后台产品是否需要 UI 设计?
起:
缘起在以前的一个东家干活时提后台产品需求,后台开发大锅向我要UI设计,我当时的第一反应是:后台能用就行了?还需要UI设计??
是的,这就是问题之所在。根据前东家的经历,加上一般来说的想法,给内部人员使用的后台,从来都没想到过还需要经过设计部这个流程——赶快做完投入使用就行了,要什么用户体验?要什么自行车?要什么手表……=。=
凝望着开发GG水汪汪的大眼镜(好吧其实我只是觉得貌似定个属于公司自己的UI风格也挺有道理的,而且还能提升使用后台人员的幸福感,从而间接提高工作效率blabla……怎么貌似括号里的注释吐槽也可以这么长……),我终于开始思考后台产品设计的更高层次。
说干就干,于是立即开始骚扰度娘,走向西方求取真金啊不真经……
------------分割线(楼主查询资料中,敬请期待)分割线------------
承:
让我们继续。
暂且先将取经结果放在一边,回想从前对后台的认识,其实就是最简单的线框图,和用Axure基本元件画出来的没什么两样。
类似这样:

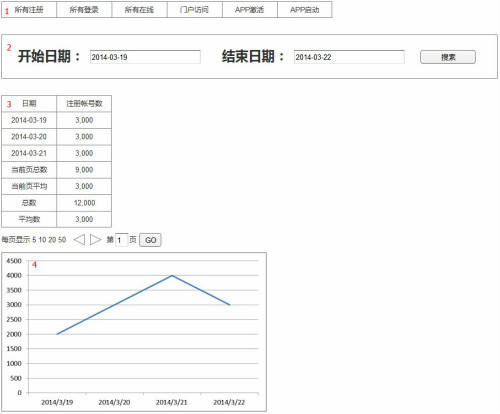
或者这样:

这么看来貌似没什么问题嘛,可以用嘛~~相信很多童鞋都是这么想的,于是我翻了翻有设计的案例。
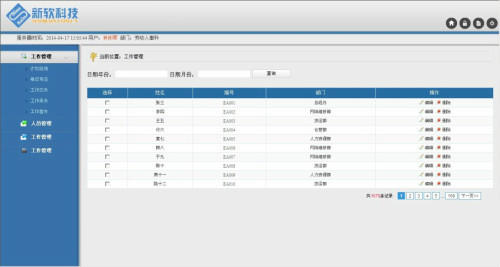
比如这样:

这样:

以及这样:

……
…………
………………
好吧设计师大大,请给我一个后台的UI设计=。=
------------分割线(楼主和设计师斡旋中)分割线------------
转:
几经威逼利诱一哭二闹三上吊晓之以理动之以情申之以大义之后,终于拿到了后台设计的样板。
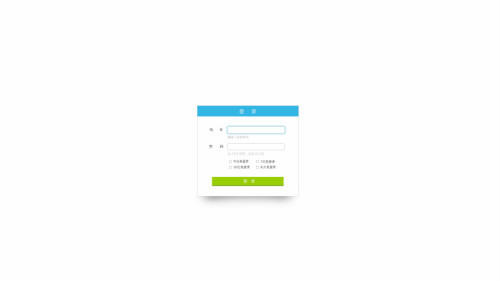
这是登录界面:

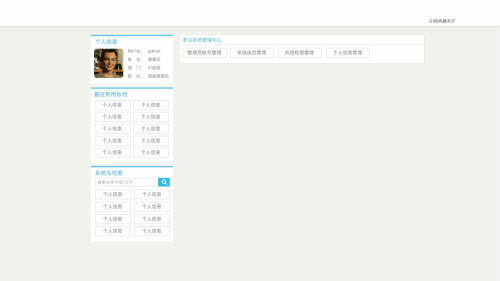
这是单点界面:

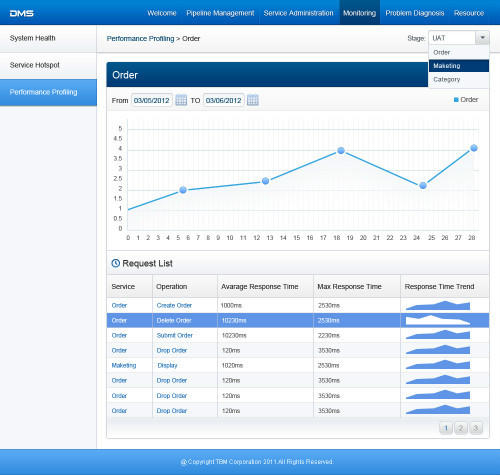
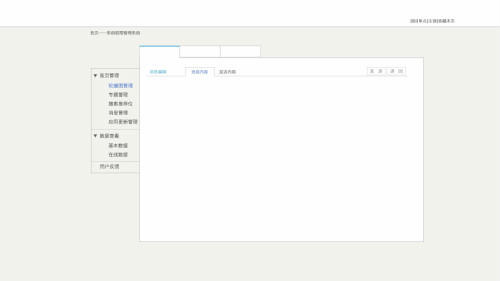
这是具体系统界面:

比较之下,总算有点感觉了呢,貌似看到了我们自己的后台style了。
OK,那就这么定了吧~
------------分割线(楼主整理总结中)分割线------------
合:
如果把后台也当做应当认真对待的产品,那么使用他的童鞋(比如运营、市场、商务等)就是这个产品的用户,我们除了考虑这个产品能不能用的同时,还需要像对待前端产品一样,更进一步考虑好不好用、用着爽不爽舒不舒服的问题,这个时候为后台也做一些UI设计也就有所必要了,毕竟提高了童鞋们的工作效率,也是对公司业务整体效率提升的重大帮助。
另外,在后台从无到有的初期,除了UI设计,各类元件和界面的重构也是为了今后的开发打基础。实际上这一次设计和重构之后,后面的后台开发工作就可以直接复用这些劳动成果了,确实是很有裨益啊:)
最后分享个关于后台产品设计的链接(虽然貌似做得不算好看,仅供参考了):
http://www.luexiao.com/group/blog/119540
http://www.luexiao.com/group/blog/119541
http://www.luexiao.com/group/blog/119542
---没有分割线了,完---
作者 闲云囧人
关键字:UI设计, 设计, 后台
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
