AI 绘制 Google 浏览器 Chrome 图标
利用AI的图形生成工具来绘制浏览器图标,新手向扁平图标教程!

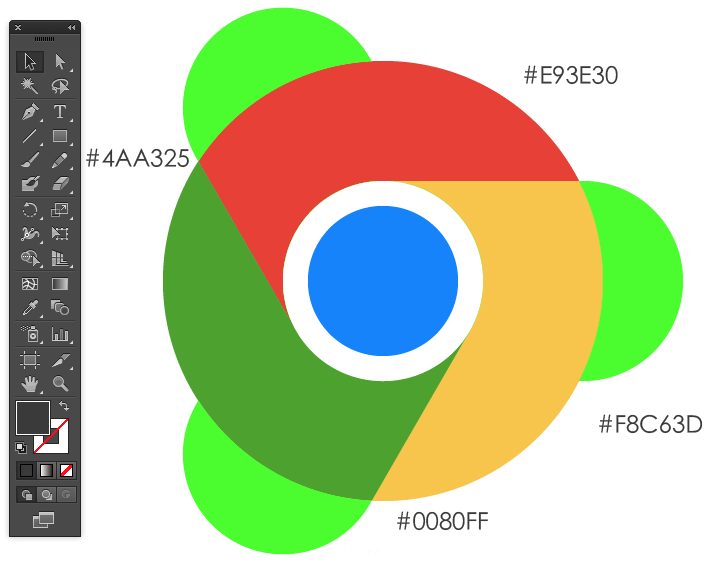
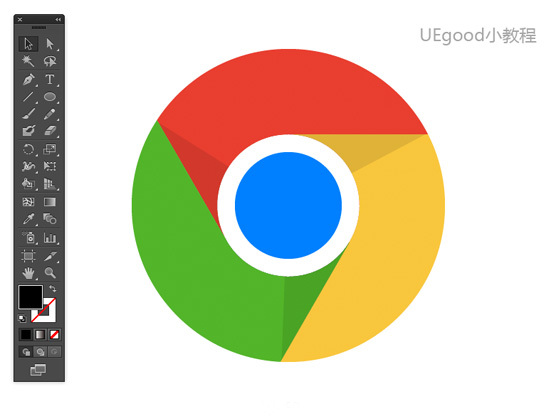
最终效果

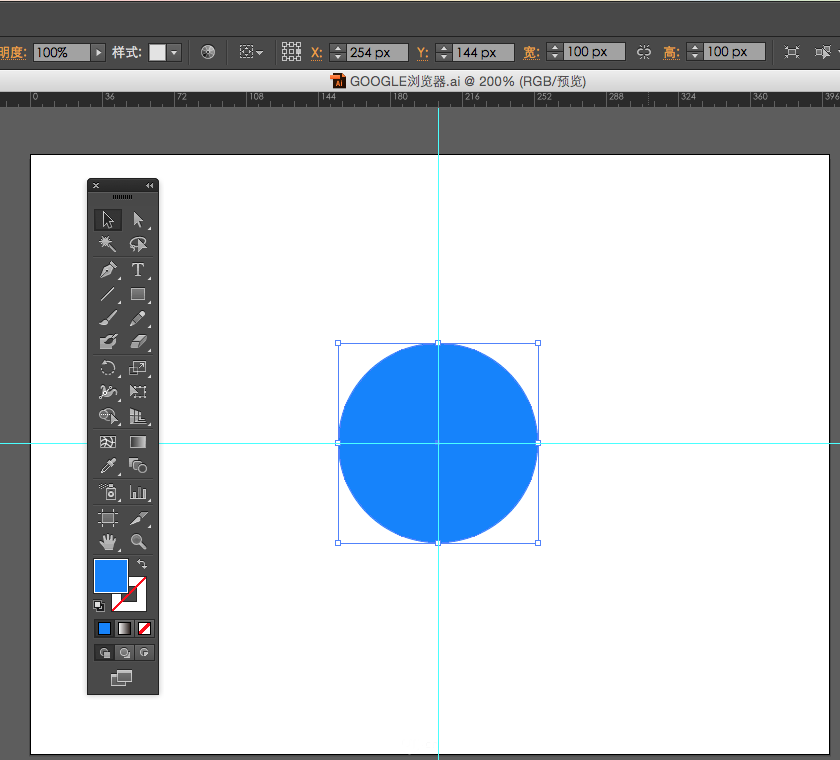
1、Ctrl+R打开标尺、按shift拉出参考线(不按的话坐标会出现小数点),用圆形工具画一个100*100像素的正圆。

