Origami 教程 10- 列表视差动画 +TAB 动画
上期教程,大家学习了常用的下拉刷新动效,当然仅是一个思路和方法,不同的终端平台有不一样的做法,不要一味照搬,学习其中的实现方法即可,共勉~
本期主要讲2个动效,TAB的切换,以及列表的视差效果。
请下载附件,并且开始学习。
完整效果如下:

学习讲解
本次教程都是较为常见的动效,列表动效 & TAB切换。两个效果是同时做的,所以在图层结构安排上要稍微注意,不能乱来。

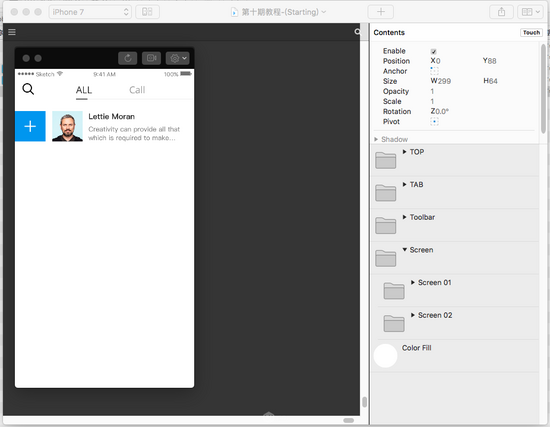
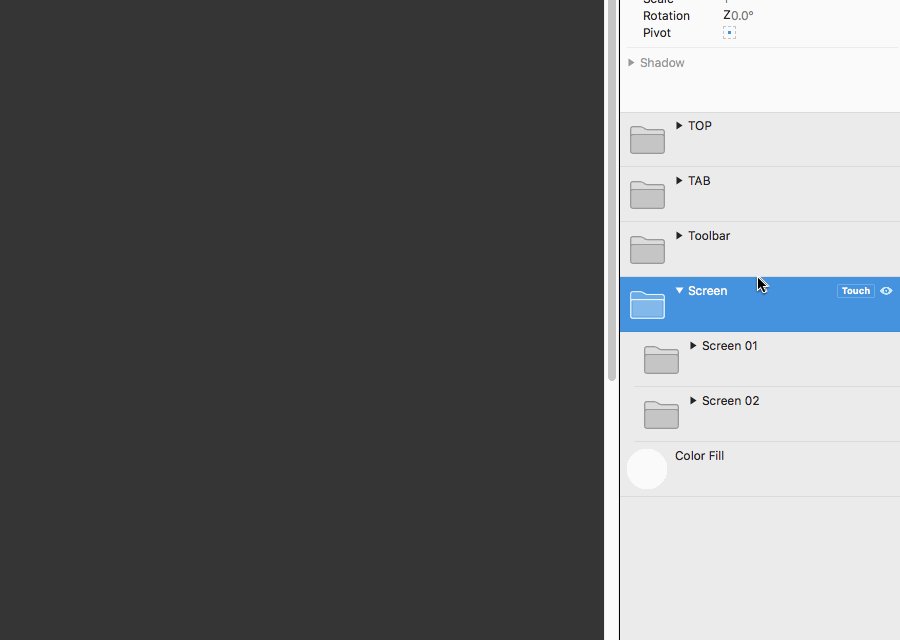
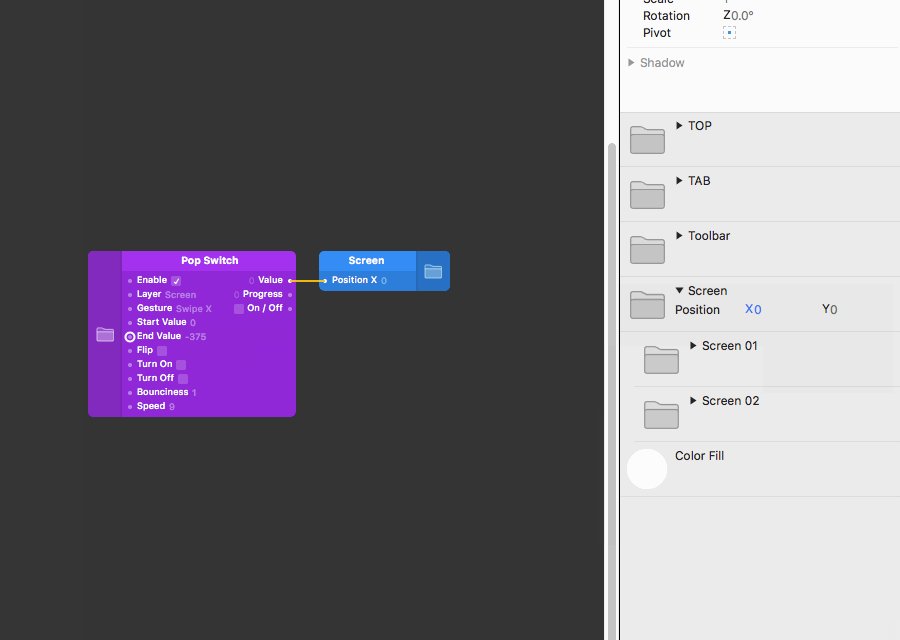
