PS 教程!3 小时拟物图标速成记之相机篇
@吃喝玩乐团团长:临摹过那么多拟物教程,依然不能自己动手做拟物图标?今天这篇教程包含了大量基础的拟物绘制套路,临摹完保证让你恍然大悟。

前段时间做了一些拟物的练习,学习设计就是要多看,多想,多做。现在就把这段时间学习的知识用教程的方式拿出来与大家分享。
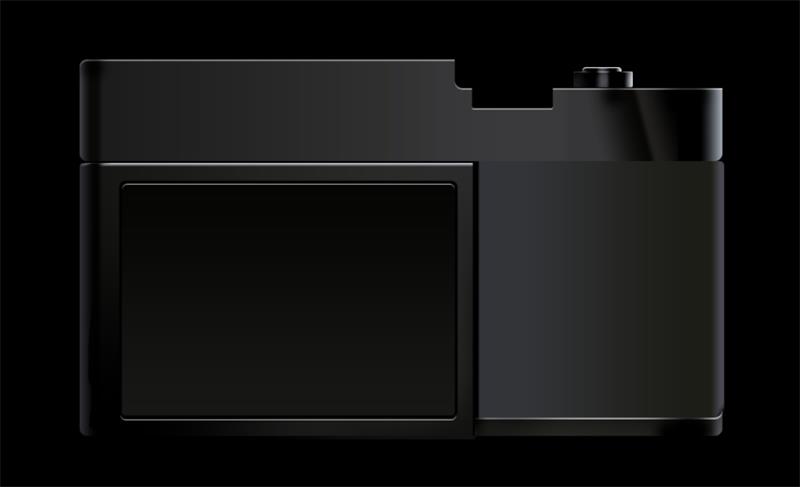
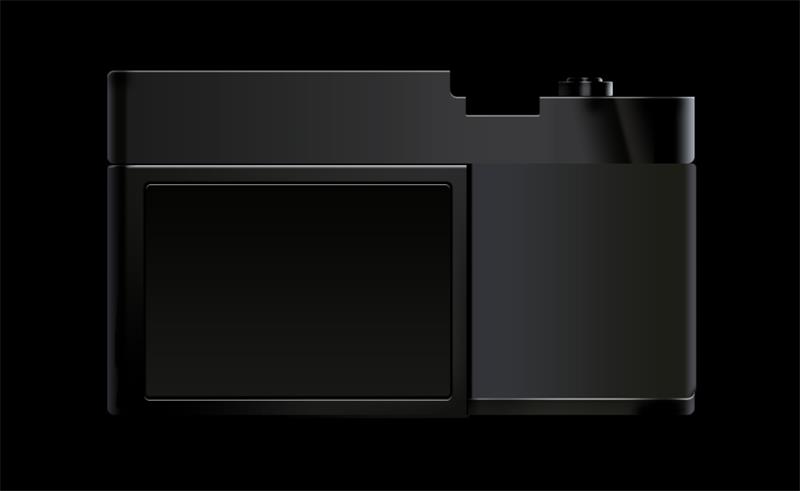
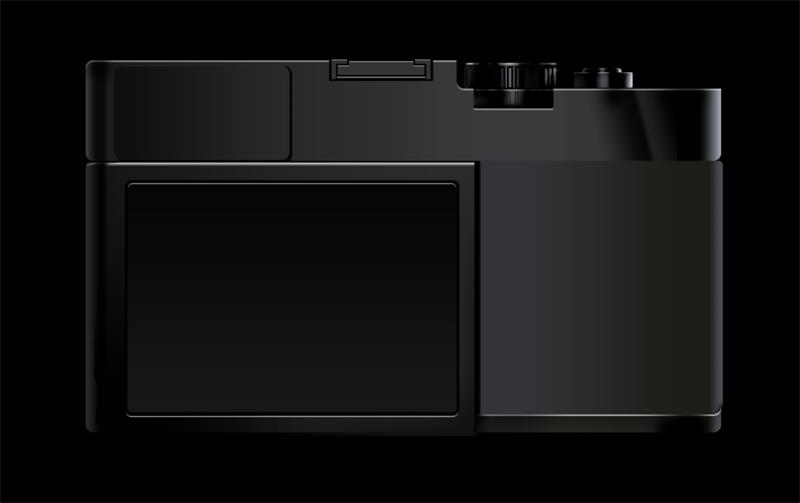
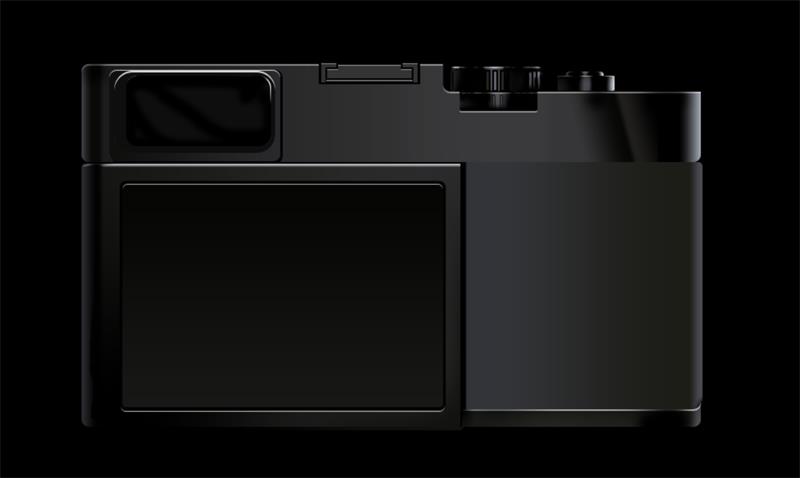
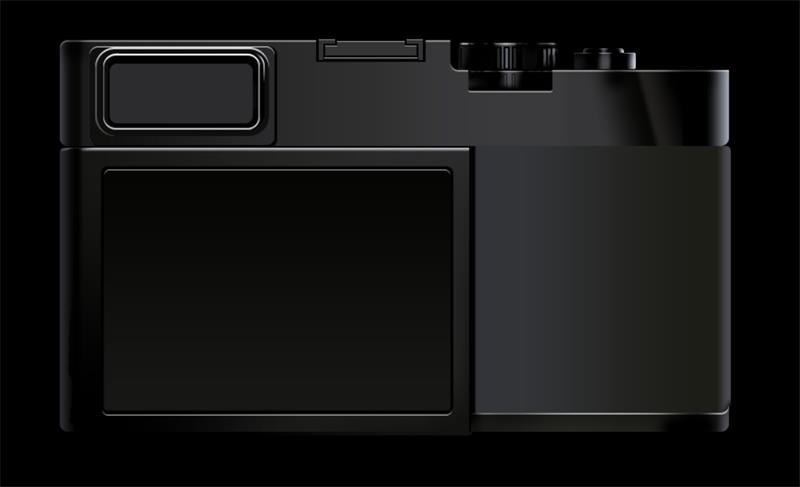
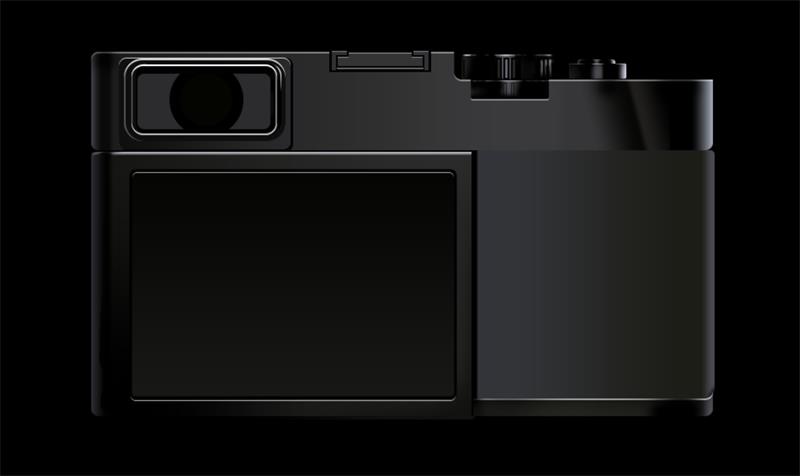
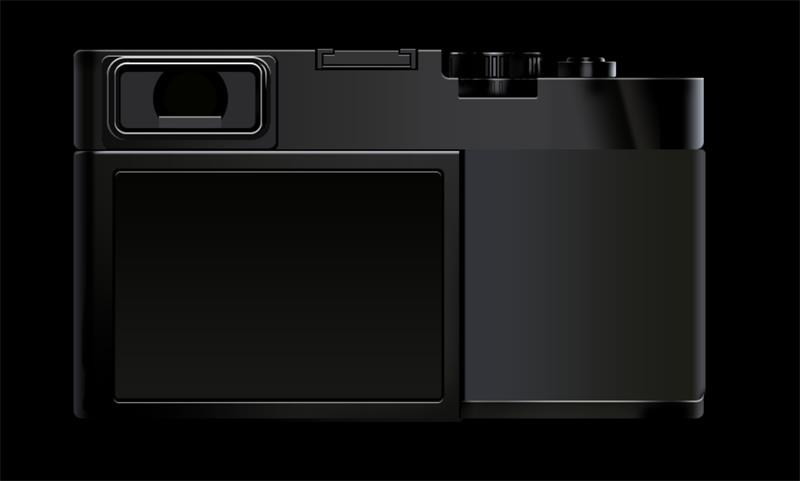
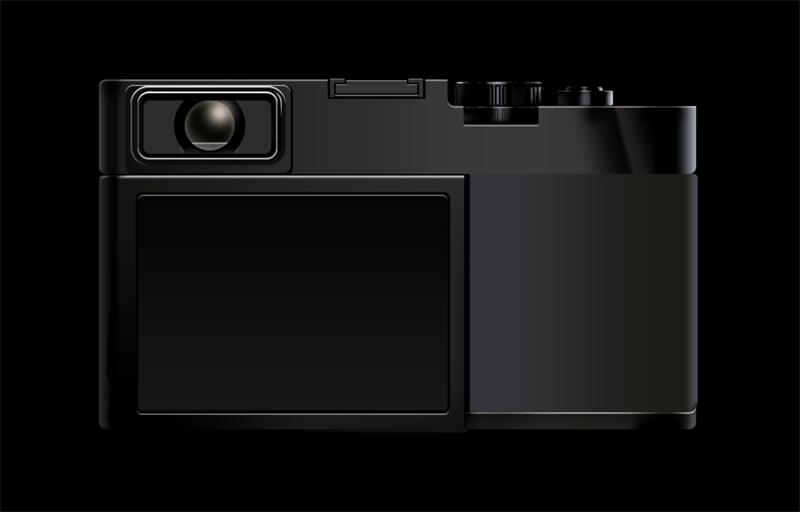
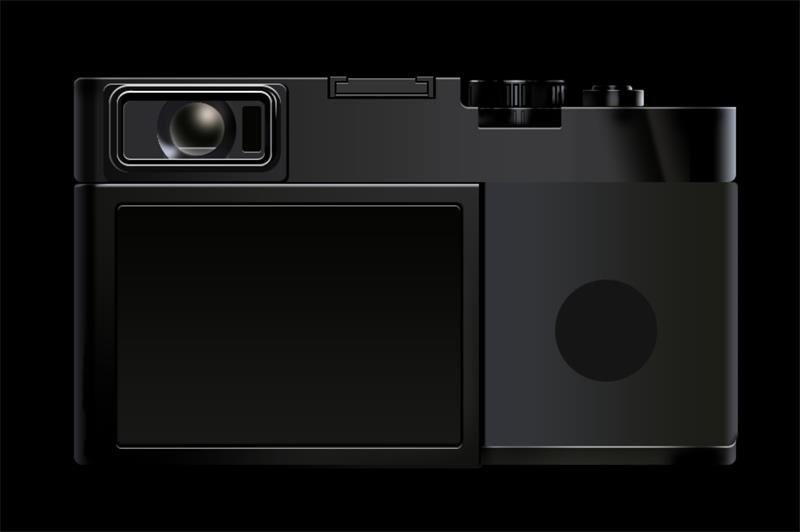
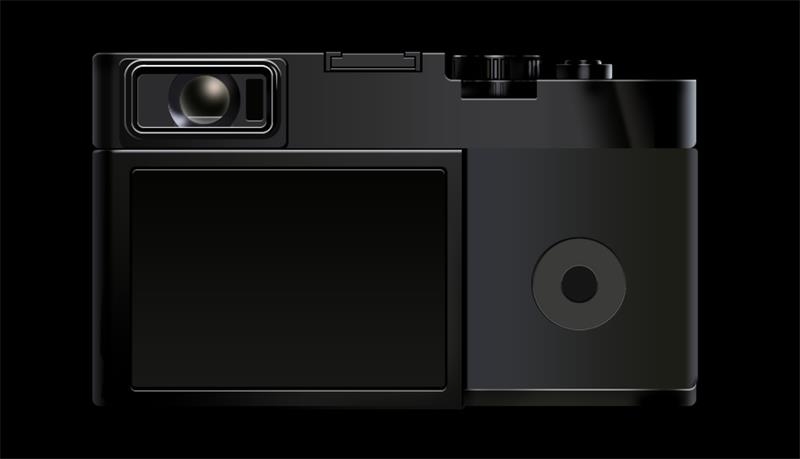
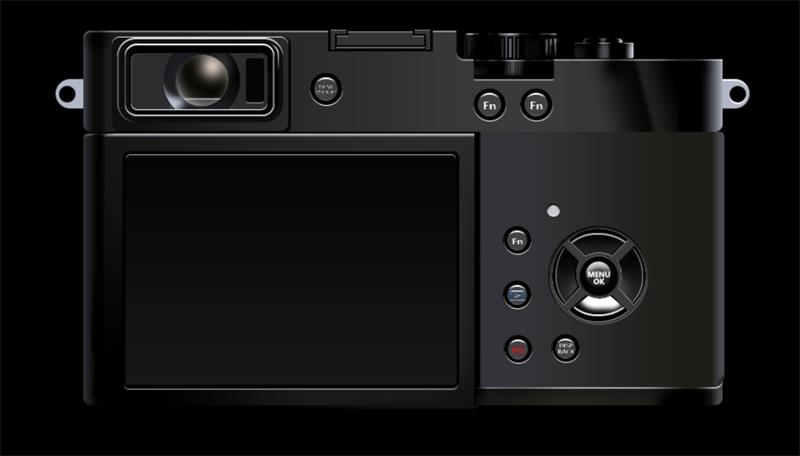
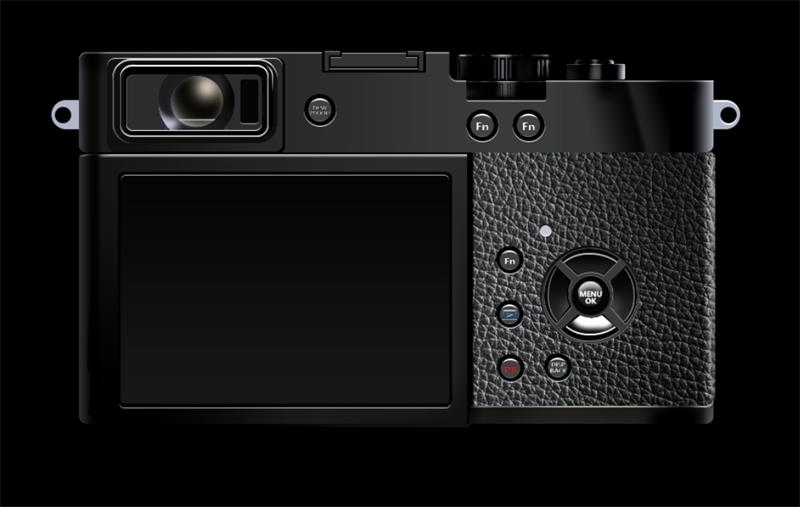
效果图:

