【设计推送】微交互的五个基本要素
引言
微交互应该火热了相当一段时间了。它能成为话题中心,很大程度是因为微交互所带来的令人动容的体验。如果要给微交互一个界定,那么它应该是在用户完成单个任务前后的微妙的交互和效果。微交互可以存在于APP和网页的各个环节,举几个常见的例子:
确认已经添加到购物车的项目
使用下拉刷新更新内容
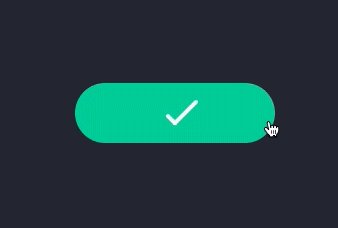
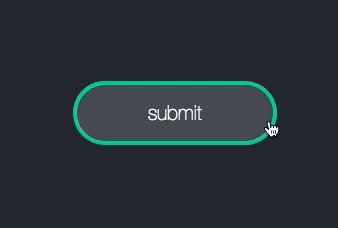
确认某个操作的界面动效
这些微妙的动效和交互给用户带来微妙的瞬间,它们出现在APP和网页的各个角落。这些微小的瞬间虽然不明显,但是用户可以轻松地感知到,一点一滴地让用户体验得到提升。本文结合实例探讨了微交互的五个基本要素。
1. 引导习惯
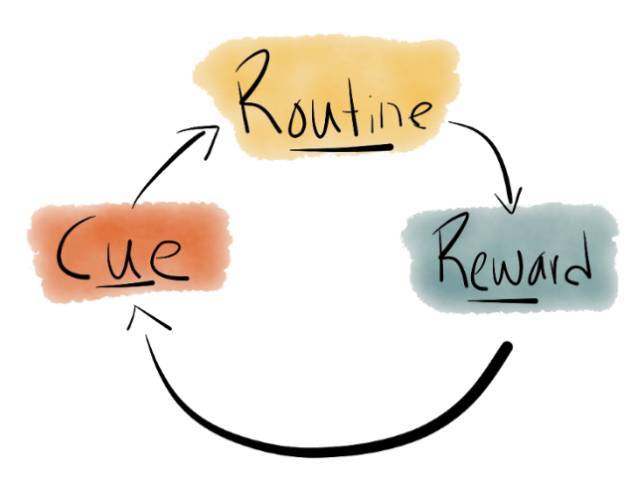
微交互能够鼓励用户进行更多的交互,这也使得它们能够有效地培养用户习惯,构成习惯循环。培养用户习惯通常需要三个步骤:
提示:触发用户操作的提示
执行:响应提示,执行相应的操作
奖励:完成操作给予用户以好处

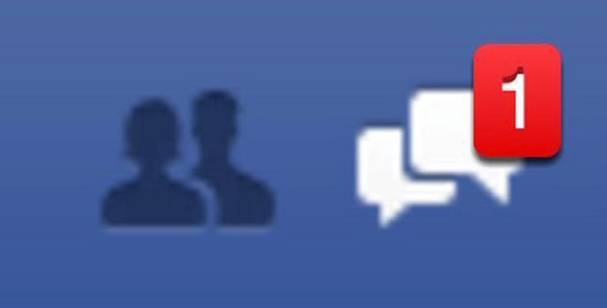
Facebook 培养用户习惯的方式就是一个很好的案例:当白色的图标上出现红色的标识的时候(提示),用户会知道有新消息了,用户就可以点击图标的时候(执行),就可以同好友进行聊天了(奖励)。当用户在看到红色的标识之时,随后会主动点击并查看。虽然这个案例看起来很简单,但是基本所有的微交互都遵循这个规则。

