UI 设计中的提示框

提示框可以帮助用户了解用户界面中未知或不熟悉的对象。 它们是简化UI的强大方法 - 在用户需要时提供用户需要的信息,并尽可能减少工作量,并帮助应用开发人员更有效地使用屏幕空间(减少屏幕混乱)。

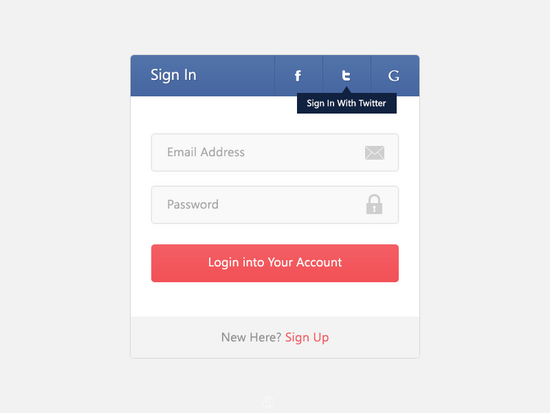
提示框是一个小的弹出窗口,标记指向的未标记控件,例如未标记的工具栏控件或命令按钮。 图片来源:Asif Aleem
但是,设计不当的提示框可能会令用户讨厌,分心,无用,甚至在某种程度上来说是致命的。
提示框如何工作
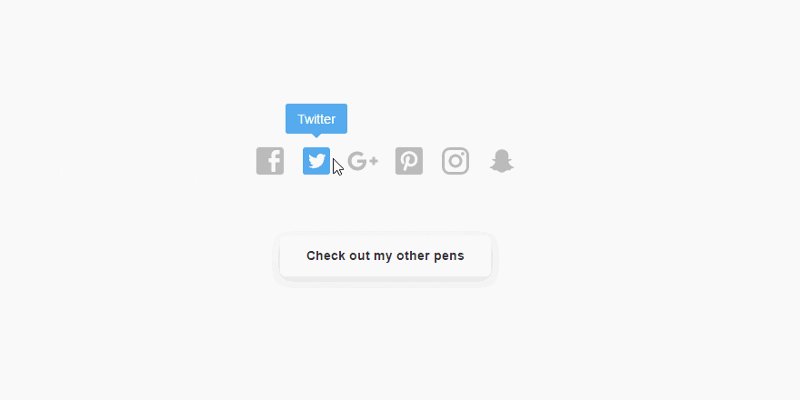
当用户将指针(鼠标)悬停在对象上时,会自动显示提示框,当用户单击控件或移动鼠标时,或者当提示超时时,提示框消失。

Image credit: codemyui
或者,可以通过用键盘(通常是tab键)选取元素来显示提示框。
是否使用提示框
- 什么情况下使用提示框
- 控件没有文本标签。 如果一个按钮、标签或图标有很少或没有描述性文本、需要一些简短的解释,那么用提示框就很好---工具栏控件和命令按钮与图形标签应该有提示框。
 文本编辑器中的工具栏元素具有提示框。
文本编辑器中的工具栏元素具有提示框。 - 控制得益于补充说明或进一步信息补充。 提示框可以是渐进式公开控制的形式,消除了总是在屏幕上具有描述性文本的需要。 然而,描述性文本是必须要补充的,对于主要对象不是必需的。 如果它是必要的,应将其直接放在UI中,以便于用户不必去寻找他。
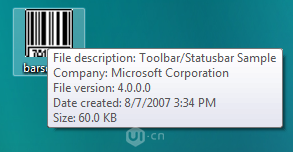
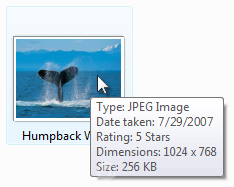
 显示在桌面上文件的提示框,并提供文件有关的详细信息。
显示在桌面上文件的提示框,并提供文件有关的详细信息。 - 很少使用的功能或可以有不同解释。 提示框适用于很少使用的功能,即用户往往会忘记的功能。
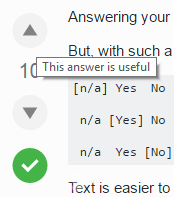
 StackExchange app。 如果我们在每个答案旁边没有这些向上和向下箭头的提示框,有些人可能会认为他们是滚动的。
StackExchange app。 如果我们在每个答案旁边没有这些向上和向下箭头的提示框,有些人可能会认为他们是滚动的。
- 避免使用提示框
也许最重要的规则是永远不要使用提示替代良好的设计。 如果一个按钮或其他对象要求用户不断检查提示以了解它,设计是不好的。 修复设计。
此外,您不应在以下情况下使用工具提示:
- 当用户需要与提示的内容进行交互时。 用户无法与提示的内容进行交互,因为移动鼠标会使它们消失。
- 用户在移动设备上使用您的应用或网站。 因为提示框无法在触摸设备上很好地使用。 您可以设计在触摸时激活提示框,但这不是与用户最好的交互方式。 如果您需要某个控件的更多信息,请使用虚线下划线清楚地表明用户可以之进行交互,但样式要与链接样式区分开。

好的提示框设计
好的提示框具有以下特征:
- 容易发现
提示框的问题是,他们缺乏视觉线索,如指针的变化,表明一个对象有一个提示框。 但是用户仍然必须知道一个对象有一个提示框,通过过去的经验或实验。您可以通过一致地使用提示来提高可发现性,从而提高可预测性。 如果您提供了一些元素的提示框,您应该为所有类似的元素也提供。 有时这样做是有挑战性的,因为你还必须确保提示框是有帮助的。
- 提供适当的提示框
包含简明有用的信息 :提示框使用的弹出窗口是完美的短句,以及格式化的文本。 不要大块难以阅读的文本。 图片来源:Microsoft
不要大块难以阅读的文本。 图片来源:Microsoft 格式化的文本更容易阅读和浏览。 图片来源:Microsoft
格式化的文本更容易阅读和浏览。 图片来源:Microsoft
包含静态信息 用户不希望提示框从一个直接更改为下一个,因此他们不太可能注意到动态内容(如状态信息)的更改。但是,此规则有例外 - 通知区域图标。 这些图标传达状态,并且没有其他可用于状态文本的屏幕空间。提示框提供通知区域图标的状态信息。适当的展示位置提示框应该放置在被描述的对象附近,通常在指针的尾部或头部(如果可以的话)。 然而,它们不应该干扰用户。不要覆盖用户要查看或与之交互的内容。始终将提示框放在指针的侧面,即使这需要在指针和提示框之间分开。结论
提示框很有用。 设计易发现的提示框,在适当的时间和地方显示简明、有帮助、静态的补充信息。
谢谢!
关键字:UI设计, 设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