长话短说,接下来就让我们沉迷学习啦~
步骤一:制作背景
第一步
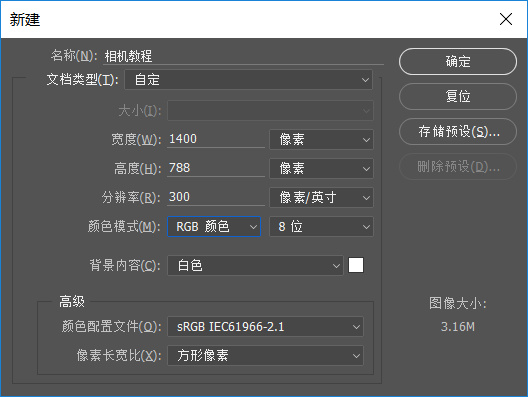
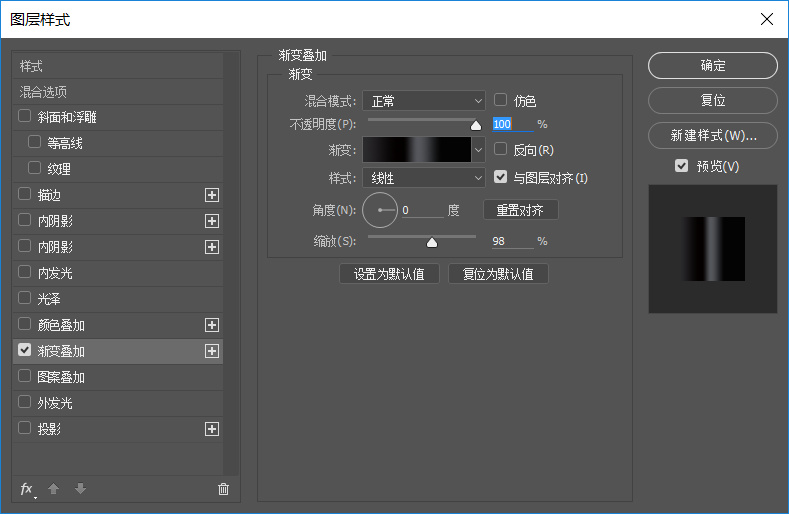
先打开PS工具,创建一个新的文档,数值具体设置如下:
宽度:1400
高度:788
分辨率:300
色彩模式:RGB颜色 8位

第二步
添加画布背景颜色,设置前景色为# 000000,然后新建一个图层并填充前景色(Alt+delete),然后修改图层的名称为背景,作为我们这次教程的背景。

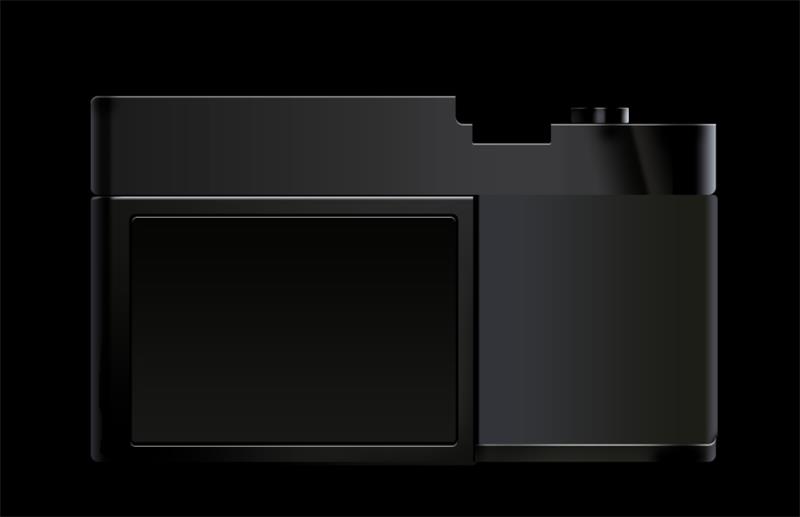
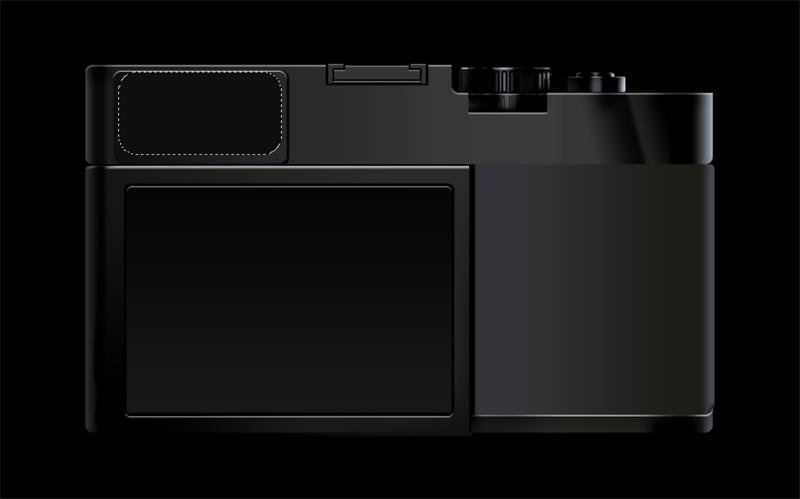
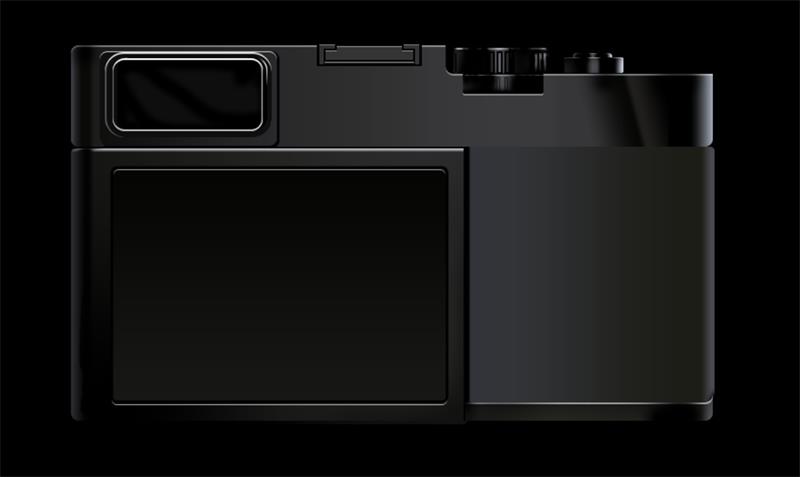
步骤二
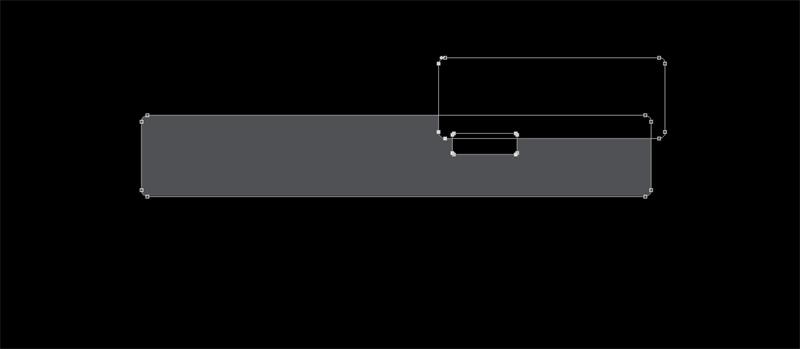
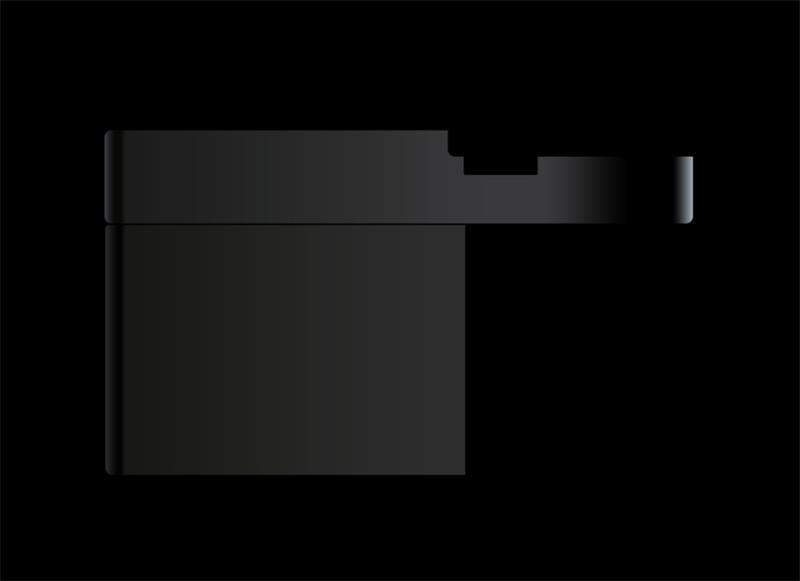
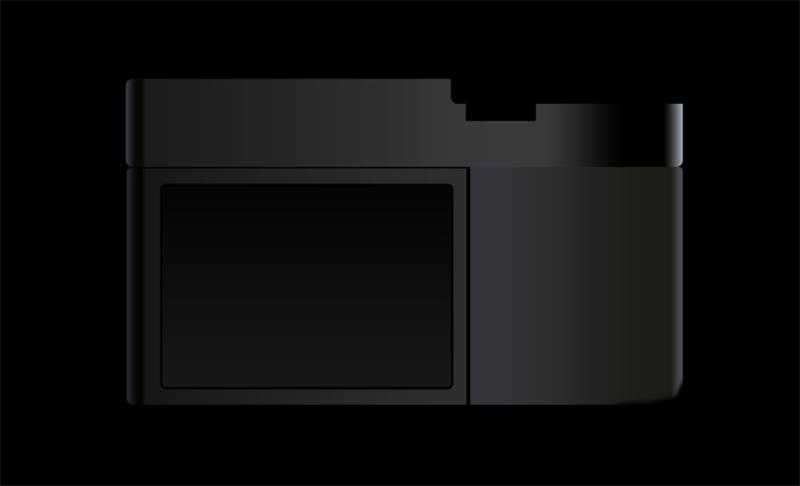
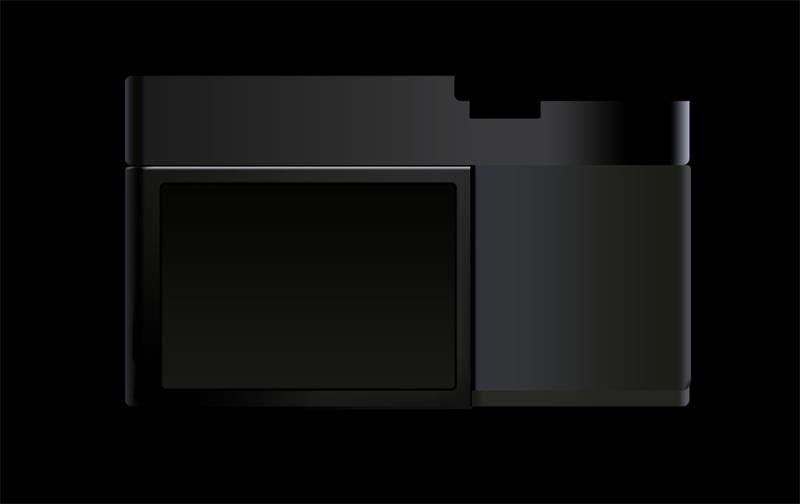
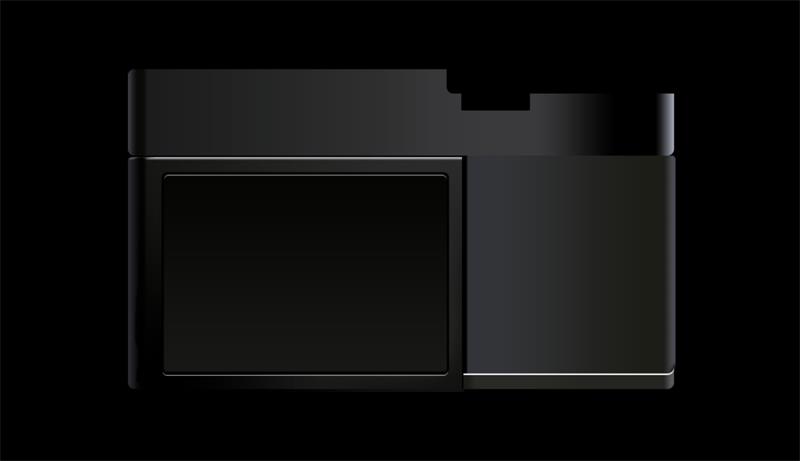
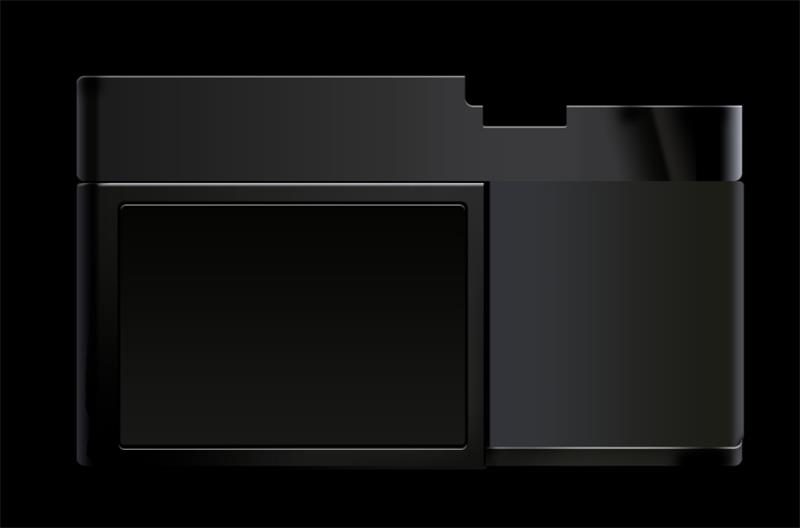
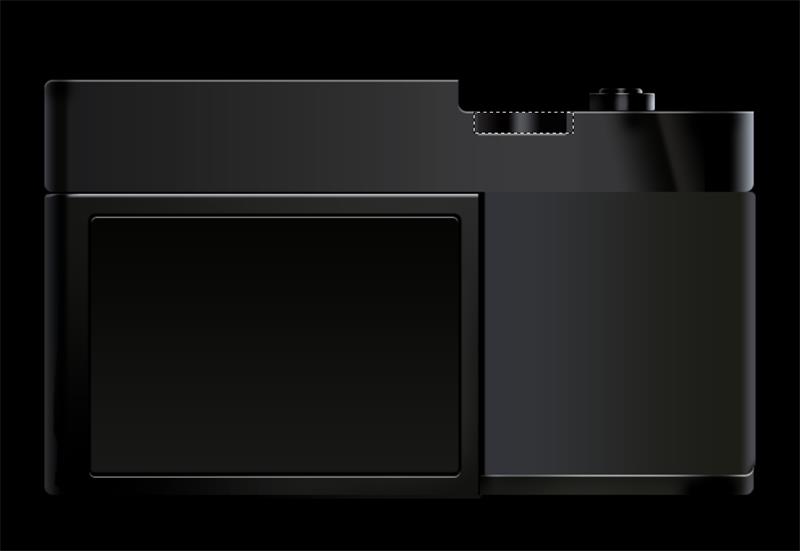
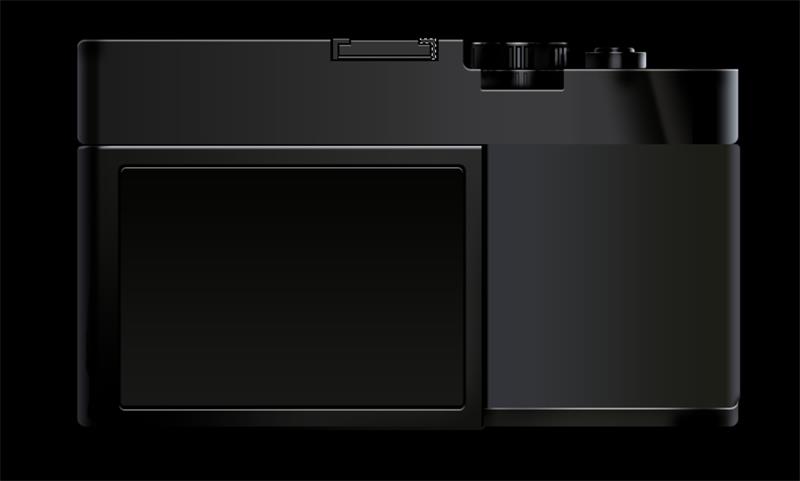
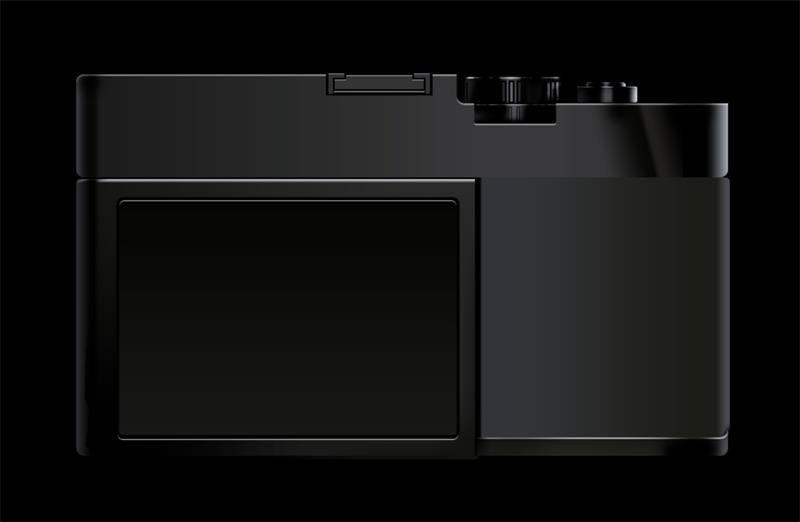
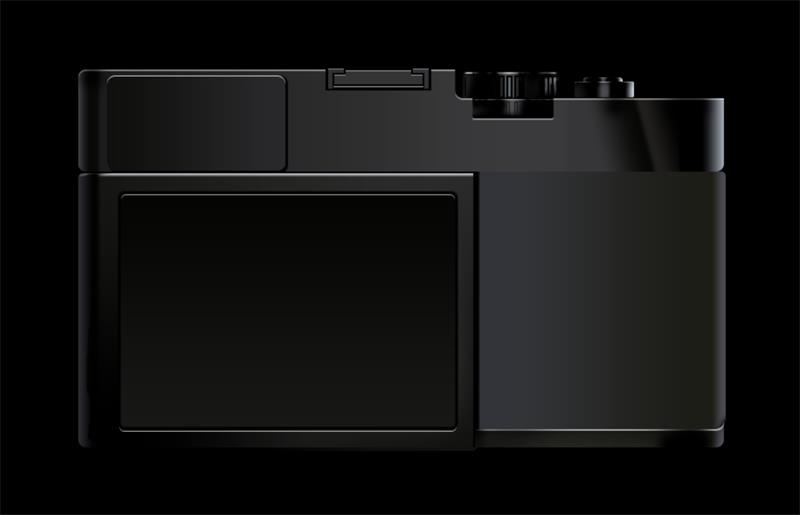
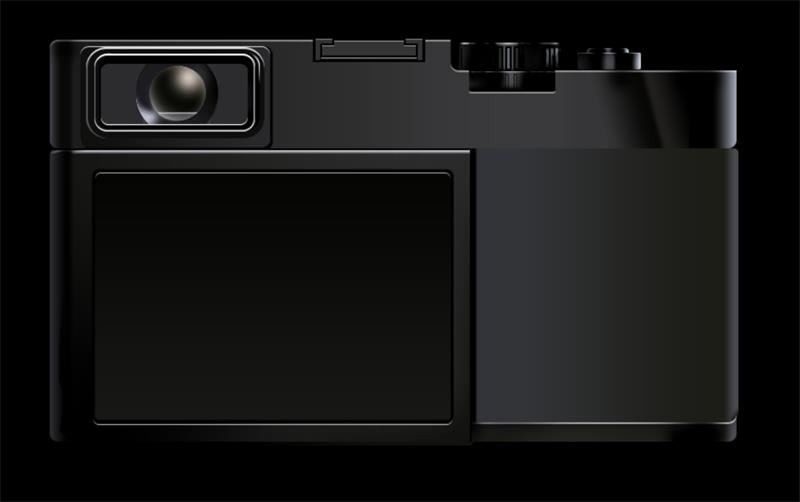
通过使用矩形工具与圆角矩形工具绘制基本的轮廓,下图是这一步的完整效果图:

