TV 端电台应用的 UI 设计
写在前面
随着智能电视的发展和普及,电视端的应用也随着单一的视频应用开始多样化。与手机端、网页端不同的是,TV端的主要操作是通过用户手中的遥控器进行,绝大部分操作也就是十字按键和返回、确认键。所以设计过程中不仅追求界面美观,同时要考虑用户的需求和操作习惯,提升用户体验。
本文介绍的是近期工作设计的一款TV端电台应用,是对喜马拉雅FM网站的重构,将从各个页面依次阐述设计过程以及需要注意的问题。
1.首页
首页作为一个应用除启动图外看到的第一个页面,是界面设计的重中之重,应简单清晰的地向用户传达应用的主要功能。

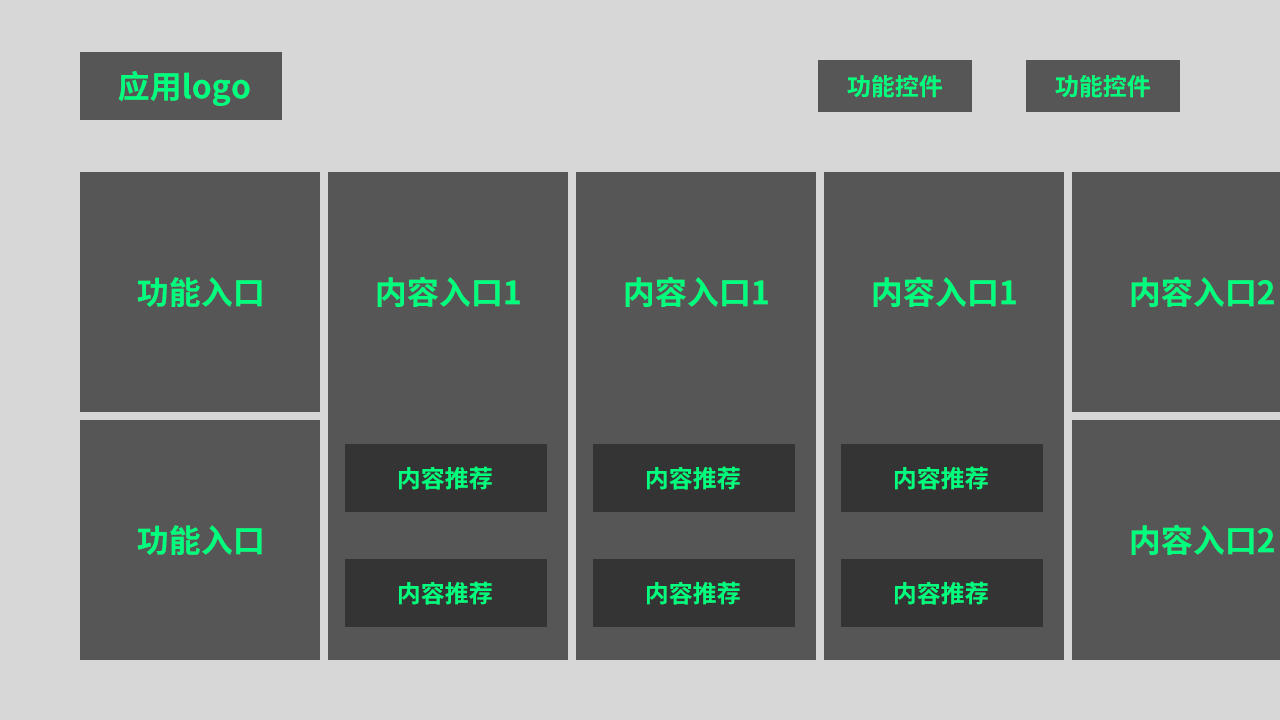
1-1.首页布局

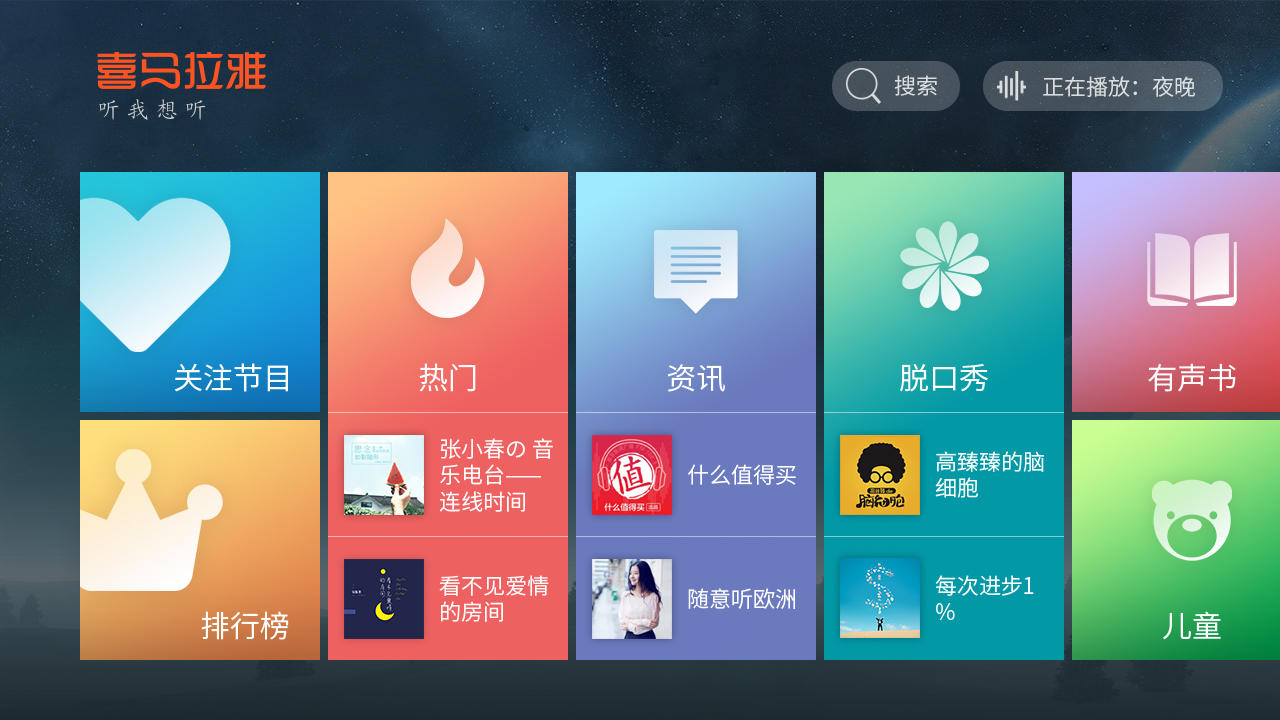
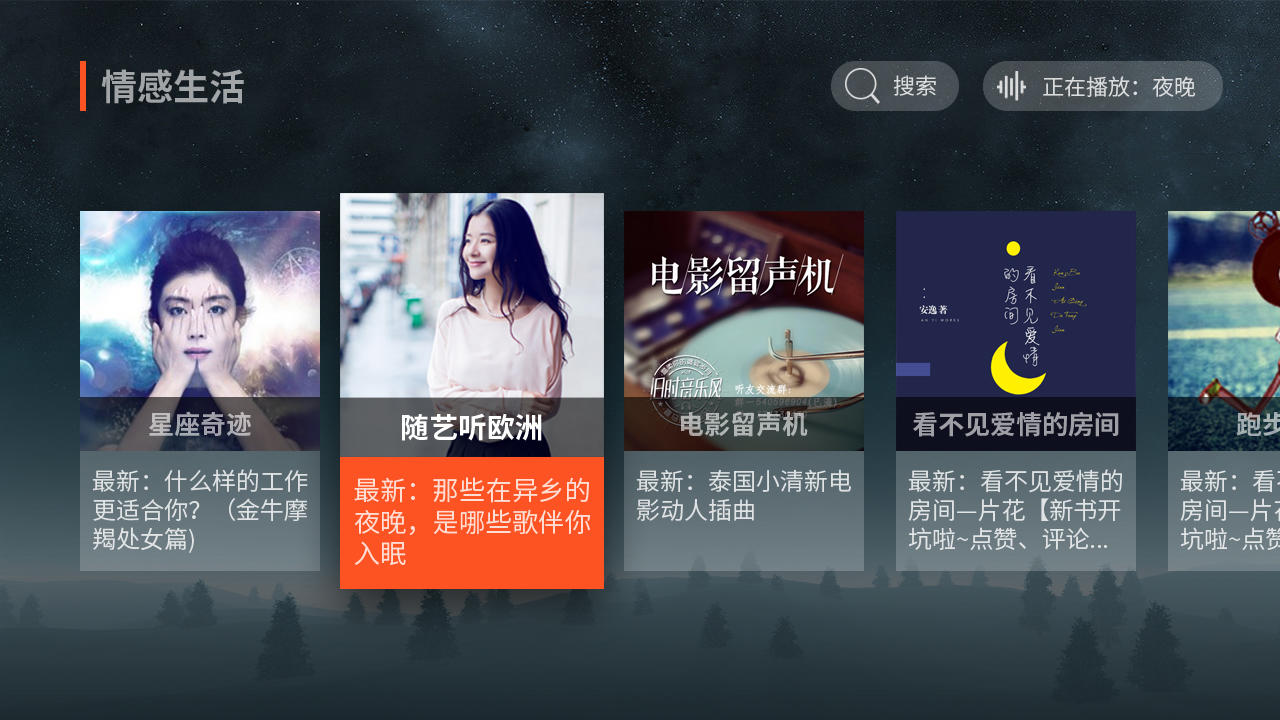
1-2.首页设计图
如图1-1、1-2示,本次设计首页采用了横铺式入口设计,主要展现了功能入口、内容入口及功能控件。因为首页并没有相应的导航设计,只是入口图的陈列,较竖版铺陈,横版设计更为符合用户操作习惯和界面美观。但设计中要注意最右侧入口在首页中一定不能恰好完全出现,要适当被裁减部分,让用户知道右侧还有入口图,引导用户操作。
