Aure8.0 基础干货:增、删、改、查,4 步学会中继器的使用
中继器(repeater)作为网上传言中的Axure最难的控件,已经成为了产品经理炫技最常用的手段。自Axure7.0发版新增中继器控件后,产品经理开始了前赴后继对中继器的研究。各种教程分享层出不穷,本次,作者要从中继器的基本功能:增、删、改、查、排序来给大家进行一个举例演示。
一、中继器的概念
中继器在网上很多的解释就是重复添加,取自repeater的中文释义。在作者看来,中继器可以是产品经理的一个不完全小型数据库。因为中继器具有行和列的结构,可以存储数据矩阵,且可以在页面上进行增、删、改、查、排序的功能,不需要写sql语句就有操作数据库的快感。说它是不完全数据库是因为添加的数据并不是真的存储在服务器,关掉Axure的预览页面,之前添加的所有数据就会随风而散了。
二、中继器的应用
中继器的应用大多都是需要动态展示一些页面的效果时使用,当然还有两个重要功能:面试和炫技。很多人说在日常的需求文档、原型说明中用不到中继器这么复杂的交互,但是在给老板进行效果展示争取资源、或者给外部展示商业效果时,如果现学现卖可能会措手不及。学一些复杂的交互可谓是技多不压身,况且学会中继器对于非计算机专业出身的产品经理来说可以把握到入门级的数据库的概念、函数的概念、变量的概念等等。
三、利用中继器插入数据
此篇分享中继器的增加数据功能,下篇分享删、改、查、排序功能。
过程详解(说好了只有四步):
举例:花名册的增删改查
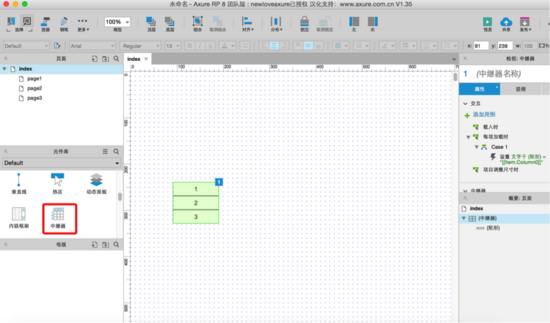
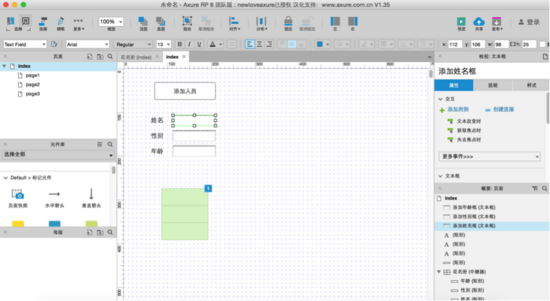
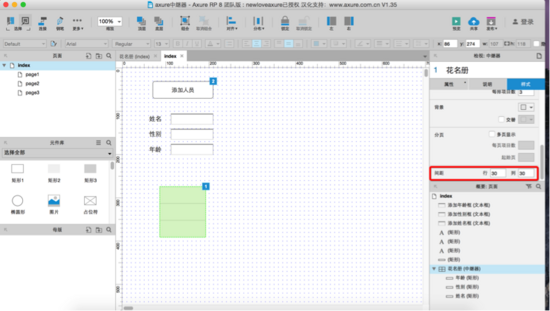
- 拖一个中继器的控件到index面板中并且双击控件,修改控件样式(目的:从0开始,并且将最终呈现页面修改成自己喜欢的样式),设置矩形名称分别为姓名、性别、年龄


