AR智能眼镜交互设计研究
AR眼镜交互形式分为外接设备和自然交互,我们将一一分析这些交互形式特点和应用场景。预测未来AR眼镜交互形式将会往哪个方向发展。
一、外接设备交互
外接设备交互,泛指通过除AR眼镜以外的物理设备与AR系统逬行交互的方式。外接设备的存在极大地丰富了交互方式的多样性,开发者可以根据不同的场景需求,为特定的应用场景和用户人群定制最适宜的交互方式。
1)手机交互
手机交互,特指通过调用手机的硬件来操控AR设备的交互方式。根据交互方式不同,手机交互还可以细 分为射线交互、动作交互以及双屏异显的交互方式。
射线交互是指用户将手机与AR眼镜连接,把手机作为 3DoF手柄进行射线交互;动作交互是指通过调用手机的陀螺仪和重力感应器,判断用户手臂的挥动方向和力度,并将数据传输到AR眼镜中;双屏异显是指手机作为独立显示的触摸屏,与AR眼镜进行交互的方式。

(OPPO双屏交互界面)
2)遥控器交互
这里的遥控器(Controller)泛指所有用于控制AR眼镜的物理手柄。厂商通过设计开发专属的遥控器,可以定义符合AR眼镜使用体验的交互方式,形成一套完整、精准和独特的交互系统。其缺点在于,不同厂商之间的遥控器通常不能互通,而遥控器的存在也会影响整套AR设备的便携性。
3)指环交互
指环形式的外接设备也可以接入不同厂商的 AR 眼镜。这种环绕手指的小型无线遥控设备,通过内置的感应器,可以实现比较精准的控制指令,同时小巧的尺寸兼顾了便携性,在做其他事情的时候也可以不用取下来。得益于丰富的兼容性、准确性和便携性,这种形式的外接设备,很有可能在未来一段时间占据市场。
4)手表交互
智能手表与AR眼镜的交互是双向的。手表可以作为控制AR眼镜的一个外接设备,相当于为用户提供了一个小型触摸屏。且手表的振动反馈系统可以弥补AR交互中触觉反馈的不足,增强用户感知。
而AR眼镜凭借其出色的空间显示能力,弥补了手表显示能力不足。一方面可以增加内容显示的面积,让内容的呈现效果不再受手表屏幕尺寸的限制一方面可以增加内容本身的维度,原本二维的图像/视频信息,可以提升为三维的全息影像,并与物理空间实现高度的自然贴合,颠覆感官体验。
5)腕带交互
Facebook Rreality Labs(以下简称“FRL”)团队在手表交互的基础上更进一步,通过一根特制的腕带检测的肌电图(EMG)来实现直观、强大、令人满意的交互。肌电图利用传感器将通过手腕传递到前掌的机电神经信号转换成数字,并允许用户来控制设备。

(肌电交互腕带)
二、自然交互
自然交互是指不使用AR眼镜外的设备,只通过用户的肢体与语言等自身行为发出指令,与AR设备产生交互行为。
1)语音交互
AR眼镜中语音交互的一个典型案例是Goole Glass。在主界面中,喊出“OK Glass”之后,界面中会显示可供用户使用的语音指令集,用户必须完全按照系统设定的句式去完成语音交互。随着后续应用数量增多,需要用户记忆的语音指令也会越来越多,增加了用户的使用负担,也大大限制了语音交互的自由度。
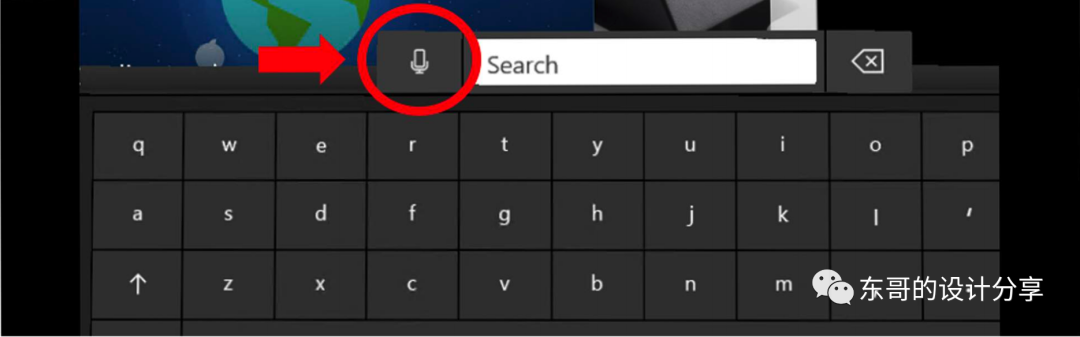
Holoens语音交互支持的特定指令主要围绕一些系统常用功能,包括调节音量、亮度、截录屏、重启、休眠、查询时间、移动对象等操作。比如在Holoens1代中,选中窗口后,用户可以说“调整”命令,来调整应用在世界中的位置。此外,语音听写可以更有效地向应用程序中输入文本,极大的加快用户输入速度。

