Aure 教程:如何实现评论的限制与清空

摘要:评论已经作为内容型产品的一个基础功能,那么评论功能中经常使用的字数限制,评论内容清除功能是如何通过原型实现呢?本文就实现这些功能交互的效果来为大家分享设计的思路与方法。
准备元件,绘制线框图
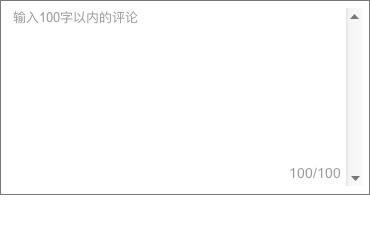
首先需要准备一个矩形框、多行文本框、文本标签及矩形按钮,并为这些元件命名。(养成命名的好习惯,将有助于交互动作的配置及元件的快速查找)隐藏多行文本框的边框,默认隐藏矩形按钮,矩形按钮内输入文字“清除”。假设我们限制评论内容为100字以内,则文本标签中输入100/100,前面的100为剩余字数,后面的100为字数限制。

准备好元件,绘制线框图
交互动作设置
为多行文本框设置文本改变事件,交互设置方法如下:
1)如果文本内容为空,则隐藏“一键清除”按钮
2)如果文本内容不为空,则显示“一键清除”按钮
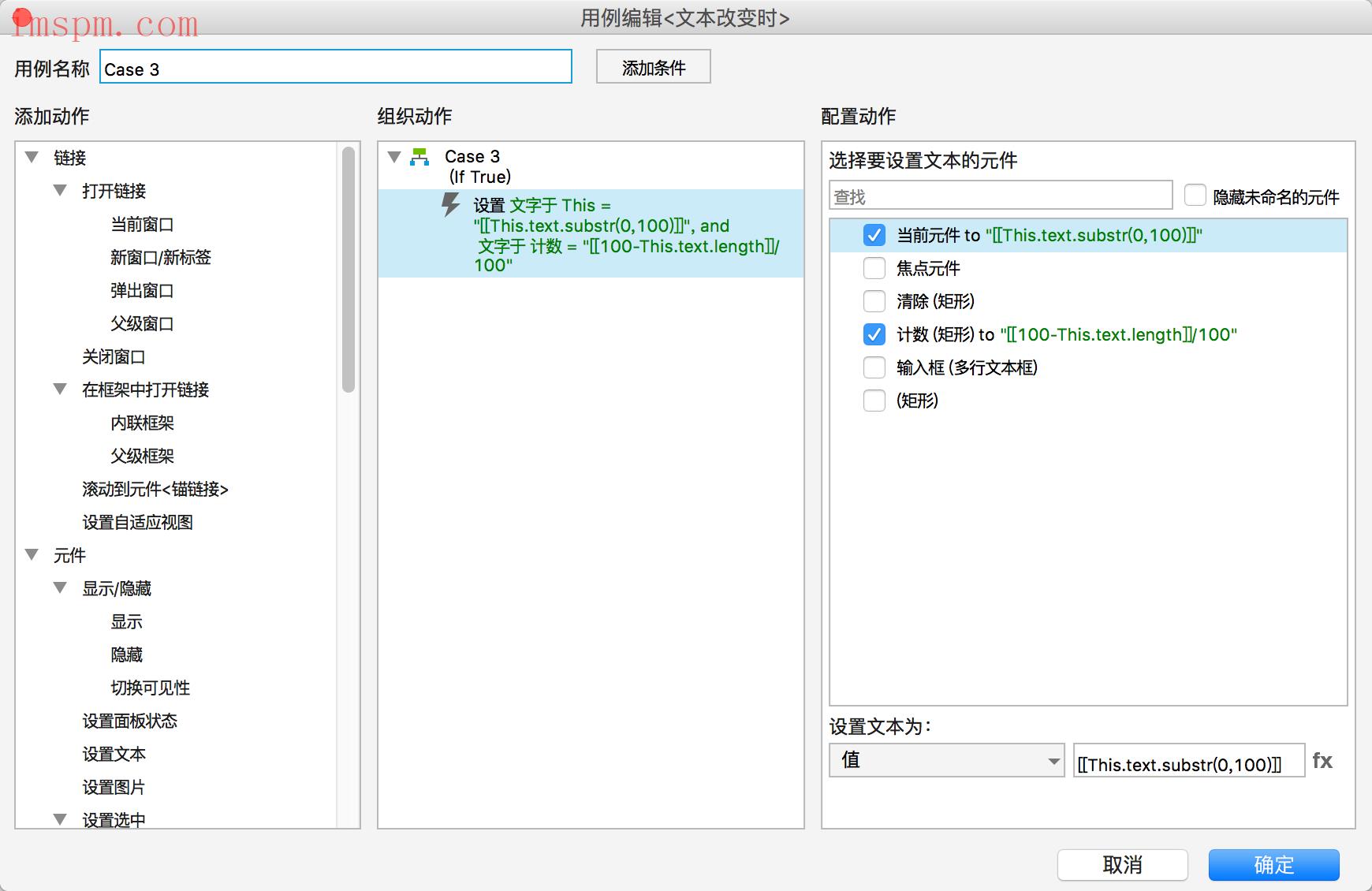
3)通过插入函数[[This.text.substr(0,100)]]来实现对文本字数限制的要求,即限制在0~100字之间;通过插入函数[[100-This.text.length]]/100实现对文本内容的限制功能,this.text.length用于监测文本的字数
交互设置如下图所示:

文本改变事件
限制文本字数&监测文本字数
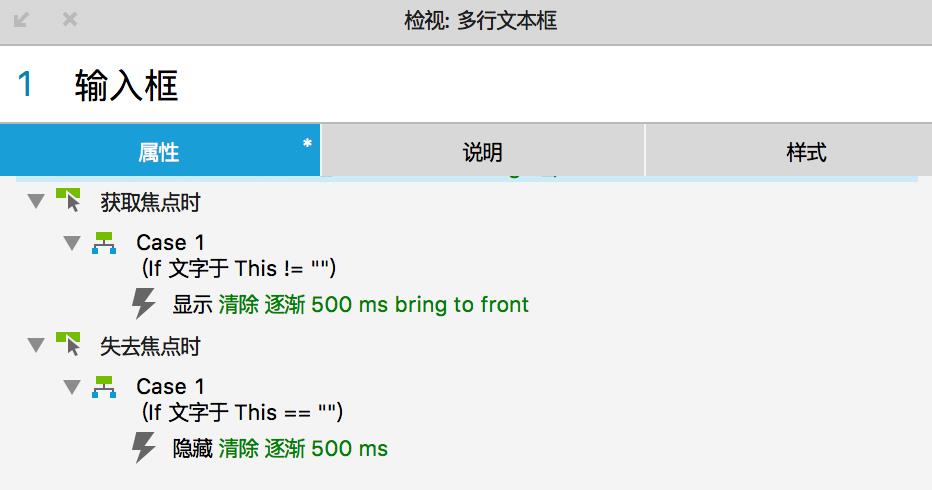
