UX 设计师必须知道的 5 个心理学原则
仅仅是设计用户的体验... 如果你把UX设计师的工作内容定义为这样的,那么你需要好好的重新评估一下你的方法了。
作为一个经验丰富的设计师本身并没有错,你的经历是你的一个资产!不过,至关重要的是要意识到在设计工作中有许多灵活的部分。例如,你是否知道你不应该只是从头重新设计一个网站?或者与用户的主导地位是男性相比,如果是女性,作品的颜色在相同的网站上(同样的事情、同样的位置)会有所不同?
有一个基于几十年的研究和心理学实验的网站设计的心理学方法。以下是5种基于心理学的用户体验设计方法:
1)韦伯定律
在过去5年一直使用Facebook的人应该知道,其实它的变化不大。Facebook是一个 市值超过3500亿美元 巨型公司,所以你可能会认为近年来它已经改变了很多。不过为什么Facebook保留了每一个元素的设计?这个问题的答案可以解释任意一个大型的网站 - 包括谷歌、推特和亚马逊,尽管他们在进行更新,但是并没有做出大型的重新设计。
这可以由韦伯定律解释,即事物的细微变化不会导致明显的不同;如果你在看一个灯泡,光线暗一些或亮一点,你可能注意不到变化;如果明显变亮,你会发现不同。同样的,如果你携带100公斤重量的东西,把1公斤拿掉,你不太可能产生很大的差别;但如果从100公斤拿走10公斤,你就会在重量上有明显的区分。
研究表明,人们不喜欢对大量现有的结构和系统进行变化,即使这些变化将有利于我们。有充足的 案例显示在大型的网站做出大幅度的改动和重新设计时会出现大量的抗议。
简单地说,韦伯定律加上我们自然的对改变的厌恶得出重新设计的最好的方法是让你 设计缓慢而微妙的改变一点,渐渐地进行改变,大多数人甚至不知道你正在做重新设计,直到你完全修改了整体的设计结构。这样不仅可以确保你的设计是大多数可以接受的,而且因为相当一部分用户已经习惯了你之前完成的设计,就会很少抱怨。
2)人们对颜色的反应是不同的
虽然我们经常相信我们的直觉和经验,这是一件需要进行科学测试的事情。例如,相同的设计,即使是在同样的网站上销售同样的产品,如果适合的用户是男性则往往不会吸引女性用户。
你在重新设计产品时需要考虑的最重要的一个因素是用户。用户主要是男性还是女性?这才是重要的!
研究发现,人们会在90秒内形成一个意识, 90%受颜色的因素所影响 。你的设计的颜色可能导致产品的失败或成功。
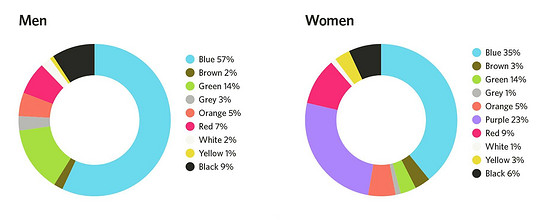
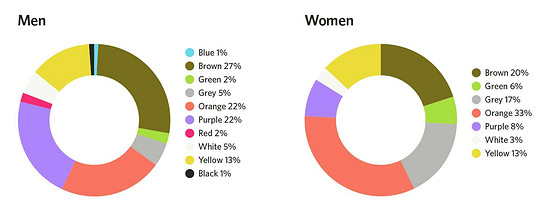
也就是说,要意识到到男人和女人看到颜色的反应是不同的。下面的图形显示男人和女人最喜欢的颜色以及他们最不喜欢的颜色:
喜欢的颜色

