网页设计技巧:让这些数学理论来为你网页设计撑腰
数学是一门逻辑性非常强的学科,在设计中,多是与网页设计、网页设计、用户体验等领域相关,这种逻辑性的思维是设计师不可缺少的。如果简单的比较网页设计和数学的话,应该说是做设计和解数学题,把一切可能性通过强逻辑产出,理性的思考和清晰的布局等,或许就能把一道数学难题解决,但是在网页设计上除了强大的逻辑和理性的思考之外,另一方面,还需要感性的因素。

当笔者们很小的时候,就接触到了画画,而在成长的过程中,最终却是选择了数学这个专业,而现在却在做网页设计,以前很喜欢一句话炫耀自己有技术,非常的自豪,但是,大家可曾想过,这样的数学逻辑思维赋予我们的能量到底在哪里?
1.数学是构建世界观的方法,是解构问题的思路
大多数非数学专业的人都会这么觉得吧,数学就是数学题。数学和哲学是相似的,都是去构建对世界的认知。
可以说世界是数据构成的,集合构成的,其实就是对世界寻找一个定理和解答,去解决“这个东西为什么是这样的”问题。更直接的说,就是对世间万物和各种问题建模,用数学的角度去找答案,就比如你可以去把社会系统和金融商业都想象成用公式和数字的表达,然后,求解,什么解?为了良好运作或者为了收益最大化的解。
2.设计的本质也是平衡矛盾,解决问题
平面设计需要在规定尺寸的限制上最大化传递信息和品牌价值,景观设计也是在有限的空间内去解决人与环境协调存在的问题,网页设计更是这样,不断平衡用户体验、商业、技术的关系,最终无非就是把每个限制条件当成一个方程,构造出一个很大的方程组,然后求出最优解。

就像不能用理性的角度去分析女朋友为什么会突然发脾气一样。笔者们可以去解构一个系统,但人不能解构,人,只能洞察。所以纯粹的逻辑和理性在设计中有很大的局限性,如果没有相关的人文社科学习背景,理科生无法成为好设计师,艺术生更是。
3.数学是一套更宏观的思路和方法
数学是教会你怎么去看待世界以及世界的规律,去解构。设计中用到这种思维方式是极好的,但是是远远不够的。所以,这个结论可能是你想要的一个答案。
笔者确信学习数学可以帮助人提高逻辑思维,但逻辑思维和理性不是数学,就算是文科生艺术生,有些人逻辑思维和理性思考能力也很强呀,不然那些辩论队的,岂不是都得是数学系的噢..
总的说来,数学从来就不是一个具体的概念,所以很难去说出一个和设计非常强的联系,数学,就是提供思维方式。至少对笔者是这样的,帮助也特别大。
其实说有趣结合,笔者想到的是信息可视化和计算机图形学。这是笔者能想到的,最直观的,用数学去分析和产出,用设计去表达的东西了。恰好最近因为工作需要在研究一些点、线、流的形式创造,可以列举一些东西作为“有趣的”参考。
分形艺术:
分形艺术的概念可以查看:分形艺术
网页设计和数学之间有什么有趣的关系?
其实笔者是对这种花影色彩渲染的图形很无感的,但是图形的产生却很让人着迷。“自相似性”是最重要的一点,当你无限放大到某个微小的局部后,它和整体还存在着惊人的相似性。不得不说,这是数学在形式艺术上的有趣之处。
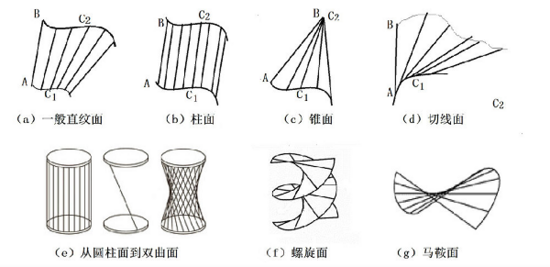
直纹面
什么是直纹面:由直线运动所产生的曲面。当笔者大一时候在学解析几何的时候,常常一节课就呆呆地看着二次双曲面和双曲抛物面的图,简直神奇,因为一直把自己沉浸在“曲面居然可以由直线构造”的思路中不能自拔。
网页设计和数学之间有什么有趣的关系?
几何形式
曾经有一段时间在探索星体,然后查阅了大量和星轨有关的东西,很多行星运动的轨迹描绘出来特别美,这种美不是来自随性泼墨,而且严谨的规律。有规律的东西,数学能表达的东西,特别美。而越来越多的LOGO和图形设计学着用严谨的表达来做图,而不是随便画个圆画个矩形。从2016年LOGO设计趋势中笔者看到的是满满的规律,理性,和数学感。
世界的共性
包括赋格和卡农,逻辑和真理,几何学、递归、句法结构、意义的本质、佛教禅宗、悖论、脑和意识、还原论与整体论、蚂蚁群落、概念和心理表征、翻译、计算机和计算机语言、DNA、蛋白质、基因编码、人工智能、创造性、意识和自由意志——偶尔还写到了音乐和艺术,它写到了所有的一切!很多人觉得不可能找到这本书的重点。
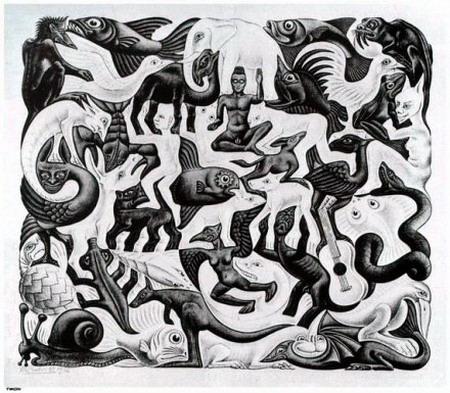
网页设计和数学之间有什么有趣的关系?
埃舍尔的矛盾艺术和平面镶嵌艺术让人目不暇接。引用网上看到的一句评价:数学是他的艺术之魂,他在数学的匀称、精确、规则、循序等特性中发现了难以言喻的美。是科学家发现了埃舍尔作品的价值,一位艺术家表达了“科学的思想”,并能为科学家所欣赏,是艺术家的荣耀。

