什么是自适应设计 -- 它与响应式设计有何区别?

响应式设计是我们现在都熟悉的术语,但是这个术语是否准确地描述了我们的意思? 我们已经知道“响应式设计”是指在所有设备和屏幕尺寸上准确展示网站的行为。 但有些人认为“自适应设计”是这种行为更好的名称。
- 这是真的吗,或者它们是同一件事吗?
- “自适应设计”意味着另一种完全不同的行为吗?
- "流动设计" 从何处融入这一切?
虽然这听起来像是一个很直接的问题,但经过一番研究,我发现它比我猜测的更模棱两可,甚至可能完全是有争议的。
自适应似乎有两个互相矛盾的定义:
定义1:响应设计是一个自拍杆 – 自适应设计是一把伞
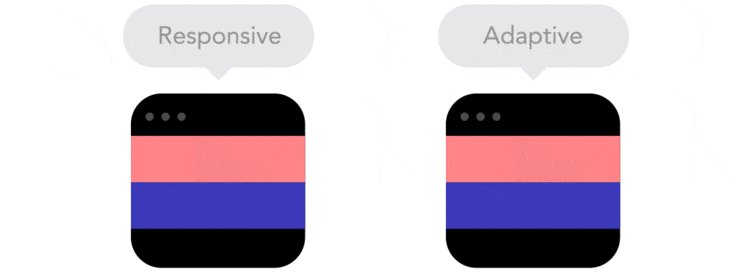
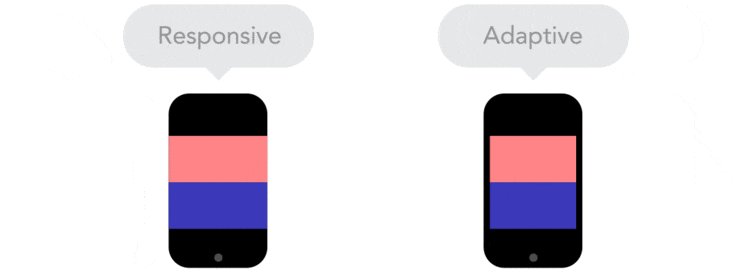
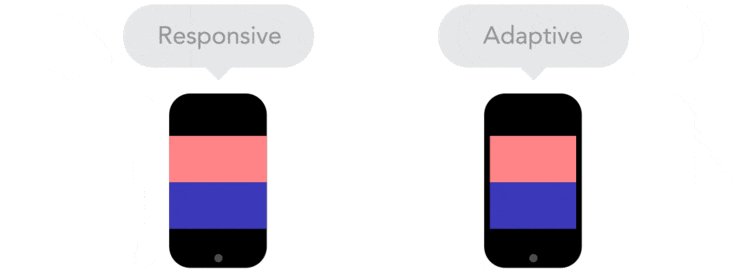
在这个定义中,响应性设计的产品(就像自拍杆一样)可以用于从完全伸展,到完全收缩以及其间任何点的状态。 当然,某些宽度或断点比其他更重要,但每个不同的宽度都会产生略微不同的布局。
自适应设计更像一把伞。 它有预设的“状态”,打开时挡雨–为了便于携带合起。 “中间状态”是不重要的。

自拍杆vs伞
下面的GIF动画很好地说明了这个概念。

2015年, Geoff Graham 概述了他对这种差异的看法,他说,响应式布局适应于任何浏览器宽度,而“自适应布局”只适用于特定断点处的浏览器宽度。
Geoff 说,响应式设计基于百分比(与流动设计相同),而自适应设计基于固定的测量单位。 两者都由CSS的媒体查询功能提供支持。
定义2:自适应设计响应整个设备环境(而不仅仅是屏幕)
然而,正如你可以从Geoff的文章下面看到的,不是每个人都同意这个定义。
下面是置顶的评论:
“响应式设计可以是流动或固定的,因此可以自适应,区别在于响应式设计不关心使用什么浏览器,它根据浏览器大小响应,并相应地重新布局;另一方面,自适应设计注重适应浏览器环境,不用太多考虑浏览器的当前大小。 ⏤zzzzBov。
通过zzzzBov的定义可以知道,自适应设计是JavaScript驱动的,既与设备类型的反应有关,也与屏幕尺寸有关。 例如,平板电脑可能有高分辨率的屏幕,但它需要更大的触摸目标。 手机可能需要不同的导航系统。
从 UXPin 到 Mozilla ,许多名人经过权衡给出了他们的意见,但问题似乎仍然没有解决。
下面是我的看法
让我们把可调节的灯作为现实生活中的例子: 响应式设计 是当你轻击开关时,灯通过发出光来响应。 自适应设计 是你可以调节灯来使你可以看得更舒服。
如果网站不响应你的互动,说明它不是很灵活,如果它不能适应周围的环境(例如:设备屏幕),则说明适应性不是很好。 这两者都会明显影响用户体验。
为什么响应式设计不是响应式设计
响应是作为另一个操作结果的操作,例如,如果网站中的按钮在用户悬停在其上时改变背景颜色 — 操作是悬停,响应是正在改变的背景颜色。
通常我们说一个网站是响应式的,意思是它可以适应任何设备上的任何屏幕尺寸,但实际上,它应该意味着它可以响应用户的交互。 原因如下:
用户无法在其移动设备上调整浏览器大小。 虽然用户可以在计算机桌面上更改浏览器大小,但是他们通常不需要这样与网站交互— 这不是正常的用户交互。 当然,网页设计师经常调整浏览器的大小来测试一个网站,但这不是用户的正常行为。
为什么我认为“自适应设计”更准确
由于我们通常使用默认状态下的屏幕尺寸(在某种意义上,你不能或不需要调整其大小),因此术语“自适应设计”也许能更准确地满足这种需求。 网站(至少精心设计的网站)会修改其布局来适应用户的设备; 这是必须要做的,意味着用户不必为了适应来与网站进行交互。 自适应设计还可以描述我们如何优化较小的手持设备的加载时间和感知性能。
那么什么是流动设计呢?
早在2000年初,较大的争论就集中在“固定布局和流动布局的比较”。 流动设计的布局设定为百分比, 拉伸 以适应浏览器的框架。 固定布局设定为锁定由像素宽度确定的单个布局。
两者都不理想。 固定的布局在宽屏幕上看起来效果不错,但在小型显示器上不可用。 流动布局更灵活,但在宽屏幕显示器看起来过于瘦小。
响应式设计是 Ethan Marcotte 对这些设计窘境的直接反应 – 没有其他意思 。 经典的 ‘stretchy’ RWD 就像一个成熟版本的流动设计 – 拉伸填充窗口,但在必要时重新组织自身。
Geoff 对自适应设计的定义像是固定设计的成熟版本 – 虽然没有得到大多数人的赞同 – 它不是一个固定的布局,而是3,4个或更多的布局。
结论
所以现在你应该了解了我对响应式设计和自适应设计的看法。 阅读完这篇文章后,你会改变谈论这些术语的方式,还是继续把响应式设计作为使网站适应多种屏幕尺寸的方式?
你曾经使用过“自适应设计”这个术语,结果却只收到一个白眼吗?
我很好奇,在下面的评论里告诉我吧!
(不要争吵!)。
原作者:Daniel Schwarz (2016-12-07)
来源:SitePoint [英文]
参与翻译:solowolf
关键字:设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
