2017 UI 流行趋势 - 色彩探索
设计风向标的更新周期越来越短。那么现在的视觉设计圈更新迭代速度这么快,2017年 UI 又会流行什么呢???

设计风向标的更新周期越来越短,基本每一年都会有新的设计理念推出,每隔十个月就会有一些视觉技巧在挑战现在的主流设计理念。
那么现在的视觉设计圈更新迭代速度这么快,即将到来的2017年 UI 又会流行什么呢???
不妨先从本质分析,整个设计行业的基础因素“人”已经在潜移默化发生了新的变化。
80后设计师稳重的成为行业里的主力军,90后小鲜肉带着一股跳跃性的思维在圈里逐渐崭露头角,他们更敢于创新、用色大胆并且把设计当成兴趣爱好去钻研,成长速度快的惊人。当80、90两个年代两股设计洪流交织在一起时,沉稳与新奇并存,严谨与敏捷互补。
今天就先以色彩做案例,从一些优秀作品中感受下色彩应用领域发生的一些变化.....
1、双色渐变
“渐变色”一个不算新鲜的传统视觉表现手法,相信大多数80后设计师都会在以往的某个时期对渐变色的使用情有独钟!
从2013年至今,扁平风以强烈简洁的功能界面区分,抛弃多余的元素,减少过度美观修饰对信息的干扰等等优势在设计潮流中着实稳稳的走过了三个年头。
但是一切皆扁平的纯色理论中,也有一定程度上存在着各种小弊端,如:页面信息难以拉开层次关系;缺少个性\特性展现;过度弱化的视觉信号;失去对事件的控制感等等...
所以不少新锐设计师在试着打破扁平的魔咒,渐变色就是目前被设计师们重新拾起的武器。
选择色谱盘上的邻近色进行糅合,产生了双色渐变,绚丽中又不浮夸,运用得当会为页面增色不少。
简单干净的双色渐变开始让简单的设计赋予活泼有趣的气息。

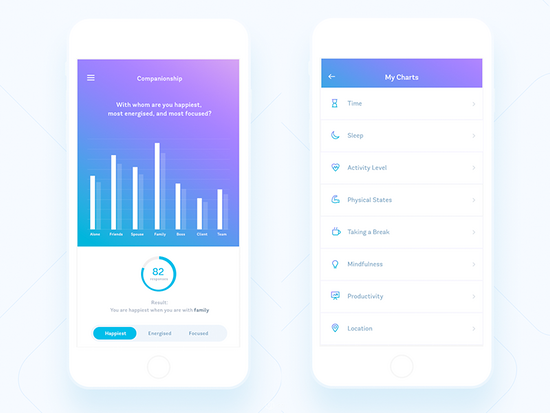
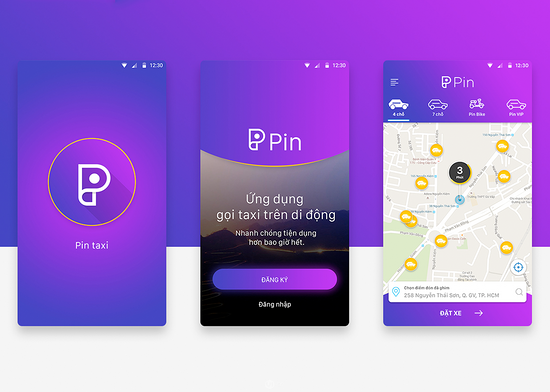
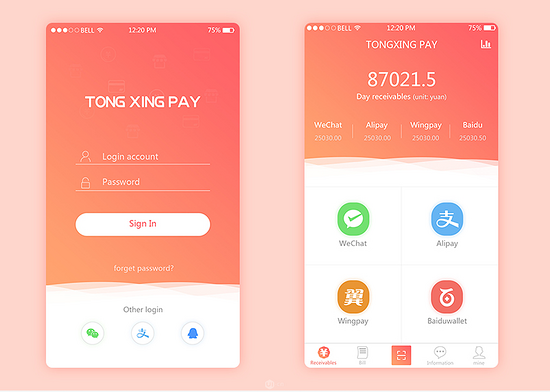
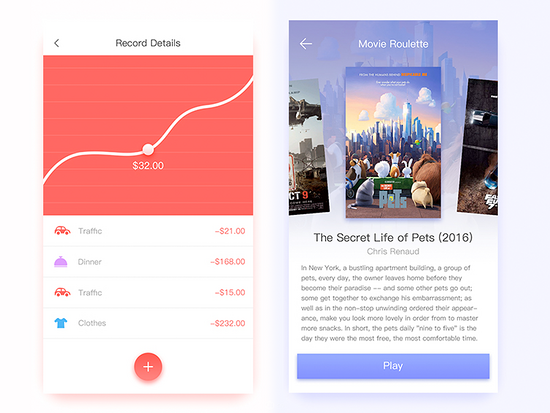
如下案例:

(Behance 案例)

(Dribbble 案例)

(Behance 案例)

(Dribbble 案例)
2、轻量渐变
轻量渐变色与双色渐变色相比,具有更加柔和、减少跳跃的属性。适合使用在需要突出产品意识的同时,又加入了一些活泼的调性。
由于轻量渐变色通常采用同一颜色的深浅三个色度内的渐变过度,用量更轻,起伏很淡,对用户的视觉传达是似有似无的心里暗示。
与扁平纯色相比,轻量渐变融入了光源切入点,气氛的变化,所以轻量渐变色展现的是色彩的“柔性美”及“温和气质”。
轻量渐变色在卡片或者较大面积时使用更佳!
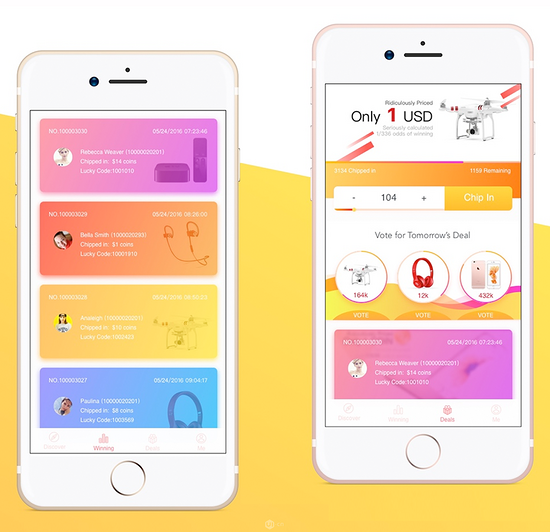
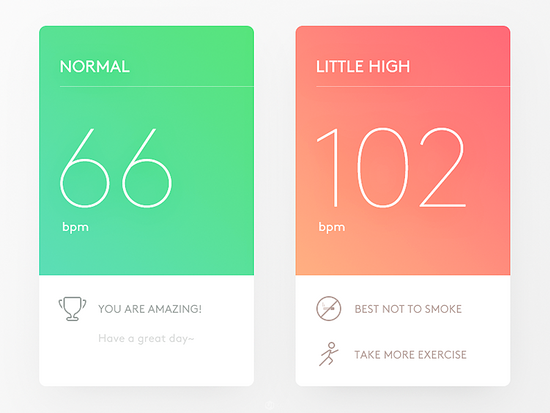
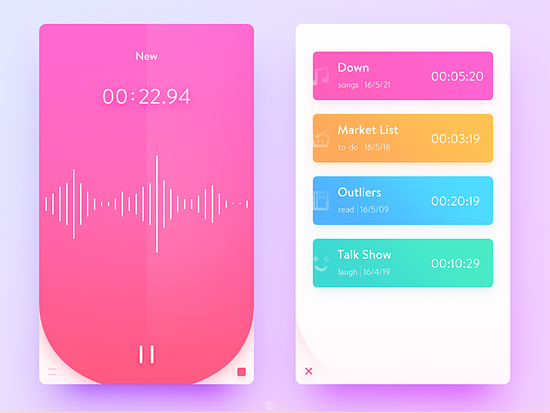
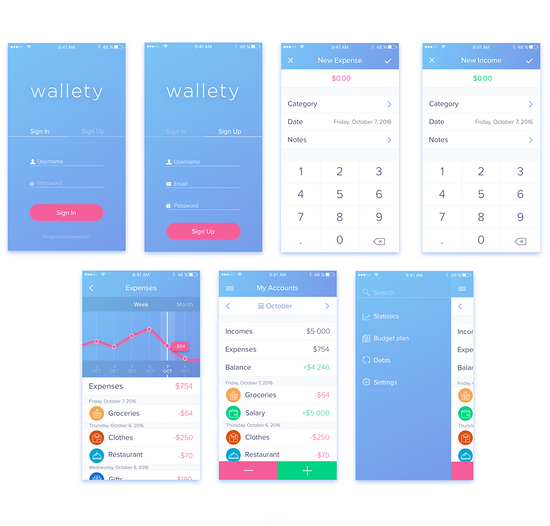
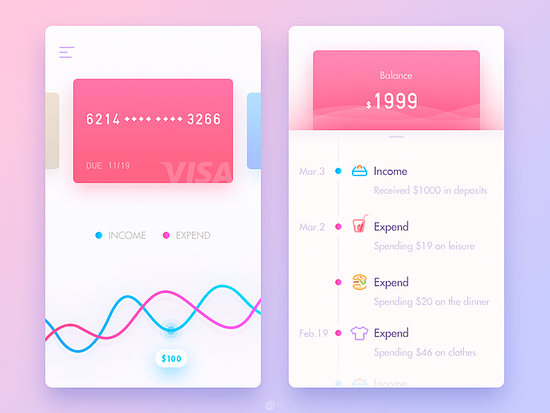
如下案例:

(Dribbble 案例)

(Dribbble 案例)

(Dribbble 案例)

(Behance 案例)

(主流 APP 案例)
3、彩色投影
投影同样也是一个视觉老技巧。但是以往投影多流行的是灰色或者重色的运用。近期另一种更大胆活泼的形式开始悄然流行,就是“彩色投影”或者叫“融入式投影”。
投影的颜色会随着投影源的主体色彩而改变,这样的好处是可以把投影带来的层次感控制在良好的弱体验之间,让投影的主体更好的融进整体画面中。也避免了部分亮色系搭配时,灰色投影显脏的问题。同时也可以让界面及色彩更突出和饱满。
所以,越来越多的新锐视觉设计师开始在研磨彩色投影的神奇功效...
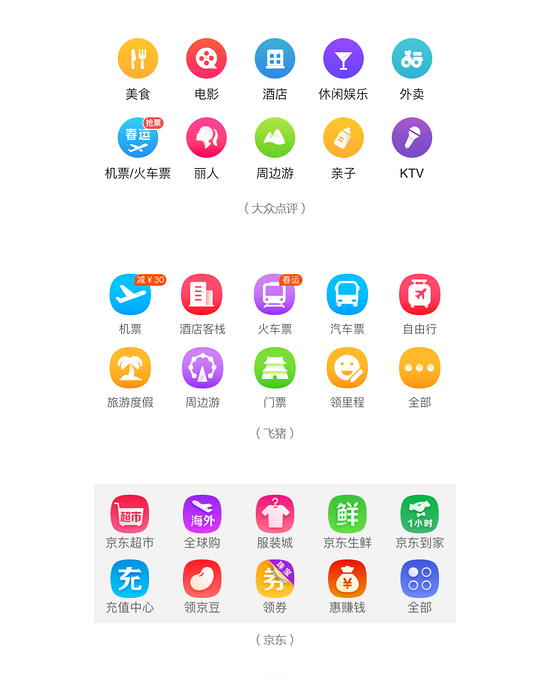
如下案例:

(Dribbble 案例)

(Dribbble 案例)
视觉展现趋势的设计技巧还有很多,今天只抛一个色彩相关的小点供大家脑洞。
不要误解这里谈到的似乎不是全新的方法,设计趋势就是在开历史的倒车。
其实每一次潮流下驱动的变化都是当前时代人对美的重新定义和认知,也是符合当前感性体验的不断升级。像几年前的投影是鲜明层次需求渴望的重色使然,时下流行的彩色投影则是对整体和谐性与层级关系双重把控下的更高要求!
BTW,趋势的摸索往往弯路多于正途,也不是所有的趋势都适合每套产品的调性。
但正是这些不断的尝新探索才推动了产品对设计不断持重的体验升华!
(部分观点灵感来源于UI界优秀培训机构 BIG·D 老牛)
关键字:UI设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
