据说 90% 的交互设计师,都在使用这套原型设计规范
| pt和px的区别
在讲述原型设计尺寸规范之前,我们先来了解两个概念:point和pixel,简称pt和px。pt和px是字体大小的设置单位。px就是表示pixel,像素,是屏幕上显示数据的最基本的点;pt是印刷行业常用单位,等于1/72英寸。px是一个点,它不是自然界的长度单位,毕竟我们无法定义“点”的具体尺寸。点可以画的很小,也可以画的很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,“点”的大小是会“变”的,也称为“相对长度”。pt,网络中确切的说法是一个专用的印刷单位“磅”,大小为1/72英寸。所以它是一个自然界标准的长度单位,也称为“绝对长度”。因此就有这样的说法,pixel是相对大小,而point是绝对大小。
| 分清“屏幕效果”与“打印效果”
在浏览网页过程中,所有的“大”“小”概念,都是基于“屏幕”这个“界面”上。“屏幕”上的各种信息,包括文字、图片、表格等等,都会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在800×600分辨率下,要占屏幕宽度的1/8,但在1024×768下,则只占约1/10。所以如果在定义字体大小时,使用px作为单位,那一旦用户改变显示器分辨率从800到1024,用户实际看到的文字就要变“小”(自然长度单位),甚至会看不清,影响浏览。那是不是用pt做单位就没这样的问题呢?错!问题同样出现。刚才的例子已经很清楚的说明,在不同分辨率下,无论是px还是pt,都会改变大小。以现在的电脑屏幕情况,还没有一种单位可以保证,在不同分辨率下,一个文字大小可以“固定不变”。因为这很难以实现也不是很有必要:全球电脑用户以亿来数,屏幕从14寸到40寸甚至更高都有,屏幕大小不同,分辨率也不同,要保证一个字体在所有用户面前大小一样,实在是MISSION IMPOSSIBLE。另外,电脑有其自身的调节性。那在页面设计中到底是用px还是pt呢?我认为,这个并没有什么原则性差异,就看自己处于什么角度思考了。
| 三、原型设计尺寸与分辨率