第一步
选择矩形工具创建一个759201像素大小的矩形,在属性面板中置圆角弧度为9像素,接着创建一个328117像素的矩形,圆角弧度为9像素,使用直接选择工具选择两个图形,右键减去顶层形状,接着使用相同的方法创建一个小的93*30像素的圆角矩形,圆角弧度为2像素。这样相机顶部的金属部分的框架就做好了。

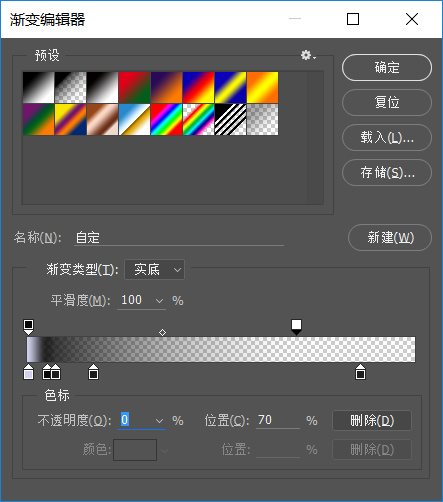
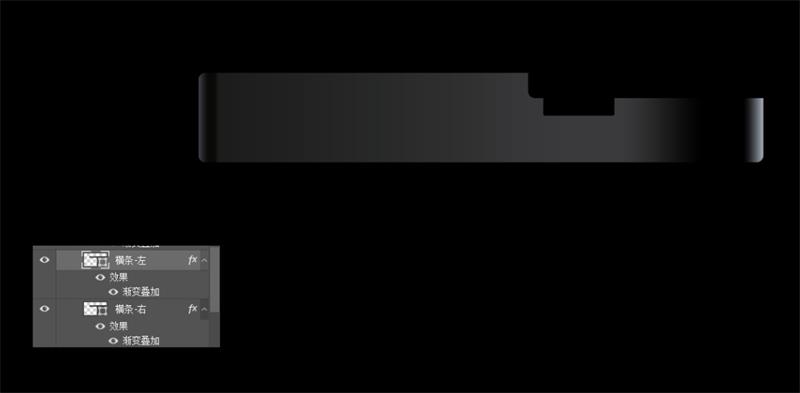
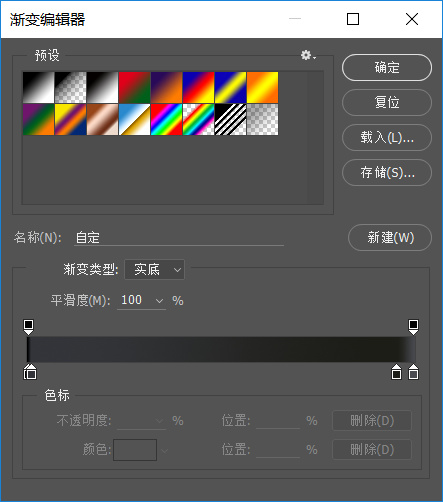
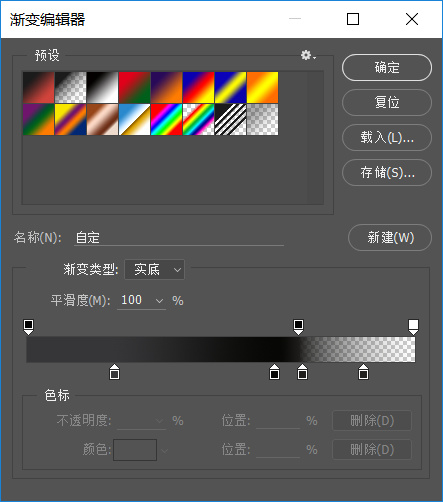
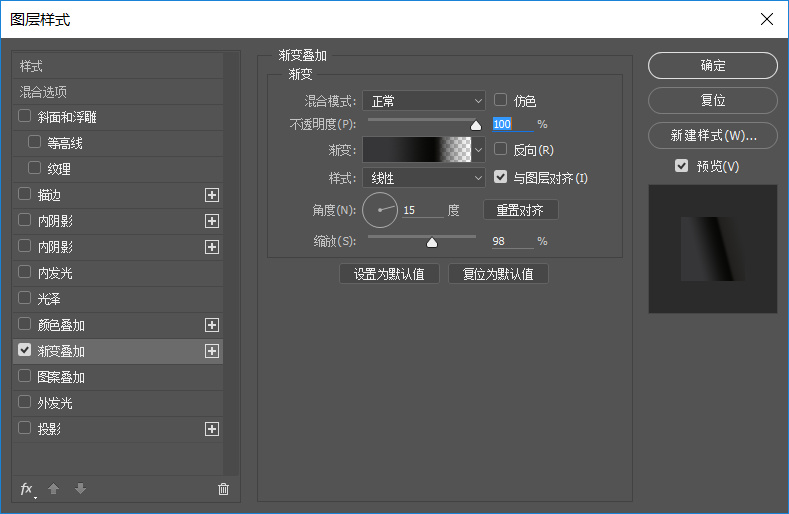
复制一层金属框架并将它们分别命名为横条-左,横条-右。为现在为横条左添加上一层渐变叠加增加一些细节,d2d2f0,0,080806,5,1b1b1c,7,1b1b1e,17,1d1d1b,86。不透明度20%,0%。

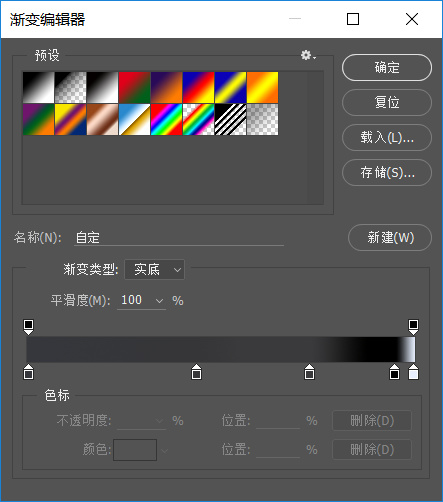
接着用相同的方法给横条右也添加上一层渐变叠加。35373c,0,363638,44,3a3a3c,73,000000,95,e7efff,100。


第二步
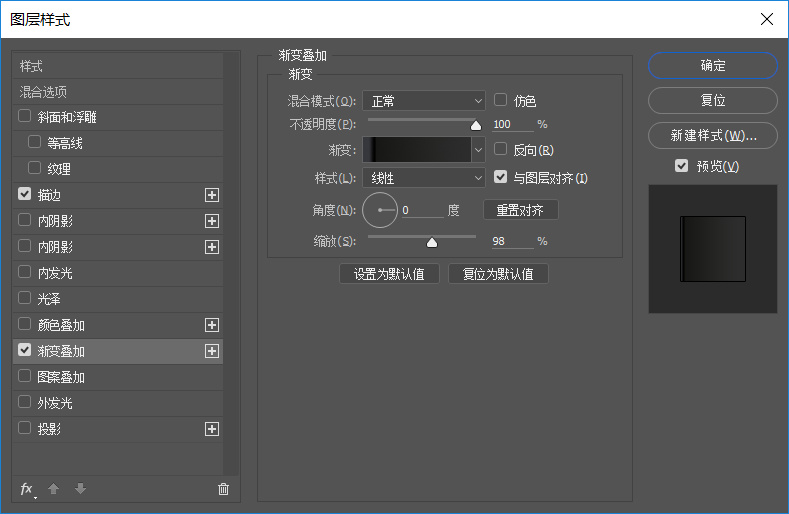
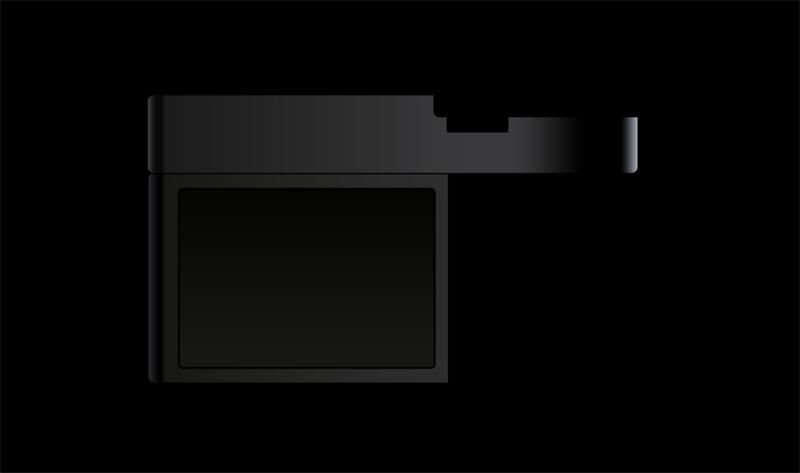
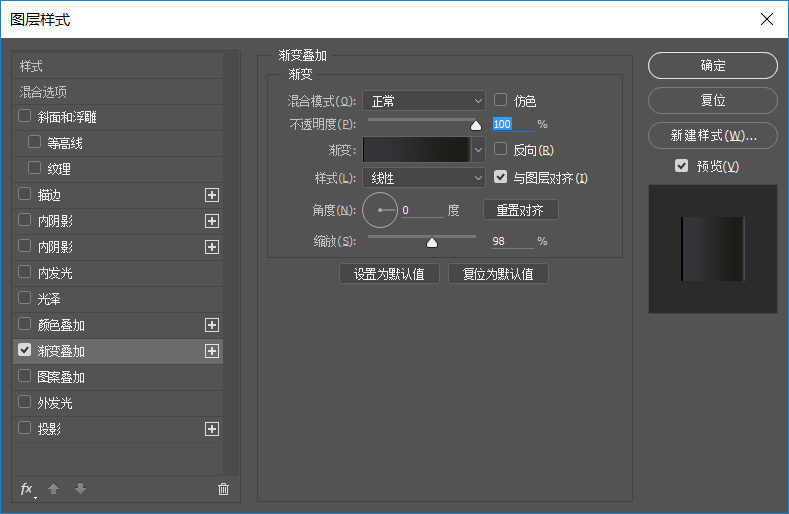
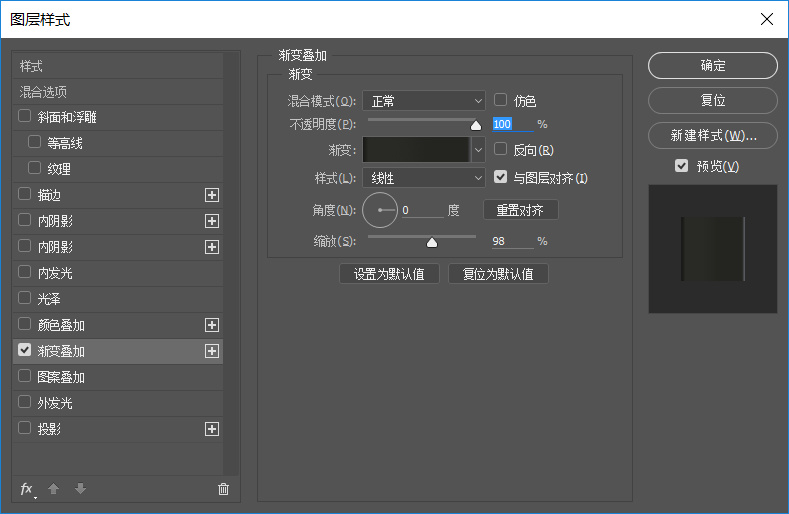
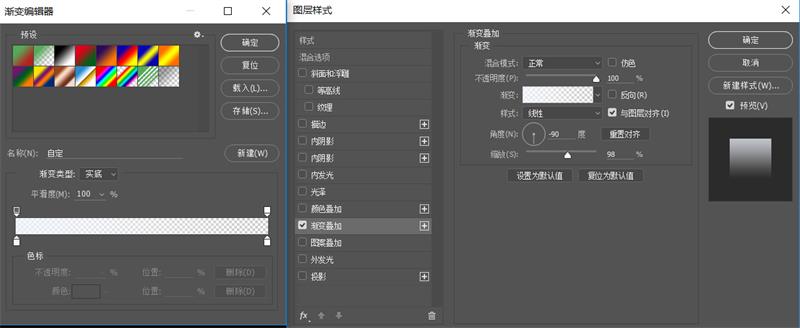
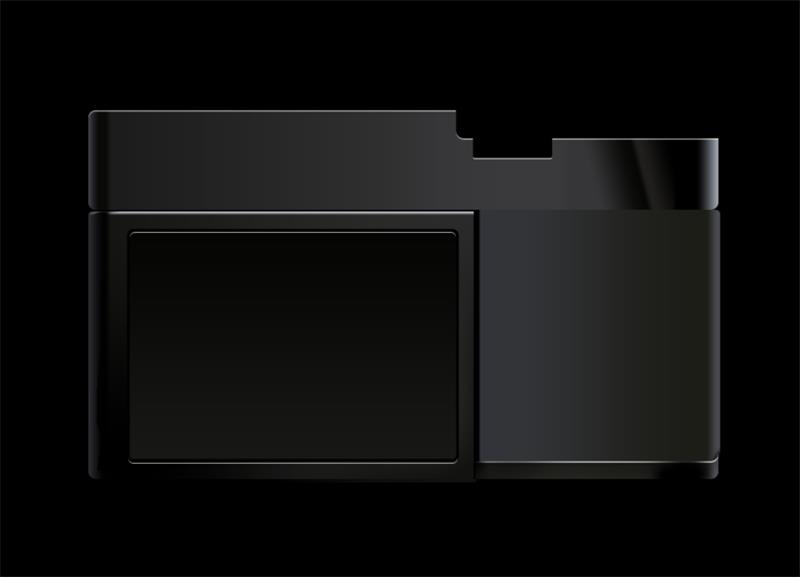
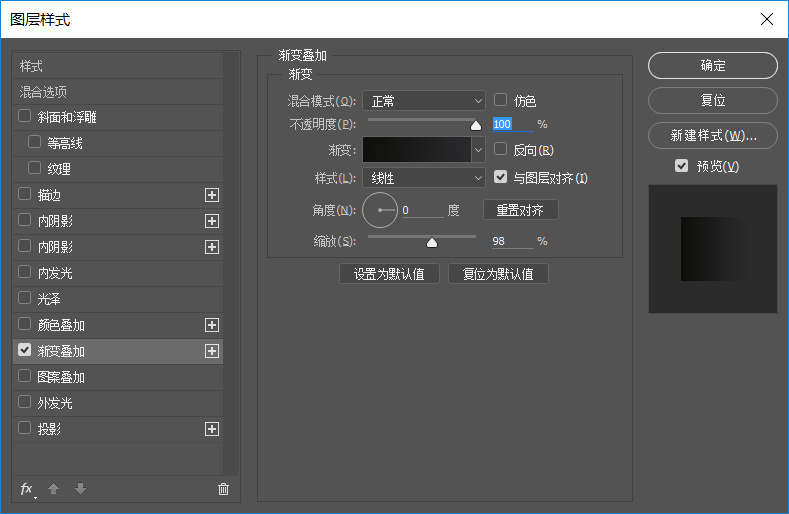
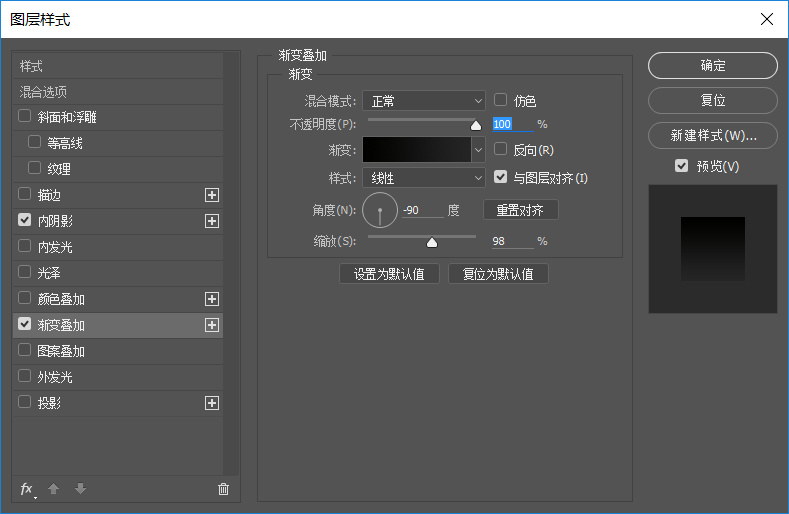
接下来选择矩形工具创建一个452*314像素的矩形,并在属性面板中修改圆角弧度,左上角为5像素,左下角为9像素,接着进入图层样式为其添加一个4像素的描边。接着选择渐变叠加,混合模式为正常,不透明度为100,样式选择为线性,渐变颜色为36373c,5,020202,10,171715,12,2d2d2d,100。



