掌握这 7 个技巧让你的设计拥有持久的生命力
想让一个设计经典而永恒并不容易,但是要实现这一点还是有迹可循的,今天我们来分析7个技巧~
那些真正经典的设计始终能够经受时间的考验,它们长盛不衰,大多还是因为它们符合最基本的设计规则和人的基本审美规律。就像Nike和可口可乐的LOGO设计,它们在过去的几十上百年里有着持久的生命力,就是这份规则的力量造就的。
而值得庆幸的是,这种永恒设计的规则适用于几乎任何项目。也许你无法再现Nike的LOGO设计的成功,但是你可以通过合理的设计,创造一个符合当下审美,拥有数年生命力的优质设计。接下来的七个技巧,值得你思考。
1、专注于可读的内容

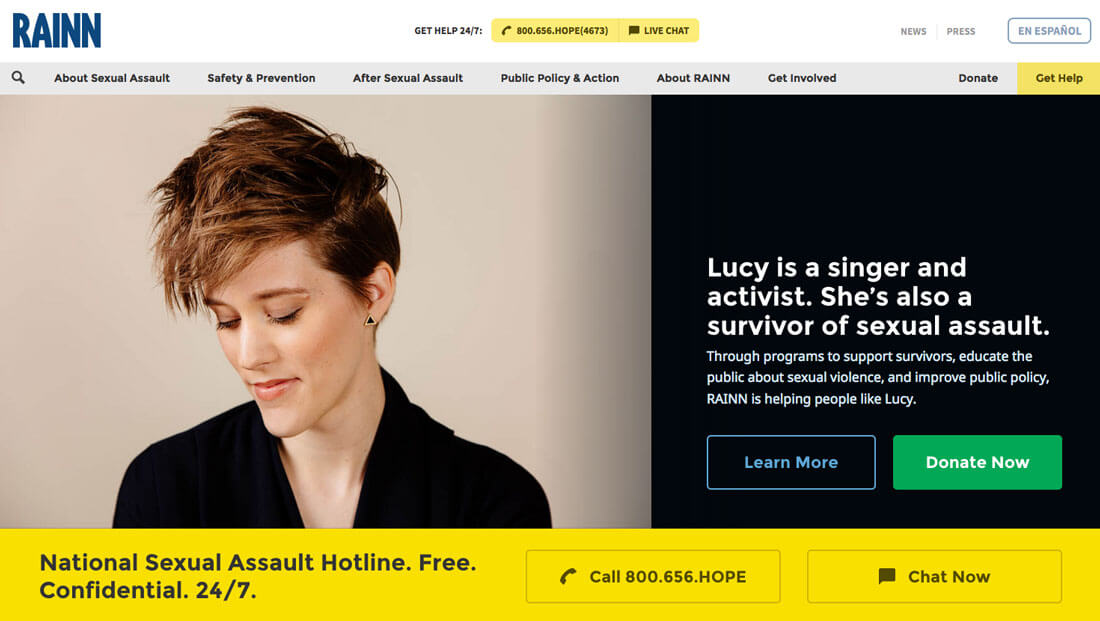
具备良好可读性的字体、图片是基础,清晰的内容设计和直观的信息传递,是打造可读内容的关键。听起来这是一个艰巨的任务。
字体排版应当确保在不同尺寸下都能清晰地为用户所识别。新奇的字体或者过于炫酷的字体效果也许能够在特定的时候吸引用户,但是如果用户读着费劲、无法轻松识别文本内容的话,那么这种设计就是失败的。
图片应当是锐利、高素质和易于理解的。正如同文本排版需要具备可读性易于,图片的视觉效果和信息应当是能够清晰传达的。用户应当能够看明白图片中所发生的事情,明白你想表达的意思。
设计的视觉传达要到位,其中最重要的是表达明确的信息和意义,图片和文本等内容应当紧密的结合到一起,营造出综合的体验,帮助用户理解。如果不同的元素在信息传递上脱节,再漂亮的设计也是失败的设计。
2、引入交互性