计算机图形学对数学要求很高,笔者也有一部分同学带着他们的数学背景研究CG的东西。当然,只会数学和编程是没问题的,毕竟好好做技术,走哪哪吃香,但是在今天这个时代,或者未来,笔者觉得懂设计的人可能在CG上也有很大的潜力。在刚刚所谈的“建模、渲染、动画、人机交互”四块上,人机交互这个领域涌进了越来越多的跨专业人才:计算机、信息、设计、心理学、社会学等等,HCI的王牌学校卡内基梅隆把这个领域的研究分成各个细分专业放在计算机和设计学院下,甚至还有一个专门研究hci的学院HCII;MIT的mediaLab也欢迎来自各个领域的学生,尤其是数学与艺术,斯坦福对网页设计学生的一个硬性指标是有过一年相关的工作经验,所以说在这个领域上,跨界背景是非常给力的,因为他们会从设计和用户的角度去思考和解决问题,并且去探索更先进更powerful的技术来实现,而数学,是算法,是一切技术的动力根源。
数据可视化
当然还有数据可视化,数据可视化这个东西和计算机图形学是有很大的交叉的。早些时候可视化的国际会议都是放到计算机图形学的会议下,后来有了单独的IEEEVisualization。笔者毕业设计做数据可视化时候也是跟着计算机图形学的教授在做。进入了大数据时代后,人们对数据越来越重视,也对数据可以产生的价值越来越关心。数据分析、数据挖掘已经成为了独立的研究方向,同样,人们对数据的表达形式日趋重视,如何设计图形来呈现海量数据,去进行多维度的分析和多视角的考察成了更多人关心的课题——数据可视化这门学科因此得到了发展。
从数学和设计交叉的角度来说,数据可视化纷呈两种:
(1)第一种是科学的可视化,你看到的图形是通过编程得到的,而程序来源于各种不同的可视化算法,算法来源于数学。
比如大家比较常听说的Treemap,背后也有好几套不同的算法。这类依靠算法和编程完成的可视化结果作用主要在科学分析,它为用户提供一个途径:就是可以通过不同维度和依靠用户自身的认知背景和经验,去理解这些数据,而非单纯的输出“知识”和视觉上的愉悦。在DIKW(Data,Information,Knowledge,Wisdom)模型中,这类可视化更重视Data,即数据的表达。
(2)第二类数据可视化可能对大多数用户来说更常见一点,即illustration型的可视化。这类可视化的目的不是将原始的数据可视化出来让用户探索,而是将筛选过的数据或者想要传达的信息、知识利用平面设计的手段表达出来。
在DIKW(Data,Information,Knowledge,Wisdom)模型中,这类可视化更重视Information和Knowledge,即信息和知识的传递,用户的接收信息的行为以认知和学习为主,缺少了主动探索的动机。表现具有视觉冲击力的,更有利于用户接受和理解,这也是大家经常说的用户体验问题。
总的说来,两种数据与设计交叉的可视化的区别在于:
(1)原始数据的整理(数学)+设计图形(设计)+设计生成图形的算法(数学)+编程;利用的技术在于数学分析和算法设计,用的一般是C++,R语言,或者Javascript(D3.js)
(2)原始数据的整理、挖掘、分析(数学)+设计图形(设计)+电脑绘图(设计);除去数据挖掘和分析,后面主要用到的技术是Photoshop或者Adobeillustrator
总结
1.解决问题:设计在解决具体的问题,而数学是一套更宏观的思路和方法
2.视觉审美:数学利用规律和模式去阐述美的表达
3.世界认知:数学与网页设计,或者说艺术,存在哲学和更高级层面的宇宙级联系
4.交叉学科:图形学,可视化,网页设计,都融合了数学与设计的各种概念
文/UI中国
关键字:设计, 设计文章, 数学
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
