2020的UI设计趋势,我先收藏了(上)
研究背景

随着UI/UX领域人工智能的发展,和虚拟现实等新技术的变革,从前单一的内容很难满足用户的诉求,用户的诉求也变得千人前面,所以在研究趋势之前,我基于这些关键词,来分析2020的设计趋势。
色彩趋势

1. 彩虹渐变
这两年来,彩色渐变一直是设计趋势,设计师将大胆的渐变,饱和度更高的渐变运用在设计中去,让整体的色彩感觉,更加年轻化与活跃。


Apple一直是这个领域的引领者,随着当年iPhoneX的发布,彩虹的渐变色,大胆的渐变风格瞬间成为设计师笔下的弄潮儿。

这组插画中,作者就运用了大面积的渐变,两种颜色的运用,通过重叠,明度变化,丰富了整个设计层次。

不仅在平面设计中,在网页设计中,也是被大量运用,SWATCH的官网,清新的渐变配合动感的模特照片,以及和产品的完全结合,让页面充满着活力。

在移动端也是如此,金融产品的背景设计,银行卡面的设计,可视化图表的运用,都能看出大胆渐变还是很受欢迎。
2. 黑暗模式

随着google和facebook以及instagram这些知名应用都开始提供黑暗模式,国内微信也开始黑暗模式,2020黑暗模式设计,一定是需要设计师去关注的。
黑暗模式,除了在黑暗中提高内容可读性以外,还能减少用户疲劳,还可以节约电池,所以黑暗模式在今年将是所有应用程序必不可少的一个功能。

Google的黑暗模式运用,通过一个简单的按钮开关就可以切换,也可以根据系统定义切换。

黑暗模式未来会成为一种标配,一个软件设计在刚开始的时候就必须考虑进来。

关于黑暗模式,正向当年iOS扁平化刚出来的时候,国内的很多产品都还没有准备好,但是相信过不了多久,黑暗模式一定会普及开来,所以2020大家都应该提前去了解黑暗模式的,设计规范和细节。
3. 更大胆的一种颜色

除了渐变色,那么大胆的单色在设计中运用也会越来越多,整个设计就一套色彩体系贯穿,大多时候以品牌色的形式去运用,配合留白,对比明显的字体,整体给人印象深刻。

在韩国的应用中用的比较多,它的优势是色彩干净,品牌整体感强,但是对设计师驾驭页面能力也要求很高,因为大面积的单色,如果用不好就会很刺眼。

Naverpay的设计,整个界面就是用的绿色渐变,清新同时也能很好和Naver品牌色进行结合。


在它的很多页面中,很多控件这个绿色运用的很巧妙,不会给人很刺眼的感觉,所以大胆的一种颜色运用在2020页将是设计师值得去关注的一个方向。
插画趋势

在过去几年里,插画是一种新的表达方式,越来越多的设计师,插画师通过插画表达产品的情绪,个人的情绪主张,那么在2020插画的运用就得和品牌很好的融合起来,如果你的插画是和品牌割裂的,需要注意。
1. 和品牌结合