1.1 入口图的构成
入口图由扁平化icon+入口文字+渐变底色构成。icon的表现上都使用了透明度渐变和外发光,底色都是一定斜度的上亮下暗的同色系或相邻色系的渐变色,这种视觉上的偏差让icon显得凸出来,同时在表现形式上形成统一。首页有17个入口,在色彩的应用上主要用不同色系的搭配,力求视觉上的舒适;但要注意的是电视屏幕一般亮度、饱和度都较高,尽量避免高亮高饱和色彩的应用。对于自己完成的配色方案,可能在自己显示屏上感觉良好,但在电视的表现上不好。我一般都是将设计稿投屏到电视上,再进行调整,如果情况允许的话可以拿不同品牌的电视进行测试。
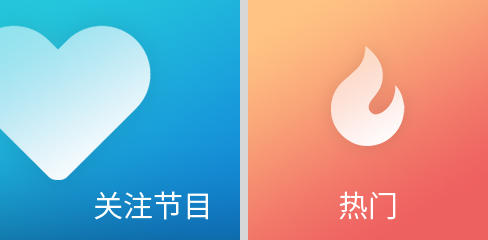
1.2 入口比较
本次设计首页中的入口分为功能入口(关注节目和排行榜)和内容入口(热门、资讯等)。如图1-3示,仔细观察会发现明显的区别。功能入口的icon大且被切去部分与底色块左对齐,文字偏右;而内容入口icon和文字都是与色块居中。这样是通过在细节上调整加大功能入口和内容入口上的区分度,不做过分的区分 是为了让所有入口在视觉上更融洽。