2、再绘制一个220*220像素的同心圆。

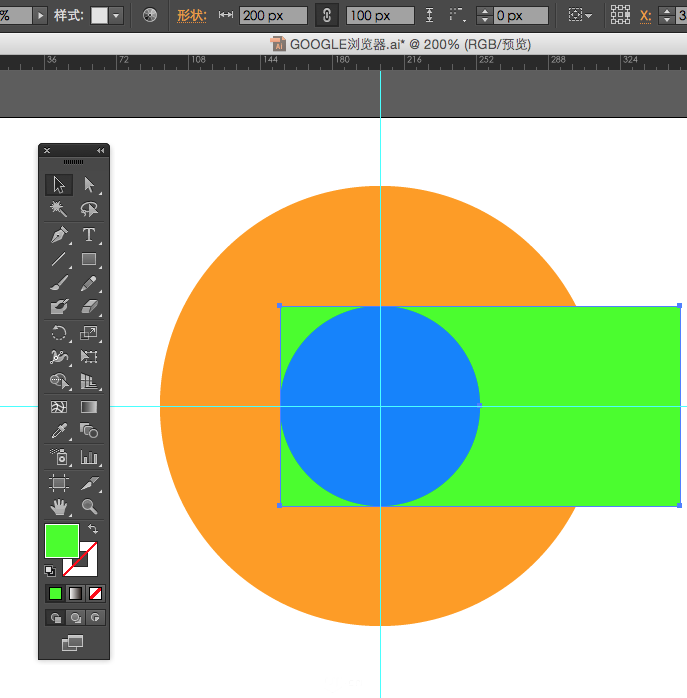
3、绘制一个高100,宽200像素的长方形。打开智能参考线,边缘贴着小圆。

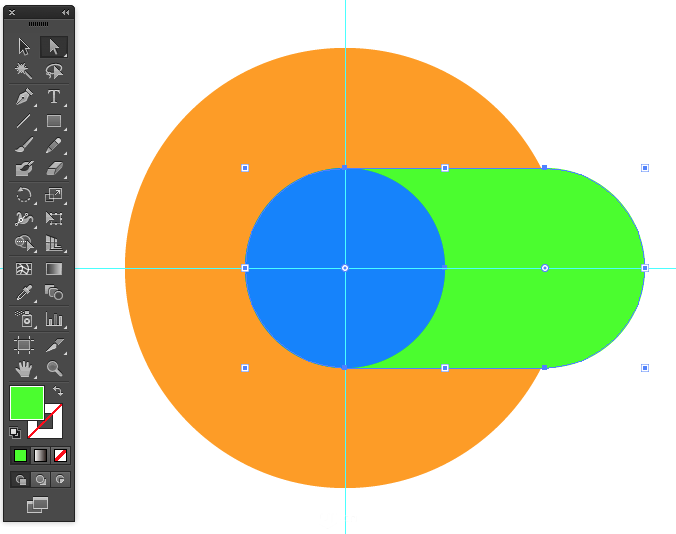
4、用小白箭头,把长方形的四个角改成胶囊型圆角。

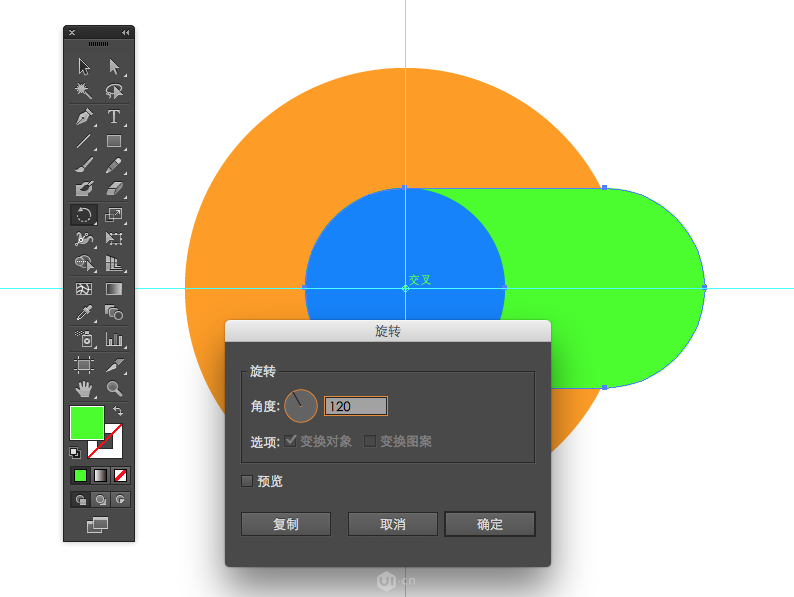
