App 交互设计讨论
对一些交互设计实例及其所依据的规范,做了汇总和提炼。
流畅
此处不讨论Bug类的卡顿。流畅的关键是要有灵动、优雅、无冲击的速度曲线。不仅是移动,而是指所有变化的速度曲线(包括暗影和大小的变化等)。
以“从底部弹出选项框”为例(打开手机App直接查看,差距更明显)。

从底部弹出-流畅.gif

从底部弹出-不流畅.gif
粗略地看,良好的速度曲线应该是:
- 快速进入:慢速会增加等待的焦灼感。
- 平稳停止:突然停止,会让人产生碰撞的联想。
- 加速离开:注意力已经离开弹出框,用户期望变成了离开得越快越好。
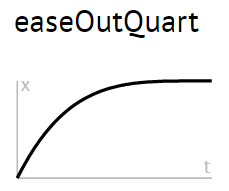
具体执行时,要选择合适的速度曲线模型和变化时间。

速度曲线.png
除速度曲线外,还有其他方法可以提高流畅度。
以左滑进入界面为例,iOS官方App的具体过程为:

左滑进入慢动作.gif
- 被点击栏变暗
- 父界面整体变暗
- 新界面直接左滑移动2/3的距离,注意此移动不花费时间,是直接移动
- 停留约125ms
- 父界面慢速滑动,子界面快速滑动,约200ms移动完成;速度曲线如上图所示
为了提高进入时的速度,在第3步瞬间移动了全程的2/3。
匹配
App可以看成是对现实生活中事物的一种映射(顺便说一下,拟物风格可以看成是原封不动的映射,而扁平风格则是对“有效成分”提取后的映射),其框架、动效、布局等要和原型事物保持一致。
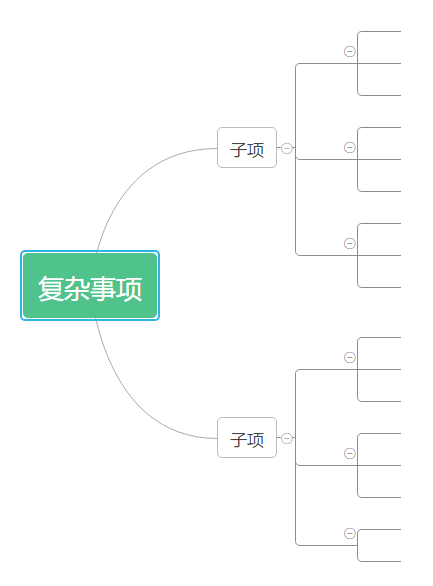
一个有很多子项的复杂事物,人们心中自然的图像映射如下图所示。

结构.PNG
App中从主干到子项的切换动效-左向滑动,和图中的结构比较一致。
至于搜索功能,则不是分支结构中的子项,而是独立的、作用于整体的功能,所以切换动效不能用左向滑动(但此处左滑仍有其合理性,原因在“取舍”中会再介绍)。

