2016 年 UI 设计趋势 - 回顾

2016这一年过得很快,回顾每一天就像雪花一样融化消失了。现在是时候回顾一下,看看什么是值得记住的。毫无疑问,在这一年里充满了全球的动态、设计创意、新闻和事件。我们,Tublic工作室里在不同项目和任务中的设计师们,准备把今年很出彩的网页界面设计及app界面设计整理出来,一些设计作品还会详细解释一下它的亮点。那么,让我们开始吧。
扁平化设计
今年 扁平化设计 在UI设计和品牌设计中大幅增加而且更加多样性。设计风格趋于简约简洁的视觉表达,这种风格有利于提高可用性并且使用户界面更加和谐。最突出的影响了设计方向的一点是应用平面二维视觉细节,与之相反的是高度现实和详细图像。支撑扁平化设计在UI中保持稳定地位的特点包括:
简单的形状和元素
极简主义
功能性
拥有高度可读性的字体
明确严格的视觉层次
注重细节
设备支持多颜色和对比度,快速的视觉感知
避免纹理、渐变和复杂的样式
使用网格、几何和视觉平衡

扁平化设计需要通过不同的界面元素经过深思熟虑的整合,包括图标、插图、按钮、标签等,这会让UI更加有吸引力、清晰、直观并且易于使用。

此外,今年扁平化在品牌、UI和数码产品之间建立了强大的联系,互相支持。在这一趋势领域中广泛应用的是创建简洁简单的logo和应用程序图标。这一趋势本身不仅仅是应用于项目的品牌,也可以应用在网站、app、公司和产品的完善,包括根据扁平化设计的原则重新设计logo和企业视觉风格。
聊天界面
另一个广泛讨论的趋势是聊天界面,包括讨论演讲和案例研究的对象和主题。基本上,“聊天界面”这个词是指与系统的接口,允许用户通过系统模仿直接与人交谈。在绝大多数情况下,这种类型的UI包括语音交互操作和识别的部分。越来越多的产品具有这样的功能:有些人只是因为流行趋势是这个,而另一些人是真的为了找到更好的解决问题的方法。通常它是通过语音机器同用户聊天。这种自动的对话可以根据产品的特点和风格适应目标用户,聊天界面可以有效的涉及语言(语言)和非语言(表情符号、图形等)进行沟通交流。
聊天界面的优势其中一个经常提到的是一些基本的自动化和重复操作,可以帮助用户完成更有创造性的复杂的任务。它可以提高产品的可用性,更加前瞻性,给用户提示,提高他们与产品的交互。但仍然有产品上的问题,在标准的情况和问题中遇到不同类型的问题需要不同的解决方案。此外,目前并不是所有的用户都准备以这种方式交流,所以这个方案需要基于用户体验设计的早期阶段进行广泛的用户研究和测试。
聊天界面可以很容易的使用户界面变得活泼起来。然而,如果不进行分析和测试,谈话可以变成完全相反的效果,变成了破坏用户体验的糟糕的交互。无论如何,今年UI设计人员认为在新的视角特别是结合人工智能技术的应用会话的用户界面,这种趋势在明年肯定会有更多有创造性的设计。聊天界面不只是一个时尚:这个趋势提供了全部或部分交互设计中某些领域的变化,提供了解决问题的方法和决策过程。
极简主义
今年给了大量的应用程序和网站设计的极简主义原则。它们通过提供清晰简单的界面,充分的空间,更加专注于内容和导航,为用户提供积极有效的体验。 极简主义界面的特点是注重视觉元素,虽然东西不是很多,但总是传输特定的消息。极简主义的界面,无论是对于网页还是应用程序,支持即时浏览或忽略页面/屏幕的内容,具有一定的排版和视觉层次结构。 此外,这类接口通常具有高水平的易读性和可读性。

