你的产品有必要做“评论”功能吗?
01 评论的定义
针对于事物进行主观或客观的自我印象阐述,结合现实场景,评论就像是不同的人参与了一件事情后的讨论感想表达。
02 设计评论区的目的?
了解需求本质比需求本身更为重要,为什么要设计评论区?对自家产品有什么影响?这里我们通过角度切换分析。
1. 对产品本身
- 增加社交属性
- 促使用户互动
- 提高产品活跃度
- 提高用户黏性
- 营造良好氛围
2. 对用户本身
首先先分析用户在评论区会进行的行为操作:

可以看出,评论区一般包括评论查看,点赞评论,回复评论以及发表评论等功能,其中不同的行为动作也表明了用户打开评论区的需求目的性很强。主要有以下三大需求:
- 分享表现自我认知需求(发表言论权利)
- 获取成就心理需求(点赞、回复互动)
- 求知心理需求(经验传授、知识科普等)
03 什么产品需要设计评论区?
明确了设计评论区的目的后,我们就要确定自家产品是否适合设计评论区模块了!明确什么场景下产品设计者应该赋予用户表达言论的权利?结合用户—场景—问题—需求的方法来推导出什么产品需要增设评论区功能。

从图一可以看出,评论功能赋予了产品一定的社交属性,使产品的定位可以转变为社交+音乐等类型,但单以类别(产品定位)来判定该类别产品需要增设评论功能或许太过片面,因此我们也得结合用户使用场景和行为路径来分析。
从用户查看评论的行为路径可以看出,用户触发查看评论这一动作前都会进行X事件,在X事件刺激下心理状态发生变化,继而产生了Y需求,于是通过查看评论、发表评论这两个行为来验证、分析、了解、扩深、表达对X事件的印象。
1. 这个X事件是什么呢?
- 网易云音乐:X=播放音乐,Y=表达自己的听后感,窥探别人的故事。
- 知乎:X=话题讨论,Y=表达自己的读后感,吸取正确的认知。
- 抖音:X=观看视频,Y=表达自己的观后感,了解他人对视频的评价。
2. 以上产品的X事件都具备以下共同属性
- 多人参与同一事件
- 事件具有可议论性
- 从不同感官体验刺激人的大脑
3. 结论
产品是否需要增设评论功能有三大维度:
- 产品自身定位是否需要附加社交属性?
- 产品核心业务是否具备X事件的属性?
- 用户触发X事件是否会产生Y需求?
4. 结论验证

为了验证结论,我们将小结的三个维度代入到图2的夸克浏览器APP中,分析结论正确性。
夸克浏览器APP:
- 产品定位:工具搜索浏览器,不附带掺杂社交属性。
- 核心业务:信息搜索查询,没有多人参与到业务中,不具备X事件属性。
因此夸克浏览器并不需要增设评论功能,结论成立。
再举市面上有评论区的热门产品——微信读书来验证。
微信读书APP:
- 产品定位:图书阅读类,可以掺杂社交属性,分享阅读感受。
- 核心业务:阅读书籍,阅读书籍是可以是多人阅读同一本书,并可以根据这本书进行话题讨论,具备可议论性,因此阅读书籍具备X事件的属性。阅读书籍的某一章节后,对书籍所传递的思想观念会让读者心理心境产生变化,从而引起读者想看看其他人对这本书的读后感,带着学习和借鉴的心理。所以,微信读书增设了评论区功能来让用户自由表达观点。
因此微信读书需要增设评论功能,结论成立。
04 怎么去设计评论功能呢?
评论区设计规范:
-
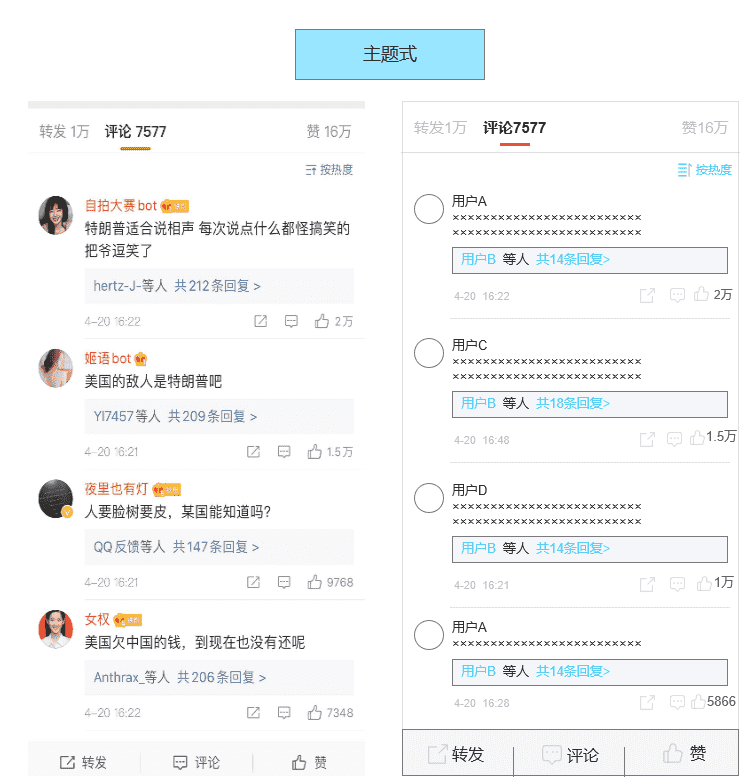
- 页面结构:主题式,平铺式,盖楼式
- 排序机制:热评顺序(点赞高优先),时间顺序。
- 评论类别:单向评论,双向评论,多向评论
- 互动操作:点赞,回复,踩,@,转发,动图,表情,#话题
下面将用产品实例倒推评论区功能的设计。
1. 网易云音乐评论功能
网易云的评论是什么?是未曾相识的人和故事。

