撰写 UI 文案时应该避免的事情
清晰、准确、简洁的文案能使程序更有用和可信。
下面列举的 10 项事情是在文案描述中应该避免的:
1. 术语和特定项目
未知的术语或词组将增加用户的认知成本,尽量避免“怪人说话”。一个保险的做法是选择常见用词,面向所有级别的用户,不论初级用户或者高级用户都能容易理解。
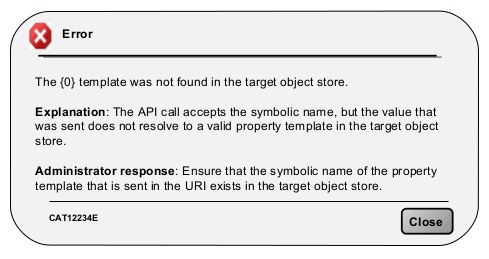
下面是在“错误信息”提示中的一个反例:
(上图:没有明确这个消息的受众是系统管理员还是办公室工作人员。图片来源:IDW)
当然这可能是在特定使用环境,如果用户熟悉这则消息是没有问题的。否则的话还是尽量使用简单直观的描述。
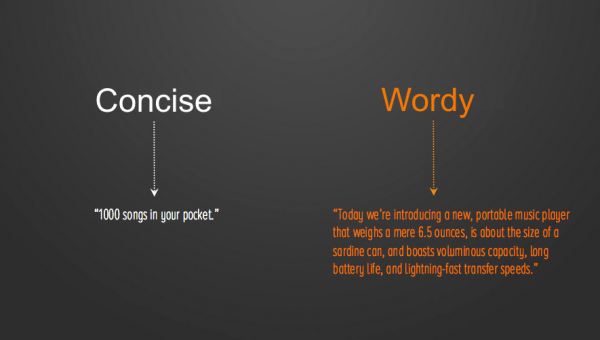
2. 事无巨细的冗长文本
多数情况下,我们没有必要在第一次互动中描述每个细节。当用户开始使用产品或者真正需要这些信息时,我们再给出功能的细节提示会更好。
实用技巧:
- 对于每个信息都询问自己,用户是否真的需要这个?
- 使用简短的片段来方便查看,如果可能的话保证在 30 词以下。

3. 绝对和超预期
永远不要说“永远”。
不要这样: “我们永远不会给您发送电邮广告。”
而是这样: “您只会收到重要的消息通知。”
4. 感叹号
应该尽量避免使用感叹号,因为它会给用户带来心理上的紧张感。
不要这样: “了解应用程序的新功能!”
而是这样: “尽情探索”
5. 常见的引导性词语
不用用华而不实的词语,你应该使用简洁明确的描述。所有多余的引导短语都应该去掉,比如“你一定要”、“由于某种原因”以及“为了”之类。
不要这样: “你希望保存更改吗?”
而是这样: “保存更改?”
6. “你确定?”
这个短语在大多数情况下对用户都是不好的。
不要这样: “你确定要删除这张照片吗?”
而是这样: “删除这张照片?”
7. 慎用有特定文化的短语
有特定文化的短语可能难以翻译,而且在很多情况下不太适用。
不要这样: “你真的把它打出场了!”(译者注:指棒球被打出场,引申为做得好的意思)
而是这样: “干得漂亮”
8. 对话框中的“确定”按钮
一个好的对话框不只是请求用户选择某种操作,而是使每个按钮定义清晰。虽然“确定”按钮是许多对话框的标配,大多数应用程序可以使用对用户更友好的对话方式。与其给用户提供“确定”按钮来确认他们想要做的动作,更有效的方式是给用户提供标记具有特定行为的按钮。这种方法还能减少用户误操作的可能性,并不是所有用户都会详细阅读对话框中的问题的。
例如,对于“删除图片”对话框的按钮设计:
不要这样: “确定 | 取消”
而是这样: “删除 | 保留”
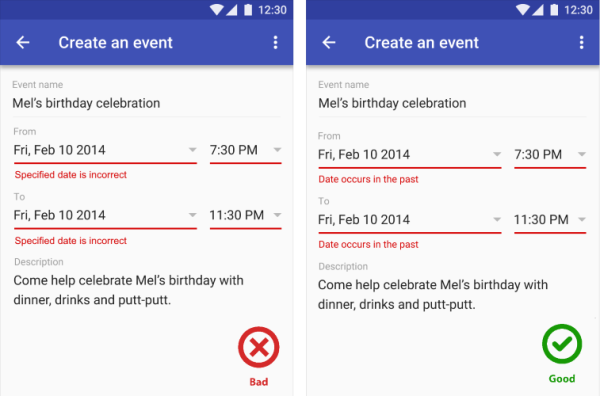
9. 模糊的错误信息
程序出错是不可避免的,但你应该让出错信息无缝集成到用户体验中。你的错误消息应该是为普通用户所写的,因此你的消息应该清楚地说明:
- 出错的位置和可能的原因
- 用户应该采取什么措施来修复错误

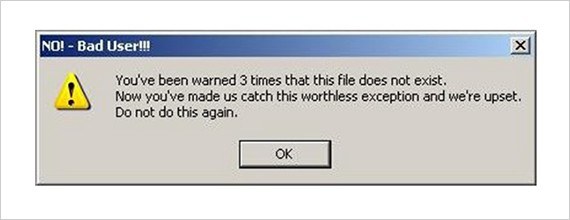
10. 责怪用户
用户会犯错,但如果你还想有人用你的产品,那就不要责怪用户。
关注用户的问题而不是错误本身。
不要这样: “你提供了错误的电子邮件地址。”
而是这样: “这个电子邮件的地址不可用,请检查拼写正确。”
总结
程序中的文本应该作为 UI 的补充:简洁、直接和高效。任何人在任何地方都能够轻松地阅读理解,无论他们是什么文化,使用的是什么语言。
感谢阅读!
作者:Aceyclee
链接:https://zhuanlan.zhihu.com/p/24827523
关键字:UI设计, 设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