自定义图形
各种创意是体现在UI设计领域的各种图形设计中。越来越多的界面应用自定义的吉祥物,图标和插图,实现了多个目标:增加了创意的视觉设计理念,提高了可用性,根据其性质和功能加强了导航和强调的内容。在可用性和可访问的产品中,图形的细节扮演重要的角色。即使是轻微的变化也可以带来显著的效果,可以加快视觉感知和理解界面元素或转换。视觉感知是最有效、快速的特点是,通过它人们可以获取信息然后大脑进行处理。它会影响生活的许多方面,在为用户创建产品时忽视这个问题将是非常不明智的。这就是为什么很长时间以来,在全球设计主题社区中高功能性的方面运用视觉元素等的图标和他们对产品的总体效率已经有很大的影响。此外,图像对感知自然文字识别有障碍的用户等问题,例如,读写困难的学龄前儿童。
至于自定义插图或图标,创建特定的产品,根据特定的目标用户的偏好和需求,设定特定的业务目标,它们能够使产品更有效地解决用户的问题,满足需求。也许,这是在2016年一个受欢迎趋势的原因,使用自定义图形的不同风格和特点呈现出有趣的界面。
这一趋势发展的另一面的是桌面壁纸和移动设备的关于各种主题的作品。它还可以作为用户友好的特点让用户选择,自我表达,满足个人的审美需要。
动效交互
界面动效是今年热门并且有争议的话题。虽然有很多人使用动效添加了不必要的功能而导致页面加载变慢,但大多数用户期望动效作为交互体验的一个组成部分。 因此,设计师和开发人员工作的越来越复杂,让动效看起来有趣并且解决存在的问题。在UI添加动效的常用方法之一是动画展示细节。动效为用户提供快速反馈,让积极高效的导航简单且直观。动效按钮、开关、切换和其他交互元素暗示用户会激活他们的潜在的视觉感知。

Tab Bar interaction
正如我们在 前一篇文章 提到,动效在接口中可以建立愉快的感觉,接近自然与物理对象的交互往往不需要太多的认知过程。例如,你拉动一个对象,按下它,离开选项,动效会变得自然而然。大多数用户无法看到通过设计者得这些复杂的工作:他们会认为是理所当然的,事实上他们感到友好自然是对设计方案的最大的赞美。
滚动动画
滚动动画也得到了新的赞同和艺术实现。在网页滚动时,布局元素的思考运动显着地增强了用户体验,并且创建了一个整合的平滑交互的谐调感觉,而不是感知页面的几个单独的部分或块。此外,这种交互在美学上是令人愉快并且吸引人的。今年,充满了新的设计工具和软件的更新,表明了滚动动画的复杂工作的实践。

动画教程
教程是大多数移动应用程序用户的重要组成部分。当然,应用各种各样的手段和技术使其清楚,参与和信息,因为这是使用户进一步与产品进行交互的重要要素。设计师将传统技术与新的流行发现结合在一起:特别是,定制插图和动效为应用教程带来了新的氛围,使其更具活力,增加更多信息。
等待页的多样性
等待页面 的发展和多样性又新增了一些,越来越多的企业和社会项目利用它们有效地展示需要关注用户注意的特殊服务,销售,优惠或问题。等待页基于用户和市场研究测试也在网络中增长,广泛使用等待页也可以被看作是另一个用户友好的趋势,以清晰和可访问的方式为用户提供必要的信息和交互,节省他们的时间和精力。从商业角度来看,他们也很好地为企业提供了灵活的工具,用于原创和有效的演示。

粗野主义
今年粗野主义的趋势在数字设计中已飙升,越来越多的表达式和多样性。这通常被认为是一种旨在打破标准和可预测的设计技术的设计风格。以这种方式创建的网站是一种反叛、对称与和谐,复杂的设计,复杂的布局和不同的审美视觉表现。相反,粗野主义是基于简单的和原始的外观,在大多数情况下不含有许多的视觉细节,有时甚至接近普通的HTML页面。使用得当的话可以拥有适当的目标和受众,这种方法可以给网站带来高水平的创意,让它真正脱颖而出的人群。