1-3.功能入口与内容入口
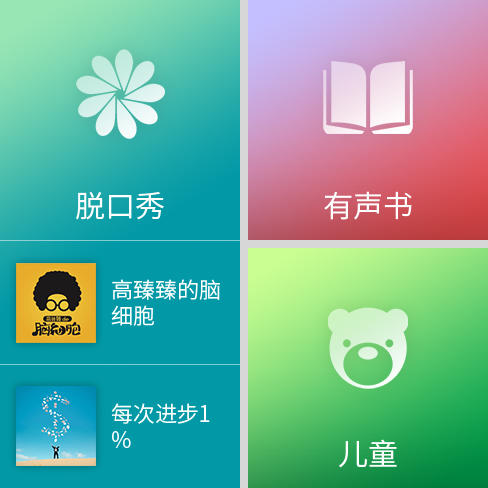
如图1-4示,在内容入口上也进行了区分处理。将三个热门的分类入口向下延伸,使整个入口被划分成三个入口,最上面是分类入口,下面两个入口是相应类别的推荐节目,让热播的电台节目直接呈现给用户。与其他入口相比,形成了主次,让用户有点击欲望。这里要注意的是,由于是网站重构,热播的节目会变化,节目的封面图很可能与入口颜色相近,而单纯的文字很难激起用户的点击,所以这里在图片上加了外发光,让图片看起来有点凸起,以此避免封面与背景颜色相近。

1-4.内容入口的主次
1.3 背景
在背景的设计上要考虑到背景与入口的对比。背景是为了营造氛围烘托内容,不应有特别引人注意的元素。由于入口的色彩丰富,为了使页面比较好搭配,我用了偏暗一点背景,同时是为了防止背景与入口颜色相近造成混淆;为了避免背景过于单一加入了森林和星空的元素,如图1-5示。这次除了节目内容详情页都是用了这张背景,所以在设计背景时还要考虑同一背景出现的次数,不仅要和首页相搭,与其他页面内容也要融洽。

1-5.背景
1.4 功能控件
搜索控件和播放提示按件主要是让用户可以便捷的查找想听的电台节目和直接跳转到正在收听的电台内容页。
在控件位置上,一般功能控件在电视应用上的位置都是左上或右上,考虑到用户的操作习惯和整个页面的布局,最终放在了右上的位置。表现上,采用了icon+控件名称+alpha值为0.2的白色圆角矩形底框。这里不用实色的原因是normal态的控件不应太过显眼,同时应与背景较为融合,与页面其他元素相协调。