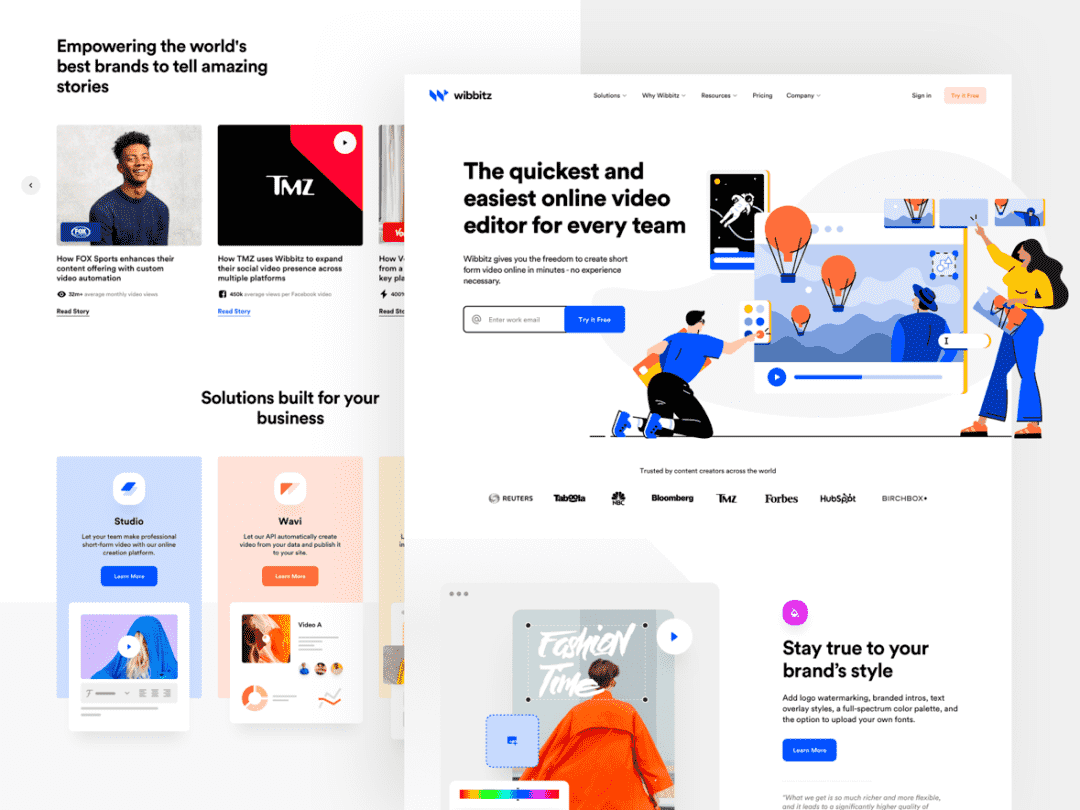
wibbite的插画,标志性欧美的风格,除了插画本身手法比较简约模块,插画中运用的色彩和内容本身也很产品定位匹配。

插画对于品牌来说也是非常重要的一个因素,无论在界面设计,还是在品牌营销很多场景都需要插画去营造产品氛围和气质,插画有助于将我们的品牌故事讲述给听众听。所以在构建一个品牌时候,插画是非常重要的点之一,但是做之前一定要尽量多去了解我们为客户提供的设计价值,只有了解了用户价值,才能去定义去特色的故事,帮助产品。

Uber系列插画提供暖色,以及安全蓝的运用,突出打车服务中安全的关键要素。



Google的插画系统也是如此,没有很华丽的炫技,有的是对于多元文化的思考,设计场景的融合贯通。
所以不难看出,插画的方向一定是和品牌结合的,不会为了趋势而趋势,一定是围绕内容去设计。
2. 3D插画

如果说这2年,各种各样的插画手法百花齐放,那么随着人们的审美变化,趋势也从静态变成动态,从平面变成3D,从今年的支付宝五福设计中大家应该能感觉到2020的插画设计一定是往着3D方向,而且是动态3D方向演进的。

谷歌一组插画,结合与大脑、团队合作、想法、密码箱为图形进行创意设计,人物造型可爱好玩,凸显年轻化潮流。

Apple在中国区App Store 的一组设计,整体设计以红色为主,运用了象征中国元素的龙、红包、灯笼、福字、纸牌作为设计元素,整体运用3D表达,凸显年轻和趣味性。
3. 等距插画

等距插画这两年已经是一个主流风格之一,在未来还会接着流行,但是等距插画未来或许和场景联系在更紧密,在每年天猫双11设计中,互动城的设计每年基本都是等距插画风格,它的故事感和画面感,都能让人眼前一亮,所以电商的设计,在短时间内,大型活动场景基本都离不开这个风格。