继续选择矩形工具,创建一个386*270像素大小的矩形,并和上面一样修改它的圆角弧度为6像素,接着进入图层样式,给它添加一个3像素大小的描边。接着选择渐变叠加选项,混合模式为正常,不透明度为100,渐变色171715,050503,




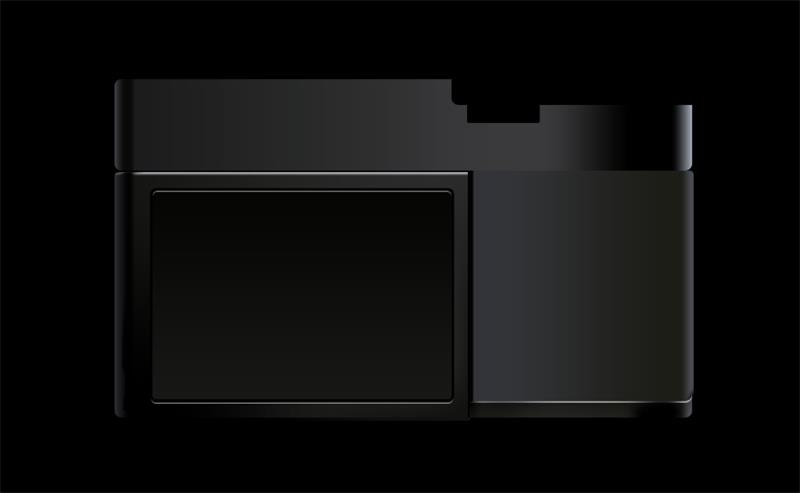
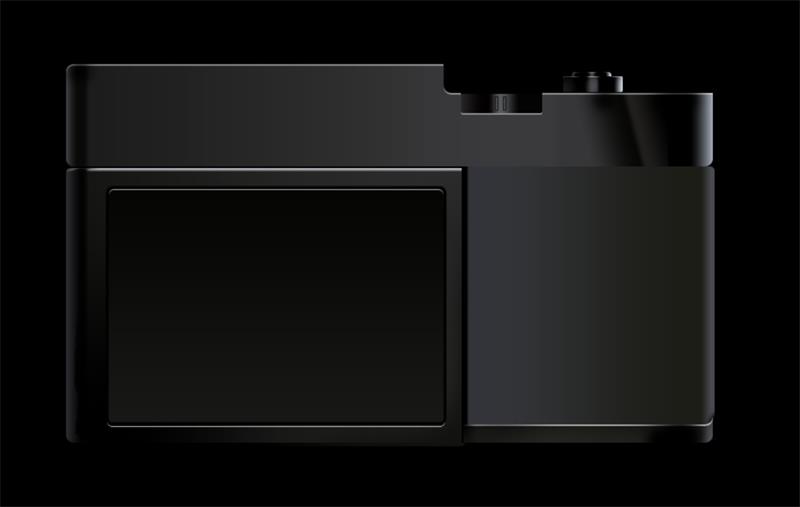
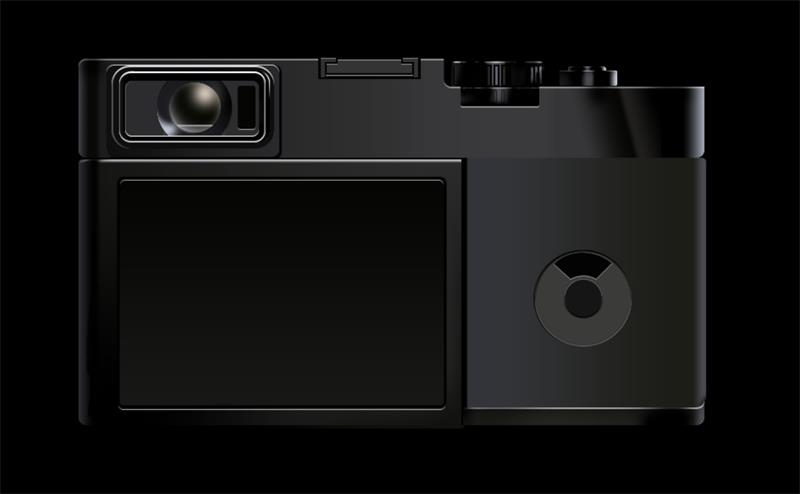
这样我们显示器的部分轮廓就已经做好了,接下来开始制作右侧按键的部分。
第三步
还是老样子,选择矩形工具,创建一个287*316像素的矩形,并调整圆角弧度,右上角为5像素,右下角为9像素。接着进入图层样式,为其添加一个渐变叠加000000,0,323439,1,1d1d18,95,484a4f,100



继续选择矩形工具创建一个285*110像素大小的矩形,右上角圆角弧度为5像素,右下角圆角弧度为9像素,并复制,接着使用直接选择工具,选择两个形状右键,减去顶层。然后选择新的形状,进入图层样式,添加一个渐变叠加1a1a18,0,292925,5,292925,28,242420,96,57595f,100


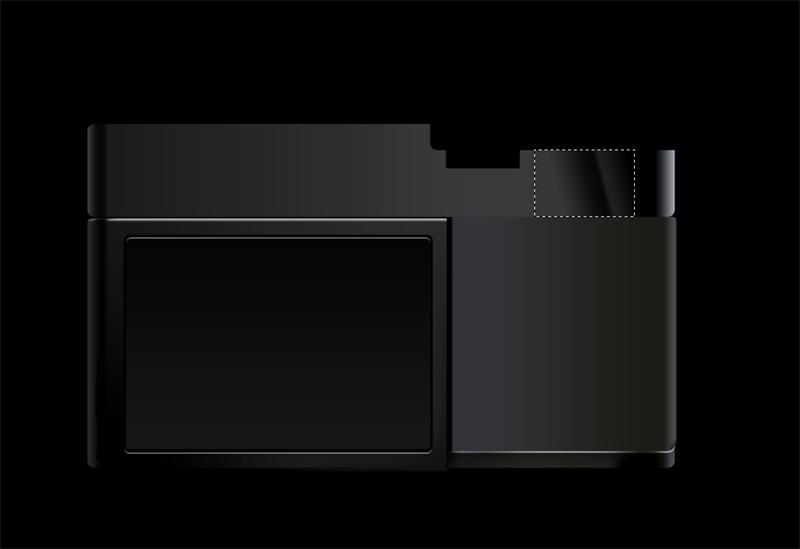
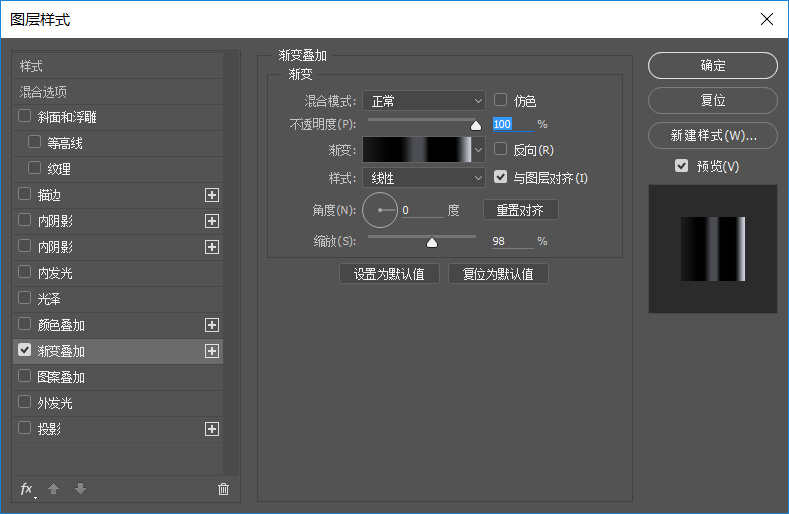
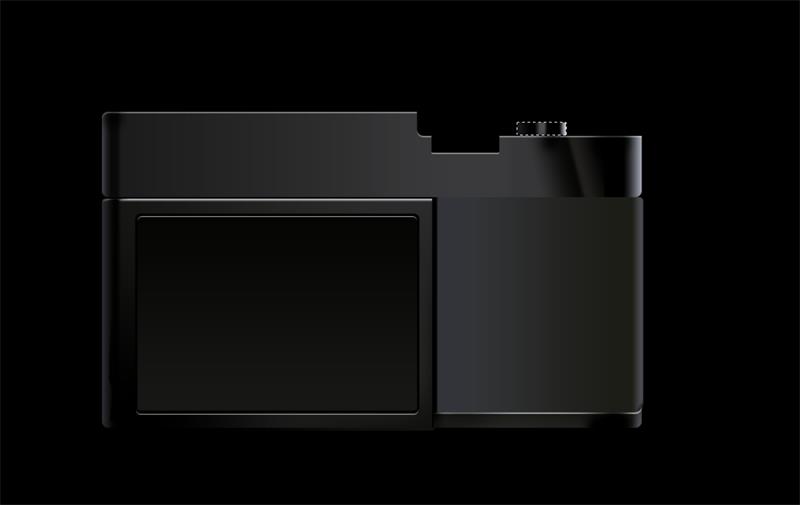
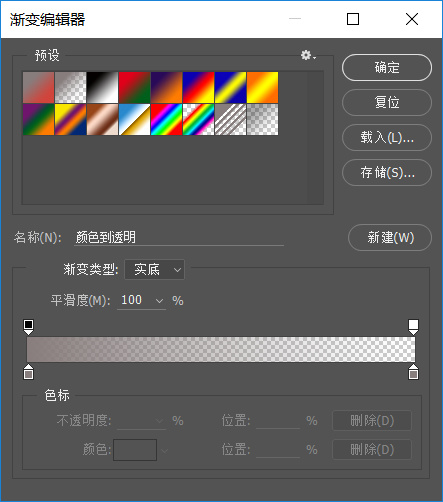
选择屏幕底部图层,创建一个和屏幕长度相同的一个窄小长条作屏幕区域的高光,并为它添加渐变叠加。

