Aure 案例: 亲,给个五星好评呗

商家的五星好评
我们在淘宝购物或大众点评点餐时,经常需要对商家的服务进行评价。那么这类应用点击星星进行评分的原型效果是如何实现的呢,本文在这里向大家分享制作这类原型效果的实现过程。
准备元件,设置交互样式
拖动一个矩形至设计区域,宽和高均设置为50,将其转换五角星形状。连续复制4个相同的五角星,呈水平等距离分布,分别将这个五颗星命名为1、2、3、4、5。拖动文本框至五颗星的下方,输入文字“点击星星,给商家评分”,将文本框命名为“评分成绩”。
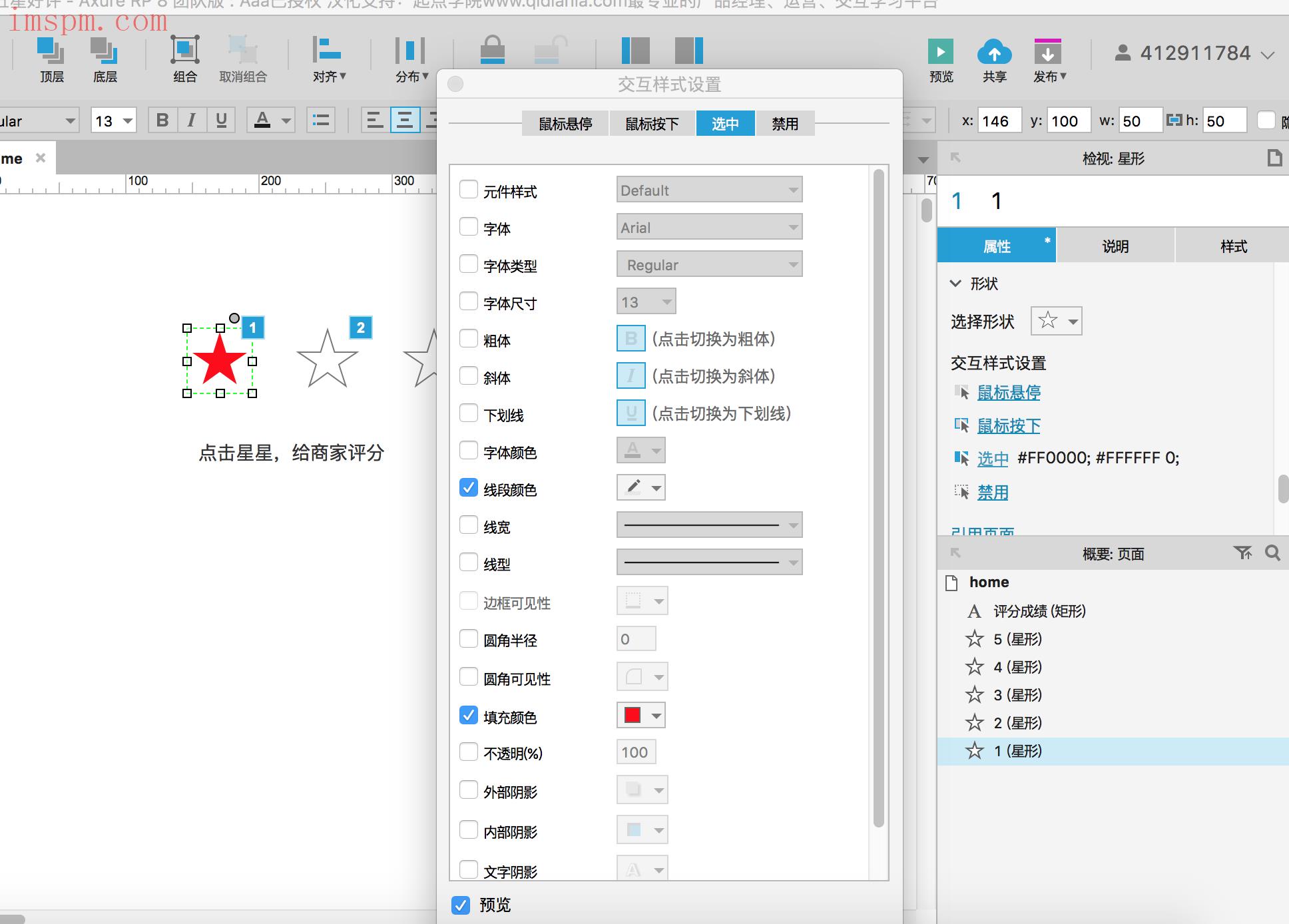