自定义网格
根据 互联网生活统计,在万维网有超过10亿个网站。该里程碑首次达到是在2014年9月,是经NetCraft Web服务器在其2014年10月的调查,在互联网生活首先宣布了统计数据。后来数量下降,回到了低于10亿波动数月,稳定高于10亿是从2016年3月开始。随着越来越多的网站开始开发,设计师必须拥有越来越多的创意,不仅使其具有吸引力也给他们一个感觉独特和外观美好的产品。这是为什么网格列表的实验中也赢得了设计趋势的一席之地的其中一个原因。自定义网格的方式保存和谐且更高层次的布局和位置元素的灵活性和独创性。然而,这个实验需要深入研究,在许多情况下,最终结果是通过若干次迭代测试和分析的可用性和视觉感知。

[Slopes Website](https://uxplanet.org/review-of-popular-design-trends-for-interfaces-in-2016-f09bb0711ee7# .vw3p28khz)
大胆和引人注目的排版
2016年也是全球设计界排版重要的一年,世界各地出现新的漂亮的字体与特定的目标或产品的视图。排版继续作为高效网站和应用程序设计的关键之一,这个领域的趋势之一是应用大胆和优秀的排版,捕捉用户的注意力和即时通知他们的核心消息。特别地,这种方法在等待页中得到了发展,其中向用户快速和动态地呈现核心数据对转换率具有很大影响。

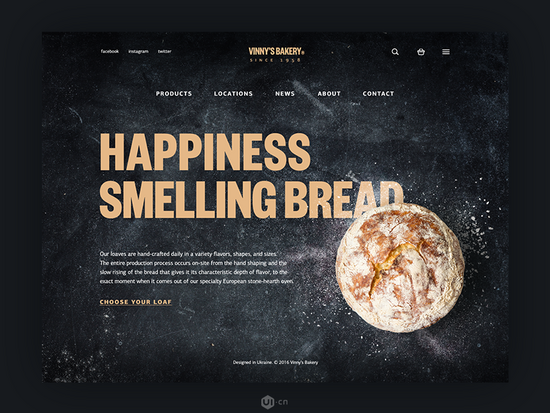
[Vinny’s Bakery](https://uxplanet.org/review-of-popular-design-trends-for-interfaces-in-2016-f09bb0711ee7# .vw3p28khz)
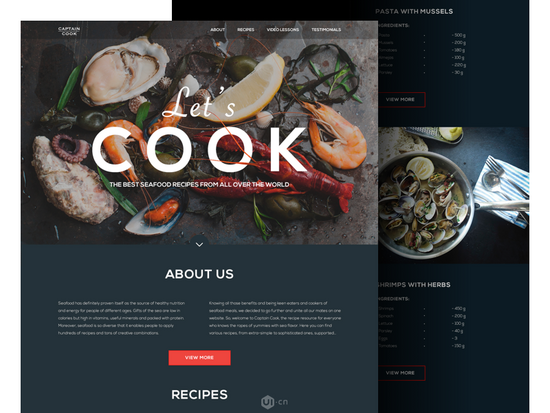
大主题图像
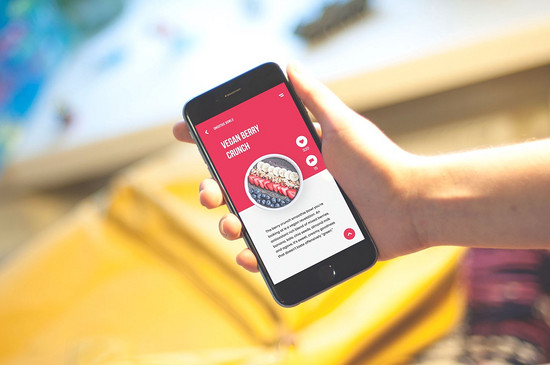
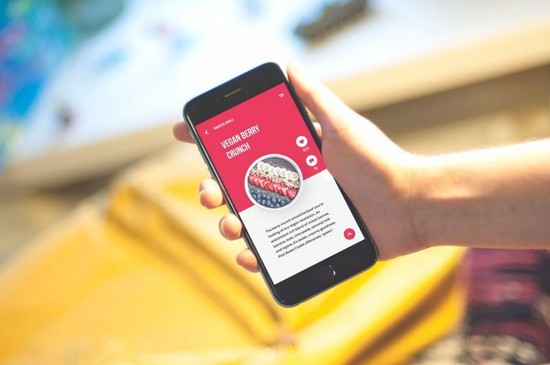
在界面的各种设计中经常发现的另一个趋势是应用醒目的图像,照片或插图,作为一般构图的中心视觉元素。重要的是,图像从不只是一个漂亮的外观的占位符:它提供了一个强大的方法来加强页面或屏幕的信息潜力,立即设置主题,并将用户的注意力集中在重要的细节。