1-6.搜索和播放提示控件
1.5 焦点
如图1-7,入口的focus态是入口放大同时加上焦点框,在细节上的处理就是添加了外发光的效果,使focus态的入口在视觉上看起来像浮起来一样,使焦点更醒目。

1-7.入口normal态与focus态
而控件的焦点如图1-8示,就是品牌色实色填充,色值为# fd5323,在下面其他页面的焦点设计上都是采用这种方式,但有细节上的差别,会分别阐述。这里没选用和入口一样的焦点形式,因为控件的大小和入口的大小相差甚大,如果以同样粗细的焦点框应用上去,会感觉很怪,可如果让其变细,细线型又和控件icon相近,也不能凸显焦点。可品牌色色块与背景对比强,可以让用户很轻松的获得焦点位置。

1-8.搜索控件normal态与focus态
2.节目列表页
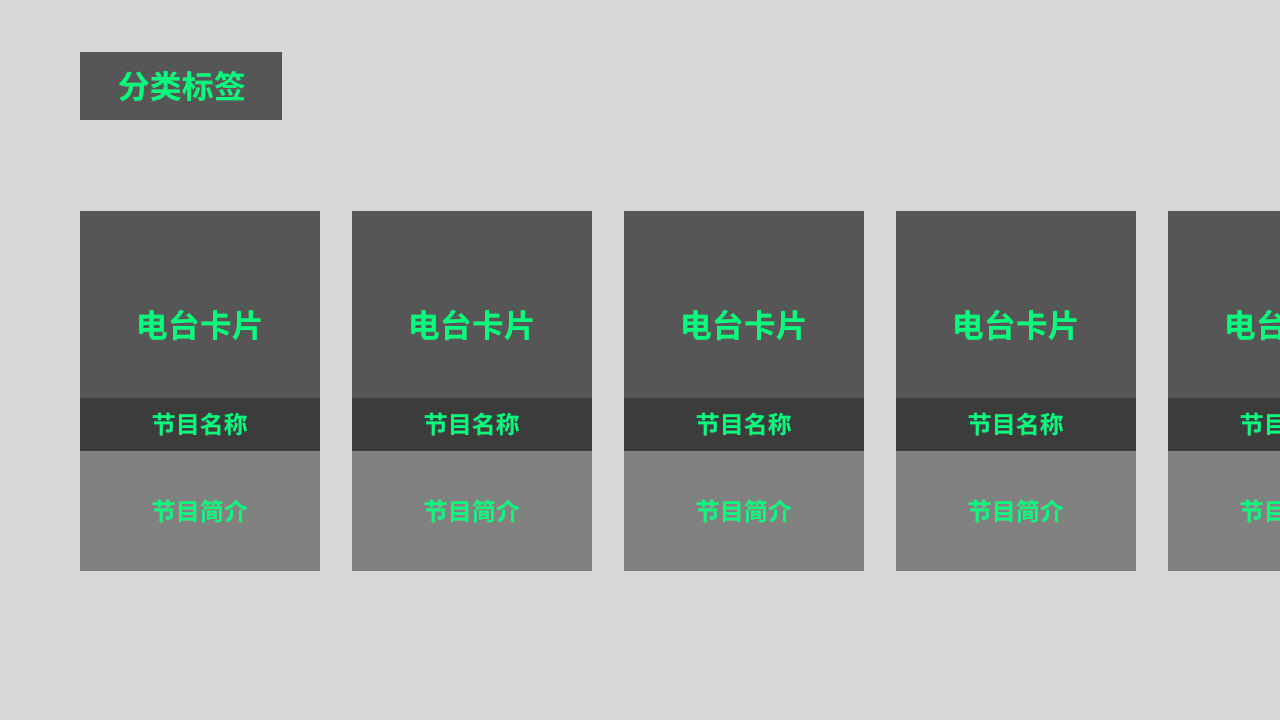
节目列表页的布局和排行榜页及关注节目页的布局一致,这里主要就节目列表页为例 。如图2-1示,页面以卡片的方式横铺展现节目列表,和首页保持了操作上的的一致性。要注意的是与首页入口图一样,整屏展示时应让最右侧的卡片被裁减部分,引导用户操作。

2-1.节目列表页布局

2-2.节目列表页设计
2.1 节目卡片
节目卡片由电台海报+节目名称+节目简介构成。如图2-3示,左侧为最开始设计的卡片,不细看感觉和右侧修改后的卡片没什么区别,但其实文字区域略有不同。修改前的节目名称和节目简介在同一文字区域,只能通过文字的大小、粗细以及alpha值地调整让其形成区。可如果文字过小或alpha值偏小,可能影响用户的浏览体验;如果大小及alpha值相差不大,那与节目名文字区分度就不大。同时在focus态时,考虑到如果节目名文字过长,需要将文字添加跑马灯效果以完整展现,所以对卡片进行调整,在电台海报底部添加黑色蒙版,将节目名上移,和下部分节目简介进行分割,既没有破坏整张卡片的一体性也协调了跑马灯效果对文字简介的影响。