在渐变图层上创建蒙版,使用柔光画笔擦除不需要的部分,让高光顺着相机的结构发生变化。


接着新建一个图层,选择深色柔光画笔给屏幕部分添加一些阴影,使屏幕呈现渐变效果。最后选择这些图层进行编组,命名为屏幕-底部,方便后期调整时查找。


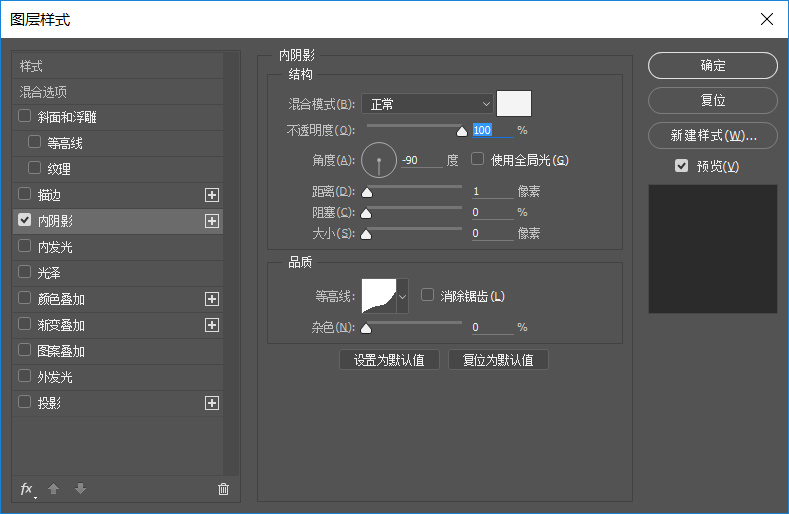
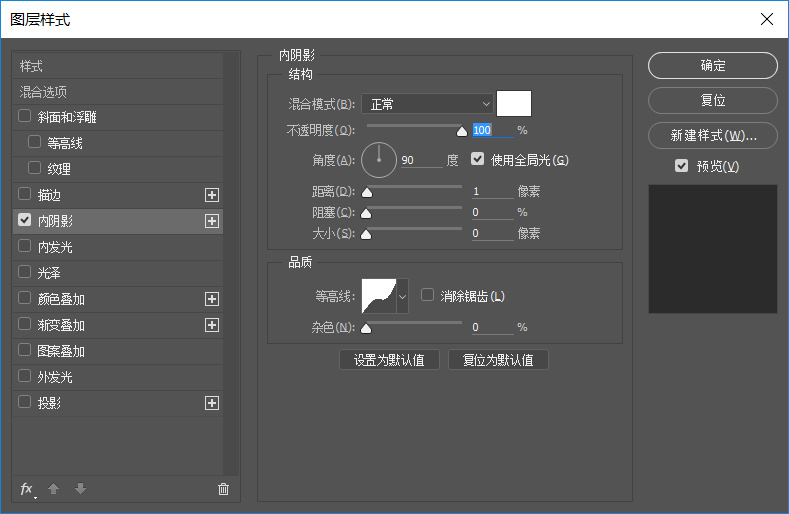
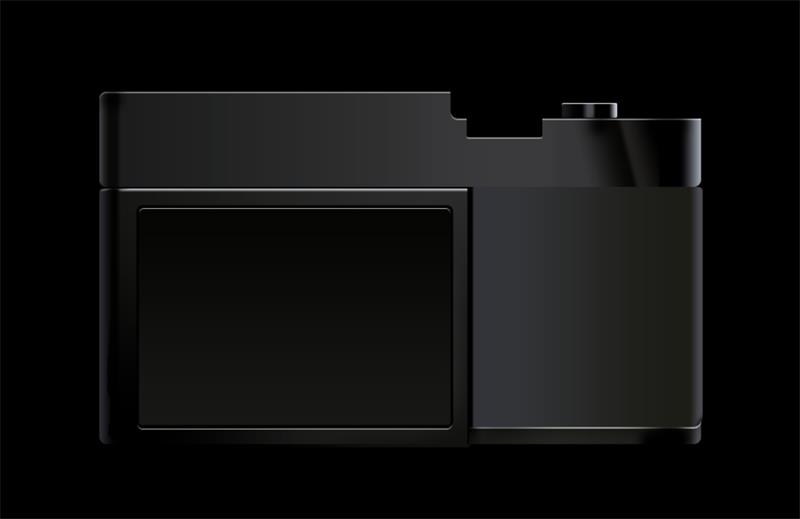
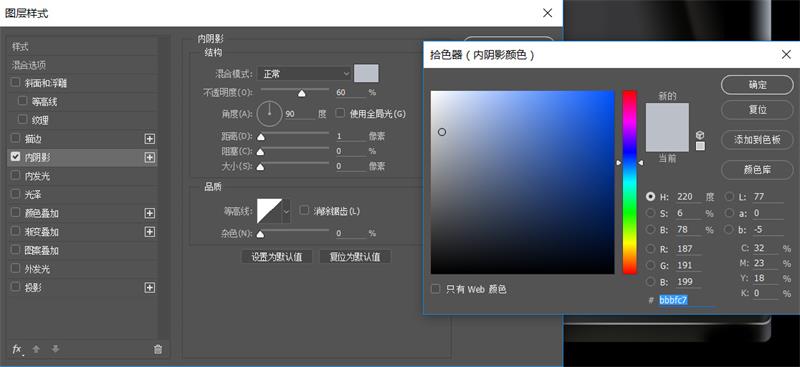
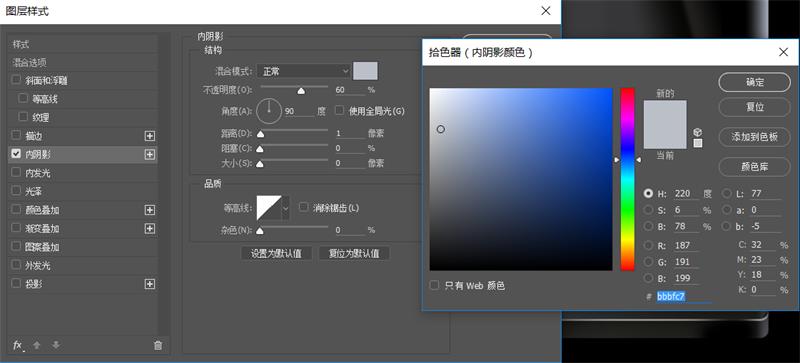
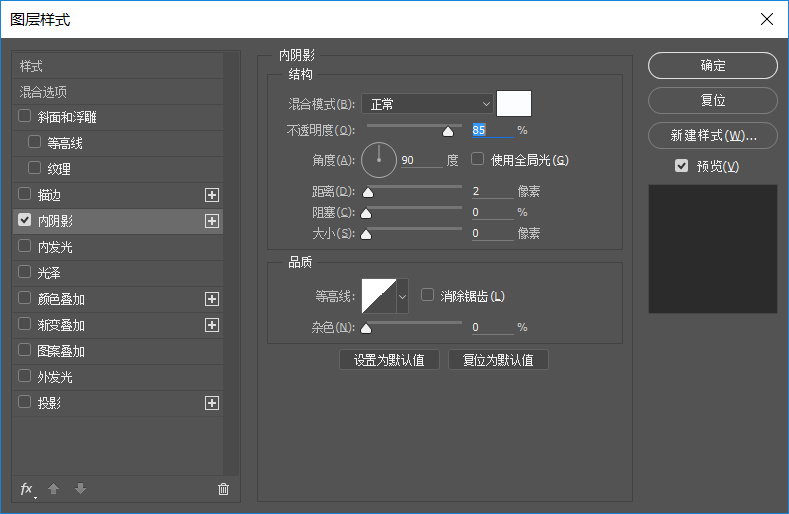
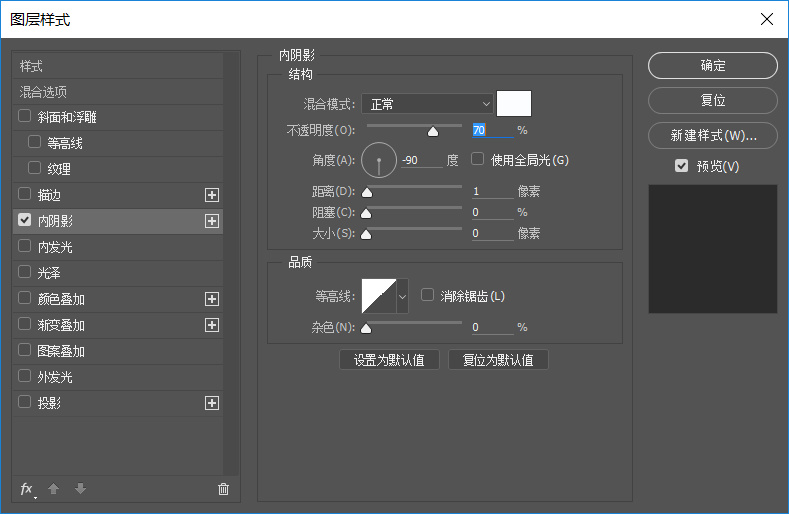
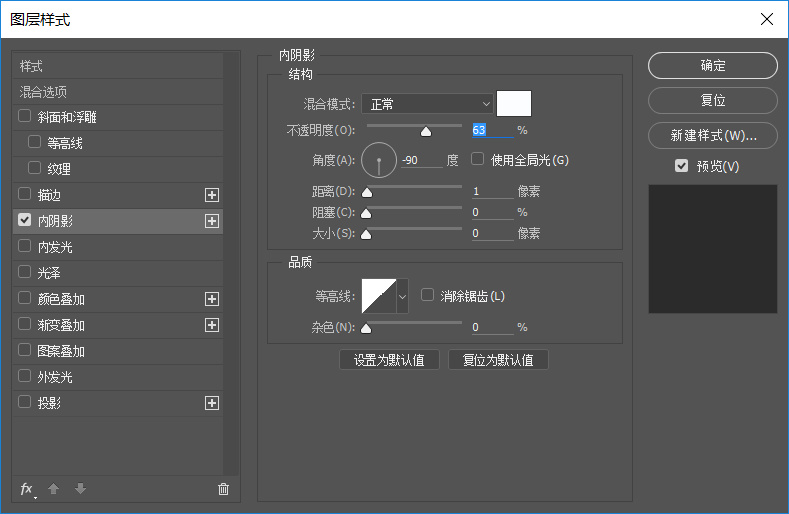
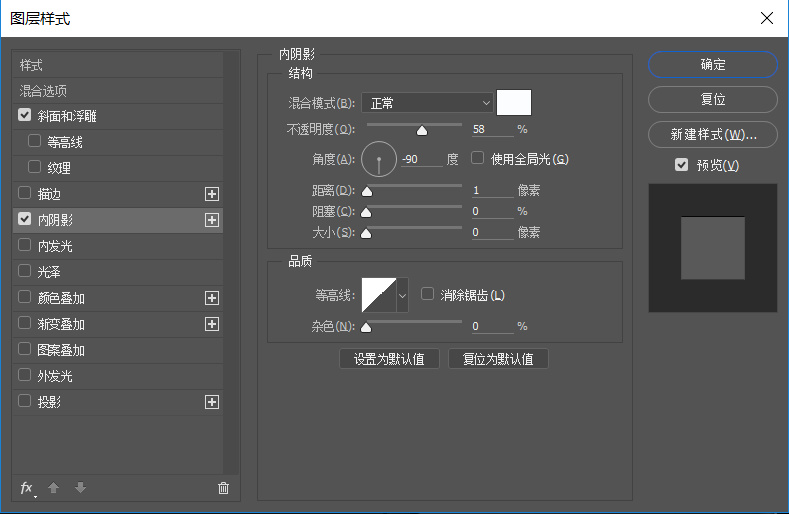
接着选择显示器部分,复制一层修改填充为0,重命名为显示器-屏幕-下高光。接着为它添加一个内阴影,颜色f4f4f4。


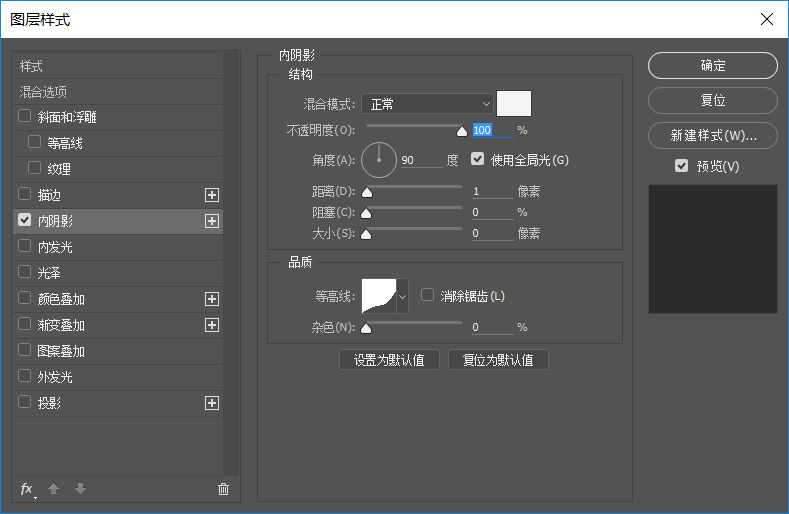
使用相同的方法为显示器创建一个上高光,修改命名为显示器-屏幕-上高光。

接着将显示器的部分全选进行编组,修改命名为屏幕-显示器。


第四步
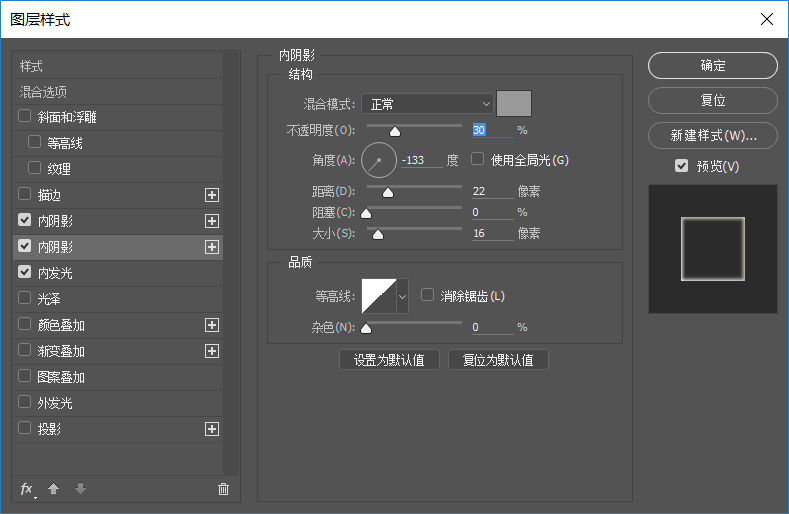
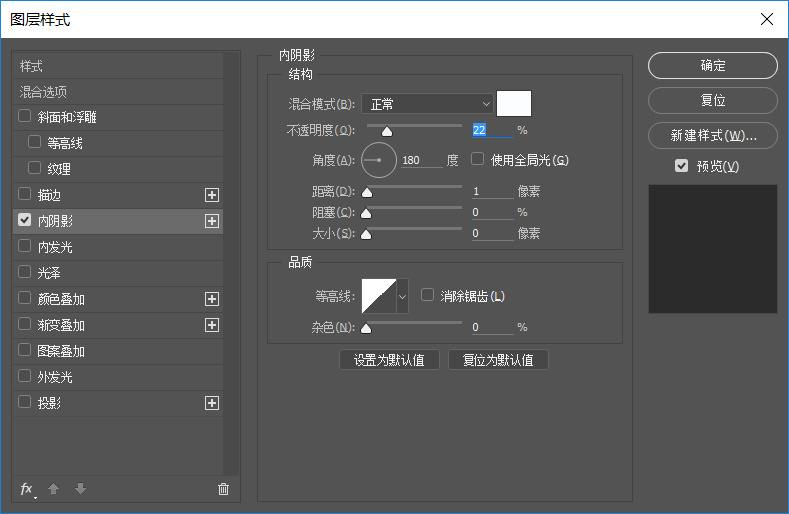
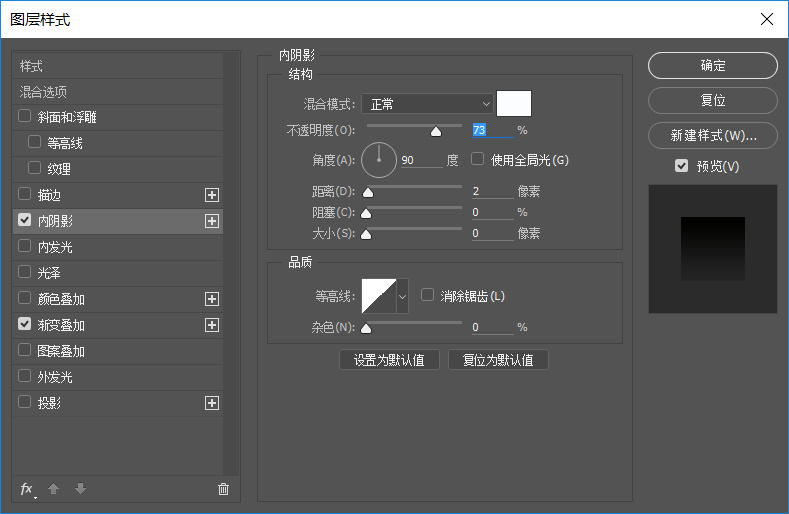
选择控制台-底部的的图层,创建一个新的图层,然后调整填充为0,接着给新图层添加一个内阴影,并修改命名操控台-底部-高光。