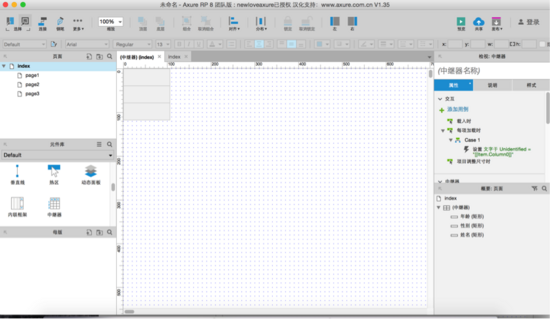
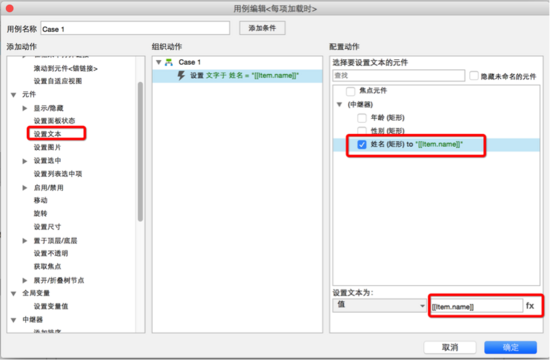
- 设置中继器的列命名,并且将矩形框中的内容与中继器列名关联


- 设置输入框并与中继器矩形显示框进行变量关联
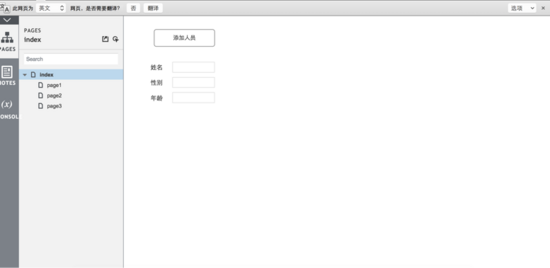
如下图,设置添加人员按钮、姓名/性别/年龄的输入框,并且分别命名几个输入框。

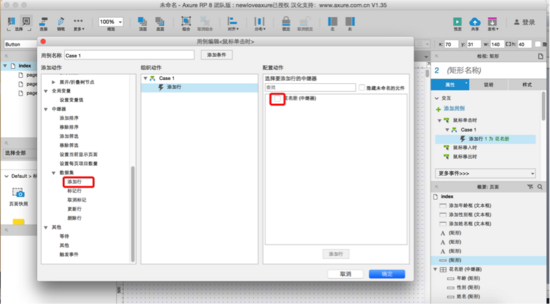
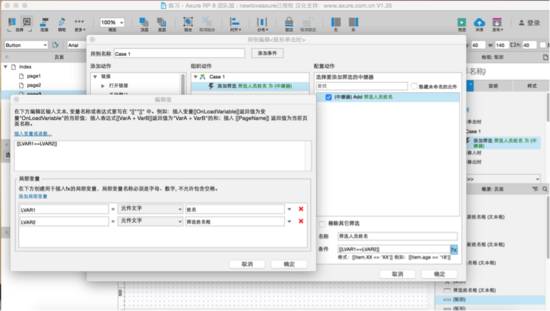
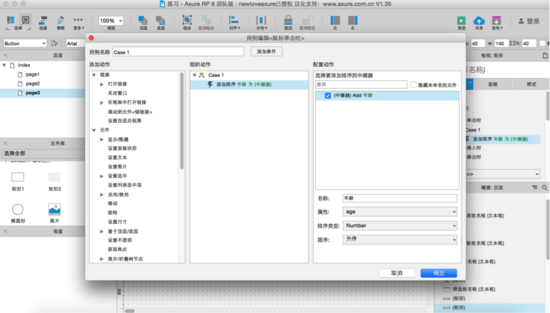
如下图,给“添加人员”按钮增加交互,设置“鼠标单击时”,点击中继器-数据集-添加行。

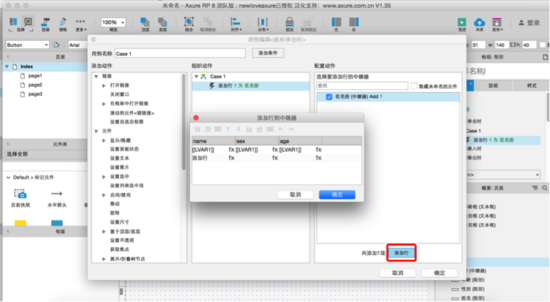
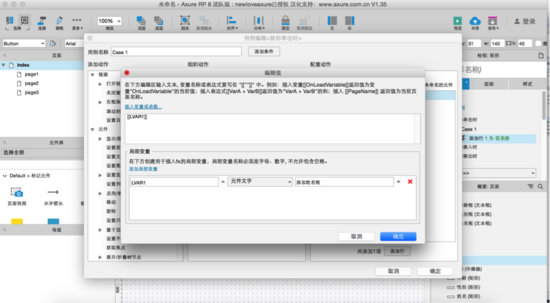
进行添加行的设置(其中特别说明:要添加输入框中内容与中继器列内容的关联,将输入框中的内容通过变量传递过来),这也是最关键的一步。Name, sex, age三行传的变量名看似是一样的,都是LVAR1,实际的值全是不一样的。这是因为LVRA1是添加的局部变量,只在某一范围内有效,不同的数据框传递的数据,用看似名称一致的局部变量传值,也是可以传输不同数据的。我们也可以分别将其定义为其他的局部变量名称。与之对应的是全局变量,有兴趣的读者可以多了解一下。


