扁平化设计中的几个最佳做法
第二部自译作品,希望对大家有所帮助。

扁平化设计可以被看作是极简主义的更加精炼的表亲,所有的设计元素都以简单化思想为中心。但是扁平化中的简明是很难获得的,所有的元素都应该为了一个脑中相同的目标去设计,那就是创造一个视觉和功能统一的设计。
让我们来看看你如何做才能让扁平化设计作用到你的用户身上。
无形的设计
删除不必要的风格
实践“无形设计”更好的方式,就是选择你的用户无法察觉的设计。因为每每用户越在关注设计上花费时间,那就越会降低用户的沉浸式体验。你的目标就是帮助用户快速而简单地理解特定操作和信息。因此,你的设计应该卸下视觉元素,去暴露出他们必要的功能性
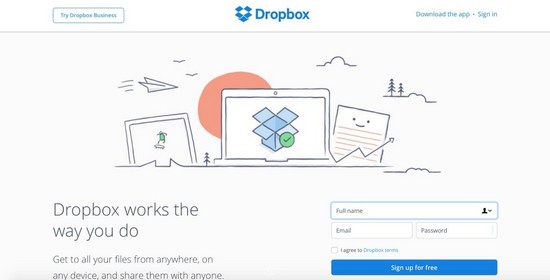
 Dropbox 的扁平化网页就只专注于内容上的设计。
Dropbox 的扁平化网页就只专注于内容上的设计。
鲜艳的颜色
颜色是凸显扁平化设计效果的主要部分
颜色占了扁平化设计的很大比重,它基本上奠定了你的页面或是应用的整个基调。扁平化设计的调色板通常更加明亮,也比其他应用或是页面更加多彩。

小提示:
- Material Design 和 Flat UI Colors 提供了在选择颜色时很好的指导

当需要选择你的扁平化色彩规范时, Flat UI Colors 是一个很棒的地方。
- 最好使用轻微低饱和的颜色,因为他们会提升你页面的审美,而不会让你的用户因为页面过亮而视觉疲劳。

柔软的色彩可以给你的页面带来有风格的视觉元素,同时不会夺走页面本身需要传递的信息。
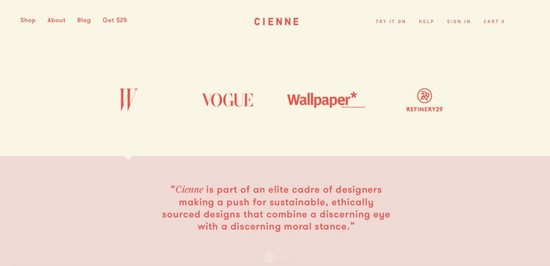
- 明亮的颜色可以在柔和沉稳的背景中起到腔调作用。可以注意以下强调色是如何让下面例子中的图像产生跳出页面的效果的。

暗色背景下的明亮图片可以给人以意想不到的印象。
- 保证你UI中的颜色对于你的用户来说是可以察觉的,这是一个优秀执行的视觉设计中很重要的一部分。测试你的调色盘,来保证你有足够的色彩对比度。
关注排版设计
为焦点审美设计(Design for the focused aesthetics)
字体需要告知用户在页面上什么是最重要的,以及怎样使用这样的设计。最好使用简单的字体,因为这能更简单的阅读和载入,而不是张扬一个极简主义风格的重要性。

简单的字体传达着自信和条理
小提示:
- 考虑一个有着大量变体和字重的简单的无衬线字体组,作为使用扁平化设计的页面基础排版。这样的字体组可以带来简洁、新鲜、前卫的感觉。
- 字体的调性要适应总体的设计规范。一个简洁设计上使用一个高度美化的字体可能会看起来很怪
动效
动效让扁平化设计更加以用户为中心
扁平的视觉简洁性可以与动效很好的作用。当用户与你的应用或是站点互动时,他们可能会提以下几个问题
- 这里什么是最重要的
- 我接下来怎么知道该怎么做
- 我应该怎么指导我已经完成了我的任务?
这样的问题可能揭示了使用动效去提升用户体验的动机。动效充分利用了被感知的用户体验,并回答了这些问题
- 它吸引用户的注意,如果用户完成了某次点击或者手势,它会暗示接下来会发生什么。
- 它帮助你在界面中定位用户,并提供视图间的引导焦点。
- 它提供一个视觉的反馈
以动效为基础的设计元素可以以多种形式展现,包括变换,动画,甚至通过纹理来模拟3D深度。

动效让我与交互过程更好的交流,让用户更好的理解他们
插图
插图是扁平化设计很棒的扩充
随着扁平化设计风格变得更加多层,它自然而然的就结合了更多的插图
图片远比文字能够诉说更多,同时让体验更加快速。
合理的插图可以将晦涩的概念变为简单易懂的视觉。

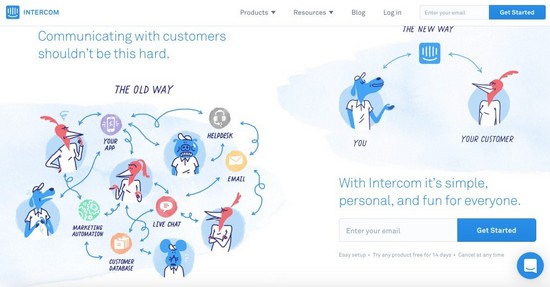
Intercom使用信息化插图,这能引导眼睛关注重要的信息而不忽略它。
扁平化设计2.0
交互对于用户来说应该是直观的,不需要任何其他的解释。
在设计扁平化UI时,你将会面临的最大问题是交互性的元素。用户需要去知道页面上哪一个区域是纯静态内容,而其他地方是可以点击的。最近,设计师们开始意识到这样的问题。结果就是,一个对于扁平化设计更加成熟和平衡的说明出现了——扁平化设计2.0
扁平化设计2.0继承了极简主义和拟物化设计中最好的部分,并让他们一同作用。
扁平化设计2.0使用了细微的嘤嘤和边界影响去暗示它的可交互性。阴影和坡度给予了用户重要的提示——哪里可以被点击,什么东西是不能在界面上的。总而言之及,用户的理解难度改善了。

阴影帮助告知用户元素的层级,他们将两个物体区别开来,在某些情况下,帮助用户了解哪个物体是在另一个的上面。
在下面的这个例子中,你可以看到对于阴影的精巧使用,在行为召唤按钮(Call-to-Action button)周围的边缘都有阴影,从而提升了印象。

在Sripe的主页上,首级和次级行为召唤按钮都提升了与背景的对比。
总结
扁平化设计有着让页面变得好看又好用的所有关键属性。它让我们更近一步的了解一个新型的数字设计规范,一个能让功能性和美观性和谐共处的规范。
来源:UI中国
关键字:设计, 设计文章, 扁平化
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