接着新建一个图层,选择柔光画笔工具,选择一个深色,给控制台的底部添加一些光影。

然后将控制台有关的图层全部选择进行编组。重命名为控制台。

第五步
选择第一步我们创建的横条图层,使用矩形工具创建一个125*84像素的矩形,填充为0,接着给这个矩形添加一个渐变叠加,363638,070705,201f1d,22211f,创建出相机长条的凸起,并命名为长条–凸起。



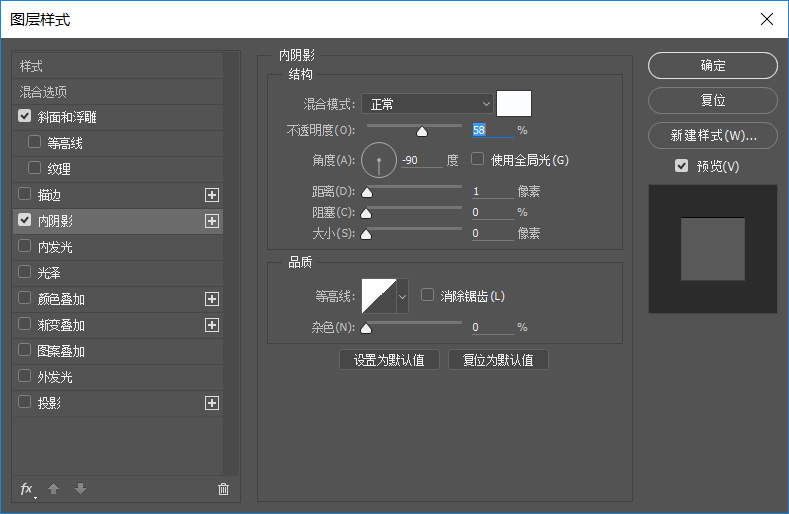
接着复制一层长条图层,填充修改为0,添加一个内阴影作为高光,f4f4f4


最后新建一个图层,选择深色的柔光画笔工具在长条形体转折的部分加上重色。并将于横条有关的图层全部编组。


第六步
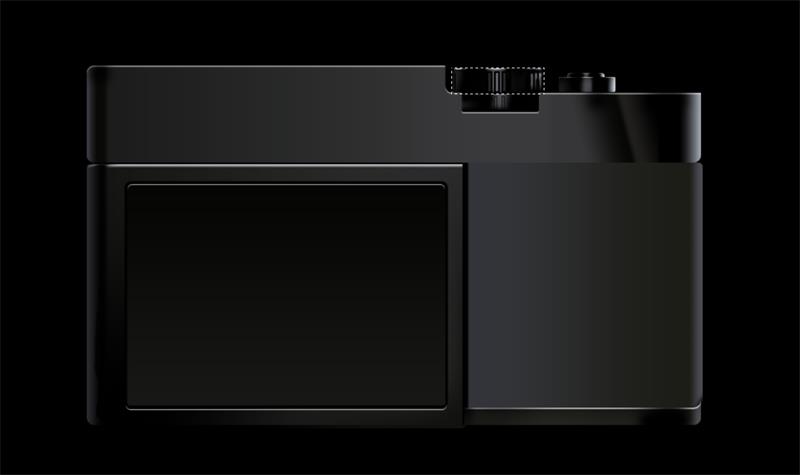
到现在相机的一些基本的轮廓形以及一些光影部分以及粗略的完成了,接下来开始添加一些小旋钮。使用矩形工具创建一个68*18像素的矩形,并在属性栏里调整圆角弧度为2像素。接着调整填充为0,并添加一个渐变叠加,1a1a1c,060606,4c4e53,020202,040404,ced4df。并重命名为旋钮–右–下。



接着选择旋钮–右–下,复制一层,然后命名为旋钮–右下–高光, 并去除图层样式,添加一个新的图层样式内阴影作为高光,ffffff。


新建一个图层,重命名为旋钮–右下–高光–阴影,然后使用深色的柔光画笔给高光添加一些变化,让图形更有体积。然后选择所有和右下旋钮有关的图层进行编组。


使用矩形工具创建一个45*13像素大小的矩形,并在属性面板中调整圆角弧度为4像素,然后像往常一样填充修改为0,并添加一个渐变叠加,35373c,060606,040404,4c4e53,47484e,020202,030303,d1d8e5。并修改命名为:旋钮–右上。


复制一层旋钮–右上,清除图层样式然后添加一个内阴影作为高光,ffffff。然后修改命名为旋钮–右上–高光。


接着新建一个图层,使用深色柔光画笔给给旋钮添加阴影。并将于右上旋钮有关的图层进行编组,命名为:旋钮–右上。然后将旋钮右上右下进行编组命名为:旋钮–又。

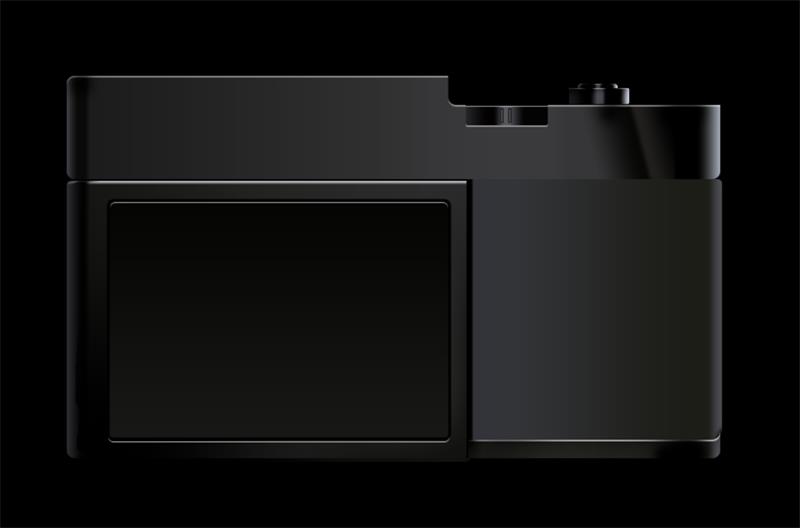
使用矩形工具创建一个103*22像素的矩形,然后去除填充,添加渐变叠加吗,2b2a2d,030000,55575c,030303,030303。并重命名为:旋钮–中–下。


使用矩形工具创建一个2*14像素的矩形,并添加一个1像素大小的描边,然后在旁边复制出一层。作为旋钮上的齿轮。并重命名为:旋钮–中–齿轮。

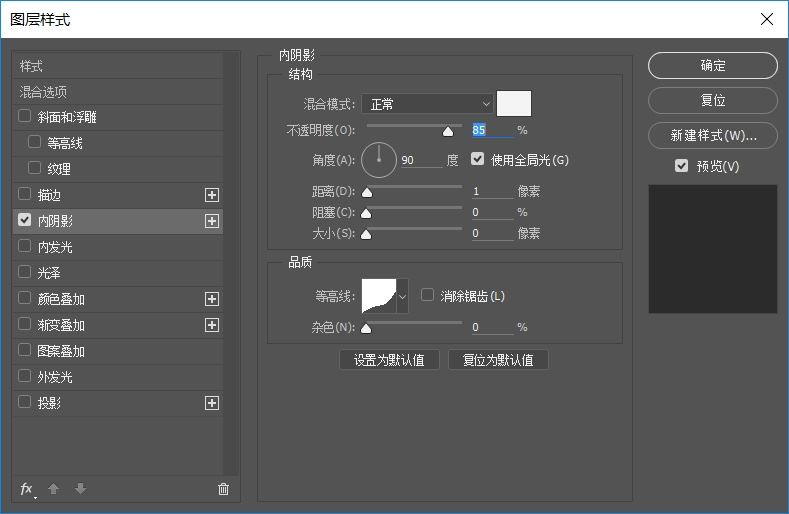
接着复制一层旋钮–中–下,并去除图层样式与填充,新建图层样式为内阴影作为高光f4f4f4。命名为:旋钮–中–下–高光。


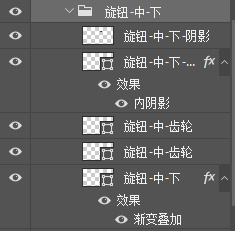
接着新建一个图层,使用深色柔光画笔给旋钮添加阴影,重命名:旋钮–中–下–阴影。并将所以与旋钮中下相关的图层进行编组。命名为旋钮–中–下。


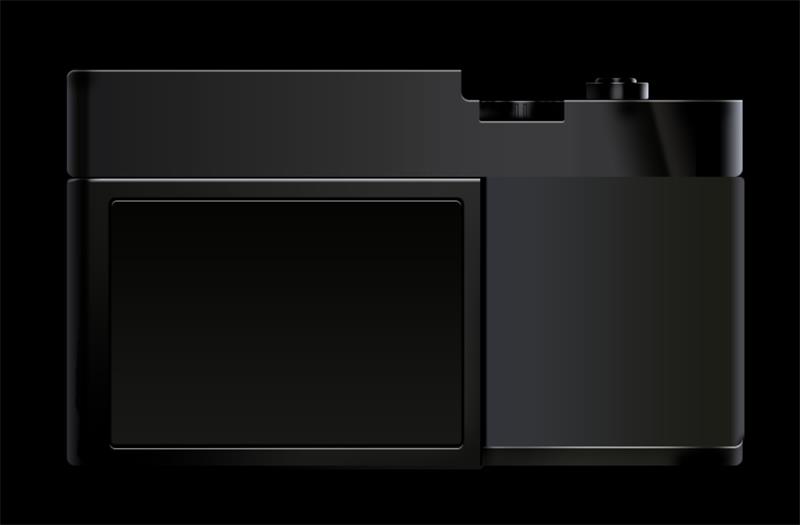
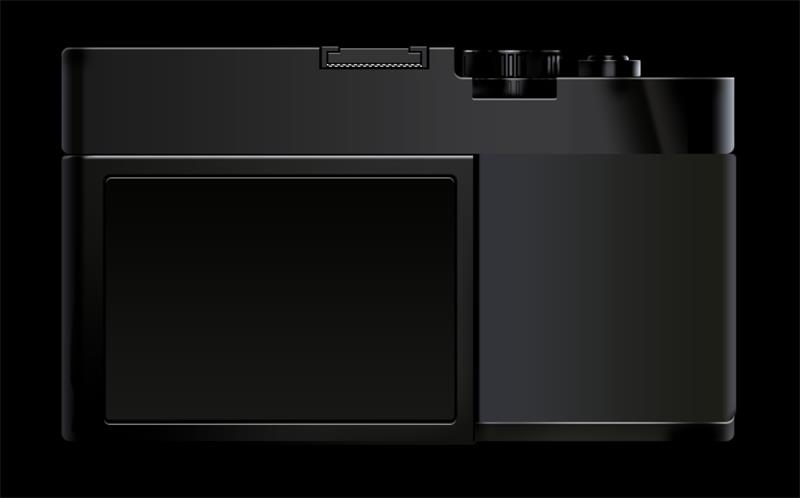
使用相同的办法制作出旋钮–中–上。并将所以与旋钮–中有关的图层编组命名。


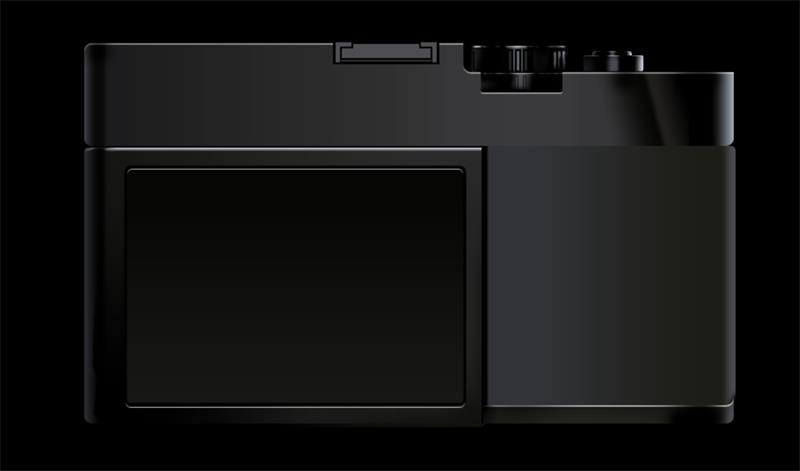
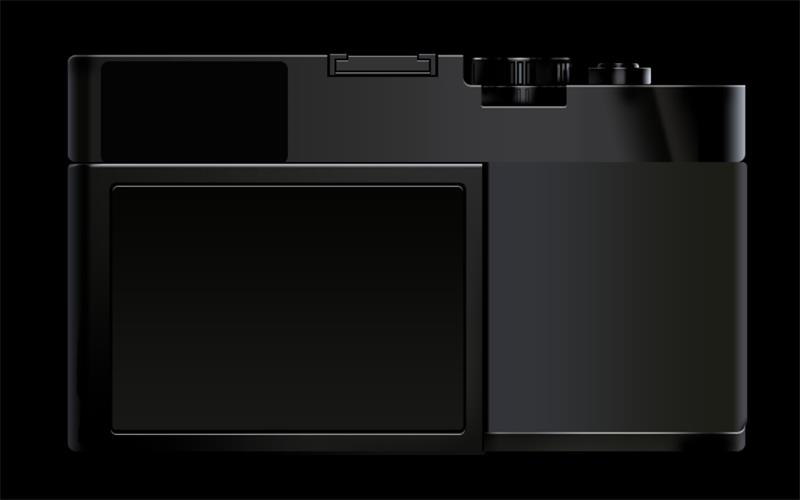
第七步
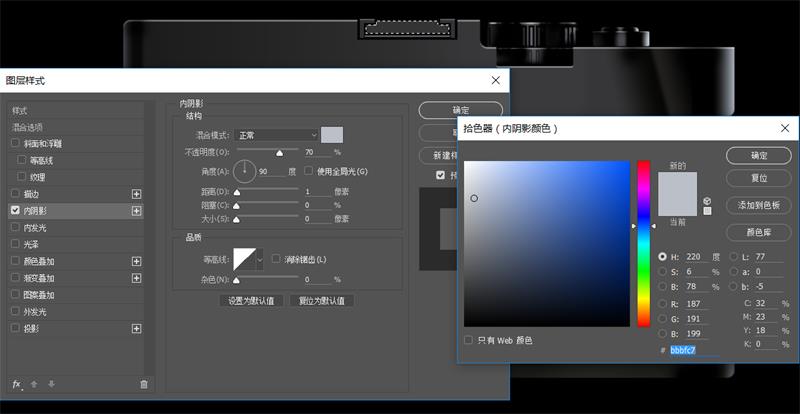
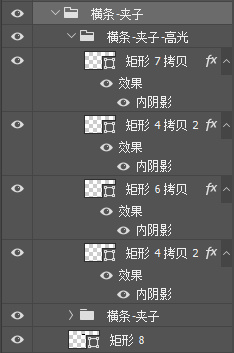
使用矩形工具创建一个121*27像素的矩形000000,然后使用矩形工具配合布尔运算制作出其它的小零件313133,然后进行编组命名为:横条–夹子。