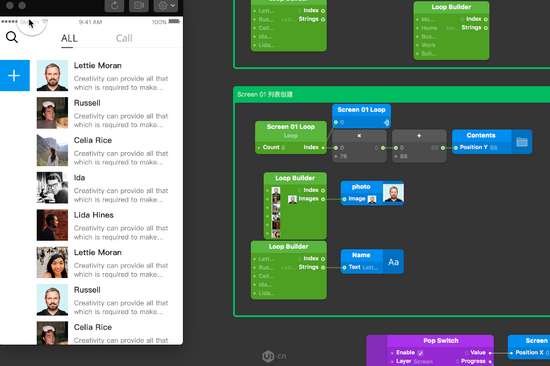
看右侧的图层结构,其中以”Screen”包含所有的切换页面,方便后面的制作。然后各自在对应的页面安排对应的UI,方便后期的动效添加,避免错乱。
建议大家先看看图层的布置方法,理解之后再继续。
OK,那就正式开始吧。
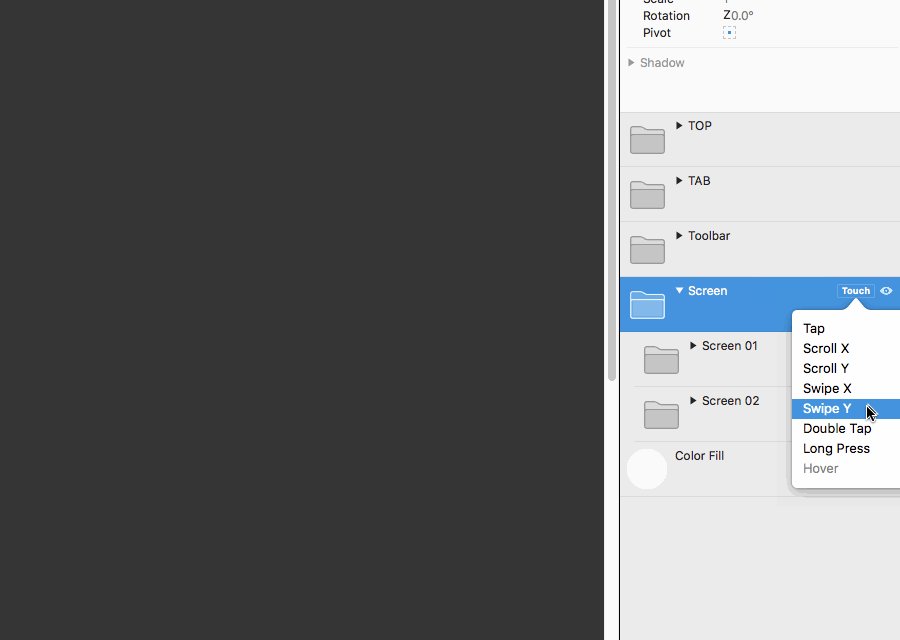
Step 1:添加Swipe X
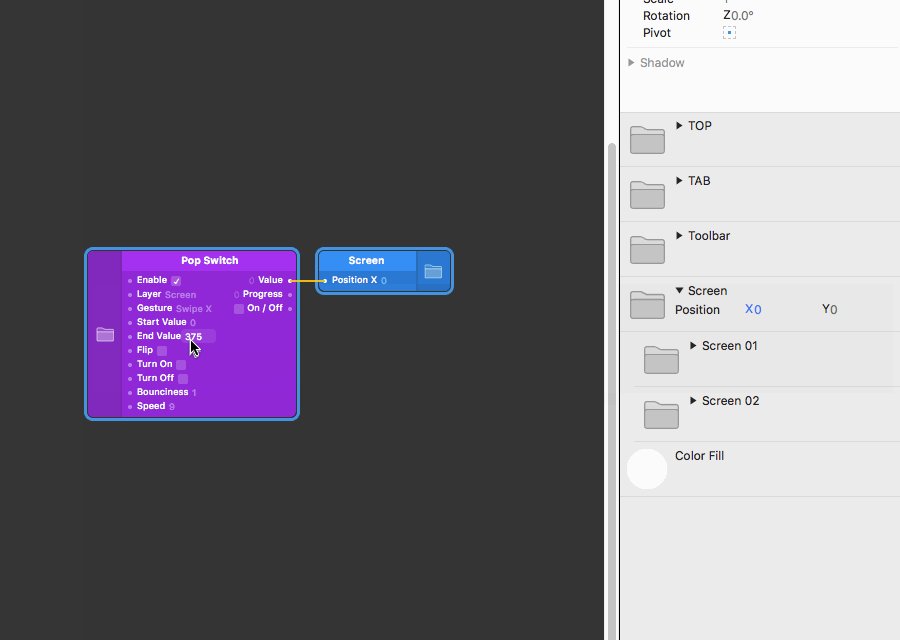
选择“Screen”文件夹,添加 Swipe X 事件,把Pop Switch 中的 End Value 数值改为-375 。

