Origami 教程 03- 基础入门
Origami 2.0 网盘地址:https://pan.baidu.com/s/1kU5YnJp
通过前两个教程,希望大家对Origami 创建动效有一个比较直接的认知,尝试之后觉得感兴趣的就可以继续深入学习 Origami 了。此次教程会为大家阐述一下基本原理,还有怎么和 Sketch 配合使用。
请打开教程文件同步进行学习。
文件理解
解压教程文件,你会看到里面有个Sektch 文件。里面有个已设计完成的简单界面,以此构建一个比较简单的交互动画。Origami 文件里面都是空的,在此我们初步尝试自己搭建界面到 Origami 里面。
交互思路为:点击图片 > 图片缩小 & 文案消失 ,请看下图最后效果:

Step 1
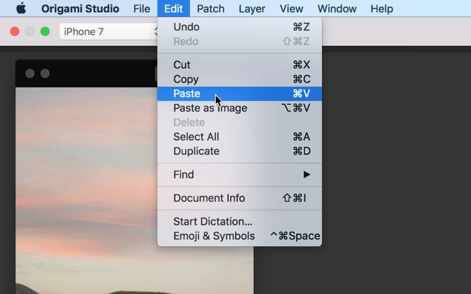
首先,我们先把基础界面放置到 Origami 当中,Sketch 和 Origami 的配合非常简单,就是直接的复制、粘贴就搞定了。

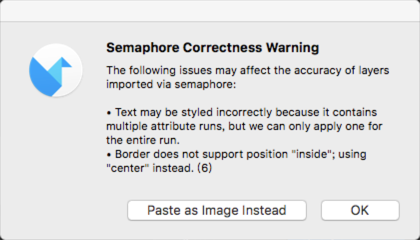
对于 Origami 的界面认知,前面已经介绍过了,先把 Sketch 的界面元素都复制过来,直接复制Sketch文件夹的时候,如果文件夹内的图层比较复杂,会弹出下图:

Paste as Image Instead 指把文件夹变成图片
OK 保留文件夹的模式,里面的图层依然存在
这个根据实际情况决定用哪种情况。转换成图片时要注意,会自动缩小,这个表示有点纳闷,有2个解决方案,1 在Sketch 中先放大2倍在复制过去,2 在Origami 里面直接放大2倍。如果这个图片不会有交互个人建议2方案,如果有交互采取1方案。
Step 2
在复制 Info 文件夹的时候,OK就好,这时候你发现位置不对,原因是锚点有问题,改为底部对齐即可,这个和你设计的方法是有关联的。

Step 3
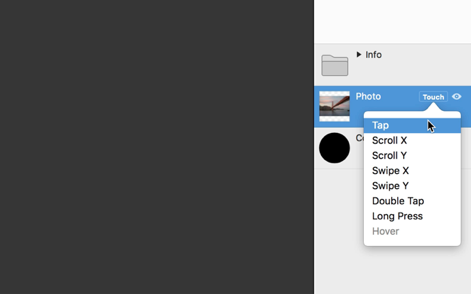
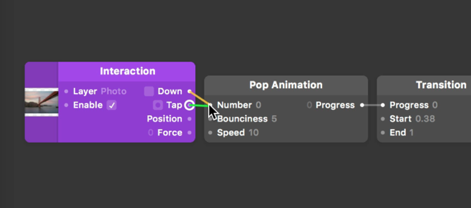
界面部署完成,回忆一下我们要实现的效果,点击图片 > 图片缩小 & 文案消失 ,so 先给 Photo 来个点击 patch

OK,相信大家对这个 patch 已经不陌生了,不过还是继续加强印象吧

Down 很好理解啦,就是按下
Tap 也很好理解,点击并立刻松开,点击但移动则无效果
Position 点击时产生的坐标,坐标值是相对于父级或设备中心
Force 这个主要是检测按压力度的,3D Touch,你懂的
需要注意的是,这个patch 的启动,首先图层不能隐藏且透明度必须大于0。
Step 4
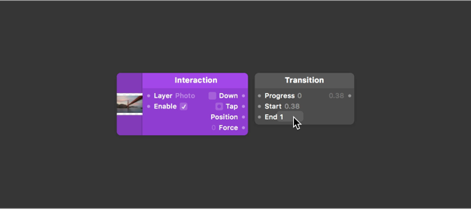
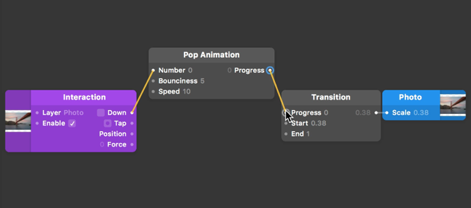
所谓动效,基本就是模块的数值变化,所以 Transition 是最常用的 Patch 之一。直接快捷键“T”,然后修改变化值,Start 0.38,End 1,然后”连连看” ;P