为这五颗星设置选中效果,选中后填充为红色,线段颜色为无色。

设置选中样式
设置交互事件
在设置交互效果前,需要新增一个全局变量score,用来作为评分的定义。首先来分析下有哪些交互动作,不难看出有以下3个交互:鼠标单击、鼠标移入和鼠标移出。下面来逐个配置这些交互用例中的动作。
01 鼠标单击事件
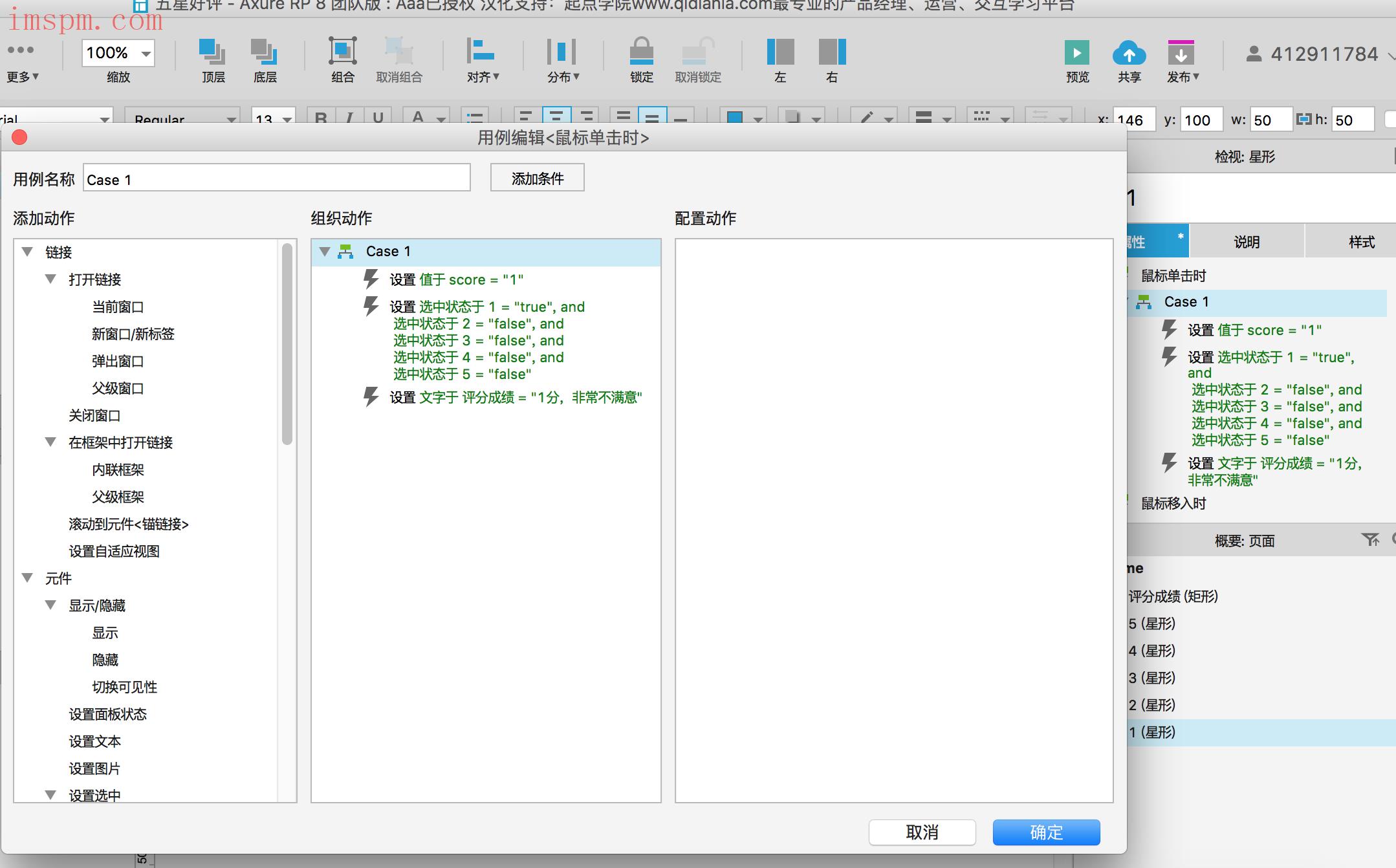
第一颗星:设置变量score=1,第一颗星选中,后四颗星未选中,文本框内容为“1分,非常不满意”