接着,需要监测文本框的焦点,我们为文本框设置获取焦点和失去焦点事件
获取焦点:如果文本框不为空,则显示“一键清除”按钮
失去焦点:如果文本框为空,则隐藏“一键清除”按钮
交互设置如下图所示:
获取/失去焦点
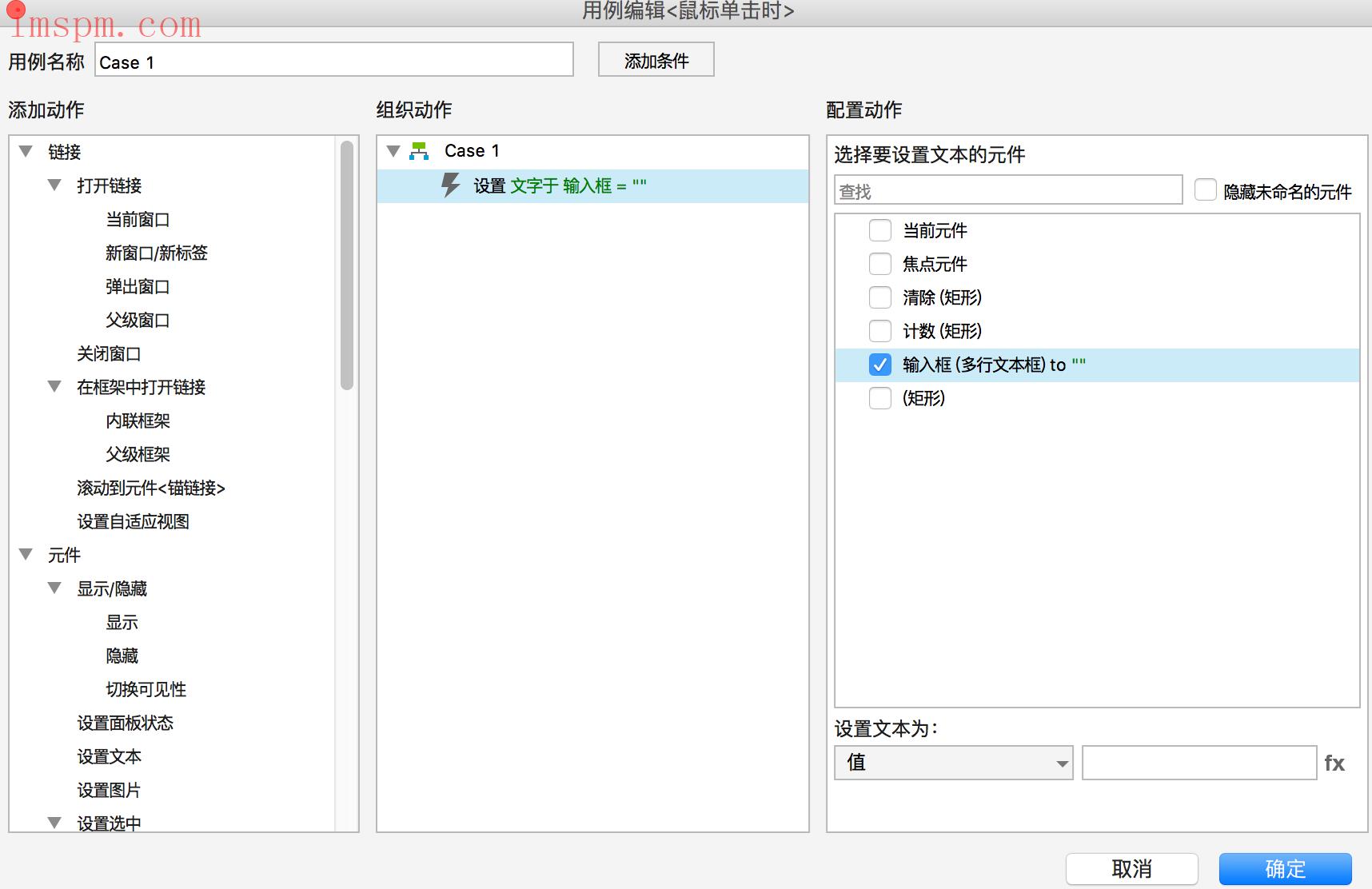
最后,我们在为“一键清除”按钮,设置鼠标单击事件,点击按钮时,文本框内容为空,交互动作配置如下图所示:
清除文本内容
至此一个带有字数限制的评论功能原型已经完成,需要源文件的同学可以在评论区留言。如果觉得我的分享对你有帮助,不妨给个赞赏,不打赏也没关系,你的关注也是我持续分享的动力。
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