这组等距插画场景故事感很强,建立了一个空间世界,作为网站主风格非常的吸引人。

除了这种大的场景,等距插画,在小的场景中,作为插画规范也是运用比较多,它风格可轻可重,随着5G时代到来,静态可能会逐步演进成动态插画。
4. 根据内容定制的插画

随着内容的升级,对内容的表达也会被越来越重视,那么如何更好的把内容更生动表达出来,插画就是很好的一个形式,根据内容定制的插画,在很多产品中被运用到,互联网教育,IT等领域。所以专门针对内容去设计插画,在今年或许是一个趋势,插画不再是孤零零只是为了情感化而存在。

Crowdrise的产品设计,整体就是运用作为整体设计语言,风格统一,内容突出,画面效果好。

插画的形态终于不再是孤零零的只是用户情感的表达,而是随着内容的升级变化,在产品中发挥的重要性也越来越大。
3. 3D黏土插画的运用
3D设计因为今年设计师很喜欢用的样式之一,我们将尽管3D已经存在了一段时间,但最近我们看到了很多模仿粘土样式效果的3D插图的兴起。这将成为今年流行的设计趋势,我们甚至还会看到很多艺术家在电影,插画和广告中结合了2D和3D风格。

在instagran的一组设计中,设计师运用这种黏土和3D的方式设计,画面充满了生活感和温暖。

谷歌也在它们的项目中大量运用这种黏土风格设计,会显得更加的现代和活泼,黏土的设计相对3D插画区别在于更加细腻,线条上更加柔和。
字体趋势

这几年越来越多的公司,开始定制字体,根据自己的品牌特质去做一些独特的字体,从国外到国内,品牌定制字体未来或许还会越来越多,对于设计师好处来说,这些品牌字体很多都是免费开放给设计师用,会形成一个很高的商业环境。
1. 定制字体



锤子发布了他们的Smartisan T黑字体。

腾讯发布了定制的“腾讯字体”,相比原来倾斜的黑体字,腾讯的新字体更现代、更协调、更动感。运用起来也非常有力量感。

阿里普惠体,随着集团业务庞大,字体使用场景多且复杂,包括各产品客户端、营销设计、操作系统、硬件设备、建筑空间及公关传播等等。决定以现代为核心设计理念,以可靠、明快为设计切入点,将阿里精神融入到字体当中。最终一款拥有现代感满足全场景黑体诞生了,而且商用免费。


除了前面的阿里,腾讯,锤子,小米OPPO,京东也都发布了自己的专属品牌字体,所以在2020年,品牌字体或许是每个公司的一个标配了,我们拭目以待。


国外其实是最早开始为品牌定制字体的,三星手机虽然销量消化,但是他们品牌字体:SamsungOne,设计风格,很强的现代感,而且,这个字体有不同粗细的笔画字重,适用面很广。



IBM的字体名称:IBM Plex Sans Text,这款字体设计比较简洁,干净,没有多余的笔画,这个字体很良心免费商用的。
2. 粗体的运用

纵观2020的一些设计,留白越来越大,边距越留越多,字体也变的很粗,粗的字体和正文普通字体形成了明显的对比,再加上网格的布局,让页面内容更加凸显。

大字体的运用,字体就是内容,重复运用内容元素作为排版手段,对于内容组织和平面要求较高。

在UI设计中,大字体的设计也很常见,苹果商店,苹果官方应用都是大字体的推崇者,随便5G的来临,对于内容的追求也会越来越高,那么除了大字体,视觉元素减少,内容本身质量要求也越来越高。

粗的字体常用语大标题,或者页面导航性指引作业,帮助用户更好去理解功能本身,上面这个页面粗的字体就是导航,告诉用户这一页,你需要去完成什么动作指引。
最后
设计趋势必然与技术发展紧密结合,作为设计师我们需要了解,以及平时和我们设计进行结合,下期将带来,2020的UI设计趋势下部分,看看还有哪些需要我们去关注的。
#作者#
Sky,微信公众号:我们的设计日记(ID:helloskys),设计交流可加微信:hellosky678。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
