【原型设计】简书、微博的下拉刷新,你也可以学会
下拉刷新的由来与应用
下拉刷新这一伟大的交互设计来源于设计师Loren Brichter的发明创造,并将其首次应用于Twitter这一应用中,通过向下滑动的手势动作轻松获取推荐信息。现在,下拉刷新的交互几乎无处不在,但即便如此也让人无法轻易忽视它带来的快感。国外的从Twitter 到 Gmail,国内的从QQ到新浪微博再到知乎、简书、今日头条等,它几乎存在于你触手可及的每一个应用当中,几乎已经成为一个应用的标配功能。
本文从原型设计的角度来探究背后的交互逻辑,研究如何利用经典原型工具Axure实现这样的交互效果。目前各大应用主要采取两种下拉刷新方式,一种以简书、知乎为代表的内容版块固定的刷新方式,另一种以微博、今日头条为代表的内容版块向下滑动的刷新方式。
简书与微博
通过观察,不难看出,下拉刷新这一交互效果主要由向下滑动时和滑动结束时这两个交互事件来完成。那么我们来看看,上述两种刷新方式在这两个事件中都通过哪些不同的动作来实现这一交互设计?
以简书、知乎为代表的下拉刷新
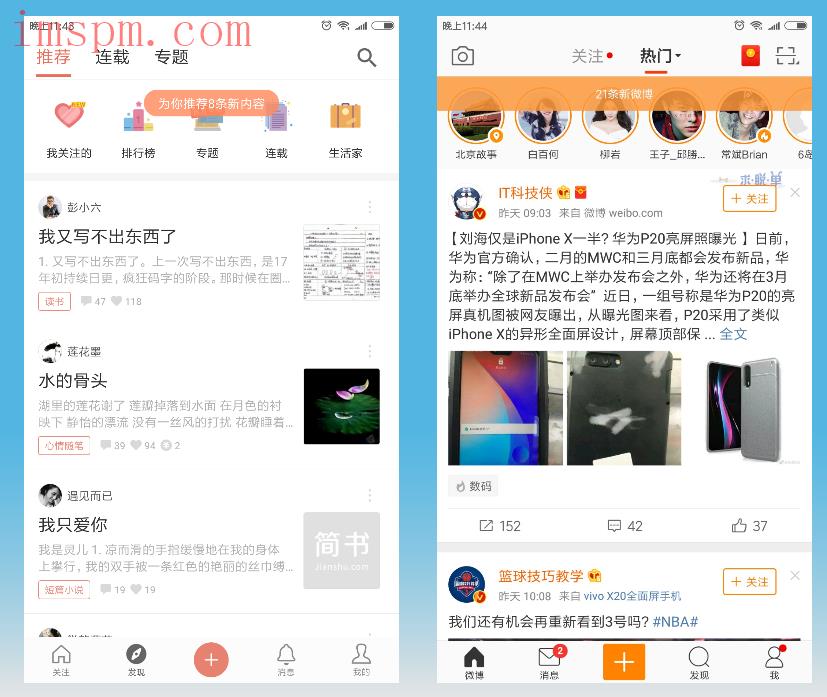
01观察交互动作
向下滑动时:刷新按钮缓缓向下垂直移动,并以自身为中心点进行旋转,当向下移动到一定距离时停止移动。