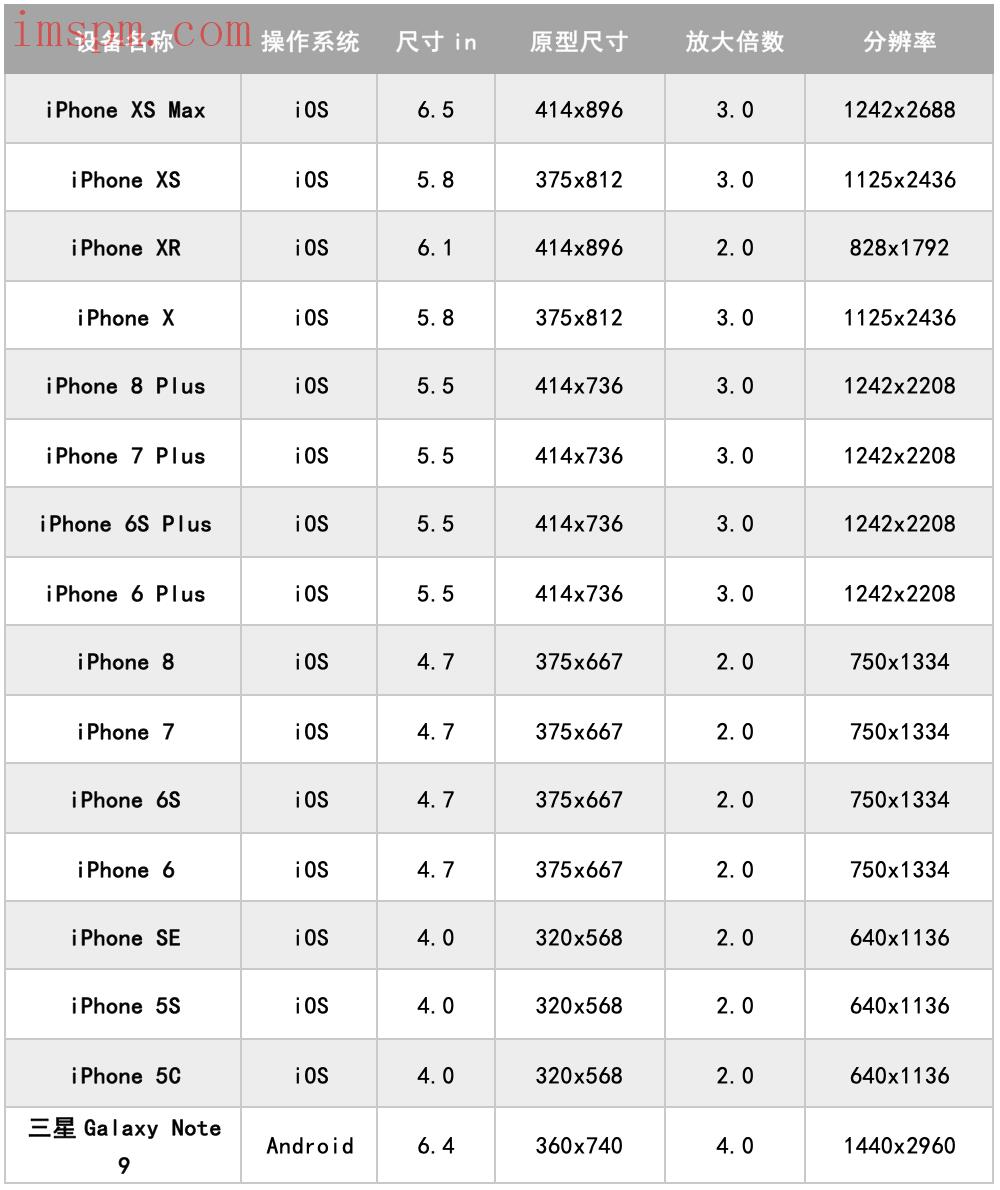
手机端表1.png

手机端表2.png

电脑表1.png

电脑表2.png
| 移动端尺寸设计规范
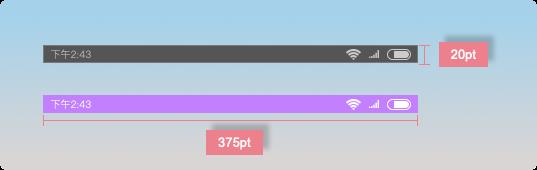
状态栏 Status Ba

状态栏.png
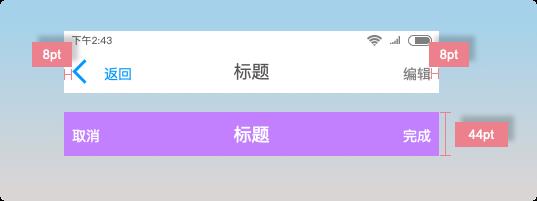
导航栏 Navigation Bar

导航栏.png
搜索栏 Search Bar
搜索栏.png
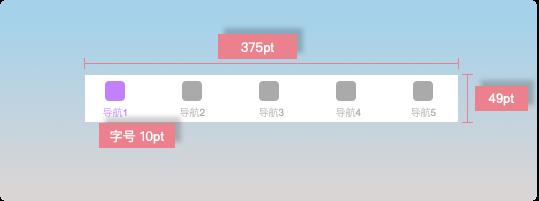
标签栏Tab Bar

标签栏.png
提示框Alerts
提示框.png
表格视图 Table View
表格视图.png
行为区Actions
行为区.png
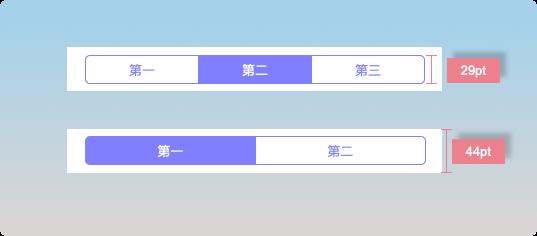
分段控制器Segment Controls
分段控制器.png
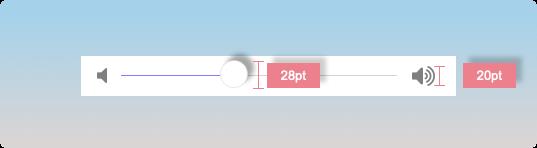
滑动球Sliders

滑动球.png
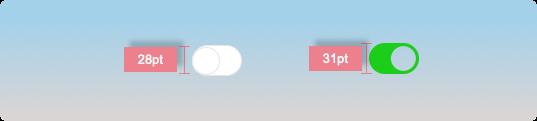
切换按钮Switch
切换按钮.png
| 网页广告设计尺寸
- 首页右上,尺寸120 x 60
- 首页顶部通栏,尺寸468 x 60
- 首页顶部通栏,尺寸760 x 60
- 首页中部通栏,尺寸580 x 60
- 内页顶部通栏,尺寸468 x 60
- 内页顶部通栏,尺寸760 x 60
- 内页左上,尺寸150 x 60或300x 300
- 下载地址页面,尺寸560 x 60或468 x 60
- 内页底部通栏,尺寸760 x 60
- 左漂浮,尺寸80 x 80或100 x 100
- 右漂浮,尺寸80 x 80或100 x 100
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