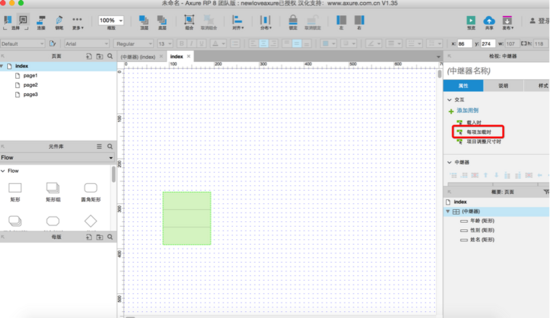
- 根据自己的喜好,设置中继器的交互及行列间距

开始建立属于自己的花名册吧!


下面简要介绍如何进行中继器的、筛选(清除筛选)排序、删除、更改的操作。
- 筛选

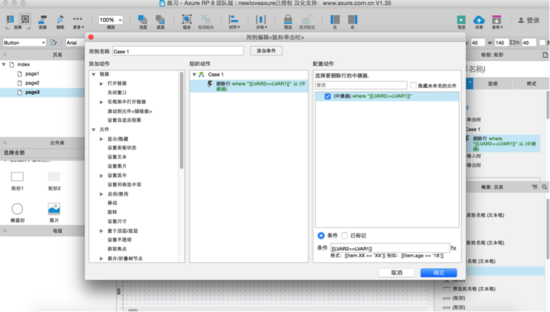
筛选的基本逻辑就是,判断筛选姓名框中的值和中继器中的name列中数据是否相等,如果是就筛选出来。需要注意的是:判断相等的符号是“==”而不是“=”,“=”是赋值操作,而“==”才是在判断相等。
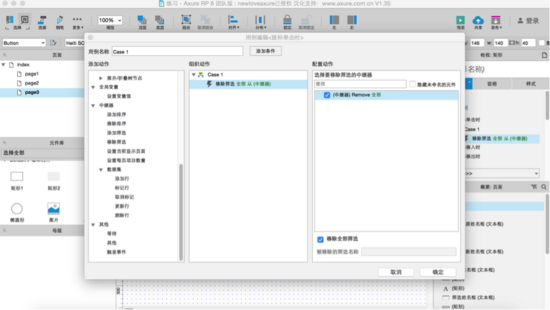
- 清除筛选

在清除筛选时,可以按照筛选的名称去掉筛选(多种筛选叠加的情况下),也可以选择移除全部筛选。
- 排序

可以根据自己的需要进行名称、属性(需要排序的字段)、排序类型、顺序进行自定义。
- 删除

- 更改

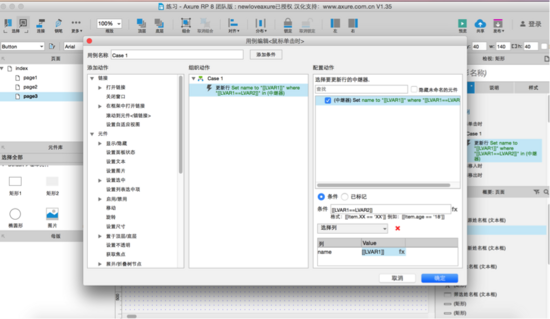
中继器更新的语法是将某一列内容更新为X当X1=X2时,X的取值应该是更新框中的内容,X1和X2应该是需要更改的原内容和中继器列内容,当一致时,则修改。所以如果有多列符合条件,则多列内容会一起更新。
原型链接:https://pan.baidu.com/s/1boYbJxt
文/@芝士肉松包
关键字:Axure, 中继器
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