滑动结束时:手指松开屏幕时,刷新按钮消失,刷新按钮的初始位置出现加载按钮,并以自身为中心点进行旋转;旋转结束后,系统更新页面内容,同时在内容的上方出现了一段提示内容更新数量的toast文字,几秒后提示信息消失。

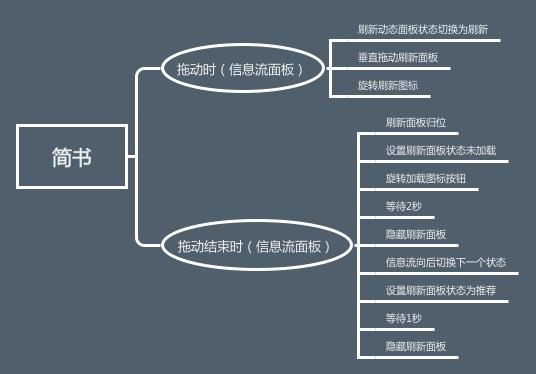
简书交互分析(元件名参照下文)
02准备元件
首先准备好相关元件,元件素材中需要用到两个动态面板,第一个动态面板承载内容,设置3个面板状态,每个状态为不同的内容。为了便于区分内容,本案例中将不同面板内的文字和占位符通过不同的颜色来进行区分。该动态面板命名为”信息流“。
第二个动态面板主要用于处理下滑过程中和下滑结束时,刷新按钮、加载按钮和推荐提示的切换显示,我们将第二个动态面板命名为“刷新”,3个状态分别命名为刷新、加载和推荐,默认隐藏该面板。
03设置交互用例
信息流动态面板—设置拖动时用例
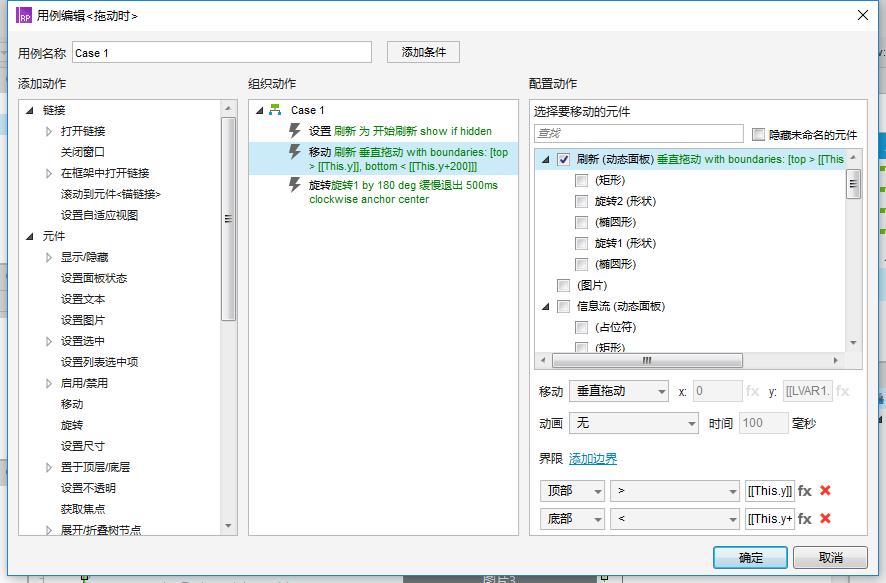
动作1:设置“刷新”动态面板的状态为“刷新”
动作2:垂直拖动“刷新”动态面板,移动范围在当前元件的Y轴坐标到Y轴坐标+200之间
动作3:旋转刷新图标按钮,以自身中心点为参照,顺时针旋转180度,旋转时的动画效果为缓慢退出,动画时间为500毫秒。

