留白在网页设计中的重要作用
今天来说一下留白在网页设计中的重要作用。来来先看看两张图,那张图你认为是好的设计?


网页设计留白
从视觉的角度出发看来,毫无疑问是下面的设计更加专业。但是从营销的角度来看,其实两张的设计都是对的设计,超市的传单设计成下面那样估计没有大妈敢去买那个菜了。

上面这句英文的字体是不是很小?但是你依然能在0.1秒之内看到并且读完。回归留白主题,一定离不开一句话,less is more.这句话是1930年代一位建筑师路德维希·密斯·凡德罗说的。翻译过来就是:少即是多。
可能你在很多非常装牛的文章,装牛的场合,装牛的大师面前也通过无数次这个词,但是相信也有大部分人对此不能有很深的理解。今天在这里用最简单的语言解释一次。
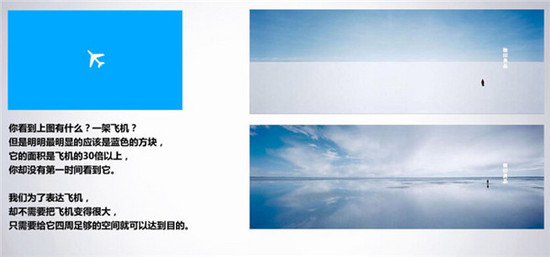
留白的目的就是让主题更加突出 。配角们死光光,就剩下主角了,配角的戏份都less掉了,主角的戏能不more吗?所以你可以看到上图,主角那么一丁点大,但是没有配角啊,所以当然他一个人占了全部的画面主体了。

如果是书封面,它们的价格将会差异很大。
两者的区在其实是留白的空间比例。

让大师登一下场子,原研哉
1.突出主题

留白是主体的领地,越多的留白,主体被注视的几率越高。

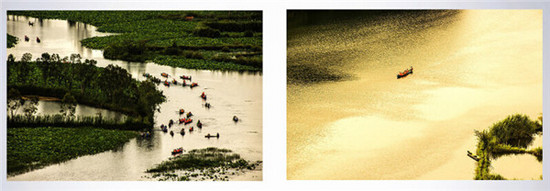
左边一张图中有,很多的船、绿色植物还有弯弯的河道,右边的图中,只有一片河水、一条船以及角落里一抹绿色。这两张对比,那一张的主题更加突出?明显右边更加突出主题-船。左边内容着实丰富,不知道那个是主角,什么都想突出,有时太贪心,就会事与愿违
2.简化画面
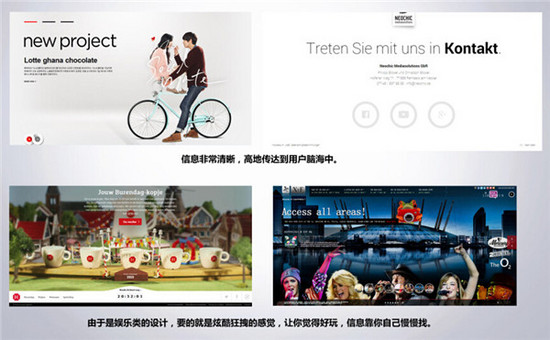
简化:清晰、理性、有逼格;它的反义词,饱满:亲民、花哨、实用性 我们要根据产品需要去制定我们的留白比例。对于要突出重点的就要留白比较多一点,那样信息非常清晰,可以高效的传达到用户的脑海中。

但是如果娱乐类的设计,要的就是炫酷狂拽的感觉,让你觉得好玩,信息靠你自己慢慢找,那就不一样了。

如果单纯从逼格上看,下面优化后的这张是更加有逼格的。优化后,信息量减少,用户能更快捷地阅读完文案,但是在过度简化后,会在高大上之余,失去亲和力,这个和我设定的品牌调性不一致。所以在为设计简化的时候,需要考虑品牌本身的调性。
3.表达自信,增强品质感
敢于大胆留白,是对自己的品牌,自己产品的一种自信。

有非常大的留白,是王高端方向走的。如果之前介绍的字体和排版三大招,居中的排版方式是高大上的,但是同时这里采用的促销字体了,档次拉回去了一些,当然,这个是符合专题里的产品本身的定位。
从视觉的角度来看,这是一个优秀的设计,但是从品质的角度来看,这个专题的产品不会是最头等的产品,从形式、字体都是比较促销型的。
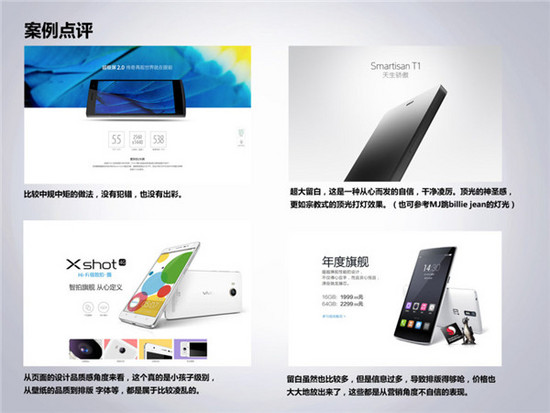
案例点评



总结
留白,无疑是一剂改善视觉表现的良药。但是,应该根据你所做的产品的市场定位,目标人群以及英雄啊方案去定夺留白程度。一般来说,不要给阐释师奶们、小屁孩一张高留白的设计;不要给香格里拉高富帅小字等,一张过于饱满的设计;设计应该有产品和营销定位去延伸,而不是对什么产品都做成高大上。
来源:UI设计
关键字:设计, 设计文章, 留白
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
