Origami 教程 09- 下拉刷新动画
上期教程,大家学习了简单的描边动画,并且认识了软件默认的Loading图层Progress Ring。本期教程就继续由此延伸,在实际的案例中可以如何运用。
教程文件,请大家直接使用06期教程最后完成的文件来调整,在学习过程中也会给大家介绍一些规划逻辑的思路以及良好的设计习惯。
请找到文件打开,并且开始学习。
完整效果如下:

学习讲解
下拉刷新,这个常见的效果想必大家都不陌生,在此主要针对过往教程的知识积累,延伸散发思路的动效设计。
Loading动画依赖于列表的Y轴,根据案例,主要有以下关键:
- 定义Loding状态中,列表Y轴默认位置为 72;
- 当列表Y轴大于或等于 1 时,开启Loading动画;
- 当列表Y轴大于72时,控制Y轴自动恢复到设置的默认位置 72;
也许大家看着有点懵,先不要过度纠结在此处,开始正式学习以理解即可。
Step 1:修正文件
首先我们把这个文件梳理一下,以迎合我们这次的动效设计:
- 删除Screen 2文件夹;
- 删除原有的动画逻辑;
- 合并Patch 组;
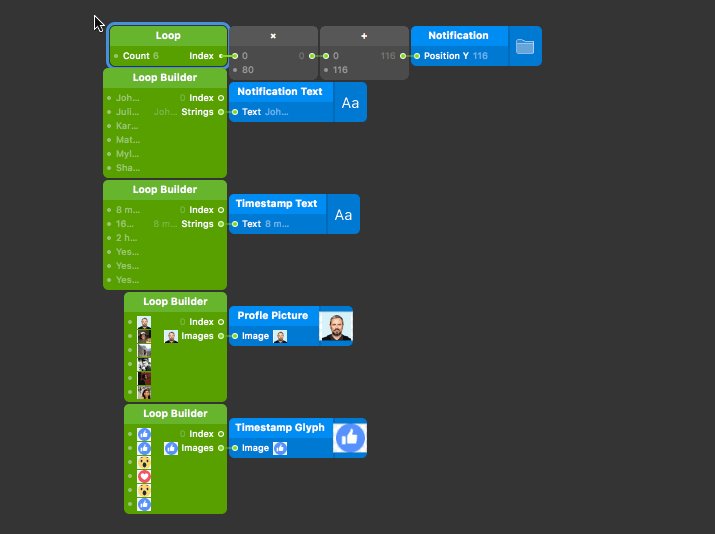
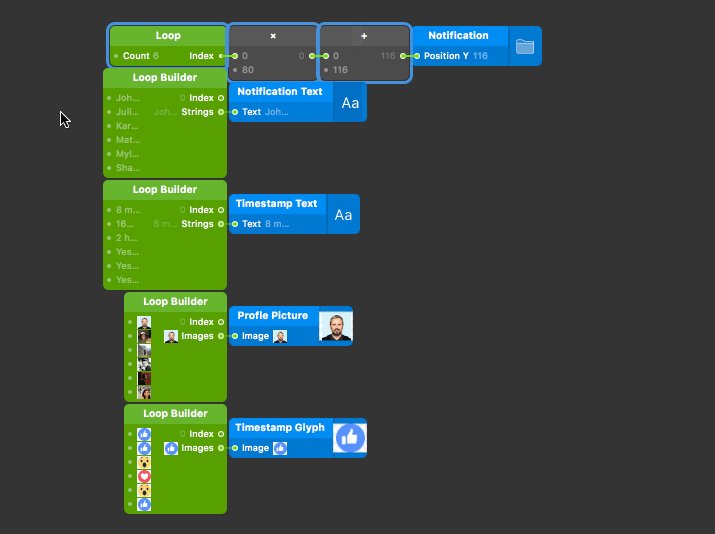
删除大家都懂吧,合并Patch 组的快捷键为 Com + G,编组的对象只能是逻辑Patch,所以那些代表图层属性的别选到,不然没反应,看下图:

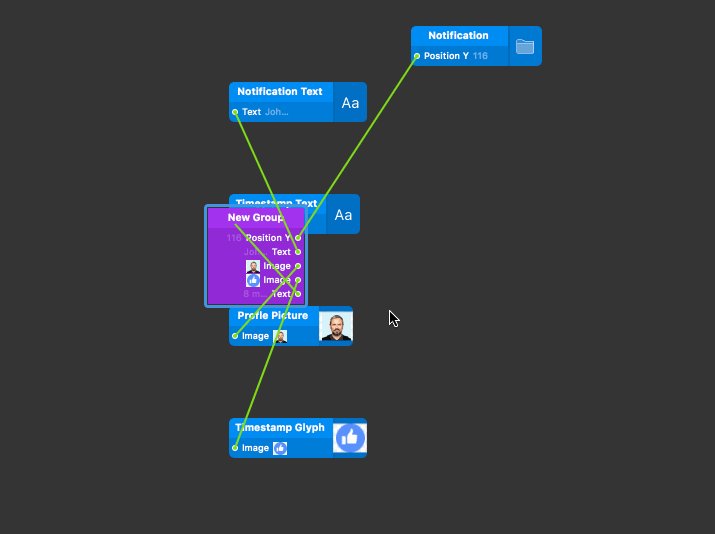
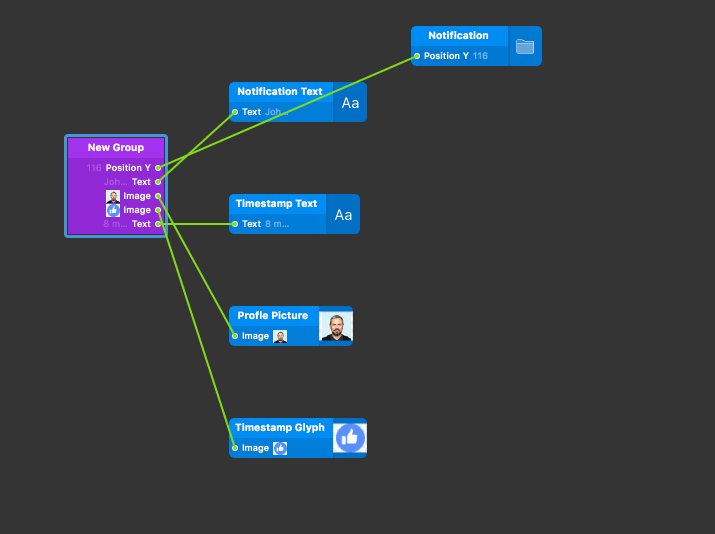
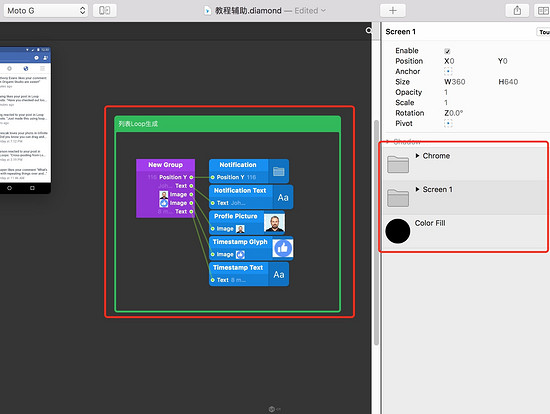
编组完成后,添加“Comment” patch,围住现有的Patch,双击命名并右键改变颜色。
这就好像在PS中为图层文件夹进行命名一样,这并非必须,但是一个好的设计习惯,能梳理好自己的文档,即时过一段时间回过头来看案例,也是非常清晰。最终如下图:

Step 2:添加Scrool 事件
搞定基础的界面,打开Screen 1 文件夹,Notification是Loop的文件夹,不能直接在这里添加Scrool 效果,因为Y值属性已被使用为Loop,同一个属性是无法针对多个逻辑对象的,这个大家要注意。 从原则上也不能以Notification作为Scrool对象的
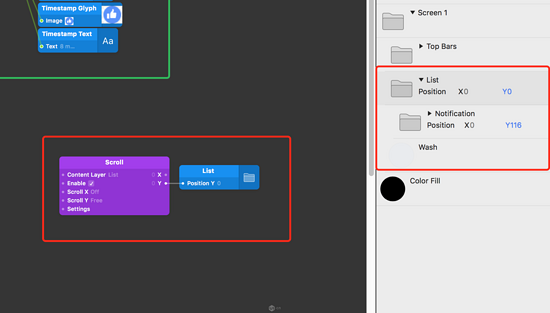
要解决这个问题,在Notification 的基础上再添加一个文件夹List,然后以List文件夹作为Scrool 事件的对象,然后图层结构如下:

在预览测试一下,能顺利进行Scroll 事件的继续,不行的自己看看是不是哪里错了,加油~
Step 3:添加图层Circular Progress
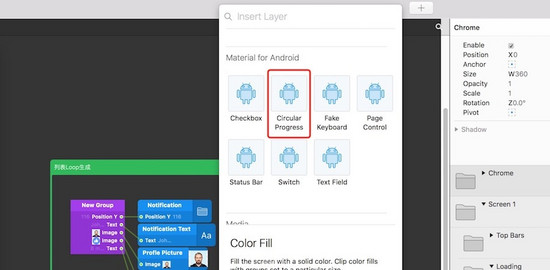
上一教程,我们学习到了Loading 的动画图层Progress Ring,在本教程用另外一个。当前我们使用的设备是Moto G,也就是Android,点击添加图层Circular Progress,看图:

Step 4:关联List与Circular Progress
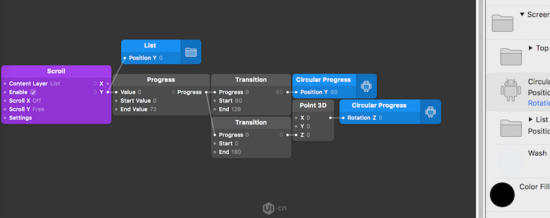
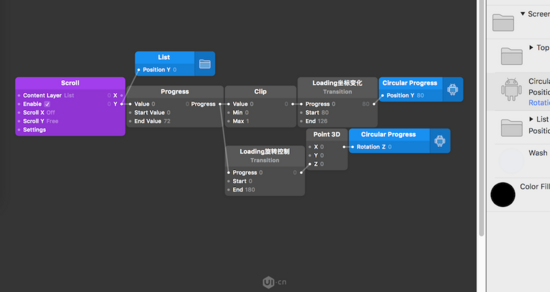
具备基础元素后,开始搭建基础交互关系,当下拉时,Circular Progress也会一起移动且旋转,基础Ptach逻辑为,Progress > Transition,这是一个即时生效的交互,所以不用Swich这类的Patch,注意里面的数值,看图:

在预览中检验一下,相信大家已经看到效果了,但在这里我希望Circular Progress的位置到126的位置之后就不要继续改变了,所以添加 Clip ,这个之前02教程出现过,用来控制范围的,然后进行命名,最后逻辑为:

预览中检验一下,OK就继续~
Step 5:添加Loading动画事件逻辑
到这里,大家可以看到预览中目前下拉后是直接恢复到原始状态的,并没有出现读取中,读取完成这样的情况,而要出现这样的效果,就必须为交互本身添加逻辑条件,如下:
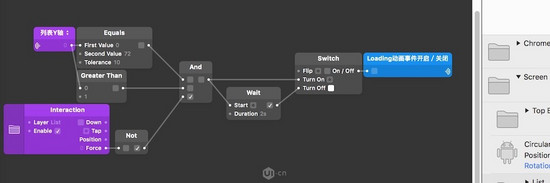
逻辑条件1:当列表Y轴等于72 时,使用Equals
逻辑条件2:当列表Y轴大于1 时,使用Greater Than
逻辑条件3:当手指离开屏幕时,当Force为0的时候
这里不要求大家能完全理解逻辑原因,因为实现的逻辑方法有很多种,也各有思路,并非只有一个逻辑方法,这里仅阐述个人的思路,最终事件启动的逻辑如下图:

上图中Wait patch代表了读取过程为2秒,然后关闭Loding事件。
在这里把开关弄个信号发射器,方便后面做动画拓展,不然连线会乱七八糟的。
Step 6:Loading动画控制
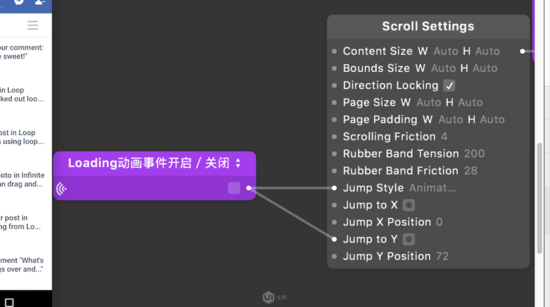
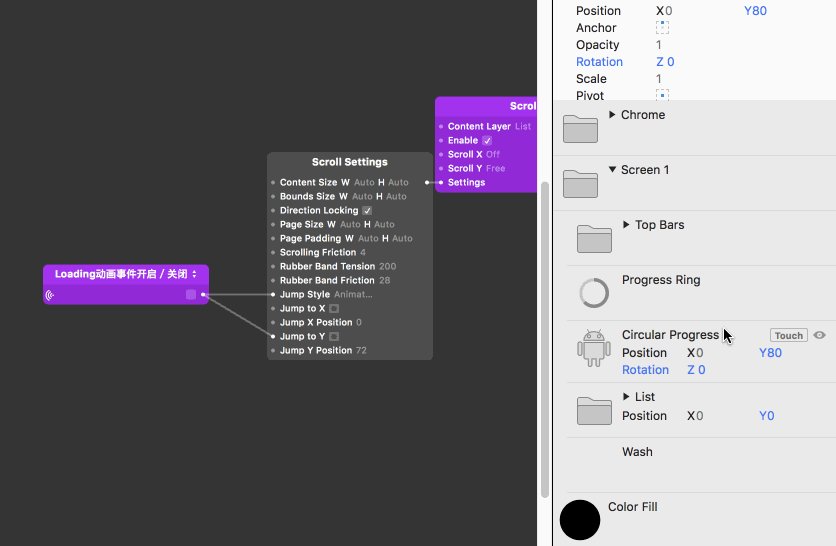
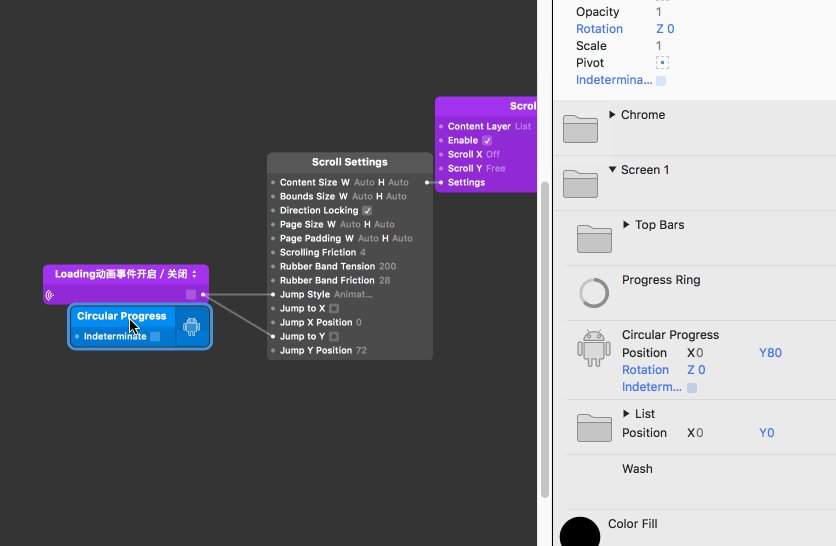
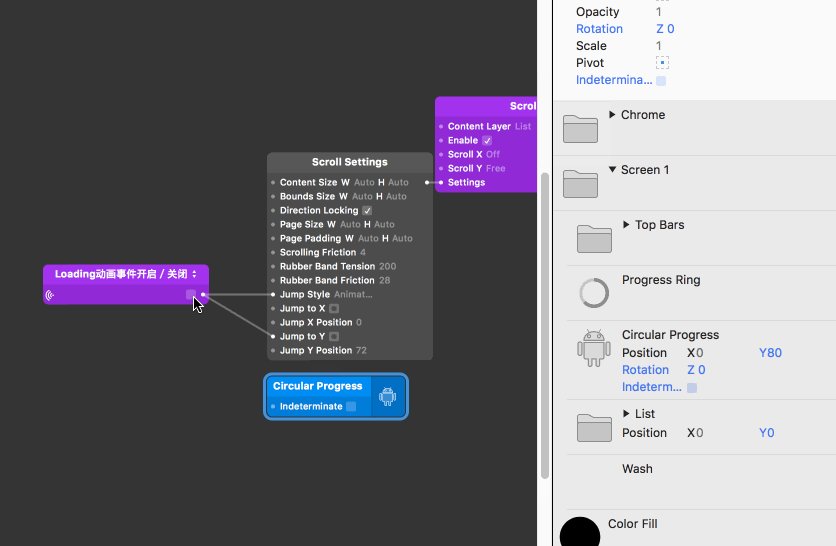
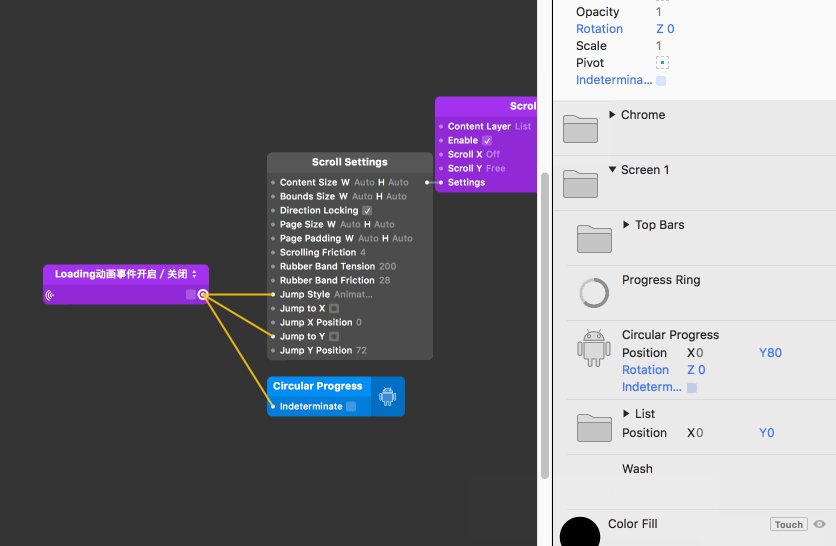
最后关键一步,就是把逻辑连线到关键的Patch,让动画事件生效。添加Scroll Settings,02教程出现过,实现效果主要是3个属性,分别为:
- Jump Style,很关键,不然列表会一直弹跳;
- Jump to Y,启动命令控制列表Y轴到默认Y轴;
- Jump Y Position,基于Jump to Y,到准确的Y轴值;
最后连线如下:

预览中检验一下,此时大家可以发现,在满足逻辑条件的前提下,列表会停在默认Loading位置2秒,然后再恢复成原始状态。
Step 7:Circular Progress自动旋转
到这里,基本已经是最后一步了,也是最简单的,为什么不用Progress Ring?因为Circular Progress有一个属性Indeterminate,这是软件自带的旋转动画开关,非常方便对不对,哈哈~ 看动图:

没错,就是这么简单,预览看看,是不是OK~?原生动效有木有~哈哈
其实教程到这里就结束了,本教程有提供本人最后完成的稿件,里面有些细节不同,但效果是一致的,大家可以对比学习,关于文字效果,还有最后读取完成后出现的“勾”,都是基础的效果添加,并不复杂,大家可以自由丰富和拓展后续的细节。
学习要勤勉,大家一起加油~
学习总结:
- 逻辑Patch 编组的方法;
- 初步认识Comment,并注意培养设计习惯;
- 初步认识Circular Progress,了解其区别;
- 对于逻辑patch使用的认知加深;
- 灵活使用信号发射器,让逻辑视觉上更清晰;
最后,压缩文件里面还有一个Jump boll的彩蛋,效果还蛮有意思,是本人从FB看到并破解的,大家可以看看,拓展一下对Origami Studio的思路。FB上还有些牛人直接用逻辑弄了个小游戏,各种牛叉啊有木有~努力~
关键字:origami, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