设置拖动时用例的动作
信息流动态面板—设置拖动结束时用例
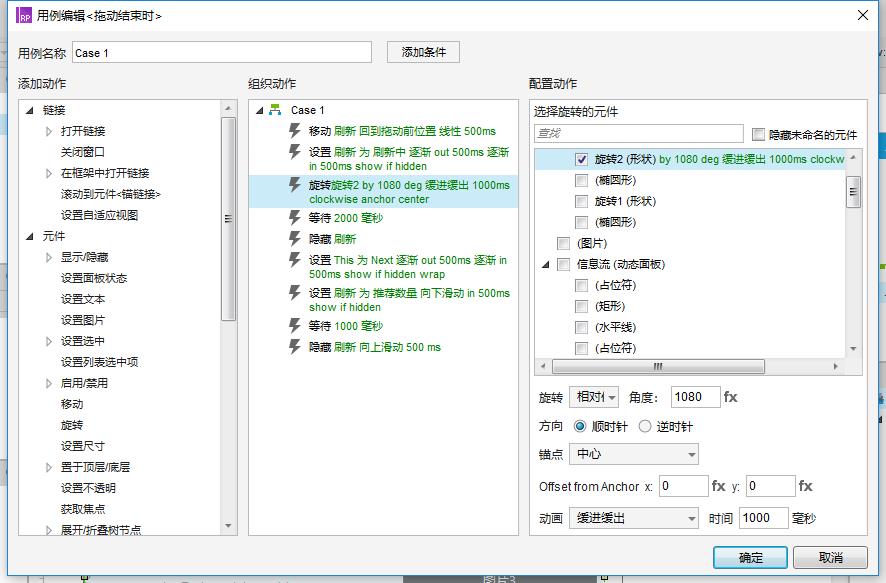
动作1:移动刷新动态面板回到拖动前位置,动画效果设置为线性动画,时间500毫秒
动作2:设置刷新动态面板状态为加载,进入和退出动画效果为逐渐,时间均为500毫秒
动作3:旋转加载图标按钮,以自身中心点为参照,顺时针旋转1080度,旋转时的动画效果为缓进缓出,动画时间为1000毫秒(1秒)
动作4:等待2000毫秒(2秒)
动作5:隐藏刷新动态面板
动作6:设置信息流动态面板为向后循环下一个状态,进入和退出的动画效果为逐渐,时间均为500毫秒
动作7:设置刷新动态面板的状态为推荐,进入动画效果为向下滑动,时间为500毫秒,并勾选显示面板
动作8:等待1000毫秒(1秒)
动作9:隐藏刷新动态面板,动画效果为向上滑动,时间为500毫秒
设置拖动结束时用例的动作
以微博、头条为代表的下拉刷新
01观察交互动作
向下滑动时:内容向下移动至一定距离时,页面的背景层出现刷新提示文字信息,过一段时间后,刷新提示文字变化,提醒释放刷新内容。
滑动结束时:内容向上移动一段距离时,页面背景层提示正在进行内容刷新;等待一段时间后,内容发生了变更,同时在页面上方出现了推荐提示信息,提示推荐了xx条新内容。