一旦你将不同的视觉元素组合到一起,用户便会有与之进行交互的欲望。这并不意味着你得为用户创造虚拟的体验,尽管你可以这么做。微小的交互细节能够让你的设计更加真实,赋予项目以不同的个性。
当你开始思考交互的时候,设计的易用性和实用性就不得不纳入考虑中来。而你所带来的交互应当是独特而不可替代的,它可以用来讲述故事,作为导航引导用户,还能以微妙的效果来取悦用户。
为你的交互设定一个基本的目标:简单而流畅,确保它能同你的内容很好的联动起来。
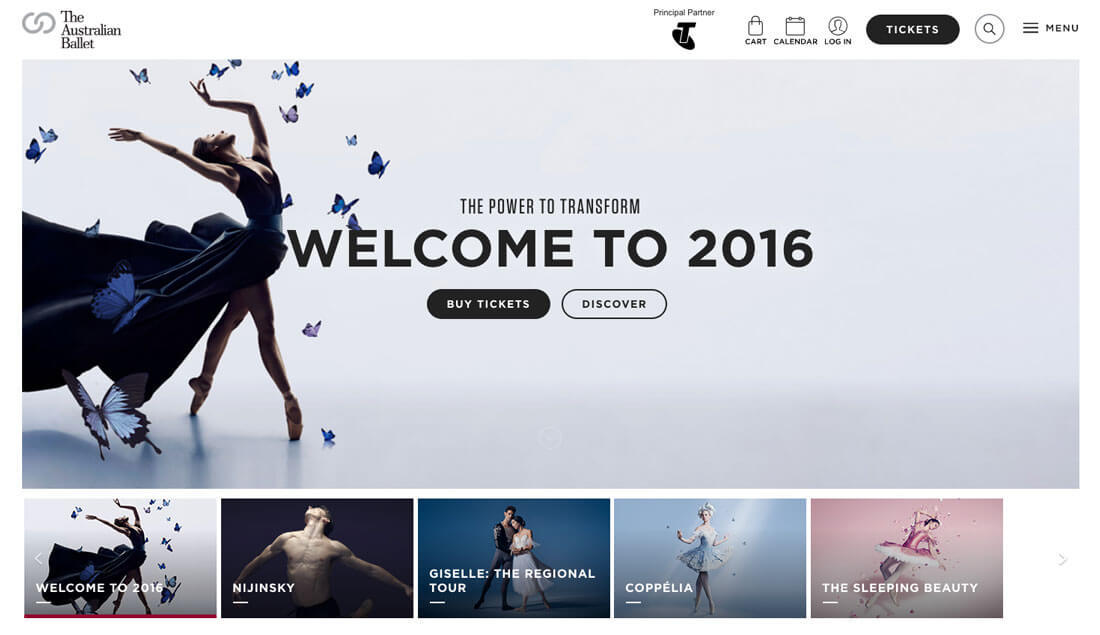
3、创造最佳的视觉比例

每个网站的视觉元素都是有层级的。较大的元素,普通的组件,还有遍布的细节元素。每个元素在整个设计中都应该有足够的空间展示,同其他的元素区分开来。
好的视觉比例能够让设计协调,让不同元素各司其职,从而创造出符合逻辑的设计,引导用户行为。
好的比例不仅仅在视觉上有优势,而且能够让用户更加轻松的识别内容,推进流程。绝大多数的网站采取的是左上角LOGO+顶部大图Banner+文本内容 的布局,这种布局本身带来一种视觉上的对比,引导用户吸收内容。
另外,各种元素也应当保持比例和视觉重量上的一致性。页面之间同一个按钮应当沿用相同的设计,从颜色到形状都是如此。特殊的情况就另当别论。
4、强调性的元素