2-3.修改前和修改后
2.2 焦点
节目列表的焦点同样选用的是色块的形式,如图2-4示。但较控件焦点的区别是添加了放大和投影的效果,与入口焦点一样使整张卡片有浮起来的效果。放大效果其实就是让焦点移动的过程中有一个简单的动效,让用户在视觉上被吸引,增加操作的趣味性,避免过于单一。

2-4.节目卡片的normal态和focus态
3.节目内容详情页
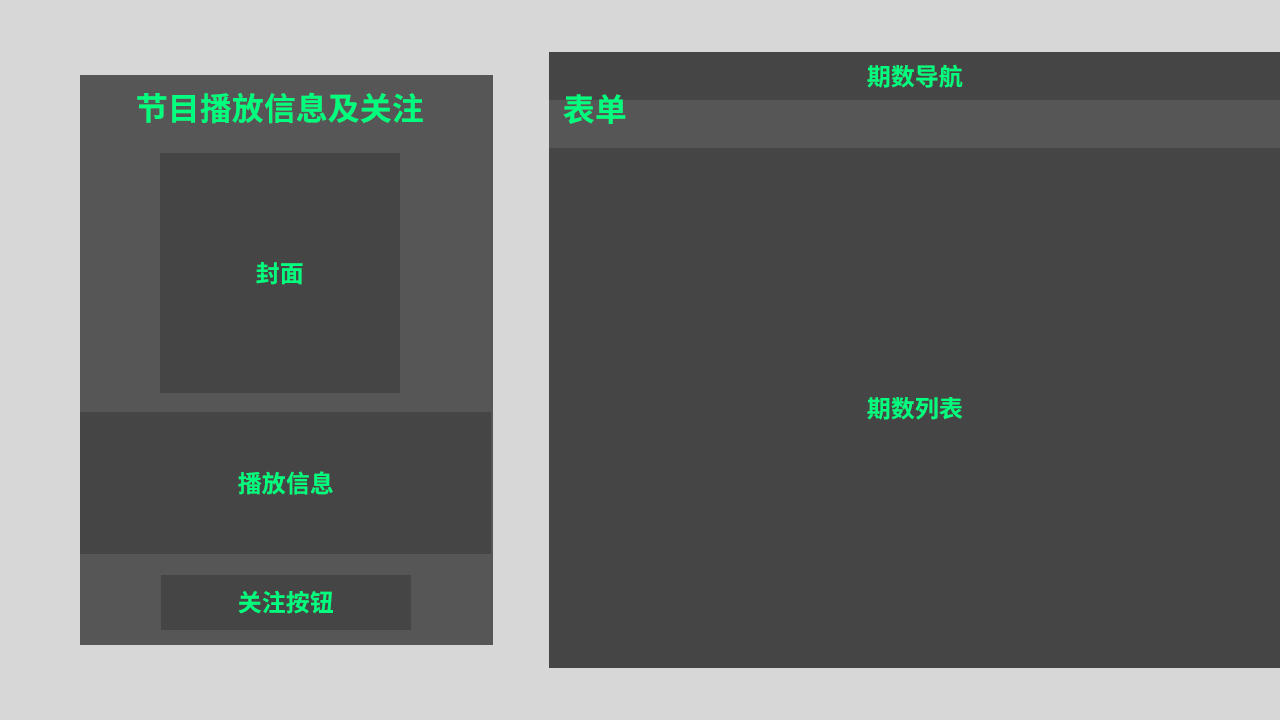
节目内容详情页的布局如图3-1示,左侧是节目播放信息及关注按钮,右侧为表单信息。这里注意的是整个页面信息的排版,要让用户能轻易的获取信息并进行换期操作 ,所以将表单划作一个区域,其他内容规整到另外一区域。