第二颗星:设置变量score=2,前两颗星选中,后三颗星未选中,文本框内容为“2分,不满意”
第三颗星:设置变量score=3,前三颗星选中,后两颗星未选中,文本框内容为“3分,一般”
第四颗星:设置变量score=4,前四颗星选中,最后一颗星未选中,文本框内容为“4分,满意”
第五颗星:设置变量score=5,五颗星全选中,文本框内容为“5分,非常满意”

设置鼠标单击事件
02 鼠标移入事件
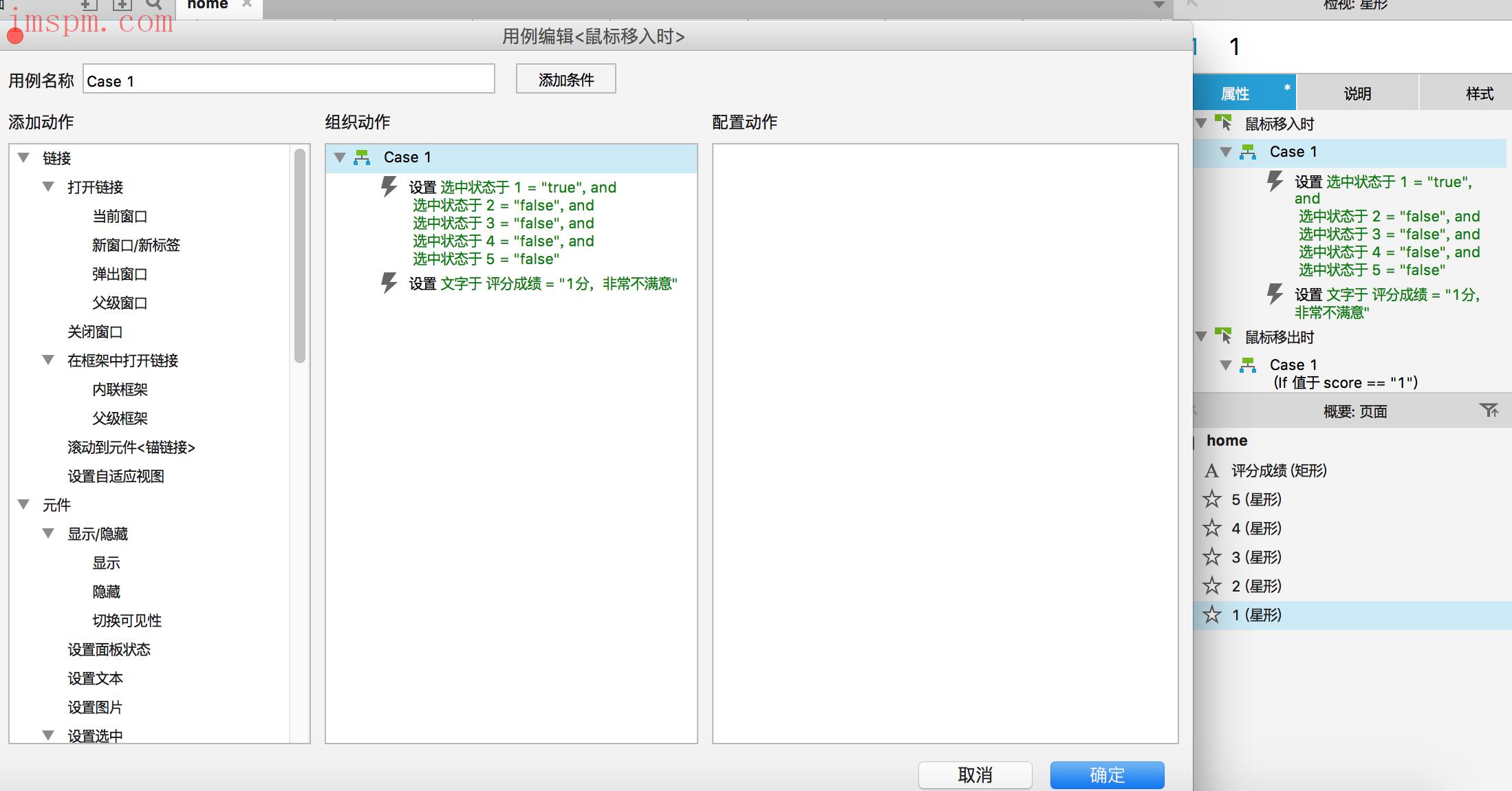
第一颗星:第一颗星选中,后四颗星未选中,文本框内容为“1分,非常不满意”
