Aure 神器:用母版打造模块化设计【UXRen 原创】

作者:Petrel(UXRen社区Axure金牌讲师,资深交互设计师)
Axure原型的制作过程中,你一定遇到过这样的问题,出现在不同页面的功能模块,如果你是通过复制粘贴来完成的,那么当该模块发生变动需要修改时,麻烦就大了,个个需要改,可能改的不一致,也有可能会漏改,以至于辛辛苦苦改了半天,一上会演示,看到的是没有改过的旧版~~ 心痛~~
此时,就该母版发挥作用了,合理的使用母版进行模块化设计,会使你的原型制作事半功倍。
针对母版如何高效使用,下面进行较详细的说明:
一、母版的作用
减少重复工作,提高制作效率;
统一修改维护,提高中途修改效率;
共用资源,提高原型运行效率。
二、模板的基本操作
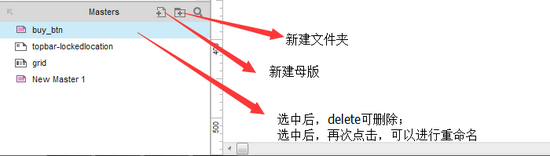
母版窗口位于软件工作环境的左下角,基本操作同其他功能一样:
- 新建,窗口顶部的添加按钮可以添加,也可以把页面中已经做好的模块选中后,通过右键转换为母版;

删除,母版窗口中,选中母版后按delete键删除,或者右键菜单删除;
重命名,选中母版后,再次点击可对母版名称进行修改,或者右键菜单重命名;
编辑,母版窗口中,双击母版,主窗口打开母版页面进行编辑,或者在有使用母版的页面中双击母版,打开母版页面进行编辑;
新建文件夹,窗口顶部的新建文件夹按钮,或者右键菜单中新建选项;
对母版进行组织管理,直接在窗口中拖动母版调整母版顺序活层级关系,或者通过右键菜单“移动”选项进行调整;
添加到多个页面,通过右键菜单添加到多个页面选项(Add to Pages),可以选择要添加到的页面,并可以设定添加到页面的位置;
- 从多个页面中删除,右键菜单操作,这个值得一提的是,当母版已经被页面使用时,是无法被删除的,需要先从页面中删除母版,此时可以用到这个功能,进行一次性删除;
三、模板的导入功能
当一个新的文件想要使用现有文件中的母板时,可以通过新文件的导入功能,将文件中的母版导入新文件。具体操作步骤:
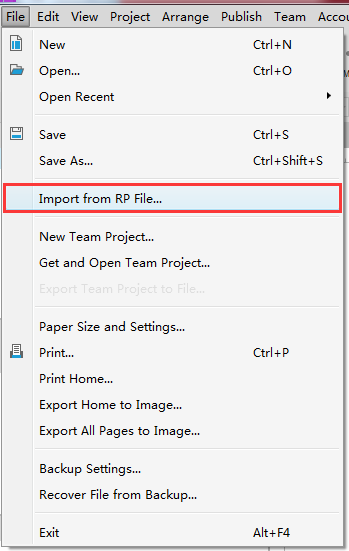
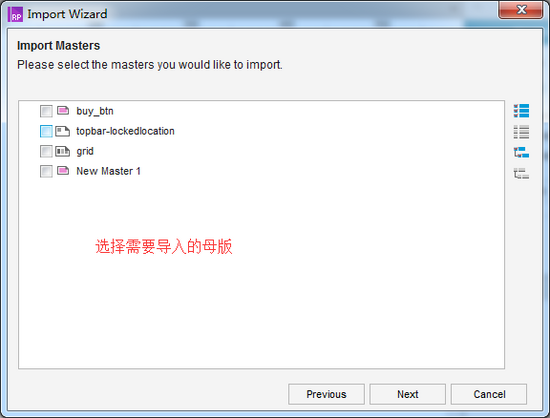
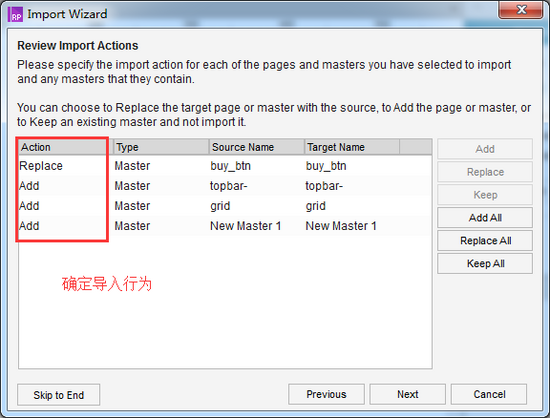
菜单“文件”→“从RP文件导入”→ 选择目标文件 → 跳过“页面导入”步骤 → 选择要导入的目标母版 → 确定导入动作(add/action)→跳过其他导入选项(导入自适应视图 、导入配置文件、导入页面说明字段 、导入元件说明字段 、导入页面样式、导入元件样式、导入变量、导入参考线)



