如何通过动画优化交互体验

译者按:一般产品经理不会在动画效果这种细节上跟UI较劲。不过了解一下动画,可以帮助你更好地与UI设计师沟通,一起思考如何通过优化细节来提升用户体验。原文作者[Nick Babich]是一位程序员,交互设计师和UI设计师。
动画是会说话的,它不会跟你讲复杂的道理,而是很简单的一两句话,比如“嗨,你得看一下这里。”或者“哇,你刚刚成功完成了一个任务!”但是, 动画可不仅仅是为了娱乐用户,而是帮助用户明白到底发生了什么,以及如何更有效地使用你的app。
动画使用非常广泛,有时为了美观,有时为了是实现某个功能:它能够影响用户的行为,告知当前的状态,引导用户的注意力,以及让用户看到他们操作的结果。接下来我就给大家展示几个案例,从中可以看出如何用动效来提升用户体验。
加载也可以妙趣横生
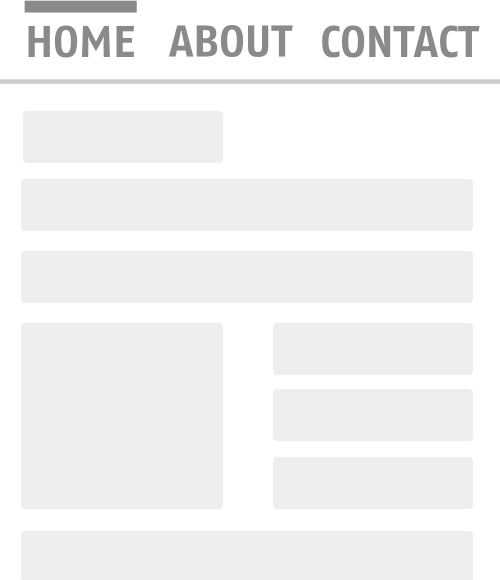
如果加载需要一段时间,你可以让等待过程变得更加有趣一些。不要只想到转圈圈,用户一看到就很心烦。实际上几乎所有的app或者网站在加载内容时都可以用其框架来做些小动画。

在内容加载完毕前,可以用框架来做过渡动画。
Tab切换也可以自然流畅
动画会让页面的过渡更加明显,用户就可以清楚看到操作的开始页和结束页。精心设计的过渡能使用户更清晰自己的注意力应该集中在哪里。

上面的切换非常突兀,用户不一定能跟得上。

加上动画后,整个页面都鲜活起来了。
正如你看到的,过渡动画让用户掌握了页面的节奏和flow,也引导用户到达下一步的操作。
不同元素之间也可以很顺滑
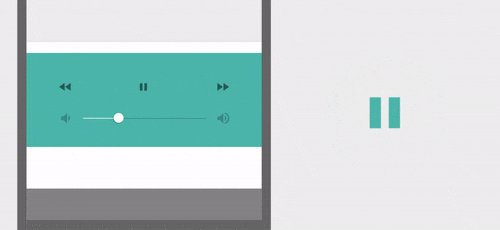
请看下图,一个播放键很顺畅地转变成暂停键,然后又自然地切换回来。这个动效让用户知道这个按钮的功能是什么,同时也增加了交互的趣味性。并且也告诉用户这两个按钮是互相联系,又无法共存的。

这个动画让用户的目光聚焦于屏幕中心,正好是控制音乐播放的位置。
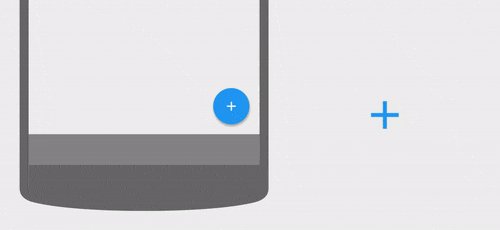
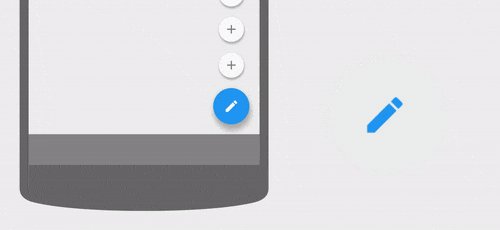
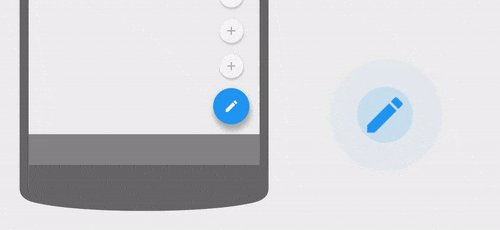
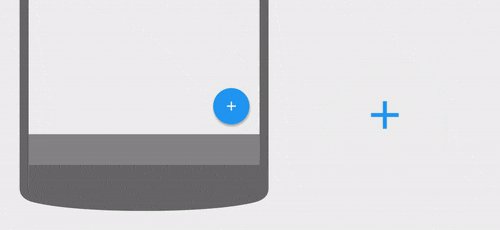
再看另一个案例,当点击悬浮按钮时,这个“+”变成一支笔,这暗示书写是主要的功能。这样一个小小的细节让用户知道一个按钮的不同状态,而不用猜测下一步是什么。

错误反馈也可以印象深刻
动画能强化用户的操作。
比如表单输入加入动画后,效果就好很多。如果输入正确,表格会 “点头”。如果输入错误,会“摇头”。当看到这两种动画时,用户立刻就能知道自己是否操作正确。

表格在“摇头”
正确反馈也可以赏心悦目
动画可以视觉化操作结果。如下图,当用户点击“Pay”,先看到一个短暂的加载动画,然后“√”让用户感觉他们很容易就完成了支付。

总结
如果用得巧妙,动画是非常有效的。建议大家多花时间来思考什么时候动效是必要的,什么时候是不合适的。我们应该从一开始就要把动画考虑进来,它是产品与生俱来的一部分,而不仅仅是好看,正如乔帮主所说:
设计不是看起来和感觉起来怎么样,而是用起来怎么样。
文/兢兢君
关键字:交互, 设计, 动画
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
