Aure 教程:省市区级联效果实现的两种方式(下拉列表和动态面板)
级联是原型中比较常用的一种效果,在绘制级联效果时我们通常采用的动态面板,加上“选项改变时”事件完成。这种情况下若级联下拉框值过多时,那么必须为每个下拉框值写事件,耗费时间与精力。接下来本文将展现省市区级联的两种方式,后者采用动态面板中“value”属性实现效果。大家可以进行比较。
第一种方式:使用下拉列表框
为下拉列表框每个值编写“选项改变时”事件。
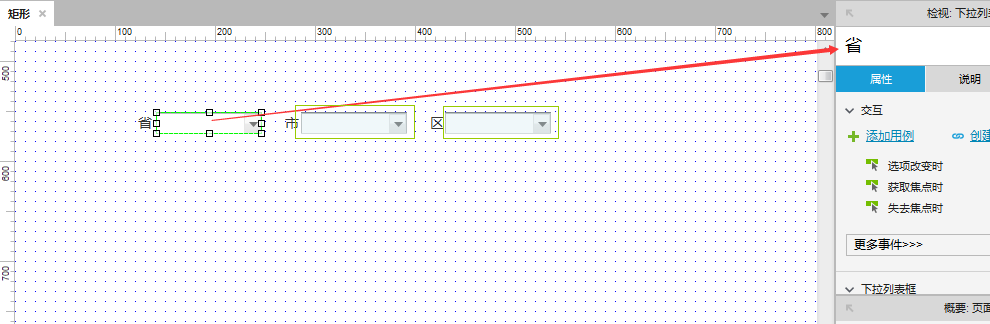
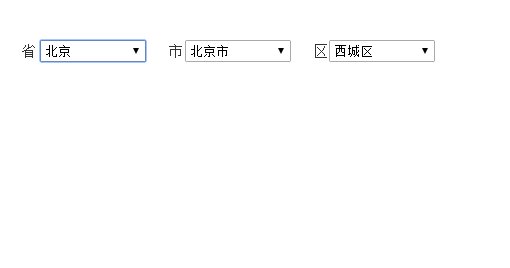
1. 在设计器中拖拽三个下拉框,三个文本标签,并对每个下拉框进行命名,将“市”、“区”下拉框转换成动态面板。如下图:

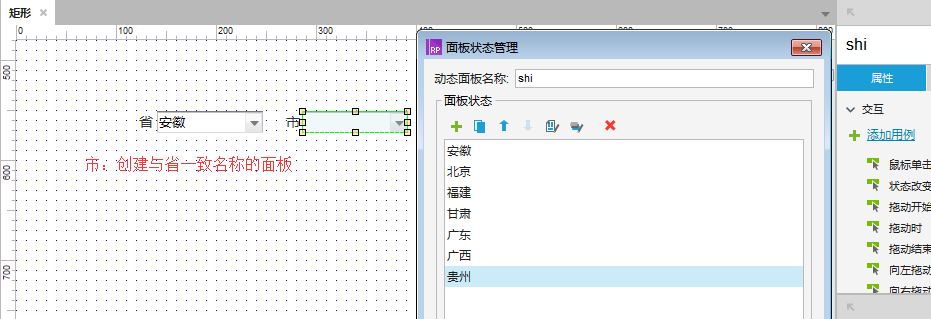
2. 为省、市、区添加模拟数据。在添加市、区时需要注意,因为是不同省对应的不同的市、区,所以市、区动态面板要分别创建。如下图:

3. 省市区级联思路:选择省之后,市、区应该随之改变,例如,选择安徽省,市下拉框应该是安徽省下面的所有市,区下拉框应该是当前选中市所有的区(一般默认为省会城市、省会城市所在区)。
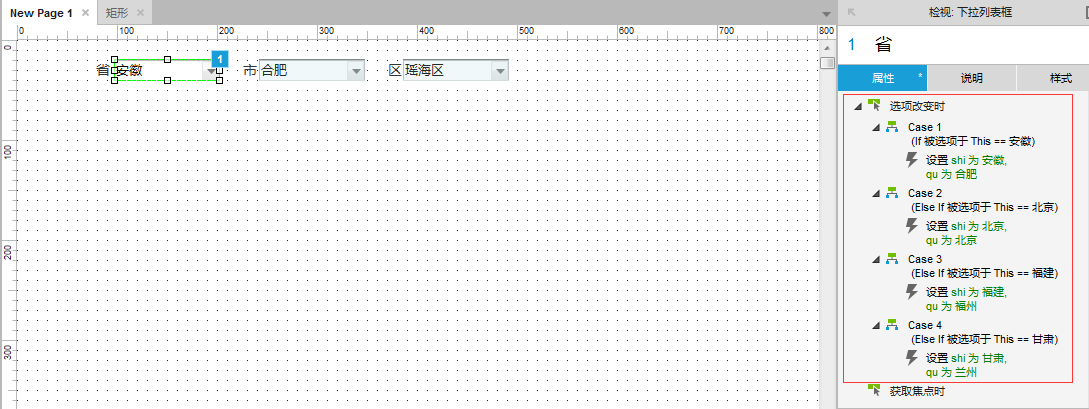
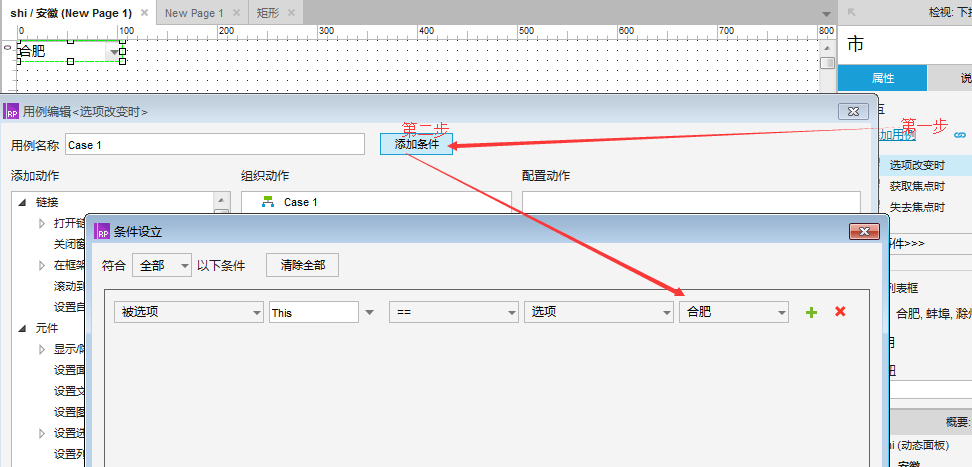
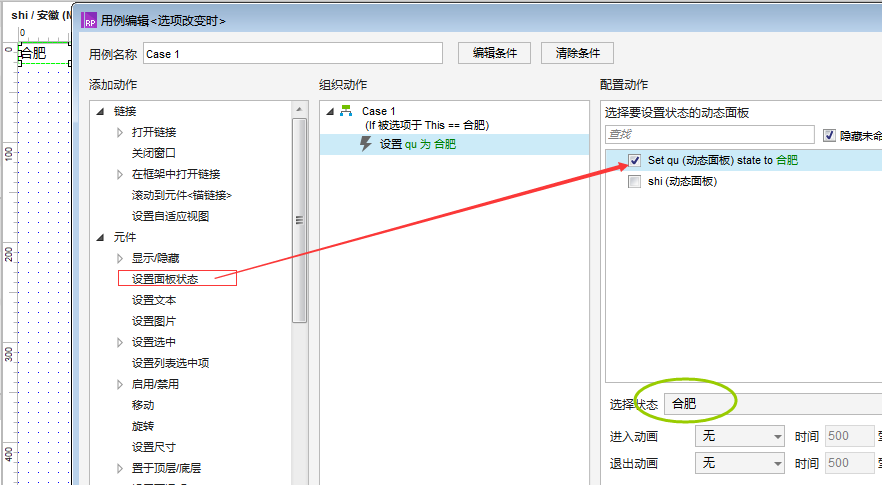
下面创建“省”下拉框的“选项改变时”事件。


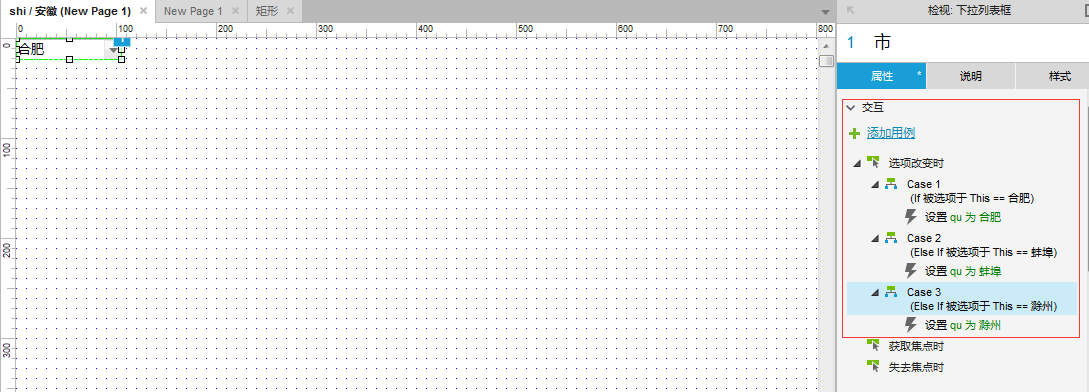
依照设置安徽省的,完全其他省的设置。设置完成后如下图:

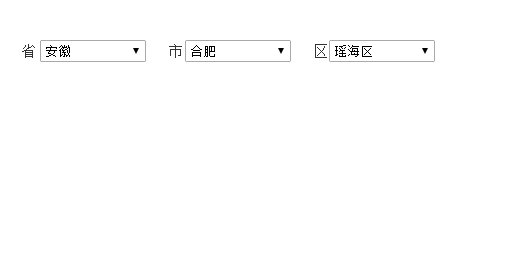
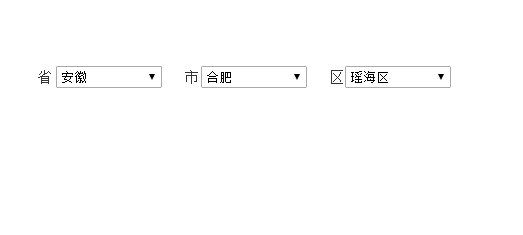
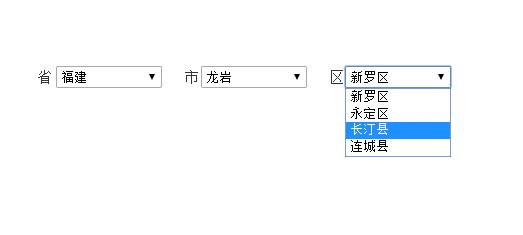
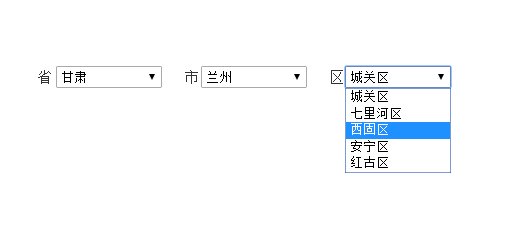
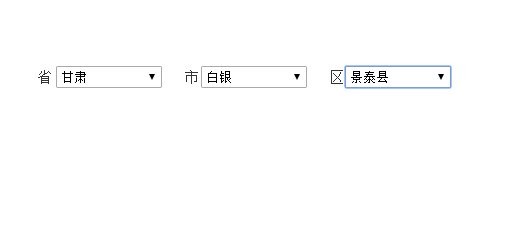
设置后,F5运行,效果如下:

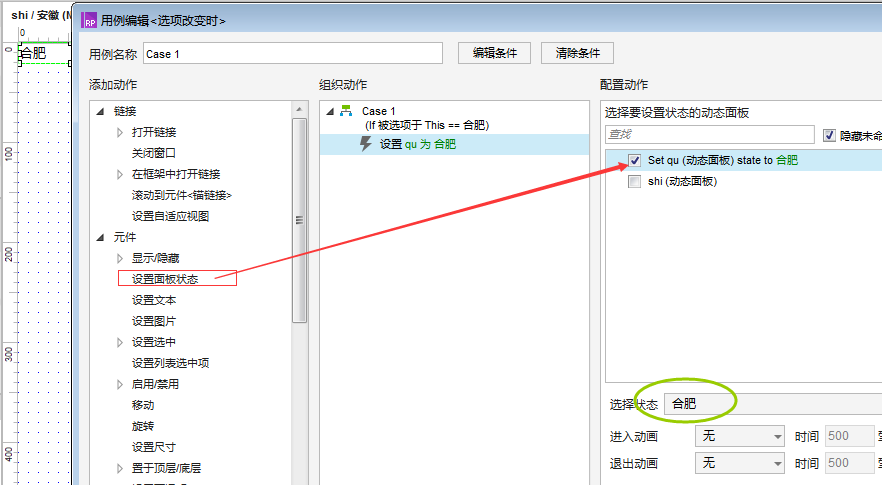
下面创建“市”下拉框的“选项改变时”事件。
因为“市”下拉框与“区”下拉框是动态面板,所以在设置“选项改变时”事件时,需要到每个面板中对应设置。