Tip:奖励机制是驱动用户的核心,奖励越强,产生的习惯效果也就越明显。
2. 结合主题
微交互应当是你的设计的自然组成部分,换句话来说,你应当创建一个统一的主题,宏观上的交互和微交互应当在设计上保持一致。结合主题的微交互应当结合两个简单的原则:
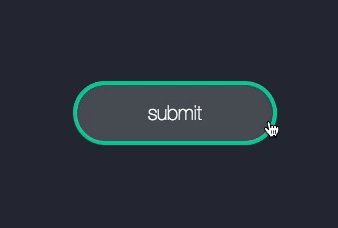
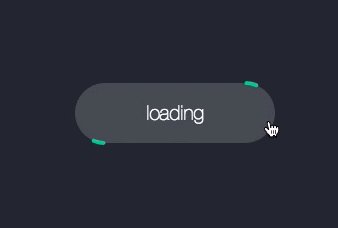
连续性:动效和UI控件不同状态之间的转变应该是平滑自然的,而非不连续的。

可预测性:良好的微交互应当给用户以一定的预期,帮助用户理解界面的含义,获取正确的信息。

3. 给予反馈
如果正确地将动效和微交互结合起来,它能够极大的提升用户体验。但是并非所有动效都能达成好的效果,只有同时具备良好的功能性,还能够令人产生愉悦感的动效才适合在微交互中给用户以反馈:
功能性良好的动效能够降低用户的认知负荷,防止用户在使用过程中产生迷惑,便于用户在使用过程中与界面产生正向的联系。

令人愉悦的动效让微交互更加有趣,并且能够吸引用户的注意力,让界面更加富有生命力。

Tip: 动效应具有足够持久的生命力,所以设计的时候,应当思考它是否会在看过100次之后让人觉得厌烦?它是否清晰可见,或者完全无法引人注意。
4. 保持幽默
无论是哪种程度的幽默,融入到交互中,都能给用户带来充满情绪、富有感情的用户体验。比如著名的电子邮件服务 MailChimp 就会在用户加入之后,使用各种意想不到的幽默和积极的情绪来引导用户使用产品,协助他们发出他们的第一封电子邮件。用户在使用的过程中,会不断地收获小而令人愉悦的惊喜。MailChimp 用幽默的交互缓解了紧张的局面和氛围,让发送邮件的过程令人难忘。

Tip: 用充满情感和人性化的姿态来同用户交流,这是让你的UI和交互变得更加温暖的最快的方式。
5. 避免冗余
微交互最大的特色是恰到好处,所以正确的的微交互应当为用户提供合适的视觉线索和动效。复杂的交互和繁复的UI是最常见的错误。实际上你在Dribbble 上能够看到许多实验性的UI、交互和动效设计,其中不少看起来极为漂亮,但是在实际的交互中缺乏可用性,难于使用,或者完全不具备实现的价值。
在微交互中,少即是多。将无用的功能和UI控件移除,能够让一个UI更加清晰直观,在进行微交互的设计过程中,应当关注它的实际功能,确保它能为用户提供实际的功能。
Tip: 应当在你的设计中保持KISS原则(KISS 原则是用户体验的高层境界,简单地理解这句话,就是要把一个产品做得连白痴都会用,因而也被称为“懒人原则”),不要把你的微交互搞得过于复杂。
结语
在用户体验设计中,最重要的应该是处理好用户使用产品时候的感受,即使是最细微的细节都值得密切关注,因为每一个细节都和你的产品成功与否密切相关。
注 :KISS原则是Keep It Simple, Stupid 的首字母缩略字。KISS原则是指在设计当中应当注重简约的原则。同时,这原则亦有应用在商业书信、设计电脑软件、动画、工程上。KISS原则有很多其他版本,包括:"Keep It Simple & Stupid"、"Keep It Sweet & Simple"、"Keep It Short & Simple"、"Keep it Simple, Sweetheart" 及 "Keep it Simple, Sherlock"。
原文作者 /uxplanet.org -Nick Babich
译文 / uisdc.com - 陈子木
文/老夫的天
关键字:交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