从原型图设计来倒推网易云评论区设计规则:
- 展示结构采用了平铺式结构。
- 页面模块分为精彩评论和最新评论两个区域。
- 精彩评论单纯以点赞数为指标来从高到低排序,最新评论单纯以时间顺序来排序。
- 可进行点赞评论、回复评论、发表评论、查看用户主页等互动操作。
- 评论类别采用的是多向评论,用户评论后,任何人可回复,且可多次互动。
为什么采用的是平铺式结构?
平铺式展示结构将一级评论与二级评论同等看待,以用户为主,展示用户当前评论。
优点为:让所有评论均获得曝光的机会,可以营造相对客观的评论区,且每条评论的操作空间相同。
缺点是:评论回复内容没有连续性,导致后来者浏览对话体验较差,对于话题互动延展相对困难。
为什么采用的是多向评论类别?
多向评论,用户与用户间均可产生互动,互动性强,可以基于内容评论,也可以基于评论而评论,通常该类别下的评论区会相对其他类别活跃,属于强社交形态。
2. 微博评论功能

从原型图设计来倒推微博评论区设计规则:
- 展示结构采用了主题式结构。
- 页面增加了评论排序选择:按热度排序和按时间排序。
- 按热度排序单纯以点赞数为指标来从高到低排序,按时间排序单纯以最新评论发表时间顺序排序。
- 可进行点赞评论、回复评论、发表评论、查看用户主页等互动操作。
- 评论类别采用的是多向评论,用户评论后,任何人可回复,且可多次互动。
为什么采用的是主题式结构?
主题式展示结构是将一级评论作为主题,将该评论的所有回复(即二级评论)全部显示在该主题范围内。
- 优点是:一级评论与二级评论关系清晰,每条一级评论均可成为话题互动的延展,同时二级评论区域方便用户浏览对话过程,有利于提升用户互动,营造热度。
- 缺点是:当展示过多二级评论时,一级评论的曝光度有限,对于评论的排序和过滤要求更高,且二级评论可操作空间较少难以给出操作区域。
05 总结
评论功能设计三点思考
自家产品是否适合做评论功能?
可以结合产品定位和核心业务用户行为路径,使用上文的方法去验证是否适合做评论功能。
自家产品评论功能怎么去设计最适合?
自家产品适合用什么展示结构,用什么排序方法,增加什么交互功能,采用什么评论交互类别,评论区怎么去管理等等因素都需要结合自家产品特性去考虑,没有最好,只有最适合。
功能上线后,建立数据指标监控
评论功能上线后,可提前进行数据埋点,观察用户行为操作路径是否发生变化,用户浏览时打开评论区的频率,用户频繁互动后,观察新增用户数、DAU、日均时长、留存率、收入等数据指标是否有提高等等。如果长期没有改善,就需要去思考是否需要迭代功能以及更深层的原因了。
本文作者 @小郭同学 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