这样,新文件的母版窗口就会出现导入的母版,从而可以在新文件中使用。
母版在原始文件中更新后,一定要通过“导入”功能,并在导入行为中选择 “replace”,将更新后的母版导入,这样新文件中的母版才会更新,页面使用到母版的地方才会同时更新。
另外,在首次导入母版时,可以在原文件的页面中复制该母版粘贴在新文件的页面中,这样,所用到的母版就会出现在新文件的母版窗口。这种方式快捷,但是只适用于添加新母版,母版更新无法通过复制粘贴来实现。
四、母版的拖放行为
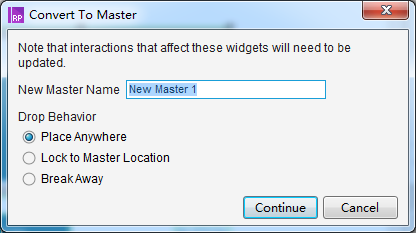
1、给母版设置的不同拖放行为,会使母版具有不同的特性:
- Palce Anywhere;
普通母版,可拖放在页面的任何位置,统一修改维护,母板有更新,所有用到该母版的页面都会更新;
Locked to Master Location;
固定位置母版,在页面中的位置固定,统一修改维护,母板有更新,所有用到该母版的页面都会更新,包括母版位置的更新也会在所有页面中更新;
Break Away;
母版被拖入到页面中后,即与原母版脱离关系,可在页面中进行修改,而不影响母版本身,母版的修改更新也不会影响到之前使用过该母版的页面;
2、设置母版拖放行为的方法:
母版窗口中,母版的右键菜单→放置行为(Drop behavior);
通过页面中已有元件,转换为母版时,选择放置行为(Drop behavior);


五、母版的触发事件
母版内的元件事件(events)是不能对母版外的其他元件执行动作(action)的;当你想通过母版内的元件控制母版外元件时,你会发现找不到外部元件,而当你在页面中使用母版时,也会发现母版没有事件。细想一下可以理解,一个母版会被多个页面使用,那么如果母版内的元件可以控制母版外元件时,页面中使用到母版的地方所对应的动作也应该都是一样的,但这样的情况时很少见的。除此之外,Axure中的事件逻辑是同一个页面内的元件才可以互相控制,跨页面需要通过中间变量和中间事件来转换才能达到跨页面控制的效果。而母版本身不属于哪个页面,又同时会被多个页面使用,如果母版内的元件能够控制母版外的元件,那就与这个逻辑相违背了。
不管上面的解释有没有看明白,我们只要知道一点,母版内的元件事件触发不了控制母版外的元件的动作。在页面中,母版是一个整体,想要使用母版的事件,需要先对母版触发事件(Raised events)进行管理。
1、管理母版触发事件
所谓管理母版触发事件,就是为母版新增/删除事件,同时将母版事件与模板内的元件事件相关联,具体操作如下:
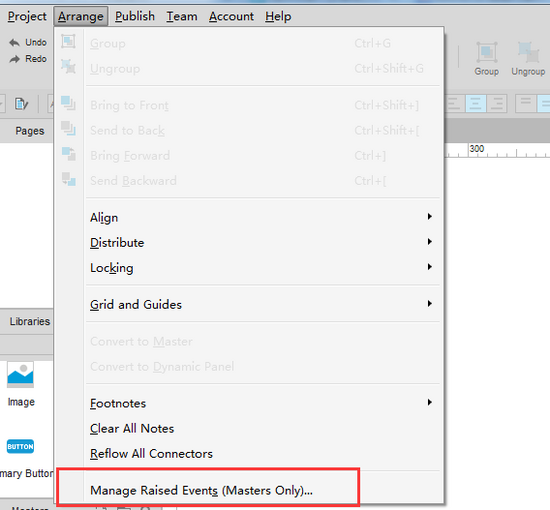
- 方法一:双击打开母版的情况下(也就是在母版内部),通过菜单“布局(Arrange)”→“管理触发事件”,在打开窗口中,可对母版的触发事件进行添加、删除、移动等操作;

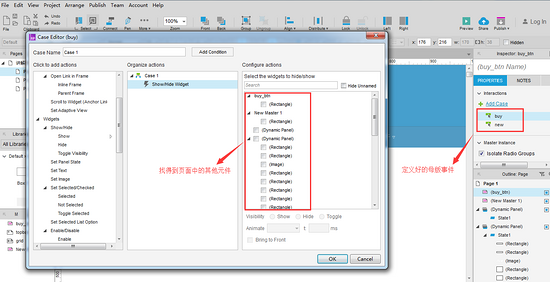
- 方法二:在母版中选中某个元件,选择任意事件后,在动作(action)窗口中,也可对触发事件进行新增、删除、移动操作(这个窗口主要用来执行第2步,关联触发事件,见下图)。
2、关联母版的触发事件到元件事件
本步操作就是将母版内元件的事件与母版的触发事件关联起来,例如,给母版定义了A、B、C三个事件,那么预览时是哪个元件的什么事件才能触发母版事件触发的动作,就从这一步来完成,具体操作:在母版中选中某个元件,选择想要的元件事件,在动作(action)窗口中,选择“Raised event”,在右侧窗口中勾选需要关联的母版事件。

因此,一个元件事件可以关联多个母版事件,在预览时,这个元件事件可以触发该母版事件相关的动作(action)(在页面中针对母版事件设置的动作);多个元件事件也可以关联到同一个母版事件,这样在预览时,这几个元件事件任何一个事件发生,都会触发该母版事件相关的动作(action)(在页面中针对母版事件设置的动作)。
3、 设置母版事件的关联动作
本步骤操作是将母版事件与页面中其他元件关联起来,实现母版内元件对页面中元件的控制。具体操作是,在页面中选中母版,右侧属性窗口会出现母版事件(第1步中定义的母版事件),双击母版事件(同元件事件的使用方法),给母版事件设置相关的动作(action)。

通过以上三个步骤,我们就把母版中的元件事件(event)与针对页面中的元件需要执行的动作(action)关联了起来。而母版事件,起到一个衔接作用。
UXRen
关键字:Axure, 元件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!