手写字体
自定义手写字体也流行设计趋势,通常用于标出重要的细节和图像以原始的方式。特殊字体由专业设计师设计的清新独特,使网页有更好的视觉表现。另一方面,被应用在UI设计中,它需要额外进行布局,手写字体看起来不错,但是不能有效地和其他元素的结合。
真实内容
网站中的内容,质量和性能日益受到重视。在用户界面中,内容和设计以及相互连接的部件应该成功地相互支持,而不是争取用户的注意。这使得越来越多的设计师喜欢应用真实的内容,即使在创意阶段或设计概念的演示的情况下。它使设计师,客户和用户更接近真实的体验和更自然的互动的感觉。

视频解释或展示产品
由于容易获得通过YouTube视频的审核,社交网络和其他平台上的产品演示、视频讲解员很快确立了自己作为一个流行趋势。自然,它不会是逻辑忽视这样一个强大的连接与客户和用户的来源,所以2016带来了各种各样的视频展示产品、公司和服务,解释他们的福利和特别优惠,显示流的交互和连接。他们接管了责任的图片抵得上一千字:视频讲解员快速展示产品的最重要的功能,首先让用户知道值得他们的注意力的地方。

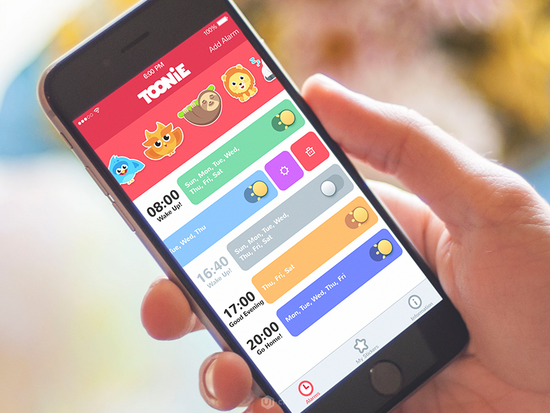
视频的例子是:讲解由 Tubik工作室 设计的Toonie。

促销年回顾视频由Tubik工作室设计的歌剧。
颜色色板
颜色是一个影响UI设计最强大的因素,这不是一个秘密了。今年的名单中UI设计的一个趋势是设计师选择应用程序和网站的各种各样的色板。多样性的新字体和字体以及可用性研究允许超出标准的研究和尝试新的组合利用不同颜色,它不会缺乏可用性。越来越多的创意人员发现新视野,将传统工艺与创新方法处理颜色。


总之,我们当然可以说,2016年的UI设计趋势总的来说就是创意的搜集和进行部分实验,但大部分都还是集中在探索针对可用性和最终的产品。毫无疑问,2017年这些趋势不会消失,而是会更加得完善和并且一定会开创一些新的趋势。
原文地址: [https://uxplanet.org/review-of-popular-design-trends-for-interfaces-in-2016-f09bb0711ee7# .vw3p28khz](https://uxplanet.org/review-of-popular-design-trends-for-interfaces-in-2016-f09bb0711ee7# .vw3p28khz)
作者地址: https://uxplanet.org/@tubikstudio
关键字:UI设计, 设计师, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