3-1.节目内容详情页布局

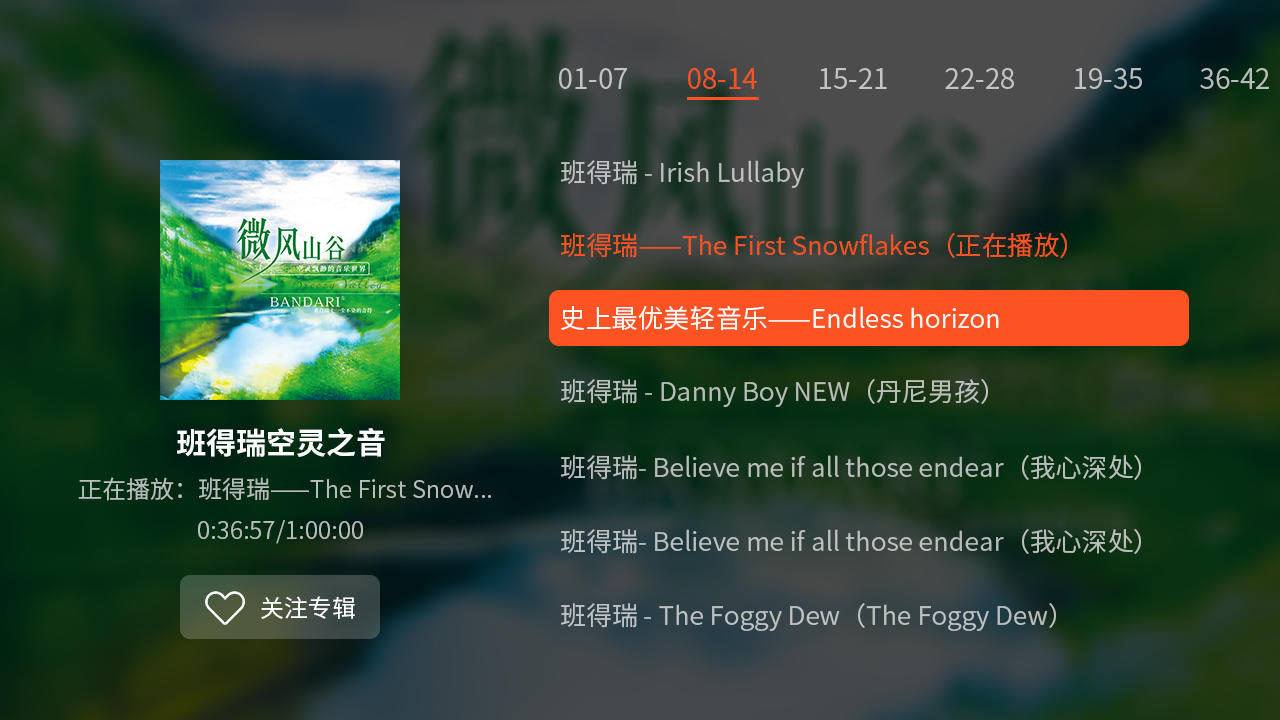
3-2.节目内容详情页的设计
3.1 节目播放信息及关注按钮
左侧的播放信息及关注是由节目封面+播放信息+关注按钮组成。整个模块的位置并没有与页面上下居中,而是和右侧节目列表对齐,统一了整个页面又给右侧期数导航留下一定空隙。
在节目名上文字大小:30px,加粗,alpha 值:1;正在播放信息和时长文字大小:24px,alpha值:0.6,无加粗。从效果图(图3-2)上可以看到对比,主要是为了使重要信息更容易让用户捕捉获取。在设计同时要考虑到文字的展现长度,防止过长与右侧列表形成重叠,所以最终交付开发时要标注文字长度。
关注按钮在设计时要注意提醒用户可点击,所以采用了和首页控件一样的设计,但考虑到整个页面的主次和统一,最终在大小和圆角上进行了调整。
3.2 表单
如图3-2示,右侧的表单由上方的期数导航和列表组成。
列表的排版要考虑到文字的大小、颜色以及上下间距。文字的选择上要考虑到三种状态,即normal、select、focuss三态。而间距的大小也要将焦点样式考虑进去,当获得焦点时与上下文字间距是否适合。
期数导航与列表一样,同时要考虑到焦点及三种状态。
3.3 焦点
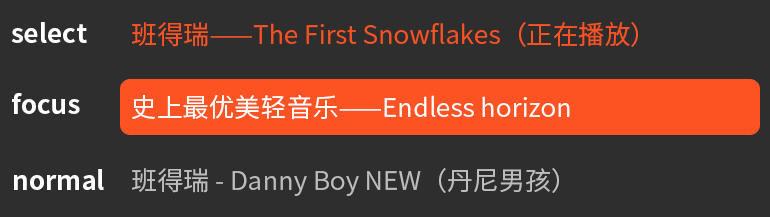
节目列表的文字大小都为26px,但颜色上却有不同(alpha 值的改变也就是改变颜色),如图3-3示,
normal态颜色:# ffffff,alpha值:0.6;
focus态颜色:# ffffff,alpha值:1;
select态颜色:# fd5323,alpha值:1;
这里的颜色调整主要是为了让用户区别三种状态,让焦点更容易吸引用户注意。焦点样式同样使用的是色块,圆角和关注按钮大小一样。在select态的设计上是直接在后面加上文字提示表示正在播的节目,而不是通常用的加上播放icon。因为如过单独添加icon会破坏文字对齐原则打破了平衡性,若都加上又会显得多余,所以选用了这种简单的方式。