(Holoens 的语音输入)
2)手势交互
手势交互一直被看作是最符合直觉的自然交互方式。随着技术的进步,手势交互的精准度和响应速度也在不断提升。而触觉反馈的缺失,一直是手势交互的一个硬伤。一些厂商选择通过视觉、听觉的加强来弥补触觉的缺失。
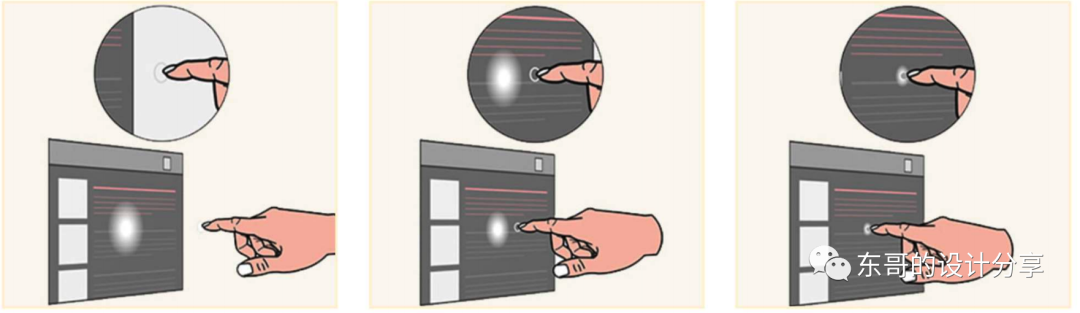
Hololens手势交互可分为近场交互和远场交互两大类。在用户触手可及的范围内,直接通过用户双手与虚拟对象进行互动。用户可以凭借直觉对2D界面或3D对象直接进行点击、滚动、拖拽、缩放等操作。系统会根据用户手指与虚拟对象的距离变化提供实时的视觉和听觉反馈,帮助用户判断当前操作的状态。

(Holoens 的近场交互)
3)眼动交互
眼动交互,即通过追踪眼球运动轨迹,判断用户当前正在查看的对象,进而设计后续的交互行为。眼动交互是一种快速、低成本的交互方式,特别适合用于选择面积较大的对象,但不适合做精准操作,会加剧眼疲劳。典型的眼动交互场景为使用眼睛凝视进行对象的选择,同时,与其他输入方式结合以确认用户的意图。
4)体感交互
目前采用体感交互的产品较少。Kinect作为体感交互的先驱产品,除了在Xbox游戏中的运用,其岀色的深度检测、骨骼跟踪、人脸识别、语音检测能力也给AR交互带来了许多想象空间。
三、总结
我们已经分析了当下AR眼镜交互形式每一种形式。我觉得未来AR眼镜交互形式将会是混合交互形式,一款AR眼镜包含多种交互形式,各种形式互补来满足不同用户的需求。
本文作者 @东哥的设计分享 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