5、选中绿色胶囊,按R键启动(旋转)功能,再按ALT+左键,点击参考线交叉的圆形,跳出旋转面板,输入120°后点复制。

6、按CTRL+D,复制上一步的旋转。

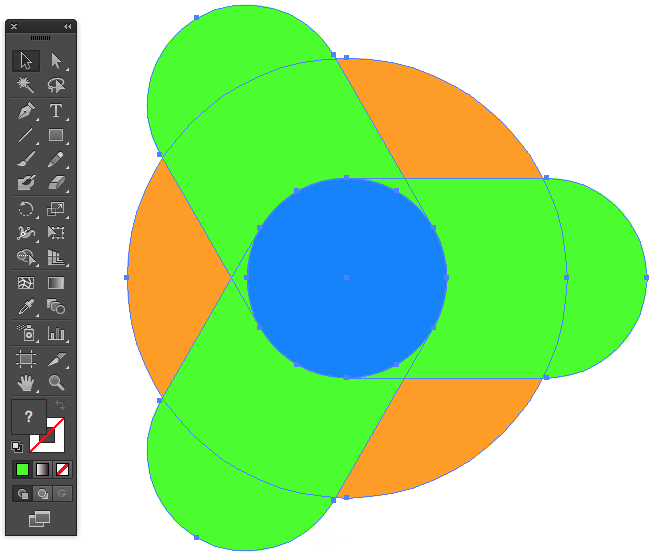
7、使用图形生成工具,用鼠标左键在顶部3块需要合并的区域拖动,使3块图形合并成一片扇叶。

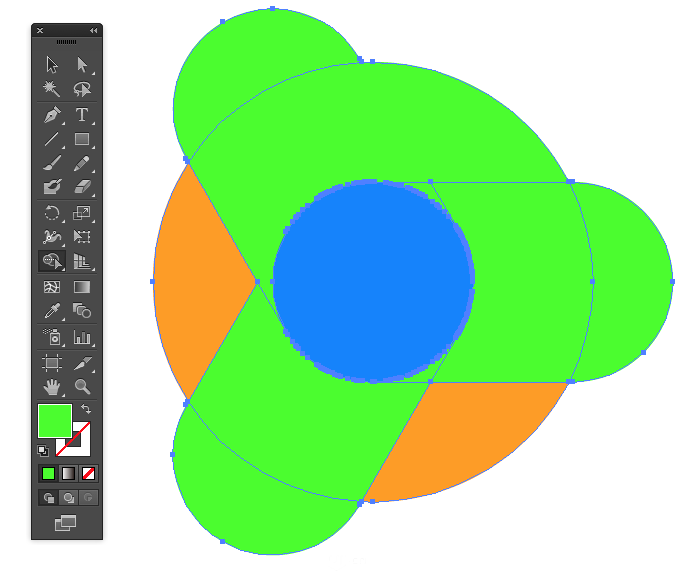
8、重复使用图形生成工具,把另外2片扇叶页生成,并且修改扇叶颜色色值。再把中间的圆改成白色,绘制蓝色同心圆。