3-3.节目列表3态
如图3-4示,期数导航的文字大小都为28px,下面是3种状态的颜色和alpha值。
normal态颜色:# ffffff,alpha值:0.6;
focus态和select颜色:# fd5323,alpha值:1;
这里焦点并没有继续延用色块的样式,如图3-5,色块的样式让每个期数标签都感觉像个按钮,需要按一下列表才会变化。所以这里用了横线式焦点,与下面列表既形成了区别,又不会特别凸显。

3-4.期数导航3态

3-5.色块式焦点
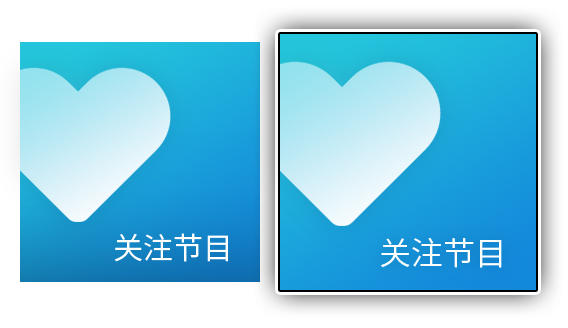
如图3-5示,关注按钮的焦点依然选用的是色块,不过要注意的是操作后icon与文字的变化,这里我设计的是用户点击关注按钮后,线型的icon被填满,变成面型icon。

3-5.关注按钮的normal与focus
3.4 节目内容详情页背景
设计过程中本来依然使用首页背景,效果也还好,但是为了使页面更丰富,所以最终背景选择了将专辑封面放大模糊,加上蒙版(如图3-6示),使其不影响阅读又和专辑封面相呼应。让用户在进入不同的专辑详情页会有不同的背景。

3-6.节目内容详情页背景
4.搜索页
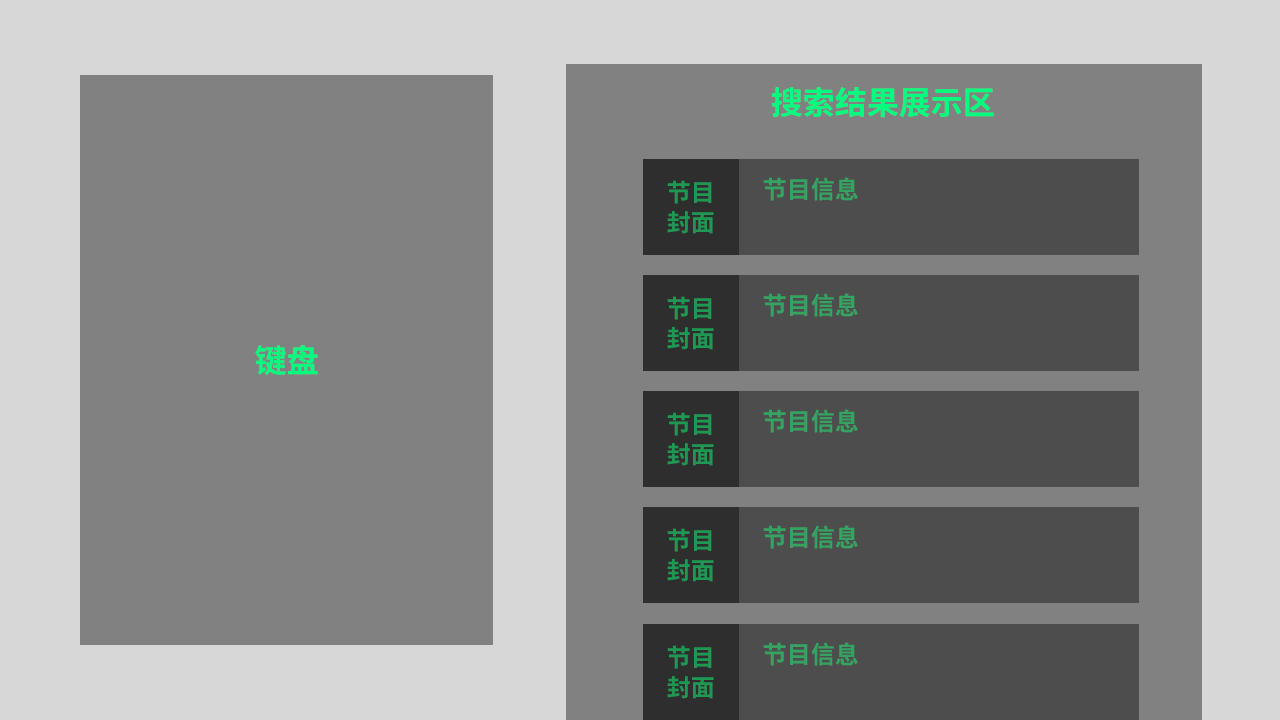
如图4-1示,搜索页主要是由键盘和搜索结果构成。左侧是键盘,右侧是搜索结果。