将横条–夹子的图层全部复制一层,并重新命名为横条–夹子–高光。接着给他们添加上内阴影作为高光。






接着将所以与夹子有关的图层进行编组,并命名为:横条–夹子。


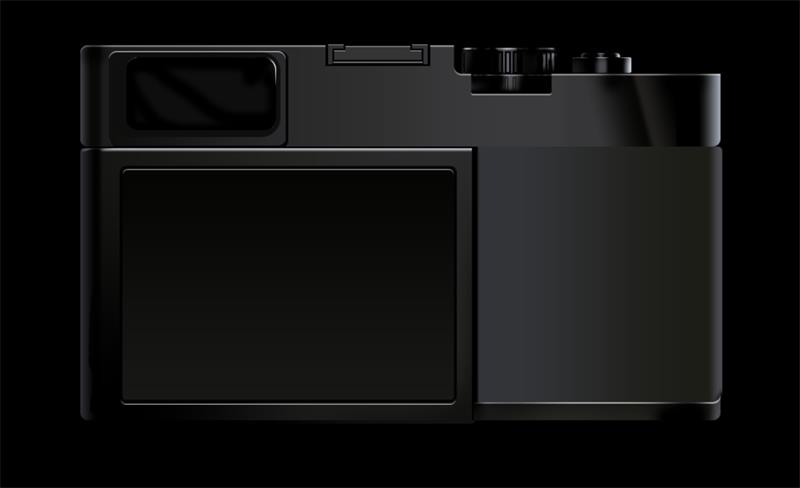
第八步
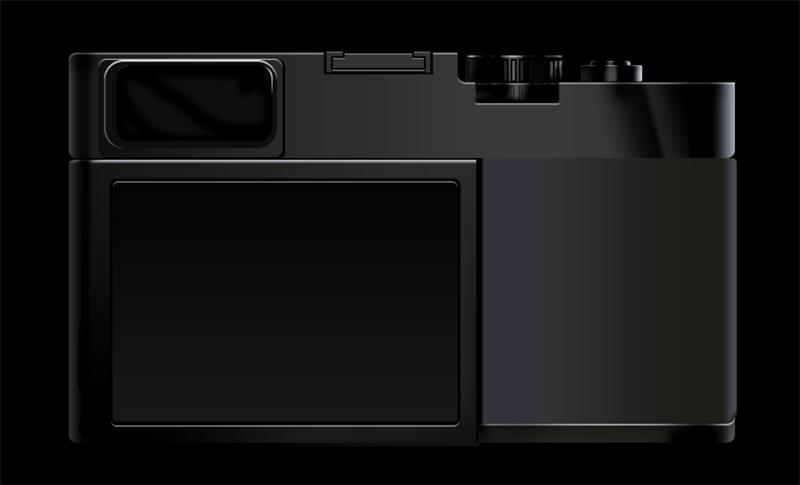
使用矩形工具创建一个204*112大小的矩形040404,并在属性面板中添加9像素的圆角弧度。修改命名为:取景框–底–阴影–右。

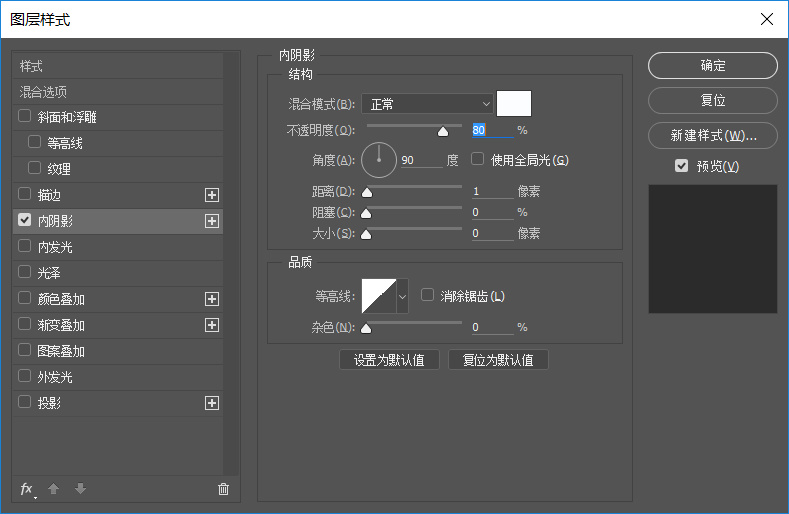
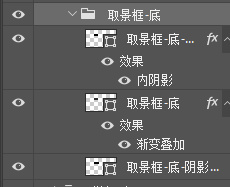
使用矩形工具创建一个204*109像素的矩形,并添加9像素的圆角弧度,填充修改为20%,添加渐变叠加,0f0f0d,29292b。命名为:取景框–底。


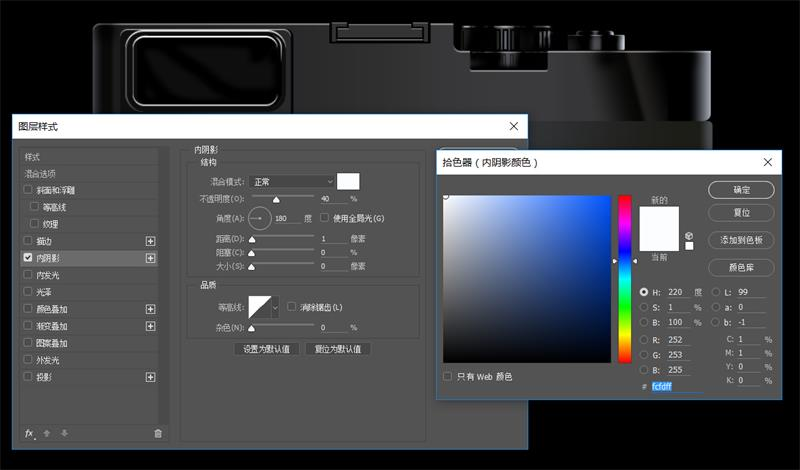
接着复制取景框–底,去除填充,添加一个内阴影fcfdff作为高光。并将所有和取景框–底有关的图层进行编组,命名为:取景框–底。



使用矩形工具创建一个192*98像素的矩形,圆角弧度为22像素,颜色填充为0e0e0e。

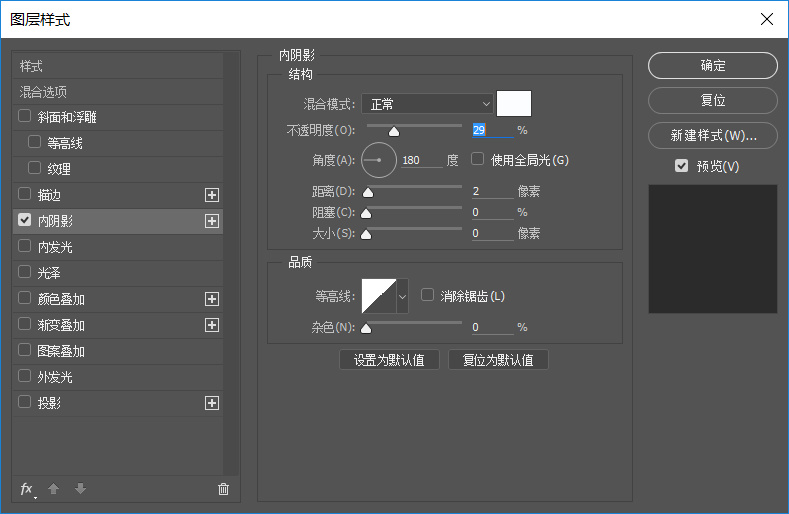
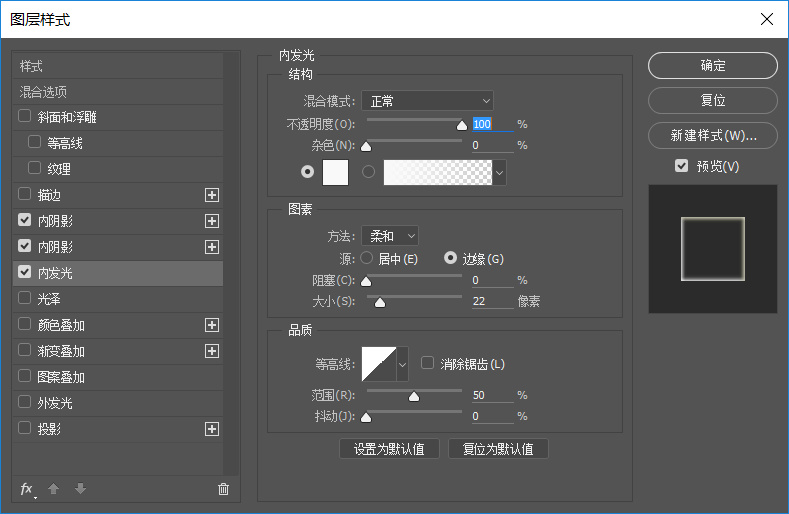
继续选择矩形工具,创建一个173*84像素的矩形,圆角弧度设置为14像素并修改填充为0,接着为它添加一个内阴影fcfdff作为高光。


接着新建一个图层,然后选择深色的柔光画擦除多余的高光。并将这几个图层进行编组,命名为:取景框–中–高光1。


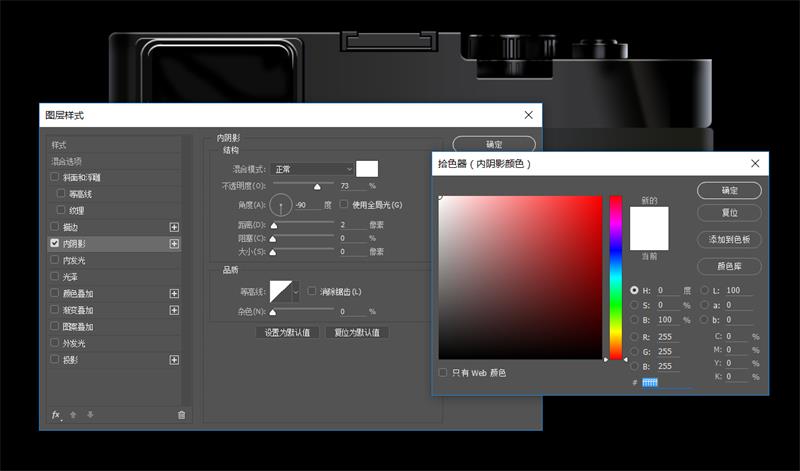
选择矩形工具创建一个192*98,设置圆角弧度为22像素。并去除填充,添加内阴影fcfdff。


使用相同的方法制作出左边的高光。然后将图层编组命名:取景框–中–高光2



使用矩形工具创建个173*84像素大小的矩形,设置圆角弧度为14像素。然后去除填充,并复制出其它三个副本。分别命名为取景框–中–高光–(上,下,左,右)。




然后将这些图层进行编组,命名为:取景框–高光–3。


使用矩形工具创建一个158*66像素的矩形2c2b2d,圆角弧度为8像素。

接着使用椭圆工具创建一个62*62像素的圆040500,并给它一个13像素的描边,然后向下创建剪切蒙版。

接着选择矩形工具创建一个73*15像素的矩形3a3a3c,并给它一个内阴影作为高光fffff。并向下创建剪切蒙版。


使用椭圆工具创建一个62*62像素的圆,描边13像素,去除填充,然后添加图层样式。并向下创建剪切蒙版。




接下来新建一个图层,使用浅色柔光画笔给取景框的镜头口添加一个高光。

继续新建一个图层,使用选区工具选择取景框描边的路径,然后使用柔光画笔给取景框添加光影。

使用矩形工具创建一个158*66像素的矩形,圆角弧度为8像素,然后为其添加内阴影fcfdff。


和上一步一样使用矩形工具创建一个圆角矩形,并添加内阴影cfdff。


选择矩形工具创建一个21*53像素的矩形050503,设置圆角弧度为3像素,并添加内阴影d2d2d。


复制上一步的图层,去除填充与图层样式,新添加一个内阴影fcfdff。


第九步
选择椭圆工具创建一个114*114像素的圆151515,修改命名为按钮–大–底。

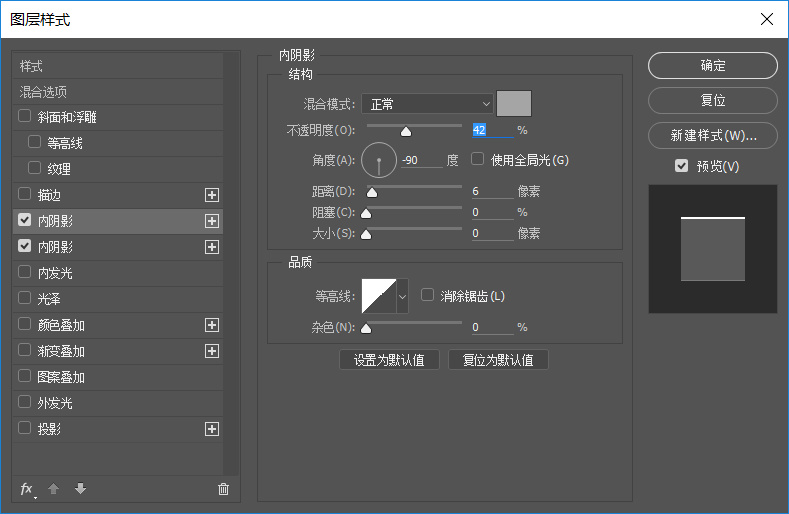
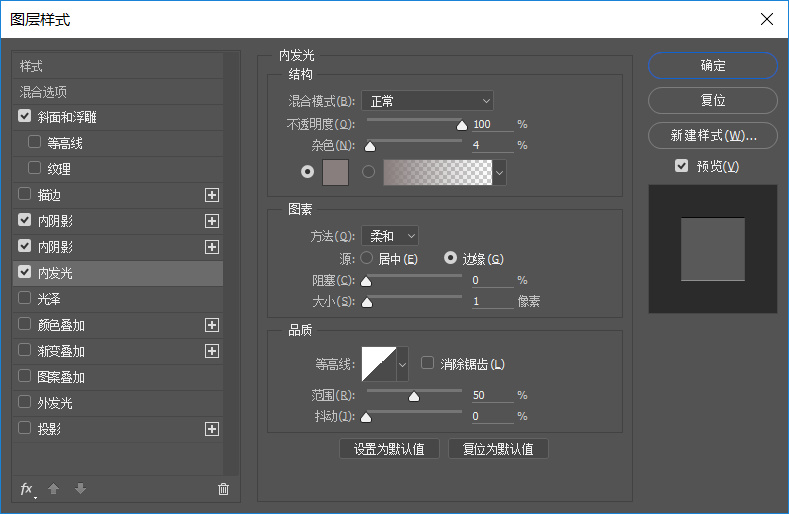
接着使用椭圆工具创建两个椭圆并用布尔运算将中间掏空做成圆环3b3b3a。并给它添斜面浮雕和内阴影fcfdff,增加图形的体积做成环形凹槽。



接着使用钢笔工具勾勒出扇形图形3b3b3a,并添加斜面浮雕和内阴影。



使用相同的方法制作出其它三个方向的凹槽,只需修改内阴影角度与透明度。

使用钢笔工具画出稍微小一点的扇形,注意边缘的位置。

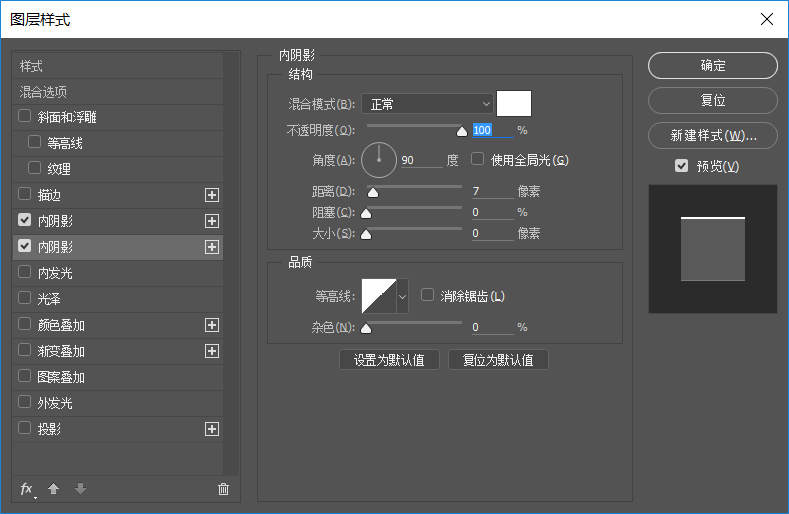
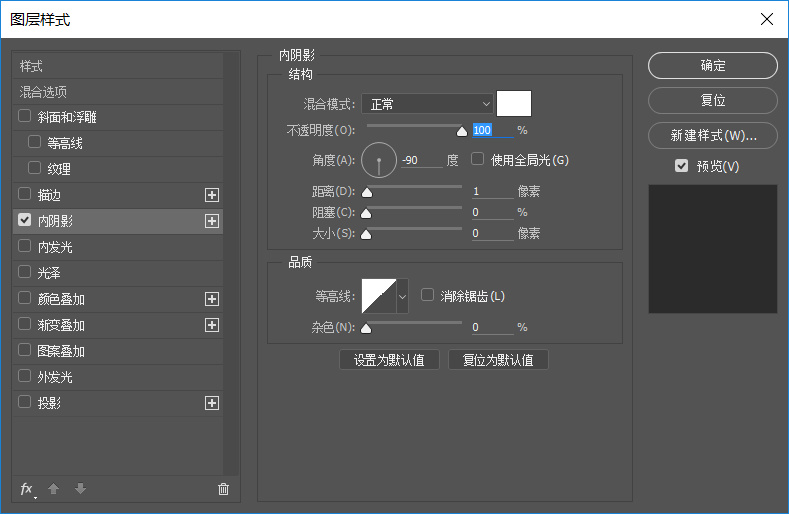
然后给小扇形添加图层样式。fcfdff