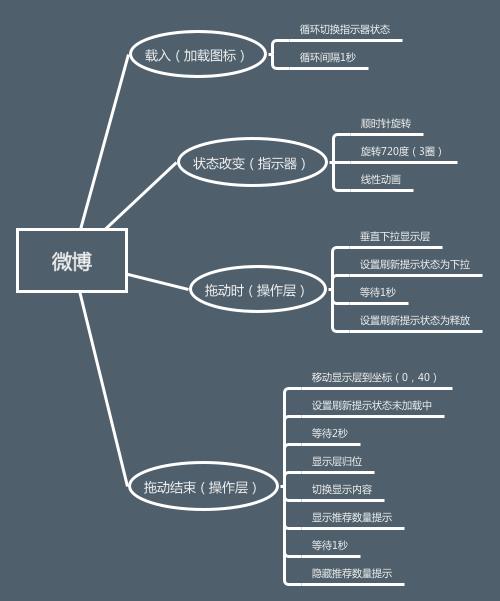
微博交互分析(元件名参照下文)
02关于准备元件的一些说明
首先我们需要添加两个动态面板,第一个动态面板用来设置刷新过程中的文案提示和图标切换,共有3个状态:下拉刷新、释放刷新和加载,命名为刷新提示;另外一个动态面板用来存放切换的内容,该动态面板有3个状态,不同面板内的文字和占位符通过不同的颜色来进行区分,命名为内容。
将两个动态面板选中转换为新的动态面板,命名为显示层,在将显示层转换为新的动态面板,命名为操作层。这里我们对显示的内容完成了两层的嵌套,里面一层显示层主要用来切换显示的内容,外面一层作为我们拖动的操作层,拖动事件的交互用例都通过操作层来进行设置。
最后我们还需要单独准备一个矩形框,用来显示推荐内容的数量,默认设置为隐藏。
03设置交互用例
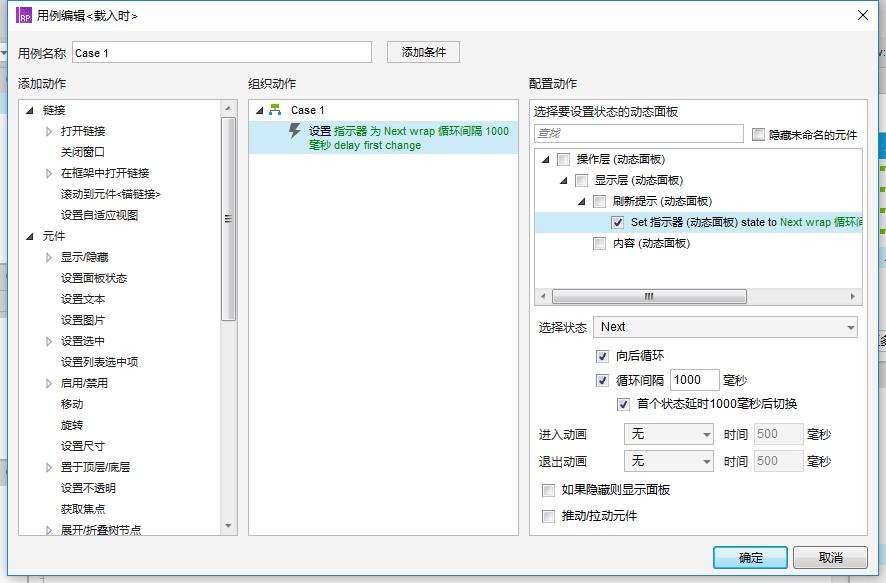
加载图标-载入时用例:为刷新提示动态面板的加载状态设定一个载入事件,载入时循环切换指示器动态面板的状态,从而利用指示器的状态改变来实现加载图标的自动旋转。

设置载入事件
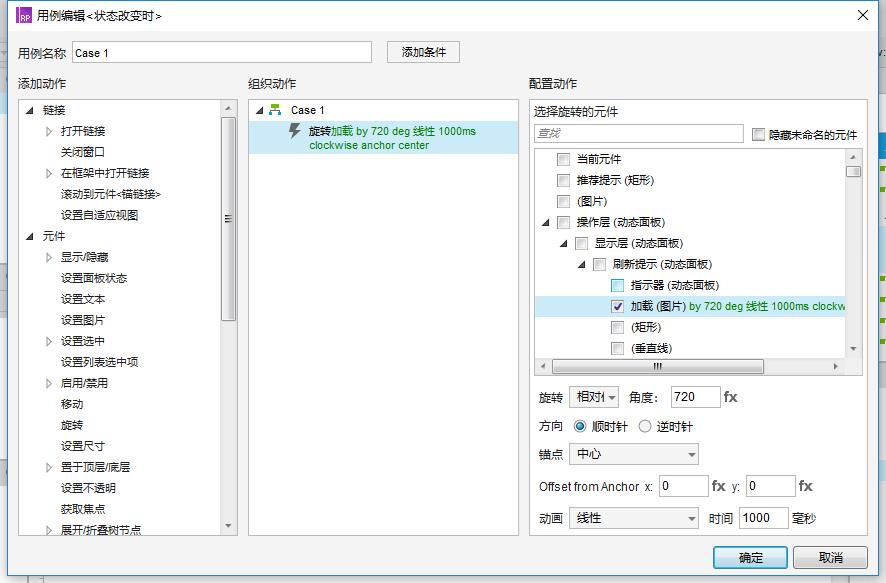
