从 Metro Design 出发 谈谈扁平化设计的前身今世
【PConline 杂谈】在手机领域,提起“扁平化设计”绝大多数人首先想到的是苹果的iOS系统,似乎从iOS 7开始,扁平化设计(flat design)开始深受各家厂商喜爱,如今也成为最主流的设计风格。那么,什么是扁平化风格呢?在这里,小编给大家谈谈扁平化设计flat design前身今世。

什么是扁平化设计?
谈及扁平化,不得不提经典的拟物化设计,尽管这两者并不是完全对立的关系。在拟物化设计中,所有元素都遵循和现实世界中实体一致的原则,比如说书架上的书本、计算器的实体按键等,然而,最大的问题在是,这种设计并非基于数字设备的可用性,所有的按钮或旋钮都可以通过鼠标或触屏操作实现——它们只是看起来像真实的事物而已。换句话说,拟物化设计并不是为了内容或功能性服务,它仅仅只服务于视觉而已。
数字领域的发展要求对信息的更加专注,那么,当这些用于修饰、装饰的繁杂、复古元素去掉时,呈现在我们面前的是什么呢?
 扁平化风格
扁平化风格
由此,扁平化设计孕育而生。所谓扁平化设计,一言以概之: 抛弃任何能使得作品突显3D效果的特性 。在实际当中则体现为去掉了落式阴影、梯度变化、表面质地以及能做出3D效果的元素,可以让设计的核心更好的展现,同时在设计元素上,则强调了抽象、极简和符号化。
极简主义和扁平化设计
多数情况下,扁平化设计会和“极简主义”这个词语捆绑出现,但这两个词之间并不是对等的关系。我们熟知的扁平化设计基本上最早从数字领域开始兴起,而极简主义历史更长,更涉及到了建筑、艺术等多个领域,因此,可以说扁平化设计是极简主义下的一种表现形式。随着时代与科技的进步,新闻媒体的崛起,每天进入我们视野的信息量越来越多,当我们浏览这些信息的时候,我们都希望更快更好的将展现在我们眼前的信息吸收,这就是扁平化兴起的契机。
 极简主义的页面
极简主义的页面
如果用通俗的话讲,极简主义是删繁就简,去掉修饰,目的为了更高效地呈现信息。极简主义更加突出的是目的,将原有的信息,用极简的修饰,或者干脆不用修饰,目的就是突出内容。而扁平化风格,则是去掉这些修饰的方式,特别是对软件APP的图标或者Logo,扁平化风格可以让用户不用再花精力去理解其意义。
扁平化设计的发展
其实我们日常看到的大多数设计元素都来自印刷出版物和美学先驱。如果要追溯扁平化设计的起源时间及地点,可能有些难度。不过我们可以从几个艺术设计时期来探讨扁平化设计灵感的来源。在扁平化设计的发展历程中,有必要提一提瑞士风格(也叫国际主义平面设计风格),瑞士风格顾名思义源于瑞士,在上世纪四五十年代发展为主流风格。

瑞士风格
微软Metro Design
而在数字领域,Metro Design是平面设计领域最经典的案例,是微软基于设计语言设计的一种界面风格,最早用于微软的Zune播放器,后在微软的Windows phone 7 同样使用了该设计,后来的windows 8也使用该设计来适应平板触控设备。Metro作为一种文字导向(typography-based)的设计,比起其他UI设计风格更加注重字体。
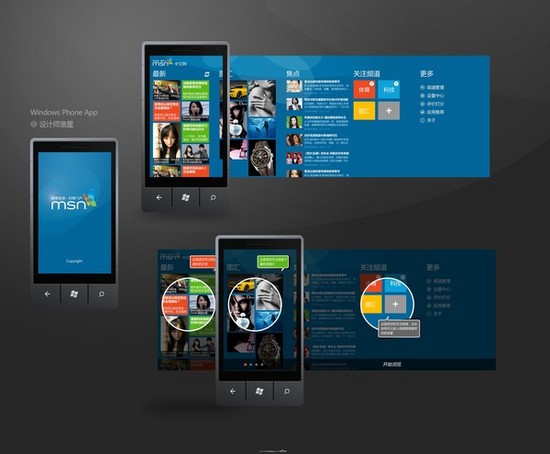
 微软Metro Design
微软Metro Design
由于这个风格主张“内容大于装饰”,所以更注重内容本身。而在此之前,传统设计上主张的是“Graphic”(图形),微软认为Metro设计主题应该是:“光滑、快、现代”(Simple.Clean.Modern)。不过当大家熟知Metro Design的时候,它已经换名字了。如今,Metro Design早已改名为Modern UI,当然只是换汤不换药,换了个名字而已。
谷歌material design
material design的中文译名有多种,“材料设计”、“材料学设计”等等,但最准确的应该是“质感设计”,只有“质感”一词语才能完整地表达出 material design的特点,给张GIF感受下:

目前这种设计语言在手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。可以让颜色更鲜艳,动画效果更突出,谷歌的想法是让谷歌平台上的开发者掌握这个新框架,并且让所有应用都拥有一个统一的外观,就像曾经苹果对开发者提出的设计原则一样。
material design虽然是一款全新的设计,但是在设计上并没有完全抛弃Google过去在设计上取得的成果。material design和Google的标志一样,不过摒弃了艳丽的颜色,看起来更加沉稳。相对于Android Design来说,它不仅仅能拥有更好的视觉效果,同事还拥有自己的目标,就是为了让各种不同设备间统一界面和交互,让用户得到连贯的体验。
苹果的“扁平化”——非真的“扁平化”
自从苹果发布iPhone 5s同时推出iOS 7系统以来,苹果系统扁平化的风格就随之而来。然而一开始,大家普遍看法是,这种改变仅仅是外观上的改变。而这个设计灵感来自德国已故传奇设计师Otl Aicher,由Jonathan Ive主导的iOS 7,完全抛弃了立体、逼真、细节,取而代之的是扁平、线条简单、色调明亮的色块,一开始可能不太适应,适应的时候才会发现它的神奇之处。

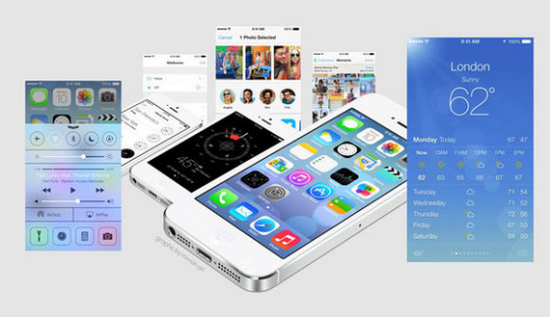
苹果扁平化风格
不过苹果设计的“扁平化”风格并非真正的“扁平化”,因为“扁平化”主张的是去掉像透视,纹理,渐变,羽化,渐变,3D等等效果,然而仔细看,就会发现苹果的设计里,阴影,渐变,高光甚至纹理很多效果都依然还在,直观感受更加鲜艳活泼了,但还是有一种图标是稍微立体的感觉,并不像微软和谷歌一样是平的,所以虽然看起来似乎是“扁平化”风格,却又与“扁平化”设计理念背道而驰。
扁平化的趋势?会被其他风格替代吗?
说到扁平化风格,也是近些年兴起来的,也正是近些年各方面风格设计都偏向它,所以扁平化的风格才会如此流行。当然,随着科技和互联网的不断发展更新,网站建设的技术水平也要随之增强更新。从最初的纯净态网站到现在的动态和静态生成技术,可以说网站经历了很多的变化和升级,但是就目前而言,扁平化的极简风格还是迎合了大家的审美很难被取代。

扁平化风格主题
不过,我们大概能猜测到,虽然扁平化网站强调极简风格迎合了当世人的审美,但随着时代的变化,当扁平化风格不能很好地满足用户体验时,这个设计也必然会调整方向。按照常理看,未来扁平化设计必然会被其他设计风格取代。设计风格和其所在时代的技术息息相关,大趋势还是简化, 任何领域,从繁到简都是一个趋势,UI设计只是一种表达,更重要的是其背后的人机交互。

例如,近些年提出的3D全息UI概念,由于二维的操作难以提供更好的交互体验,因此平面化的操作界面转向3D 空间维度发展,3D化的界面更贴近真实,这也将是未来的发展趋势。当然还有近几年兴起的去掉键鼠以瞳孔追踪代替的新交互等,都是全新的交互体验,这些都需要靠设计师们去发掘。
关键字:设计, 设计文章, 扁平化
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
