几种常见的Web端Feed设计模式
Feed流:Feed,投喂,指向用户提供内容以供消费;流,持续,指这种内容的提供是持续的,源源不断的。
Feed多用于内容型产品中。广义上的内容型产品,可以粗略分为:图文流、视频流、电商流。
- 图文流中包括:新闻类,如今日头条;社区类,如知乎、微博、最右;社交类:如微信朋友圈。
- 视频流,如抖音、快手、网易云音乐。
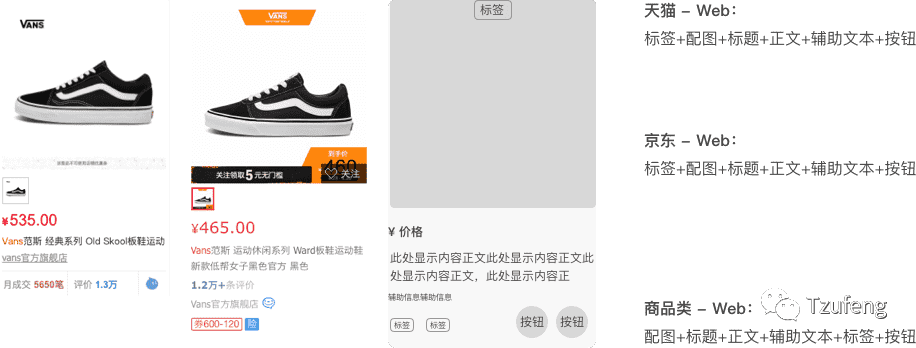
- 电商流:如天猫、淘宝、京东。
总体来说一个Feed会包含以下元素:内容标题、内容正文、辅助信息、用户名、用户头像、图片/视频、标签、话题、按钮等。
辅助信息包括:来源、发布时间、分类、观看/点赞/评论/收藏数、作者介绍等;严格来说:作者昵称、作者头像、标签、话题等也属于辅助信息,只是由于业务需要而被强化显示,单独成了一类元素。
一般而言,一个Feed的设计目标包括以下几点:传递信息、诱导点击查看详情、诱导互动;不同类型产品,设计目标侧重有所不同;这种不同,通过各类元素的有无以及视觉层级来体现。
设计Feed时,以用户关注度和业务重要性来决定各元素的视觉层级。
- 文字内容视觉层级的影响因素包括:字重(粗>细)、字号(大>小)、字体(特殊字体>系统默认)、字色(背景色补色>背景色)、位置(左上>右下)、背景色(背景色补色>背景色)、间距(疏>密)等;
- 图片内容视觉层级的影响因素包括:色相(暖色>冷色>黑白灰)、大小、位置等。
一、Web端Feed的设计模式
1. 图文流