4-1.搜索页布局
4.1 键盘
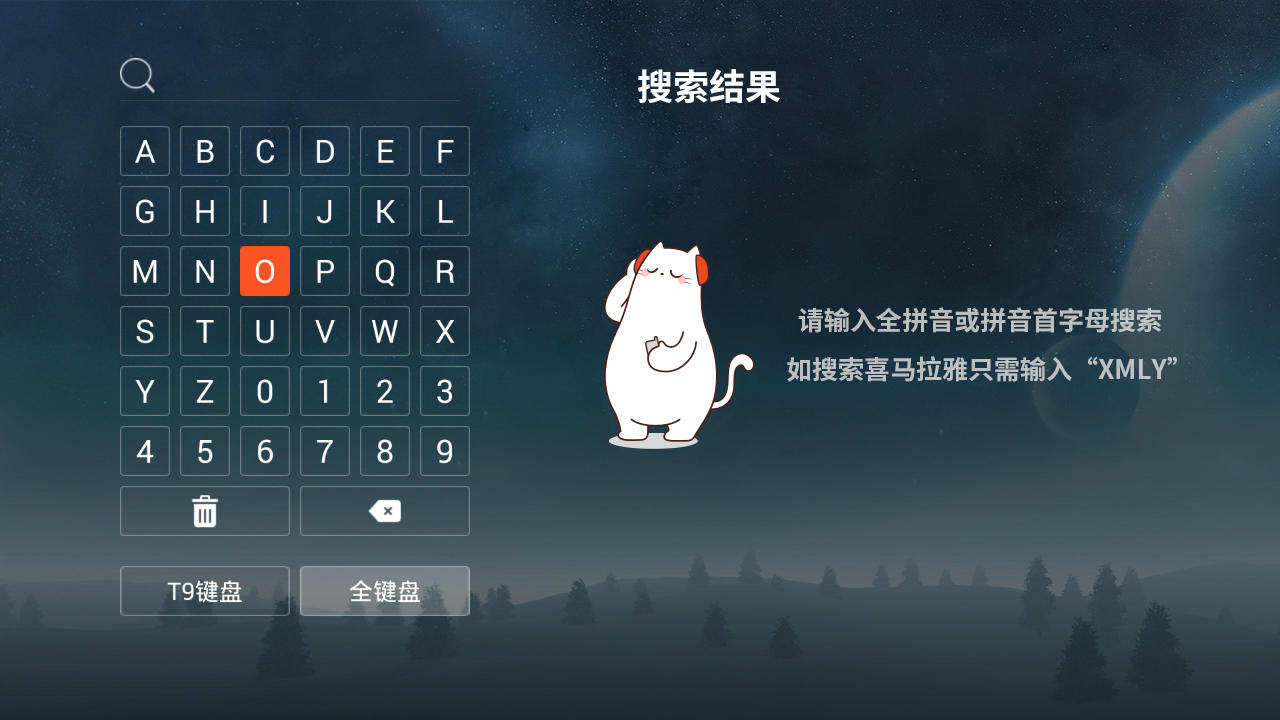
如图4-2示,这里键盘的设计是对我们以前做的搜索页的键盘和位置以及搜索icon进行调整,使其风格与现在的界面统一。这里还有一点变化就是当用户刚进入搜索页的操作提示,除了简单的文字提示,还添加了原网站的卡通形象,在丰富了页面内容的同时增加了趣味性,提升用户体验。

4-2.搜索页提示设计图
4.2 搜索结果展现
搜索结果的展现采用了瀑布流的竖版排列,如图4-3示,这里考虑到焦点在节目列表上时,用户可以直接按左键让焦点重新回到键盘上,让操作更灵活。
采用左右结构的卡片设计以及缩小专辑封面主要是因为需要展现的内容不多,不像列表页还需有专辑简介;同时为了增加卡片显示数量,提高用户操作效率。
焦点设计上与列表页一样,这里就不赘诉

4-3.搜索页搜索结果设计图
5.总结语
以上就是我在设计这款TV端电台APP的思路和设计过程中所注意的问题。
下面四点是我在TV端应用UI设计工作中的总结,也是我希望在自己的设计中能体现的:
1.界面美观,让用户视觉享受;
2.布局合理,使用户操作灵活;
3.焦点醒目,让用户轻易发现;
4.注意细节。
本文写的都是自己的在设计过程中的心得和自己的主观思路,对于不足和纰漏希望大家帮忙指出。设计这条路很长,希望我们共勉!
文/Ri_tee
关键字:UI设计, 设计, 入口
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
