针对产品 UI 国际化提出的 7 条建议
近年来,越来越多的国内开发者将目光从国内转移到国外,纷纷投入到移动大航海时代的浪潮之中。在产品国际化的过程中,产品UI是否也跟上了国际化的步伐?Dropbox 设计师 John Saito 针对产品设计国际化中出现的问题进行了分析并提出了 7 条建议,值得一看。

假设你正首次使用一款新 app,它在 Twitter 上好评如潮。人们都说这款 app 棒极了、改变了他们的生活并且令人愉悦。
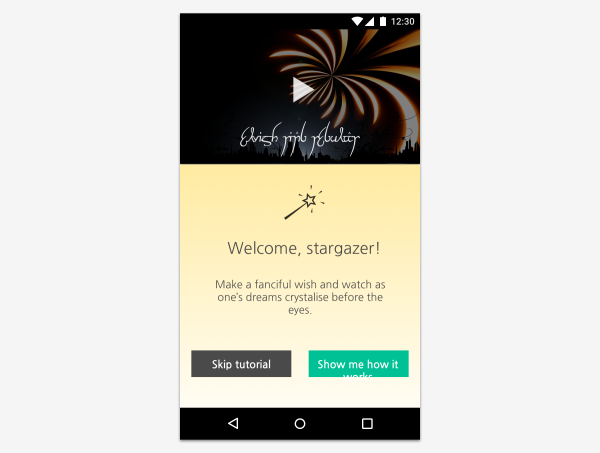
你打开它并看到了如下一幕:

呃…有点怪。顶部有个视频,但是你不知道这是什么语言的标题。措辞很奇怪,而且按钮文字甚至都不与按钮相匹配。人们是怎么认定这是一款优秀 app 的?
哦,原来这款 app 并不是用你的语言设计的。它是以精灵语(Elvish)进行设计,然后再翻译成你的语言。因为大多数的人们都在使用精灵语版本,所以他们并不知道以你的语言产品会看起来怎么样。
不管你信不信,这就是非英语用户一次又一次不得不面对的事情。因为许多 app 设计时只是考虑英语,如果你不注意的话,一些细节会在翻译中丢失。
为了避免碰到上面遇到的情况,这里有一些在国际化设计时需要记住的小技巧:
1. 为较长的翻译留出空间
最常见的国际化问题是没有为翻译留出足够的空间。
以标签「 New! 」为例,在英语中,只是带感叹号的 4 个字符,但是在法语中,则是 9 个字符:「Nouveau !」。这是英语尺寸的两倍多,并且在法语中,在感叹号之前应该有一个空格。
如果你的设计包含单词,确保你留出了足够的空间来适应较长的译文。如果不这样的话,你可能会以重叠或截断的文本而告终。

哦噢,这里感觉有点拥挤。
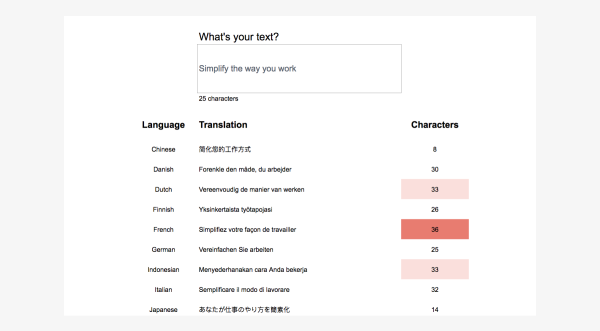
我用于估计译文长度的一种方法是使用谷歌电子表格(Google Spreadsheets)。通过使用谷歌翻译
功能,我可以一次机器翻译多种语言。几秒钟内,我就可以粗略知道译文在每种语言中会有多长。

我用谷歌电子表格制作了一个工具来估计译文长度。
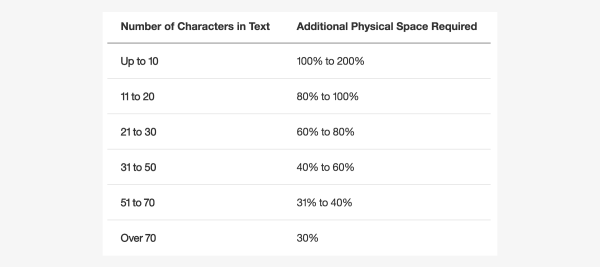
IBM的全球化网站中有一个有用的图表,上面展示了从英语进行翻译时需要多少额外的空间。