2. 视频流

3. 电商流

二、一些思考
1)图/文作为内容载体的差异:相较于文字,图片更容易吸引注意力、表现力更丰富、信息传达效率更高(识别图片的反应时小于识别文字)、信息传达准确性较低。
2)左右排布的Feed,一个Feed一行,用户阅读时视觉流呈“Z”字型;上下排布的Feed,多个Feed一行,用户阅读时视觉流呈倒“N”字型。
3)一般而言,一个Feed的设计目标包括以下三点:传递信息、诱导点击查看详情、诱导互动。Feed采用什么模式,取决于何种模式能更好地达成设计目标。
1. 问题一
Web端,单个Feed中图文位置包括左图右文、左文右图、上文下图、上图下文、前文后图共五种模式,分别适用于什么产品?
回答:
1)五种图文模式,根本差异在于图/文作为内容载体的差异。
结合中文环境中从左到右、从上到下的阅读顺序,对于一个Feed,越强调信息传递的准确性,文本的视觉层级就应越高,图片的视觉层级越低,表现为纯文无图、大文小图、左文右图;越强调表现力,不太在意信息传递的准确性,文本的视觉层级就越低,图片的视觉层级越高,表现为纯图无文、大图小文、左图右文。
2)上下排布与左右排布
虽然不同网站在单图和多图时的排列规则不尽相同,但总体来说,因为要兼顾Feed的美观和平衡、以及页面的利用率,当图文上下排布时,图片会比左右排布时更大,在一个feed中面积占比更大。又因为图片更容易吸引注意力,因此上下排布的Feed流,用户会不自觉地注视图片,较难聚焦文本。
又因为图片表现力丰富、传递信息效率高、准确性低,所以更适用于浏览和欣赏(比如电商网站、摄影社区),不适用于信息的检索(比如搜索结果页、新闻网站)。
举例:电商网站中,用户看到图片就知道这是衬衫或者手机,此为效率高;但这个衬衫的材质、尺寸等信息,用户要通过文本了解,此为传递准确信息效率低。
因为电商网站需要诱导用户查看商品购买商品,所以图片的效率和表现力更重要,这也是无论web端还是移动端,电商Feed都是上图下文或者左图右文,图为主文为辅的模式。
3)前文后图的模式是一种创新,将图文排列的模式从XY轴扩展到Z轴,在保持Feed总面积不变的情况下扩大了图片的面积。
4)以上分析指出了不同模式之间的差别,但不意味着不同模式不可共存。因为一个Feed流网页的设计不仅要考虑信息的传递,还要考虑整体布局的美观度、用户阅读时的节奏等等。
2. 问题二
同为新闻资讯类网站,为什么有的是左图右文,有的是左文右图?
回答:
1)虽然是同类产品,但不代表他们的产品优势、产品定位、发展策略等方面也完全相同。没有最好的模式,只有最适合的模式。如果他们的设计契合他们的定位,能助力业务发展,那就是好设计。比如一个社区产品,内容方面不如竞品,想通过丰富有趣的图片杀出重围,那么它的Feed中图片就应该有更高的视觉层级,排版上可以采用上图下文或者前文后图或者其他更突显图片的设计。
2)视觉流。用户阅读左右排布的Feed流网页,视觉流呈“Z”字型。由于图片吸引注意力的能力比文字更强,因此,一般情况下,左图右文会更符合视觉流。
3)产品定位。以掘金为例:一个前端开发社区,更强调文字内容,同时要求程序员上传高质量图片也比较难,因此它的首页Feed就采用了左文右图的设计,且图片面积很小,加粗着重显示标题。
而一些左图右文的新闻产品,可能对图片的把控比较严格,这样排布就像电商APP一样,既能通过图片快速传达给读者这是一篇关于川普的政经新闻还是关于烤串的美食讯息,同时能发挥图片表现力和吸引注意力的优势,再通过阅读文本获取准确信息,过程流畅。
相反,如果一个新闻产品,图片质量参差不齐,采用左图右文的模式,就有可能造成用户先看了图,不明所以,又读了标题,哦知道了。
这里的图片,就降低了信息摄入的效率,如果用户又返回头再看了一遍那张图,效率就更低了。这样不如把图片去掉,或者放在右边,尽量降低其负面影响;尽管初期可能用户会先被图片吸引,视觉流不再是“Z”字型的;但稍有经验,他们就会自动忽视右边的图了,回忆我们看有的网页,右边的广告是不是都会选择性忽视。
4)也有可能是问题一回答第4点中提到的原因,不能一概而论。
3. 问题三
为什么有的Feed是标题+正文,有的只有标题?
回答:
1)这个问题可以引申为:“为什么不同的网站,Feed包含的元素不一样?”——再一步引申为:“在设计一个Feed时,要包含哪些元素?”
2)Feed的功能包含两个:
- 传递信息。新闻类网站的首页,无需点击查看详情就能大概知道每天的新闻,因为Feed的标题就是新闻内容的概括。
- 快速区分,诱导点击。理想状态,首页展示的内容应该都是用户想要进一步阅读的,但很难做到,做到也不一定好。这样首页Feed中的信息,帮助用户快速区分这个内容要不要进一步查看,诱导用户点击查看详情,继而增加用户使用时长。
3)回答问题。
根据剃刀理论:有无正文取决于正文能否承担起上面提到的两个作用。
模式举例中,有正文的Feed中,人人和36氪是人工编辑的摘要,知乎是截取显示正文的开头,根据知乎先说结论的社区文化,也可以认为是正文的摘要。这些摘要都是有信息价值的,首页中呈现是可以的;但具体有多大价值(表现在对单个Feed打开率,平均单次使用时长的影响),是个未知数,希望相关人员能做个调研。
模式举例中,无正文的Feed中,头条、网易新闻、虎嗅、澎湃、掘金都是只有标题,原因在于:
- 标题本身就能承担传递足够的信息供用户筛选。
- 可能是无法提供有信息价值的摘要作为正文露出。
4)其他辅助信息。
辅助信息包括:来源、发布时间、分类、观看/点赞/评论/收藏数、作者介绍等(广义来说,也包括作者昵称、作者头像、标签、话题等)。
辅助信息,价值更多体现在帮助用户快速筛选内容和诱导用户点击。包含哪些辅助信息,各个辅助信息在Feed中的视觉层级等等问题,因产品而异。
比如,微博的Feed,会展示作者头像和姓名,个人分析原因可能包括:
A.拟人化。头像是个人在网络中的化身,普通用户发表微博后,连同头像一起显示,卷入感会更深(昵称、个性签名同理)。其他用户阅读微博时,有头像也会更真实。偏社交的产品在首页Feed流设计中基本都会显示头像和昵称。
B.头像为关注服务。微博单个Feed内容短,基本无需点击查看详情。这就方便在Feed中显示关注按钮,用户在发现感兴趣的内容后可以立刻关注作者;此时有头像这种拟人化的显示,体验会比只有干巴巴的昵称更好。
对比B站,虽然也有鼓励用户多多关注UP主的倾向,但用户仅仅根据一个视频封面和标题,不会贸然关注,因此显示昵称即可。
在鼓励关注、提升关注体验这一点上,B站是没必要在首页显示UP主头像的。实际工作中,可以通过用户研究和数据监测的反馈,决定辅助信息的取舍和视觉层级。平时也可以多思考不同产品设计差异的原因,尽管不一定对。
本文作者 @Tzufeng
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