依照合肥市,设置安徽省其他市设置,如下图:

与合肥市相同的,完成其他省市的“选项改变时”事件的设置。
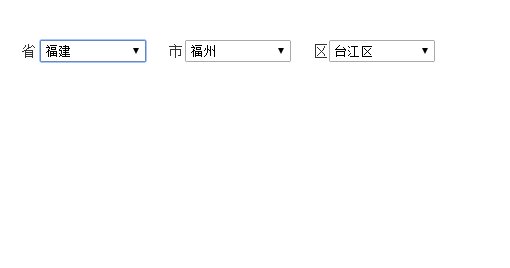
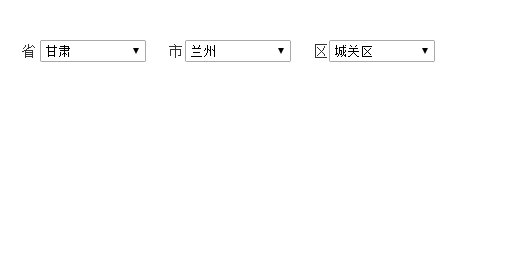
设置完成后,F5运行,如下图:

至此,通过第一种编写下拉框各项“选项改变时”事件实现省市县级联效果完成。
第二种方式:利用动态面板
利用动态面板状态“value”属性,通过变量和编写“选项改变时”事件实现效果。
在第一种方式中我们写了如下多事件:如下图

在第一种方式中看到,需要为每一个下拉框编写事件,如果要实现32个省市自治区级联效果,难道要编写32个条件判断?估计会被折磨死了。下面简单介绍第二种实现方式。
首先保证“省”下拉框内选项值与“市”动态面板的名称相同,如下图:

为什么要两者名称一致?下面介绍,动态面板value属性。
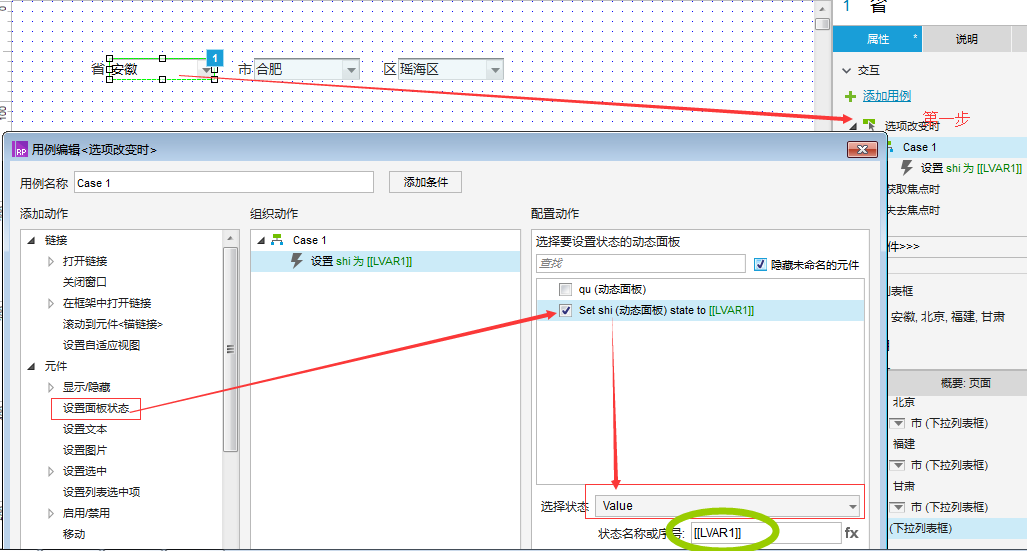
动态面板状态名称就是value,所以当省与动态面板名称一致时,动态面板会自动匹配相对应的下拉框。需要做一下设置:

[[LVAR1]]是什么?[[LVAR1]]是变量值,Axure里面有变量的概念,就和编程中变量一样。把当前原件选项值赋值给变量LVAR1,之后“市”动态面板会自动匹配相对应的下拉框。效果如下:

类似的,为“市”动态面板下拉框设置“区”动态面板的事件。
用这种方式实现级联效果,我们没有过多的编写事件,只有了动态面板的value属性即可,大大提高了原型制作效率。
小结:
为大家介绍了两种实现级联效果的方式,第二种方式需要掌握Axure变量的相关知识。
后续会为大家介绍Axure变量的相关知识点。任何问题可以留言,互相交流。
本文由 @走错路了 原创发布
关键字:Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
