引导页设计:如何帮助用户快速了解产品?
我们打开一款新的App往往是一脸茫然的,会伴随着一个学习的过程,一个好的引导页能帮助我们更快的了解产品的基本特点、功能等,更重要的是这款产品如何给我们提供价值。

图标、图像、动态展示
有时候图形比文字更能让用户理解你所想表达的意思,关键是比冰冷的文字能给用户带来更出色的用户体验,连贯的视觉和新奇的动效可以指导用户完成完整的流程(例如注册),可以通过全屏的插画或者大量留白的小图标和矢量图形来实现这一目的。

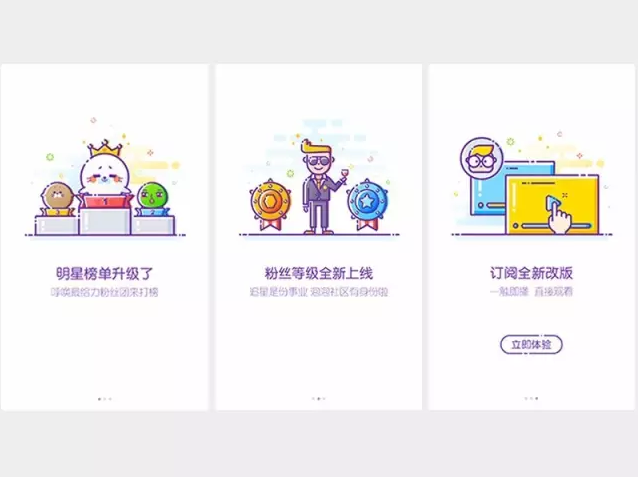
爱奇艺App引导页

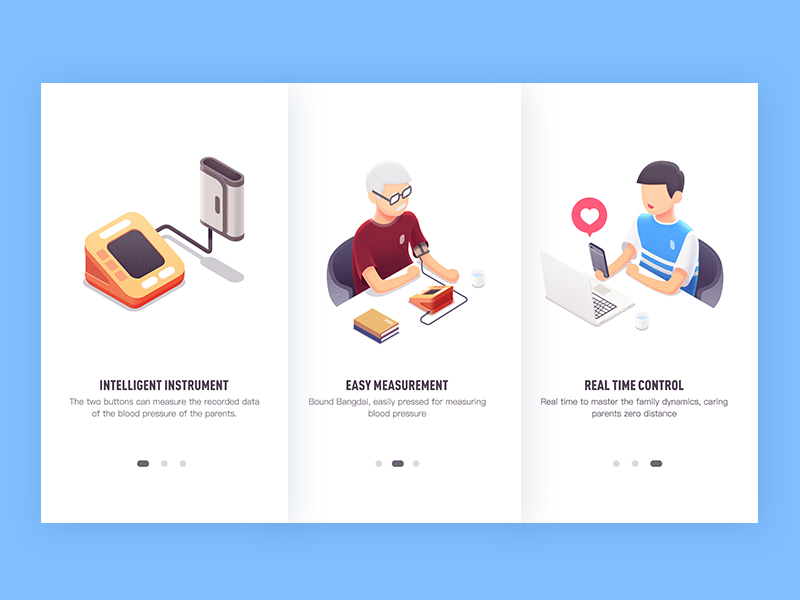
RWDS设计作品
背景的大量留白干净的同时也衬托出主题,似乎是一个医疗产品的引导页,三个页面讲述了一个故事,我们年轻人来到大城市打拼,没有时间来关注自己父母的身体情况,这款电子血压计能够帮助我们解决这个问题,并且暗示能够提供远程监视服务,时刻监视自己父母的血压情况,非常有意思。

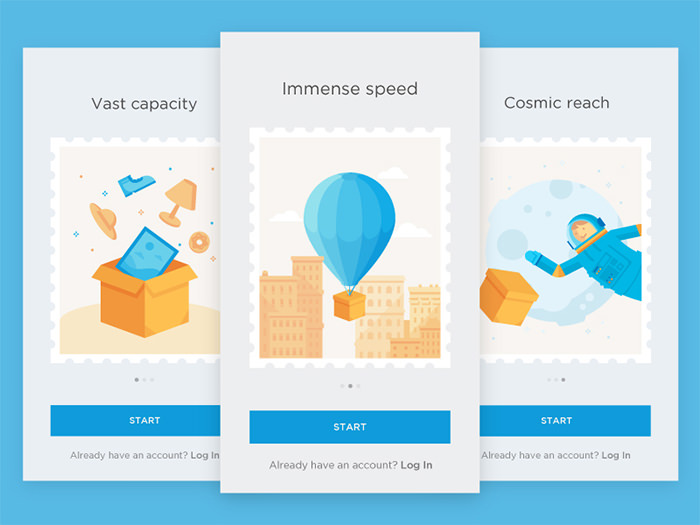
Anastasiia Andriichuk设计作品
底部是三枚邮票的形式,暗示这可能是一款送货类的App,宇航员和热气球和箱子从侧面说明了货物经历了漫长的过程。