在预览中测试,可见已经在Screen01 和 Screen02 之间切换了。
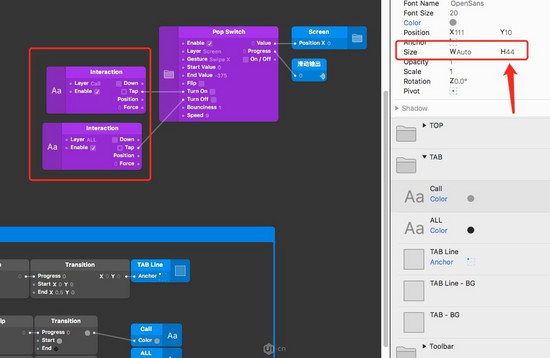
为什么是 -375 呢,你注意看每个文件夹对应的尺寸,还有Anchor 的安排,动效的制作和图层的结构安排是息息相关的,这个在技术还原的时候道理差不多。
Screen01 和 Screen02 之间切换成功了,但是看看上面的TAB模块,并没有对应发生变化,所以接下来要做的:
- TAB Line 代表当前项,所以屏幕切换时要滑动到对应的位置;
- TAB的文案颜色应根据当前项发生变化;
- 点击文案也会发生屏幕的切换;
Step 2:TAB 动效添加
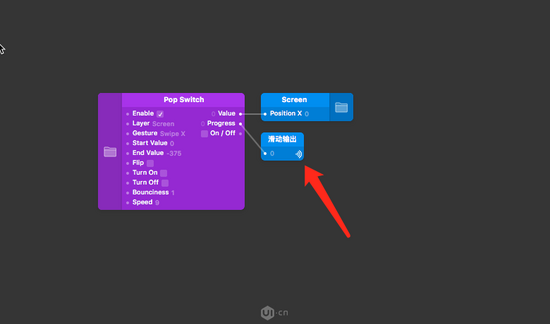
一般情况,这个效果下意识就想到改变X轴来实现,在这里我们用另一种方式,不过首先,让我们先把Pop Switch 的Progress 输出弄个发射器,方便我们多方面运用,看图:

建议大家新增Comment 命名为TAB动效,这是一个良好的设计习惯,方便理解,希望大家能养成这种习惯。
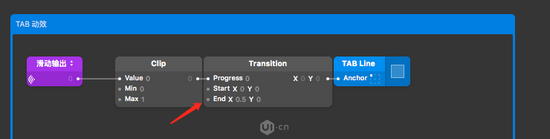
TAB Line:Patch 逻辑,Clip > Transition ,看图:

Transition 右键选择 Position 模式,以此能够控制图层的Anchor 属性
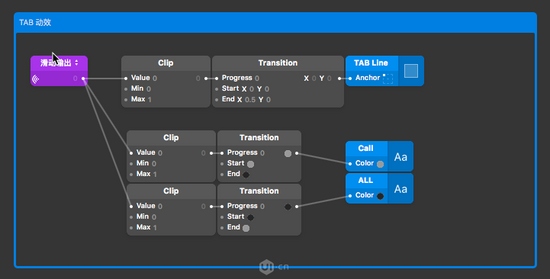
TAB 文案:Patch 逻辑,Clip > Transition ,看图:

Transition 右键选择 Color 模式
TAB 文案的点击,给对应的文案添加Tab事件,然后为了保证点击的准确性,把属性里size 的 H 改为44

在预览中操作看看,是不是已经完全实现了TAB的效果,有问题请自检,加油~
Step 3:使用Loop生成列表
这里就不细说Loop列表的实现方法了,可以移步去看 第六期的教程 。其中头像的素材能用第六期的,图标附件里面有。不想重复的可以直接在Completed 文件里直接复制过来,最后的逻辑Patch 如下:
Screen 01

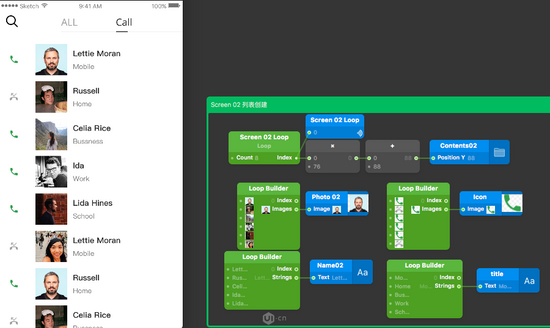
Screen 02

其中为了方便后面制作列表动画,为Loop做一个发射器
Step 4:添加Screen 01列表动效
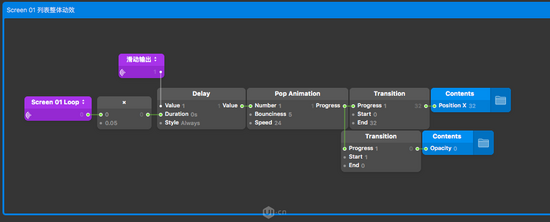
列表的时间差动效,最关键的Patch 理所当然是Delay,但是关键点在于 Duration 的时间怎么处理,这里我提供一种思路,希望你们能理解,因为其中并没有新内容,都是基本的Patch 逻辑,在此就直接贴最后的逻辑图了,请看图:

其中,时间差以算法来得出不同的时间差,然后赋值到Duration,这样就能有一个列表时间差的简单效果了,逻辑添加完后在预览检查一下,效果如图:

Step 5:Screen 02列表细分动效
Screen02的列表效果以内部细分元素的方法来做,Screen01以Contents 文件夹来制作动画,Screen02 则以 Contents02 里面的图层来一一对应做动画,在此也仅是不同的动画逻辑添加,并不困难,逻辑图如下:

其中里面用到的Delay 主要就是为了控制动画出现的先后顺序,类似AE的时间轴概念。
到此基本上整个效果已经完成了,基本思路并不难,主要是图层结构的安排,还有对应的Patch 逻辑使用方法。
学习总结:
- 初识Swipe ,并理解其基本使用方法;
- 图层的Anchor 属性动画制作方法;
- 文案的点击事件,注意修改其尺寸保障点击有效性;
- Loop的高阶使用思路及方法;
界面主要是借鉴了 https://dribbble.com/shots/3157407-Message-Experience-for-iOS-app
By Gleb Kuznetsov✈
来源:UI中国
关键字:origami, 设计, tab
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
