Sketch 基础 3- 按钮的形式与状态
本期教程里我们将介绍如何用Sketch快速的制作出按钮的不同状态。
开场白 ...
上一篇我们学习了如何制作一个简单的Sign Up页面,本次我们来学习一下页面中的按钮。
你真的了解按钮么?按钮的各种形态都是什么?我们一起来学习吧!
/// 现在开始 ...
1.首先从形状上区分可以分为:直角、圆角、异形和幽灵按钮。

每种按钮的作用不同:
a)直角按钮是最常用的,因为棱角鲜明,所以按钮附近的修饰性元素对其影响很小。
经常用于确定按钮,购买按钮等指意明显的场合。
b)圆角按钮常用于干扰元素较多的场合。圆角向内收缩无形中增加了按钮与其他元素的距离,使得按钮更明显。同时按钮两端的圆弧有视觉收缩的作用,可以引导用户注意到按钮上面的文字。圆角按钮相对于直角按钮比较圆滑,容易让使用者产生愉快轻松的感觉。
c)异形按钮常常出现在游戏app中。为了迎合游戏风格将按钮脱离开原有形状。
d)幽灵按钮是一种新的按钮形式,其特点是通透简约,贴合整体风格又不失神韵,别具魅力。
2.下面是几张不同形状按钮在相同环境中的展示效果,大家感受一下。

直角形按钮

圆角形(小)按钮

圆角形按钮

幽灵按钮
3.按钮的颜色
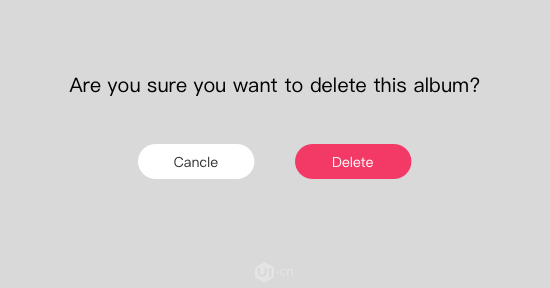
积极的按钮颜色有明显的视觉引导作用。比如下面两张对比图,即使在按钮中不放入文字,使用者也能顺利完成操作。

按钮上有明确表意的文字

只有颜色没有文字的情况
/// 小技巧 ...
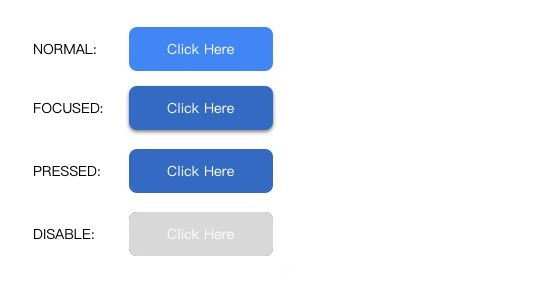
4.按钮的各种状态
每套按钮都拥有四个状态:正常状态,鼠标hover,鼠标点击,及按钮实效。

我们如何用Sketch快速的制作出一套规范的按钮呢?
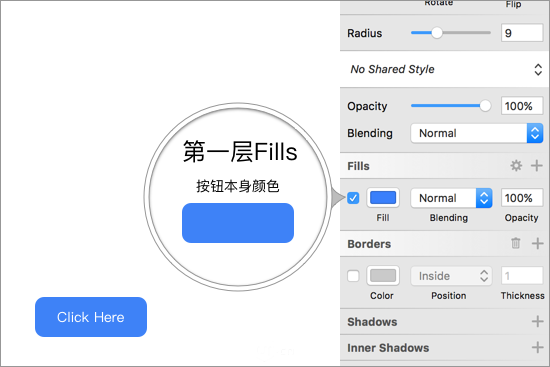
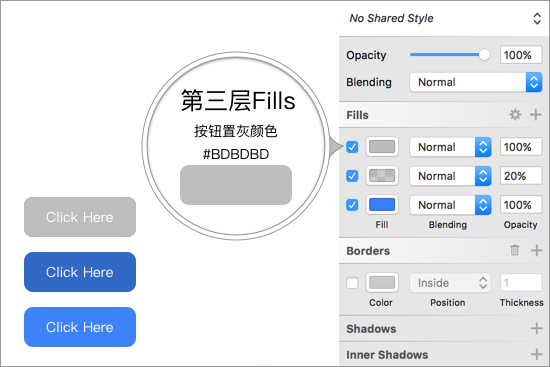
首先建立一个圆角矩形,在填充Fills中我们采用下面的方式:
第一层填入按钮本身颜色。

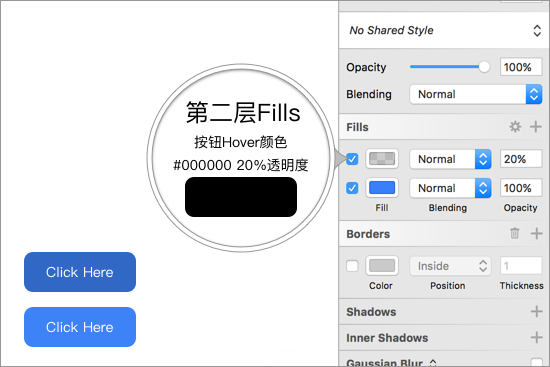
在第二层填入鼠标hover效果色:一般我们选用20%的纯黑色

第三层,我们设置按钮失效的颜色,我们选择灰色。

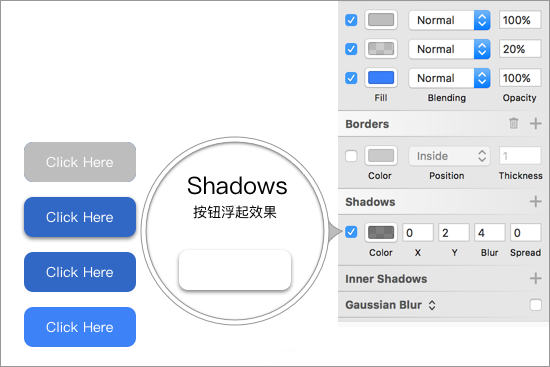
最后我们在Shadows属性里设置一下阴影,作为鼠标浮起效果。

好的,这样一组标准的按钮就制作成功了。在需要按钮的不同状态时,只要开关一下属性就可以实现。并且按钮如果要更换颜色,只需要将Fills的第一层改色即可。
本期结束,如有不明欢迎留言。我们下期再见!
如有问题请大家留言。
关键字:sketch, 设计, 按钮
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