Murat Gursoy作品
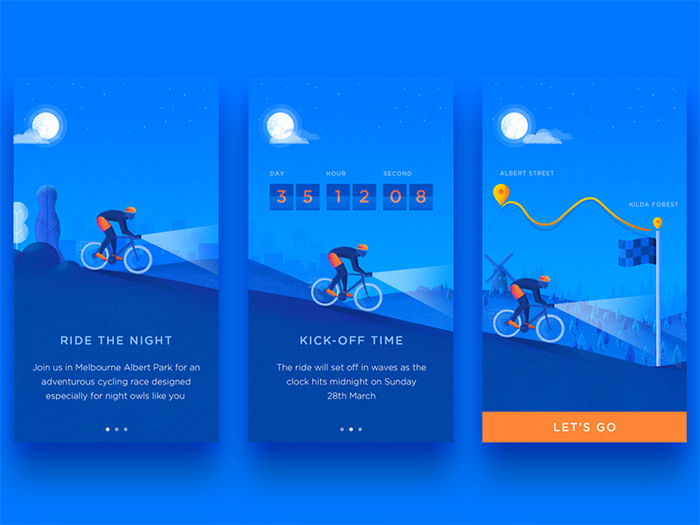
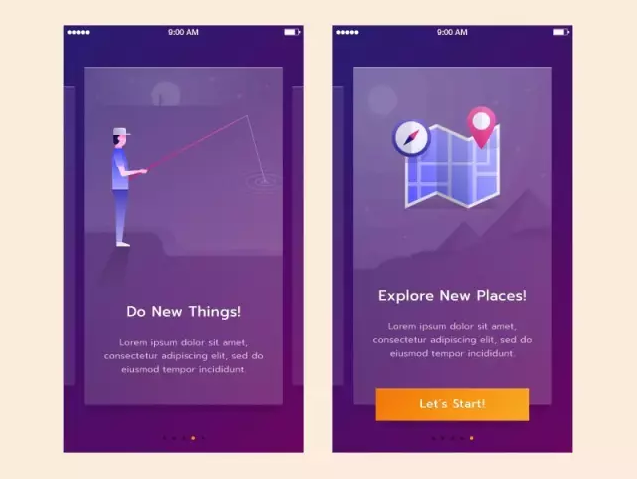
这是一款非常规布局的引导页,三个页面有着高度的一致性(布局、渐变、颜色、插画),橙色的按钮很醒目并且充满活力。

Iaroslav Zhmak作品
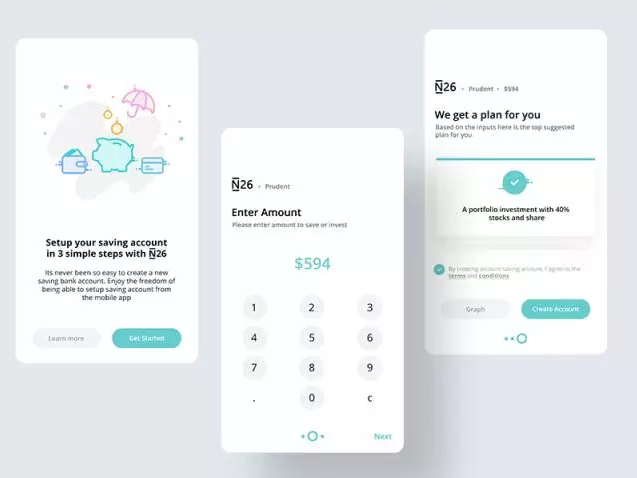
似乎是一款财务类的App,通过视觉提示和动画来吸引你的注意,快速了解App主要做什么。