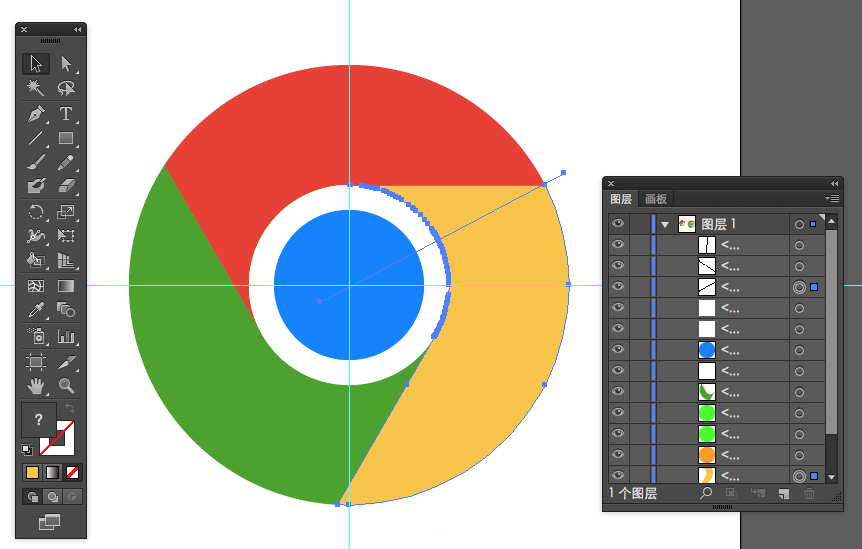
9、删除外圈不要的绿色部分,用直线从圆心和扇叶边角拉一条无填充无线条色的直线。

10、选中透明直线,按R旋转快捷键,再按ALT+左键点击圆心,在弹出的旋转面板中填120°。CTRL+D重复一次旋转动作。

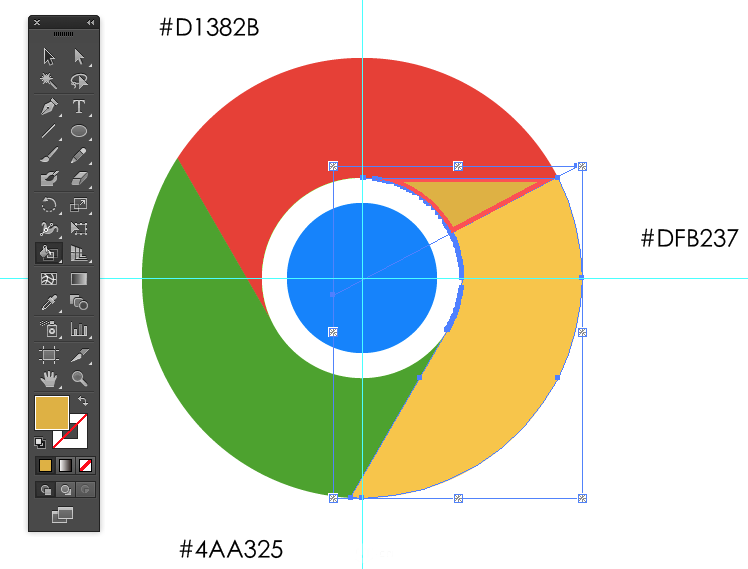
11、同时选中扇叶形状和无色直线。

12、修改前景色为比扇叶深一号的颜色,使用『实时上色』功能点击扇叶阴影区域,进行上色。另外2片扇叶重复此步骤
 最终完成效果。
最终完成效果。
文 / UEgood课堂
关键字:设计, 设计文章, AI, 教程
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