不喜欢的颜色

图片来源: HelpScout
当你在做下一个设计时,要考虑到产品的用户受众来进行设计。他们主要是男性还是女性?让他们的性别影响你所使用的颜色。
3)感官适应现象
你有没有想过为什么你感觉不到你的衣服或鞋子?有没有想过为什么,即使你之前有被激怒过,但是你已经不再注意到你的邻居的狗常吠?
这是解释为一个“ 感官适应”的心理现象。这是一个倾向于刺激的调整,如果我们一直暴露于同样的环境下,我们开始会觉得它很讨厌,但后来会逐渐注意不到了。
那么,这与设计有什么关系呢?很简单:你的设计中使用完全相同的配色方案,对于重要的功能按钮用颜色要用户采取行动的事件,这些都融入设计配色方案中。这样在设计中,同样的颜色用户天生就可以适应他们,完成事件的触发。
在设计或者重新设计一个产品,必需要让你的CTA脱颖而出;如果整个设计配色方案是蓝色的,你不能用蓝色CTA来触发页面上重要的事件。大多数人认为 红色或橙色是最有效的事件而蓝色不是。在页面上使用一个红色按钮进行跳转非常不好,但同一页面上的绿色按钮会好很多。
使用突出基本要素的元素,这样不会激活人们的感官适应,你的事件并不受到影响。
4)字体:越大越好
当涉及到文本,设计师常常被美学所吸引:“哇,我是不是应该使用衬线?”“新字体看起来酷毙了!让我来试一试!“ 但是心理学表明,当谈到设计时设计师认为重要的多数事情并非是用户真正关心的。为什么我们关心的是最新的字体的美学和如何使我们的设计更吸引人,而普通用户关心的只是基本类型的可用性。
从本质上说,普通用户更多关心字体大小而不是字体类型。事实上, 研究已经表明人们想要字体是更大、更简单,而且引发用户强烈的情感联系的。
简单说,人们希望简单的大号的字体类型。基于可用的 数据研究显示,专家建议不使用一个字体大小小于16 px的。
5)知觉定势
这是一个怪物还是一棵树?

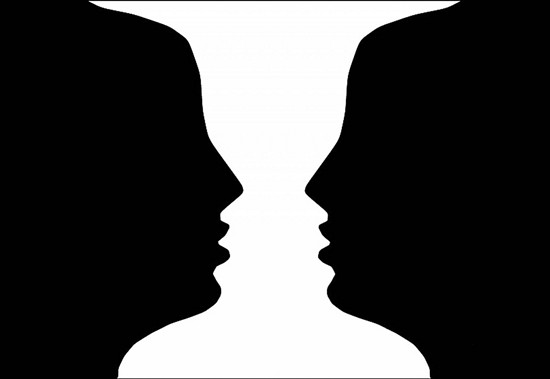
好的,接下来,这是一个花瓶还是两个人的脸?

你所看到的事物是不同的,这取决于你的经验;像是“花瓶或者两副面孔”,如果你是一个艺术家,特别是如果你刚完成一项关于花瓶的工作,那么你看到的可能是一个花瓶的形象。如果你是刚离开了一个很多人的聚会,而且你已经几个月没见过花瓶,那么你可能会看到的是两个面孔的形象。
这种现象被解释为“知觉定势理论”,这解释为我们倾向于认定的信息是基于我们所期望的,现有信息和经验。在本质上,来自不同文化背景的人可能会对同一件事情的感知不同。
网页设计师的定义是对人们有一定的认知的网页进行设计。例如,大多数人对网站有一定的认知,如果把网站的导航栏(头)放在在其他地方(例如放在页脚)就会使很多用户困惑而导致很糟糕的用户体验。这适用于网站设计的每一个元素。
进行适当的创新是很好的。但当你要创新时,一定要引导用户对新元素的认知和理解。最重要的是,测试用户对新元素的反应,当用户不适应时进行及时的改正。
原文地址: http://www.webdesignerdepot.com/2017/02/5-psychology-rules-every-ux-designer-must-know/
作者地址: http://www.webdesignerdepot.com/author/Robert-Mening
关键字:设计师, UX设计, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