2. 避免以窄栏的形式放置文字
栏是一种用以组织内容的优秀方式。它们创造了平衡、结构和韵律。它们和你精心设计的网格系统配合良好。
但是当你的文本长度变得不可预测时会发生什么呢?这就是在翻译时会发生的事情。你 1 行的标题会变成 2 到 3 行,而且你美丽的平衡布局会被突然打破。

折断的文字可以毁掉设计师一天的好心情。
当你以窄栏的形式放置文本时,很有可能一些译文会折断成多行。一个安全的选择是用宽行来替代窄栏,这会给你的文本提供更多的延展空间却不会破坏排版。
3. 不要在图片中嵌入文字
如果你的设计包含有带文字的图片,这在翻译成不同语言时可能会成为一个噩梦。
翻译者可以在 Photoshop 或 Sketch 文件中翻译每个文字图层,但这会变得凌乱,因为你或许要调整每种语言的布局来适应较长的译文。
下面是一些更好的选项:
(1)使用横线替代文字
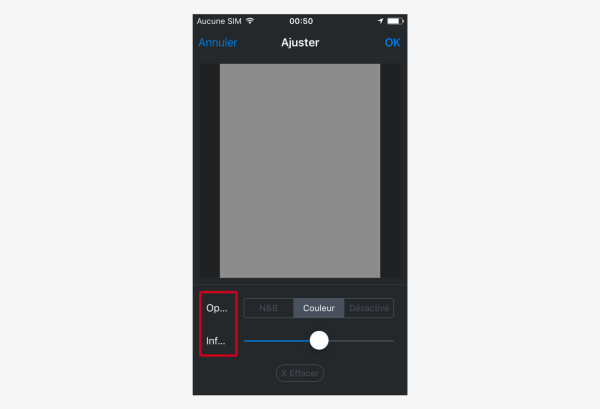
有时你无需使用真正的词语来传达信息,令人惊讶的是几条模糊的横线就能做到这点。

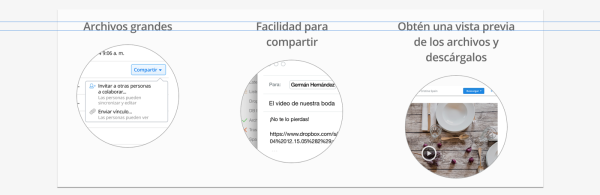
(2)用 CSS 生成覆盖文本
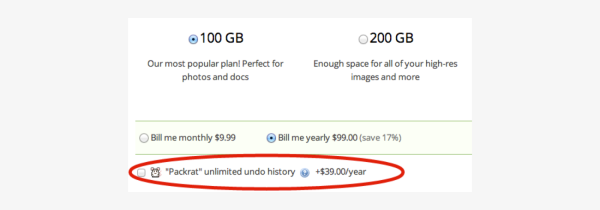
下图绿色圆圈中的文字实际上并不是图片的一部分,文字是用 CSS 加上去的。

4. 不要用 UI 元素来造句
设计师通常会移动不同的 UI 元素来查看哪种布局是最适合的。「让我们把这个文本框放到这里靠右。让我们把这个下拉列表移到左边。」
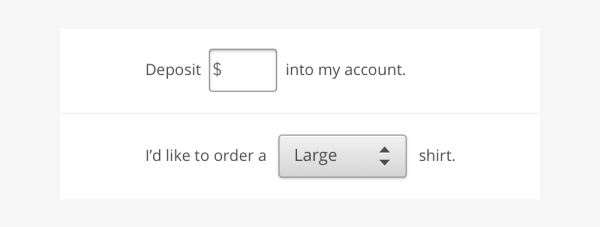
但是当你处理语句的时候你要额外小心。如果你试图把文字和按钮、文本框或下拉列表相结合来组成句子的时候,你经常会遇到很多困难。