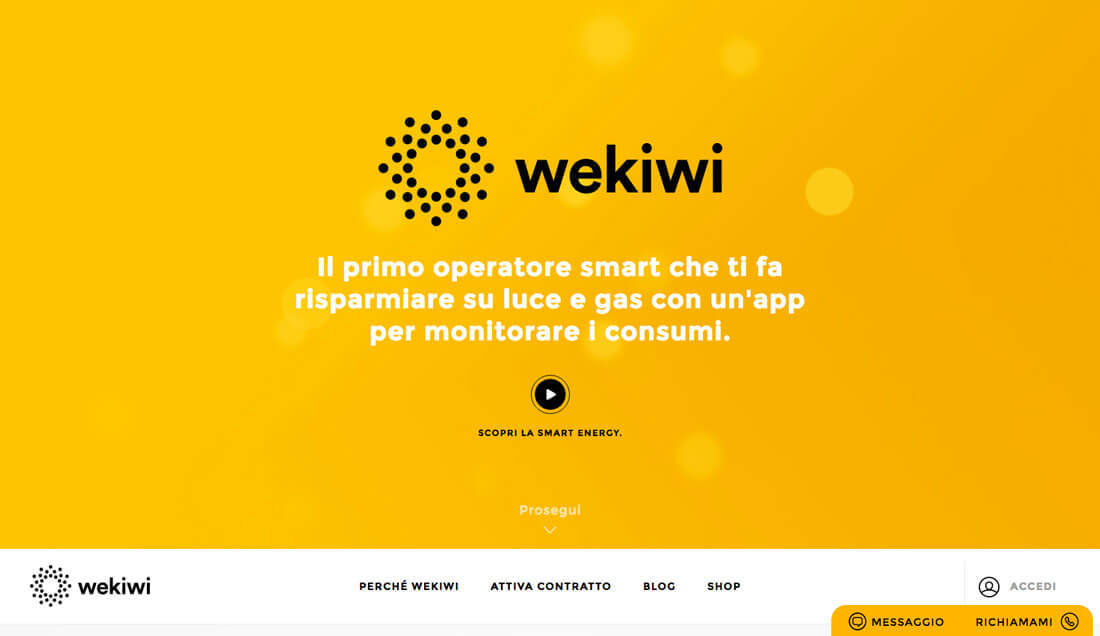
绝大多数的优秀的设计总会有一些独特的地方,让它们从平庸的设计中脱颖而出。通常设计师会有目的地借助一些强调性的元素,来实现这种微调。比如更加童真的配色,更加后现代的艺术元素,更加跳脱的提亮色。常见的强调方式如下:
·错落而别致的排版
·有趣而跳脱的色彩
·简单的动效
·独特的背景纹理
·几乎所有出乎意料的设计
仔细想想那些细小的惊喜是如何引导用户体验到整个设计。这些强调性的元素不仅让视觉更加有趣,而且提供方向和引导,帮助用户理解。
5、个性与品牌识别