然后,在预览测试一下效果,检查一下
Step 5
此时看动效是比较生硬的,让动效看起来有“橡皮筋”的效果,很简单,快捷键”A”,调出Pop Animation ,然后连连看~

这个时候看起来比较好玩了,但我们要实现的效果并不是按下就发生的,所以要修正一下连线,把Down 改成 Tab

OK,在预览检查一下效果,看看有没有问题,很明显:
- 之前 Down 的时候,只有一直长按最终动效才完整播放;
- 用了Tab 又只是瞬间的动效播放;
怎么破?
Step 6
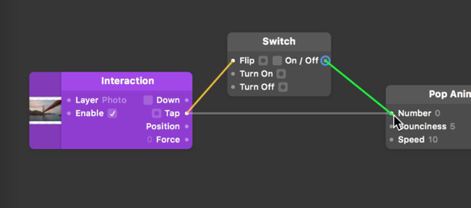
添加动效开关patch,Shift+S调出Switch,并连线

现在我们再操作一下,OK,开关的效果完美,哈哈,有成就感吗?
Interaction, Switch, Pop Animation, 和 Transition,这几个patch 是 Origami 动效组成比较常用的组合,要记住!
Step 7
还没结束呢,文案那里还没进行动效设置,在图片缩小的时候应该隐藏。
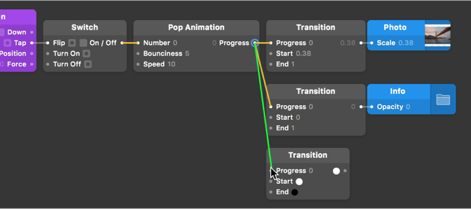
继续添加 Transition,文案效果就是简单的透明度变化,所以基础的数值不用改变

Step 8
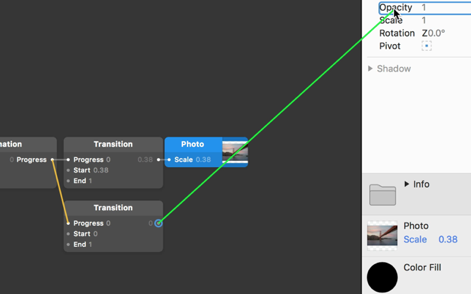
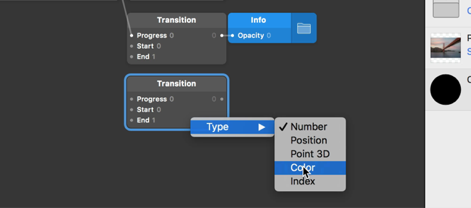
最后,再进行对 Transition 深度挖掘可能性,对底色的color Fill进行颜色的变化。快捷键“T”调出新的 Transition patch,然后右键,将会出现一些选项,选择 Color,请看下图:

此时看到 Transition 已经发生变化,从数字变成了颜色选择。
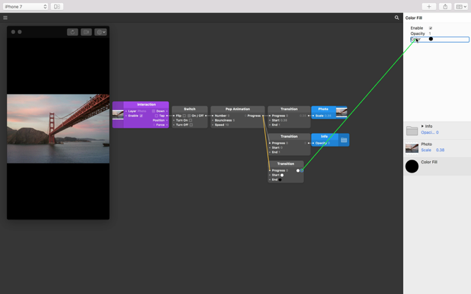
我们想要的起始填充颜色是白色的,而结束是黑色的。像之前一样,将Pop Animation Progress的输出连接到新的Transition。然后,连连看


最后再看看预览的实际效果,全部搞定~ 香槟走起~ 哈哈 ;D
学习总结:
- Sketch 与 Origami 之间的软件配合方法,Sketch 设计时要注意布局;
- 加深对Interaction patch 的理解;
- 初步认识Interaction, Switch, Pop Animation, 和 Transition的常规动效组合;
- 初次认识多个动效组合的变化;
- 初步认识Transition patch 的多样性变化;
关键字:origami, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