010100,252525


使用相同的方法可以做出其它三个方向的按钮。

选择椭圆工具创建一个44*44像素的圆040403。作为中心按钮的底。

使用椭圆选框工具,在中心按钮部分创建一个小的路径,然后新建一个图层,使用浅色柔光画笔画出光影。

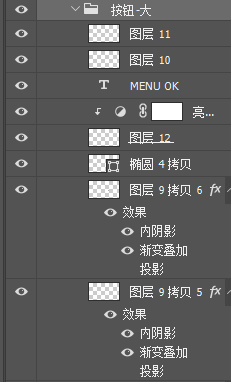
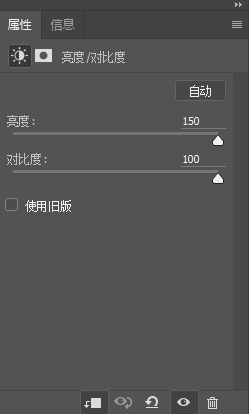
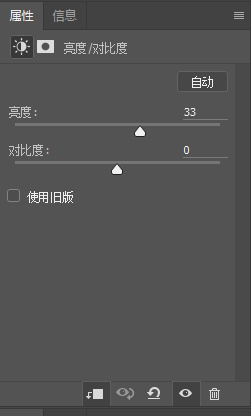
接着创建一个亮度对比度的调整图层,向下创建剪切蒙版,调高高光点的亮度。并在按钮上添加文字。


这时我们还是觉得按钮看上去不够协调,接下来创建一个新的图层,使用柔光画笔,选择下方按钮的选区,在选区中给下方按钮刷上一层高光,左右两侧的高光用相同的方法。

最后选择所有与大按钮有关的图层进行编组,并命名为按钮–大。

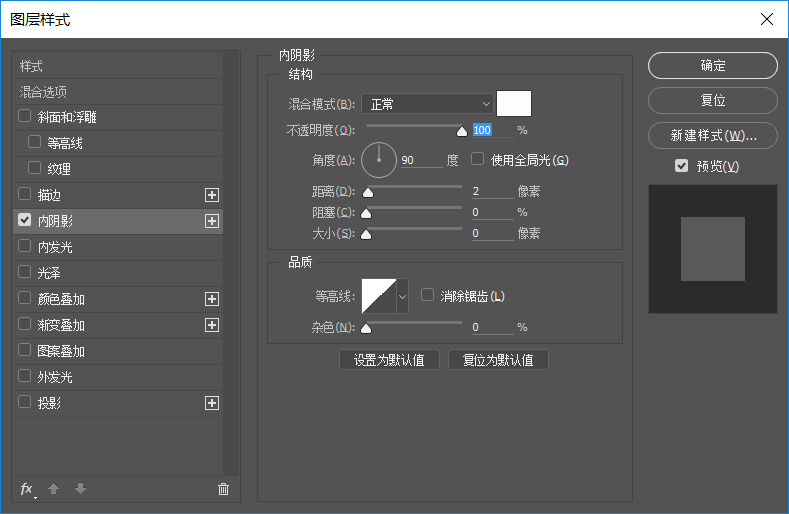
接下来选择椭圆工具,创建一个23*23像素的椭圆424244,并给它一个5像素的描边。并给它添加图层样式,内阴影。
a5a5a5

ffffff


继续选择椭圆工具,创建一个32*32像素的圆,去除填充并添加图层样式,内阴影用来创建凹槽的高光。
ffffff


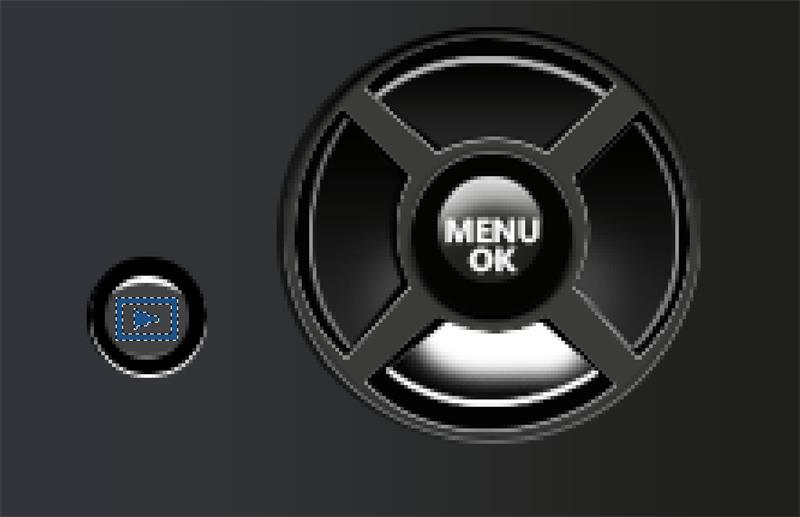
使用矩形工具配合布尔运算,创建出按钮上的小icon,并填充颜色1c5287。

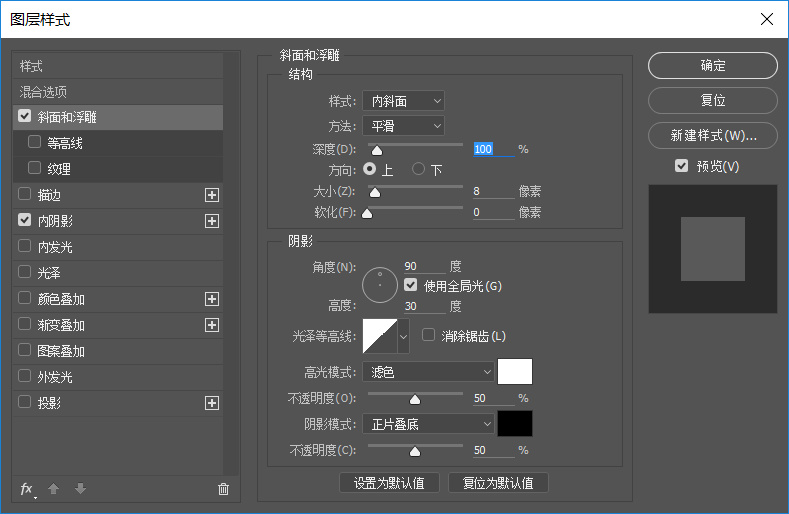
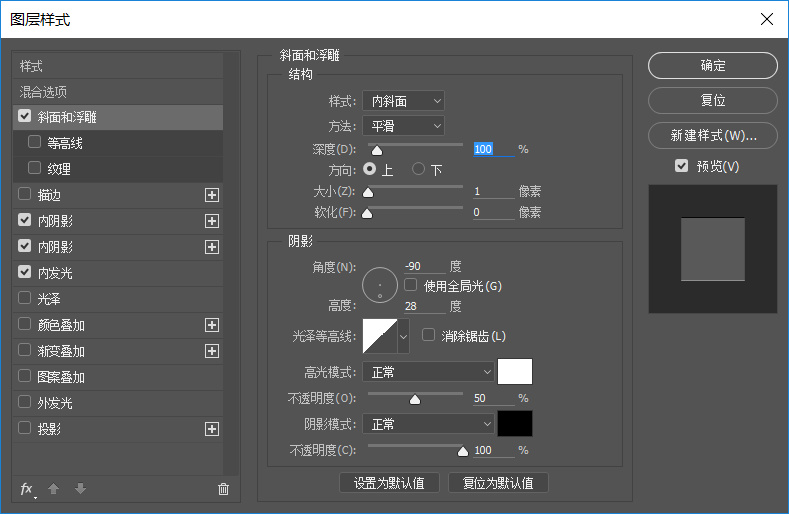
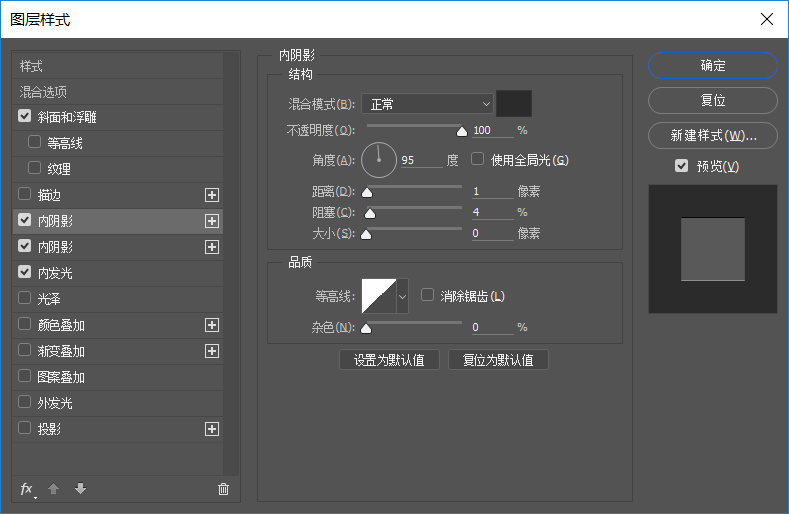
接着为它添加图层样式,做出凹槽的效果。



做出一个按钮就可以用相同的方法做出其它的按钮,为了让按钮看起来不是这么的死板,就调整它们的大小,icon的形状,以及颜色。

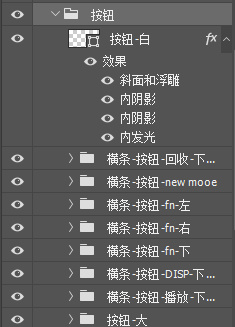
最后使用椭圆工具创建一个15*15像素的椭圆c3c8d3,并添加一些图层样式制作出体积。并将所有的按钮图层进行编组,命名为:按钮。

2b2b2b

fcfdff


897e7e,100,897e7e,0



使用矩形工具创建一个59*34像素的矩形,左边圆角设置为最大值,然后使用布尔运算在上面掏出一个椭圆孔洞b2b7c8。

接着使用图层样式添加内阴影,fcfdff。并在右边复制出一个相同的形状。


第十步
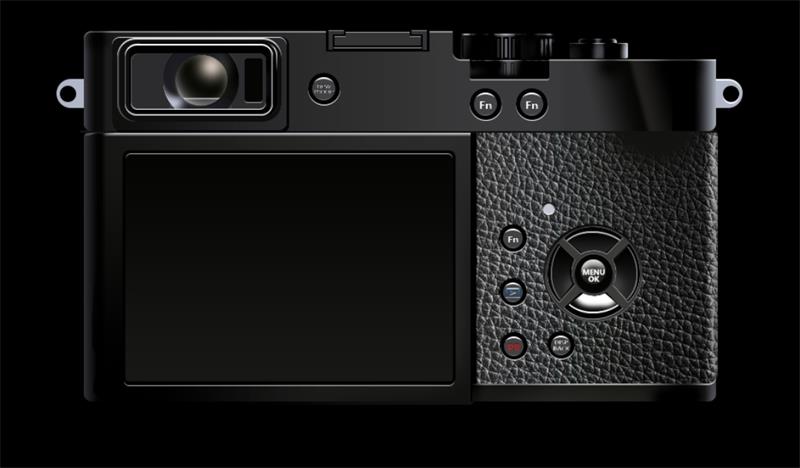
选择一个皮革素材,导入到PS中,移动图层顺序到控制台向控制台图层创建剪切蒙版,选择混合模式为柔光。

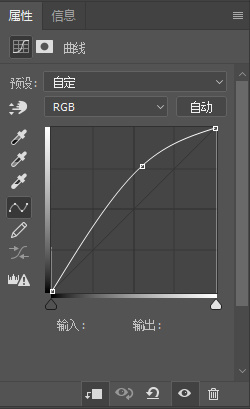
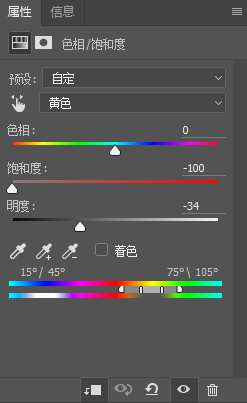
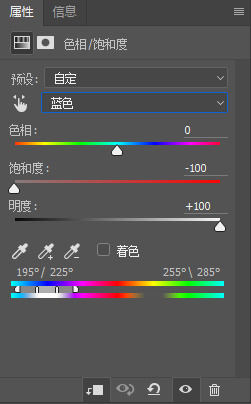
接着创建亮度对比度调整图层,曲线调整图层和色相饱和度调整图层,向下创建剪切蒙版。调整材质的色调。





将材质层有关的内容选择并编组,命名为:控制台–材质。然后新建一个图层,向下创建剪切蒙版,选择一个深色柔光画笔,降低材质右边的高光。

在环与横条图层中间新建一个图层,使用深色柔光画笔,画出材质层上的投影。

接着使用矩形工具创建一个711*3像素的深色矩形,用于分割控制台与横条。

最后将所有的图层选择后进行编组,命名为:相机。

接着新建一个图层向下创建剪切蒙版,使用大号柔光画笔,在相机表面轻轻地刷上一层,并修改不透明度为5,提亮相机。

接着选择所有图层进行拷贝,将新复制的图层垂直翻转,接着在图层上添加一个蒙版,擦除不需要的部分制作出投影。

最后给投影图层添加一个亮度对比度调整图层,调整投影的亮度。


啊·····终于做完了
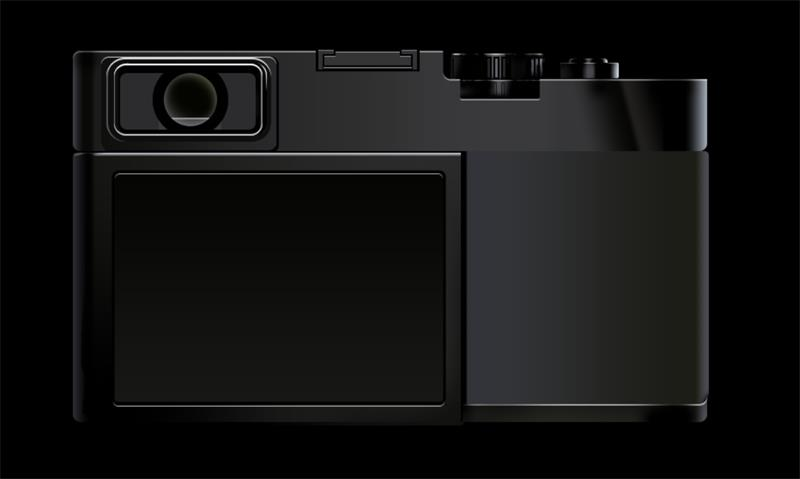
最终效果:

教程只是一个工具,在学习的过程中也要有自己的思考。
喜欢这期教程的同学敬请期待下次教程。
关键字:设计, 设计文章, 图层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