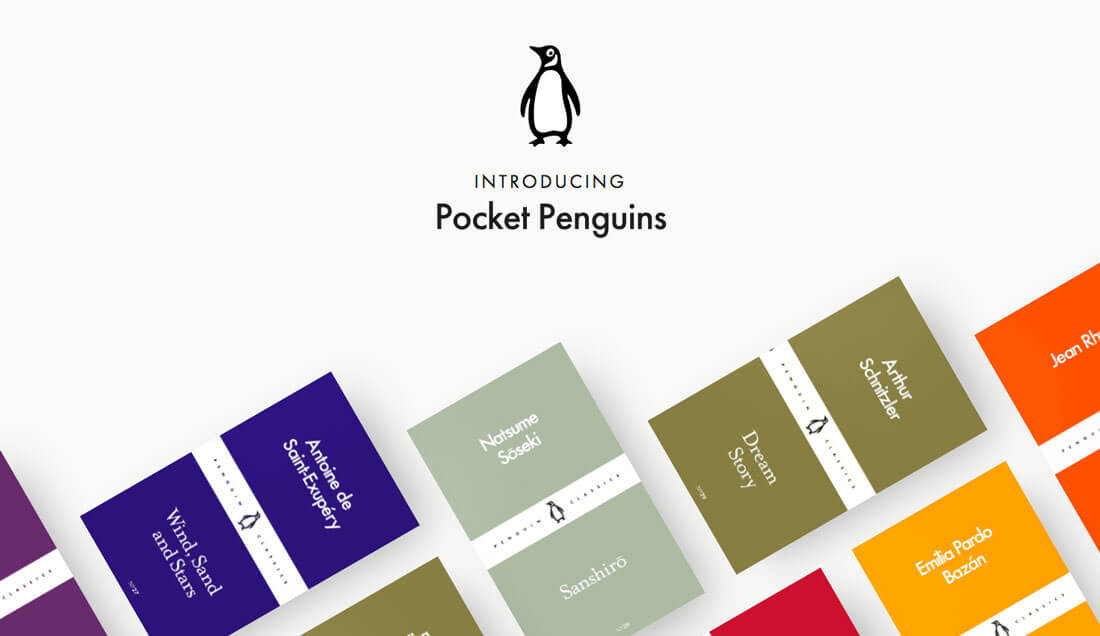
你通过视觉传达的每一个元素应该都带有你的品牌烙印。从网站到名片,从图片到社交媒体,你应该让你的用户记住你是谁,让他们不会怀疑看到的内容是否真的出自你手。
品牌识别非常重要重要。打造一套品牌识别系统是一项关键而重要的工作,如果你没有,那么应当开始着手准备了。在此期间,有几件事情能够帮你创造一致而富有个性的品牌识别:
·使用相同的色彩
·坚持几种特定的字体和尺寸
·仔细思考排版的对齐方式,并且选择一种风格
·界定图片的风格,是彩色还是黑白,抑或其他的技术
·坚持使用一种语言表述风格,随性还是正式
·坚持做自己
6、忘记噱头

设计趋势的变化太快了,时尚和潮流难以追随。虽然这些设计趋势看起来很巧妙,可是不推荐使用它们。
真正永恒的设计模式往往植根于最基本的设计理论。设计原则和规范已经勾勒出经典和永恒设计的轮廓了。这个时候再来看目前的设计趋势,要如何协调经典和趋势之间的关系呢?以Material Design为例,它的理念植根于物理规律和运动,它是基于这两个规则,然后推广细化构成的。忘记那些表面的噱头,重新回归基本的理论和规则吧。
是否要使用特殊的字体、复杂的插件、动效和色彩,这些视觉上的问题是需要你考虑的。这样的设计能够流行多久?如果你替换了这些元素之后,余下的元素能给予用户什么样的体验?仔细思考这些问题,你的设计就可以永恒经典,也可以流行时尚!
7、使用栅格

组织合理精巧的设计从未过时。从简单的栅格到基于栅格系统的复杂的视觉设计,栅格赋予了设计组织性也给予了坚实的设计基础。
当你规划栅格的时候,横向和纵向的都要考虑。通常设计师需要花费大量的时间来计算纵向的栏和中间的间隔,以及横向的列和列与列之间的间距。一个良好的栅格能够赋予灵活的设计,创建充满呼吸感的布局,便于元素之间的对齐,控制元素和控件之间的间距。
栅格系统会影响整个视觉设计中的每个方便,从图片尺寸到字体大小。所以,不论项目本身是复杂还是简单,栅格都可以很好的应对,不过执行过程中,每个元素都要按照规则来处理,确保整体的一致性。
结语
真正永恒的设计通常与技术没有太大的关系,它更多的是在设计平衡性上的选取,制造合理而易于用户理解的设计才是关键。当你真正决心打造永恒的设计,最好的方法是回到基础,忘记趋势与噱头。
专注武汉新思维,不定期分享一些个人见解干货,当然也会分享一些顶级创意、教程、人生感悟方面的好文啦。
听说长得好看的人都会打赏!
武汉新思维 平面设计培训 室内设计培训 网页设计培训 UI设计培训学校 电脑培训班
我为JAY狂/users/c6ed6881abec・ www.xsw99.com
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