这会让 UI 国际化变得混乱。
之所以这会成为 UI 国际化的痛处有几个原因:
- 不同的次序 :不同的语言有不同的词语排列方法。如果你将「买 3 件衬衫」翻译成日语时,单词「买」将会移到句子末尾。如果你的设计依赖于特定顺序的词句,那么就不适用于每一种语言。
- 复数形式 :在英语中每个名词只有一种单数形式和一种复数形式:「1 picture」和「__ pictures」。但是在俄语中,则有 3 种可能的形式。所以如果一个用户需要在句子中输入一个数字的时候,整个句子可能会根据输入的数字出现语法错误。
- 词性 :某些语言针对名词或形容词会有特定词性的形式。在法语中,根据其所描述的事物单词「large」可以被翻译成「grand」、「grande」、「grands」或者「grandes」。如果你把一个下拉列表放到句子中,这个句子可能回因其周围的词句出现语法错误。
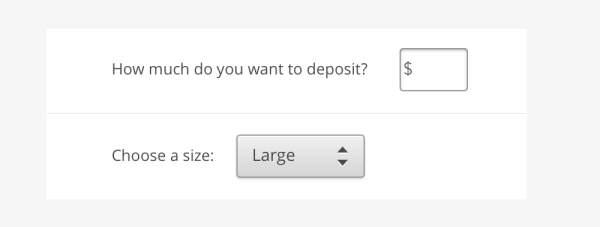
所以你会如何替代?一个较好的选择是让 UI 元素置于句外:

最好是把UI元素放到句子外边。
5. 注意隐喻
产品设计总与隐喻相关。每个图标,每个按钮以及每个交互都是物理世界中某种事物的隐喻。Dropbox 的图标是存储箱的隐喻。点击并拖动是你用手拿东西的隐喻。
但是某些隐喻在不同的文化中的意思会有所不同。在美国,猫头鹰代表智慧。在芬兰与印度,猫头鹰则代表愚蠢。
同一种物品在世界各地看起来也各不相同。对于大多数美国人来说,下面的物品就是一个邮箱,但是在全球,邮箱看起来可不是这个样子。大部分国家不会在他们的邮箱上树立旗子,所以这个隐喻并不会让所有人都理解。

在世界的大部分地方,邮箱都不长成这个样子。
如果可能的话,在将隐喻加入你的设计之前进行一些研究是一个不错的想法。在 Dropbox,如果我们担心全球用户是如何感知图标或者插图的时候,我们通常会让我们的国际化团队来检查它们。
6. 使用描述性的特性名称
从市场营销的角度来看,起一个引发人们谈论的有趣特性名称是件诱人的事情。但是有趣的名称难于翻译,并且在不同的语言中它们可能毫无意义。
多年以前,Dropbox 引入了一个让用户查看文件无限版本历史的功能特性。我们一开始称呼这个特性为「口袋老鼠」(Packrat)。

带有一个小老鼠图标的「口袋老鼠」选项。
虽然「口袋老鼠」对于美国用户来可能是一个巧妙的名字,但是在其他语言中则毫无意义。旁边的老鼠图标让事情更加难以理解。谢天谢地的是我们把这个名字改为「拓展版本历史」,这个翻译起来容易多了。
为了避免翻译错误,使用描述性的词汇来表达特性名称更加安全。描述性的词看起来可能会有点无聊,但是它们更加有助于正确翻译和提高可用性。
7. 为翻译提供替代方案
一般来说,当你在撰写需要翻译的词语的时候,最好以一种准确、平实并且中性的风格进行表述。然而,你可能会有希望更加有趣的品牌时刻。
在这样的情况下,我们有时会写两个版本:一个是英语版本,一个是用于翻译的替代版本。
你可以为任何难于的翻译的词语增加评论。我们正在 Dropbox 为使用的贴纸书写标签。我们决定用「天了噜猫」(OMG cat)作为下面贴纸的标签。

哦,我的天哪!这是天了噜猫。
当翻译者在进行翻译的时候,他们会看到一条评论说这可以被翻译成「惊讶猫」。这样,翻译者可以自由地使用一个有趣的翻译,但是在需要的时候,他们也可以回退到一个更加平实的翻译。
以上就是设计师 John Saito 针对产品UI国际化提出的7条建议:
- 为较长的译文留出空间
- 避免以窄栏的形式放置文字
- 不要在图片中嵌入文字
- 不要用 UI 元素来造句
- 注意隐喻
- 使用描述性的特性名称
- 为翻译提供替代方案
设计师在进行国际化的产品 UI 设计时需要格外注意 翻译适配 、 设计隐喻 和 文案撰写 三个方面,针对拿不准的设计提前进行调研并不断拓宽自己的视野,只有这样才能为不同语言、国家、文化的用户提供一致的产品体验。如果你有什么好的想法欢迎留言回复,让我们为服务好全球用户一起努力。
译者:孙启玉
译文地址:https://zhuanlan.zhihu.com/p/24938276
关键字:设计, UI设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