第二颗星:前两颗星选中,后三颗星未选中,文本框内容为“2分,不满意”
第三颗星:前三颗星选中,后两颗星未选中,文本框内容为“3分,一般”
第四颗星:前四颗星选中,最后一颗星未选中,文本框内容为“4分,满意”
第五颗星:五颗星全选中,文本框内容为“5分,非常满意”

设置鼠标移入事件
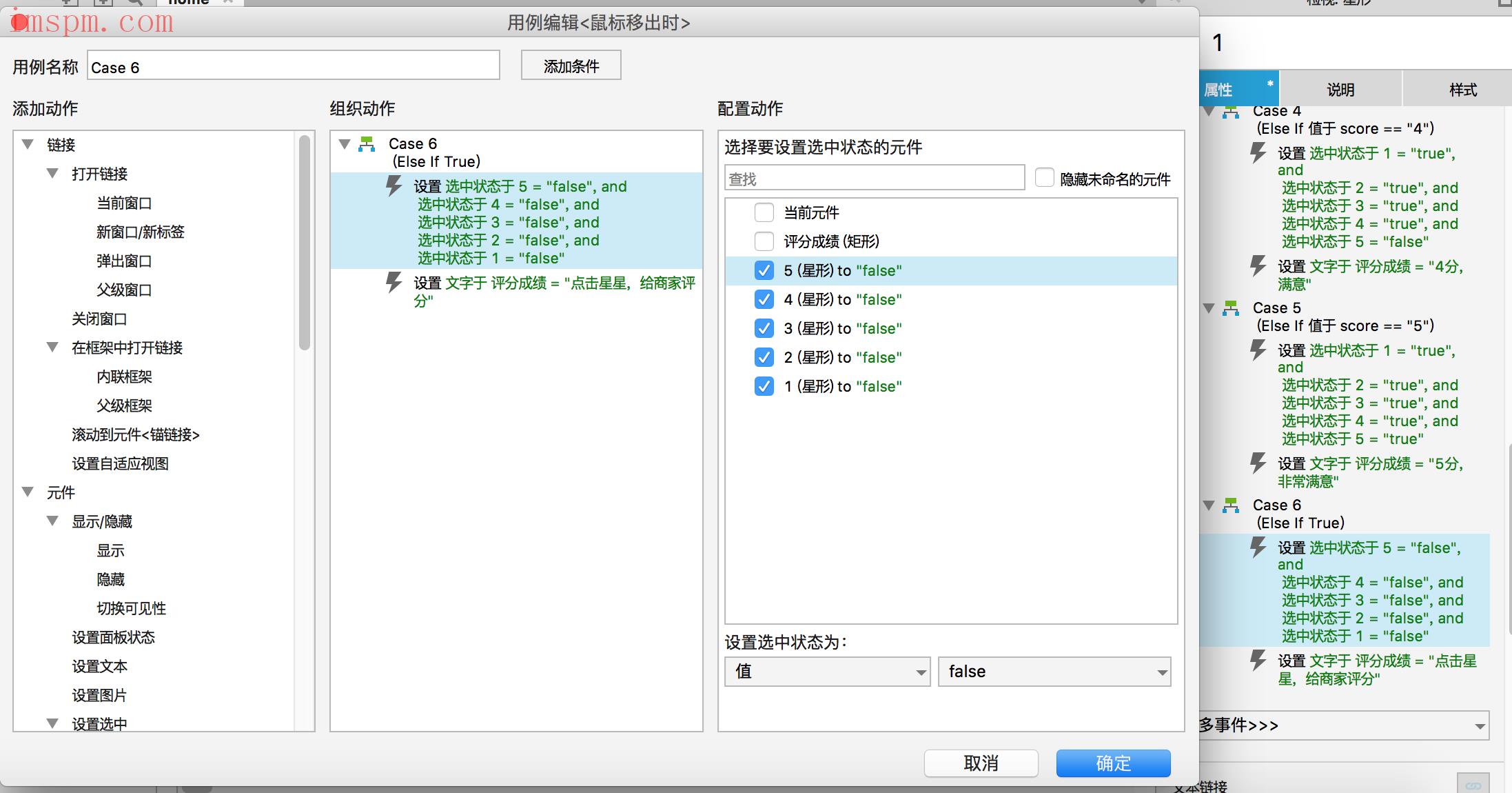
03鼠标移出事件
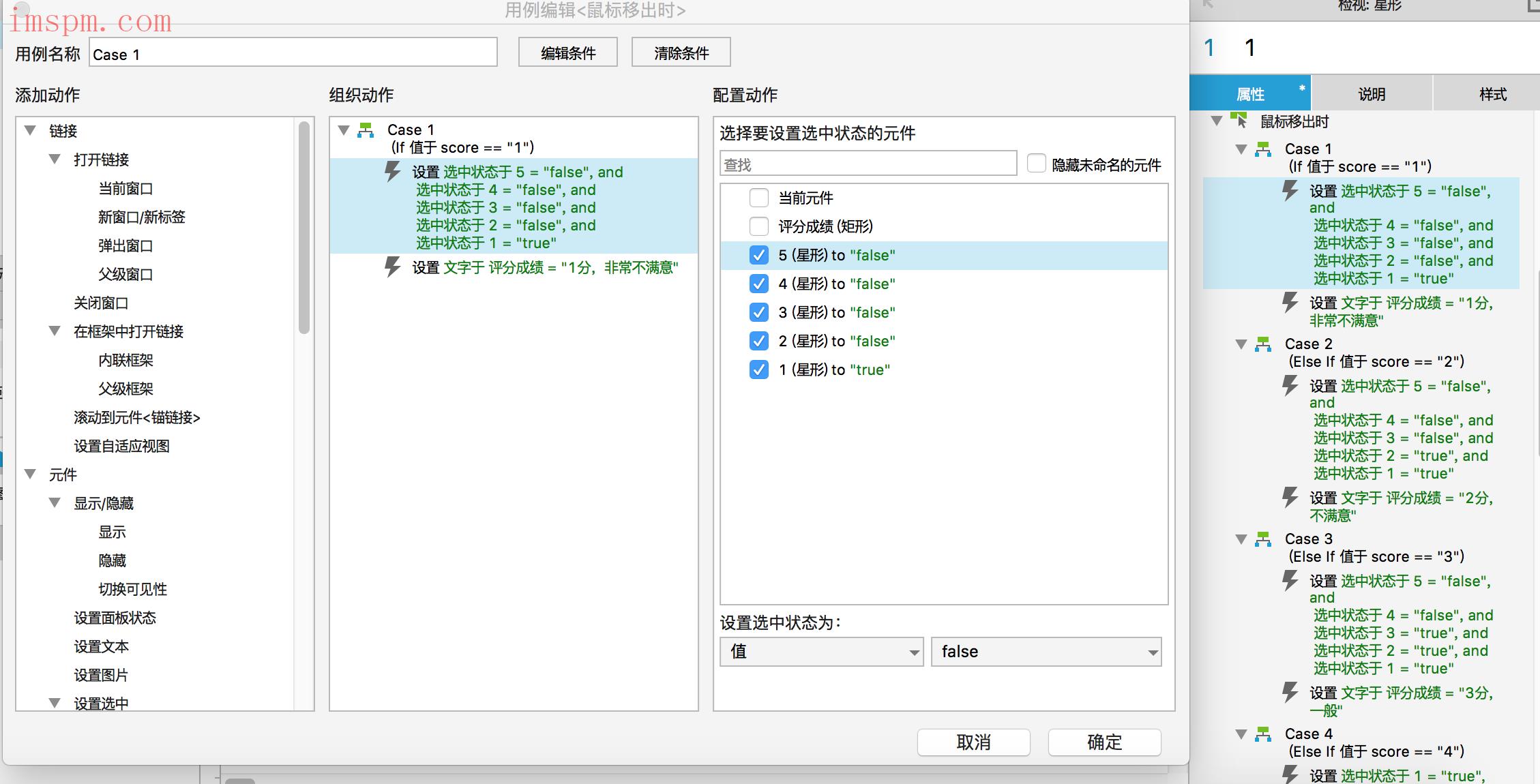
每颗星的动作设置均相同,设置如下
case1:如果变量score=1,则第一颗星选中,后四颗星未选中,文本框内容为“1分,非常不满意”
case2:如果变量score=2,则前两颗星选中,后三颗星未选中,文本框内容为“2分,不满意”
case3:如果变量score=3,则后两颗星未选中,文本框内容为“3分,一般”
case4:如果变量score=4,则前四颗星选中,最后一颗星未选中,文本框内容为“4分,满意”
case5:如果变量score=5,五颗星全选中,文本框内容为“5分,非常满意”

设置鼠标移出事件
设置鼠标移出事件
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