指示器-状态改变用例:拖动一个空动态面板,设置3个状态,状态改变时,1000毫秒内顺时针旋转720度,动画效果为线性。
设置状态改变事件
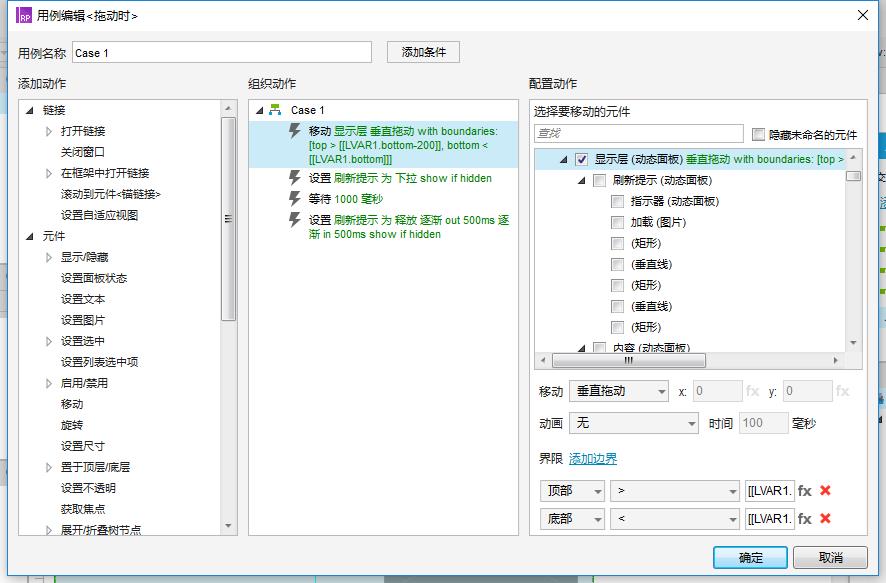
操作层动态面板-拖动时用例
动作1:垂直拖动显示层动态面板,拖动范围限定在操作层底部以上的300个像素
动作2:设置刷新提示动态面板状态为下拉
动作3:等待1000毫秒(1秒)
动作4:设置刷新提示动态面板状态为释放,进入和退出的动画效果为逐渐,时间500毫秒
设置拖动时用例的动作
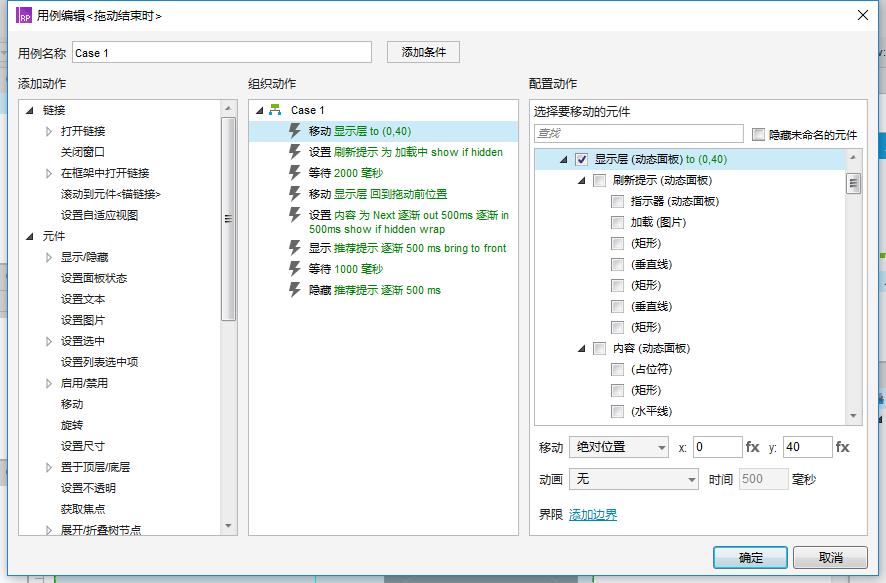
操作层动态面板-拖动结束时用例
动作1:移动显示层动态面板到坐标(0,40),这个位置正好刷新提示的内容显示出来
动作2:设置刷新提示动态面板状态为加载中
动作3:等待2000毫秒(2秒)
动作4:移动显示层动态面板到拖动前位置,即回归初始位置
动作5:设置内容动态面板循环切换下一个状态
动作6:显示推荐提示语内容,动画效果为逐渐显示,时间为500毫秒,并选择至于顶层
动作7:等待1000毫秒(1秒)
动作8:隐藏推荐提示语,动画效果为逐渐隐藏,时间为500毫秒
设置拖动结束时用例的动作
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