UISTAR作品
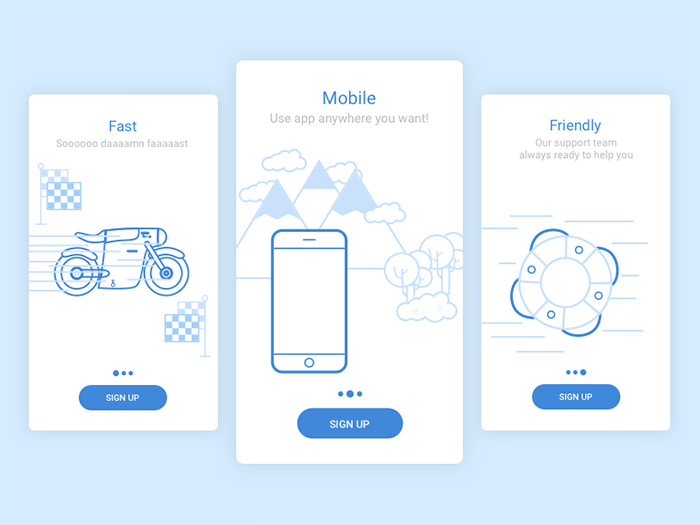
借助飞行器来表示初级、中级、高级三个档次,很巧妙,动效也很优雅。

Virgil Pana作品
教育类的App引导页,插图十分贴合主题。

Anton Chandra作品
全屏引导页,表现力十分到位,小屏幕上的星球。

Mariusz Onichowski作品

Wayne Baryshev 作品

Ivan Bjelajac 作品
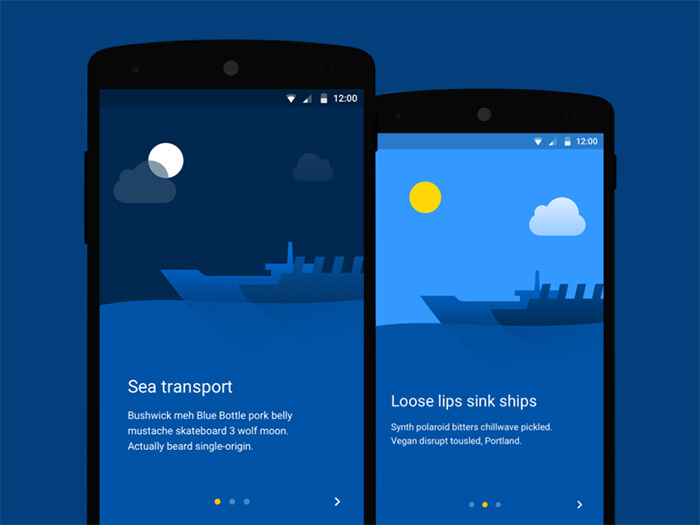
MD设计风格引导页。

Jocelyn Crankshaw作品
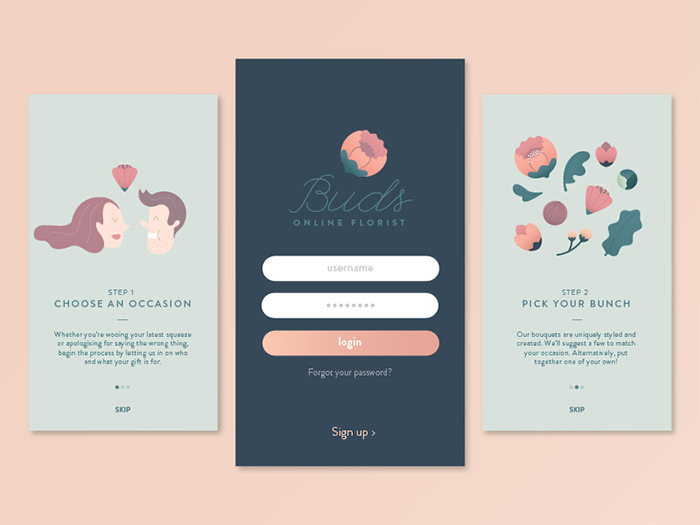
复古风格的引导页,非常有特色。
提示操作功能避免强制性
尽量避免陈述明显的功能强制引导用户点击,比如“这是主菜单,点这里”等语句。尝试着重于可以做什么,能够给用户带来什么以及用户如何与这些区域进行交互等。通过其优点向用户传达功能特性,而不是通过任意功能和菜单项。

通过展示操作中的功能,也可以帮助用户通过启动执行操作。鼓励对消费的行动。
一步一步来不能急
引导页应该避免显示太多功能,保持新用户兴趣和兴奋的关键是保持焦点和一次展示一个功能。如果太多,那么用户可能感觉不知所措。如果过程太无聊,那么人们会感到厌烦。每个页面应至少有一条对用户有价值的信息。

总结
现在App基本都有引导页帮助新用户快速了解产品,设计美学很重要,但是记住用户体验高于一切,尝试让你的引导页充满乐趣且能让用户接受是一件极具挑战的事情。
作者:terechen,公众号:歪设计
关键字:设计, 设计文章, 引导
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