搜索.gif
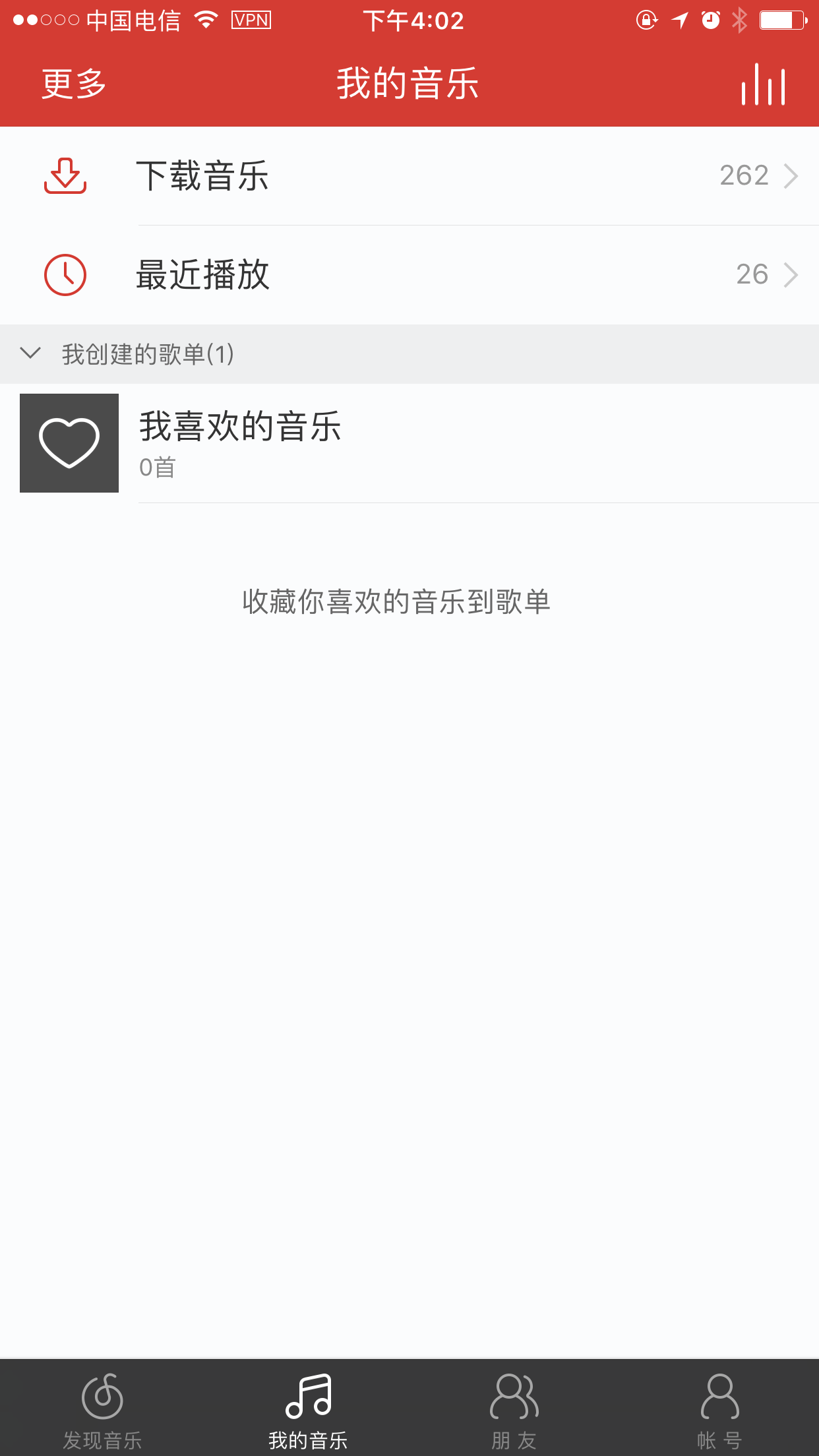
匹配不仅是指动效,而是贯彻到方方面面的原则。

网易云音乐-当前播放.PNG
“当前播放”并不是任何项的子项,而是独立的、更层级的项,应该用浮动于所有界面之上的布局效果,而右上角的位置、左滑切换的动效都不合适。
可控
要让App始终处于用户的控制之中,否则会让用户感到焦虑,具体方法包括:
- 无法操作、只能等待的情况,要少出现
- 时间较长的流程,要告知当前所处阶段,并可以中断
……
以加载为例

全局加载.gif

局部加载.gif
- 全局加载:加载图标层级在其他所有项层级之上,隐喻是其他所有操作都被禁用,只能等待加载结果。
- 局部加载:加载图标被限定在局部范围内,范围外的操作不受影响。
除少数情况(不允许中断、突出强调等)外,应该优先使用局部加载样式。
反馈
通过对点击区域加暗影、动效等方式,对用户的操作进行反馈,其作用包括:
- 告知操作的运行状态
- 带来一种操控的愉悦感(无反馈时,会产生类似在坚硬物体上敲打的感觉)
以下是最常见的例子。

点击无反馈.gif

点击有反馈.gif
几乎每一次的有效点击,都应该有反馈。但实际情况中,反馈是最容易遗忘的。
隐喻
通过动效等方式,而不是直接的文字描述方式,表达逻辑关系、运作原理等信息。
- 通过对人们熟悉的物理世界的模范,降低理解门槛
- 相对于文字描述形式(需要阅读、理解的思维活动,占用屏幕空间),动效等隐喻形式,更直接,理解起来更顺畅。

滑动切换.gif
点击分段栏,页面滑动切换,进而让用户建立了认知:用手指滑动,也可以切换。
但在有些情况中,却错误地使用了隐喻。
常见的左侧抽屉交互形式:抽屉从左侧滑入屏幕,自然的理解是应该可以用手指再向左滑出,Google官方出品的App都遵循了这一规则,但很多App包括QQ都没有遵循。
易读
让用户快速、轻松地获取信息,大方向包括提高信噪比、提高信息成熟度、降低理解难度,具体方法包括但不限于:
- 去除无效信息:此处的“信息”,包括一切可能引起用户注意的元素,包括UI样式、动效等;秉承以功能、内容为中心的原则,去掉华丽但无效的元素

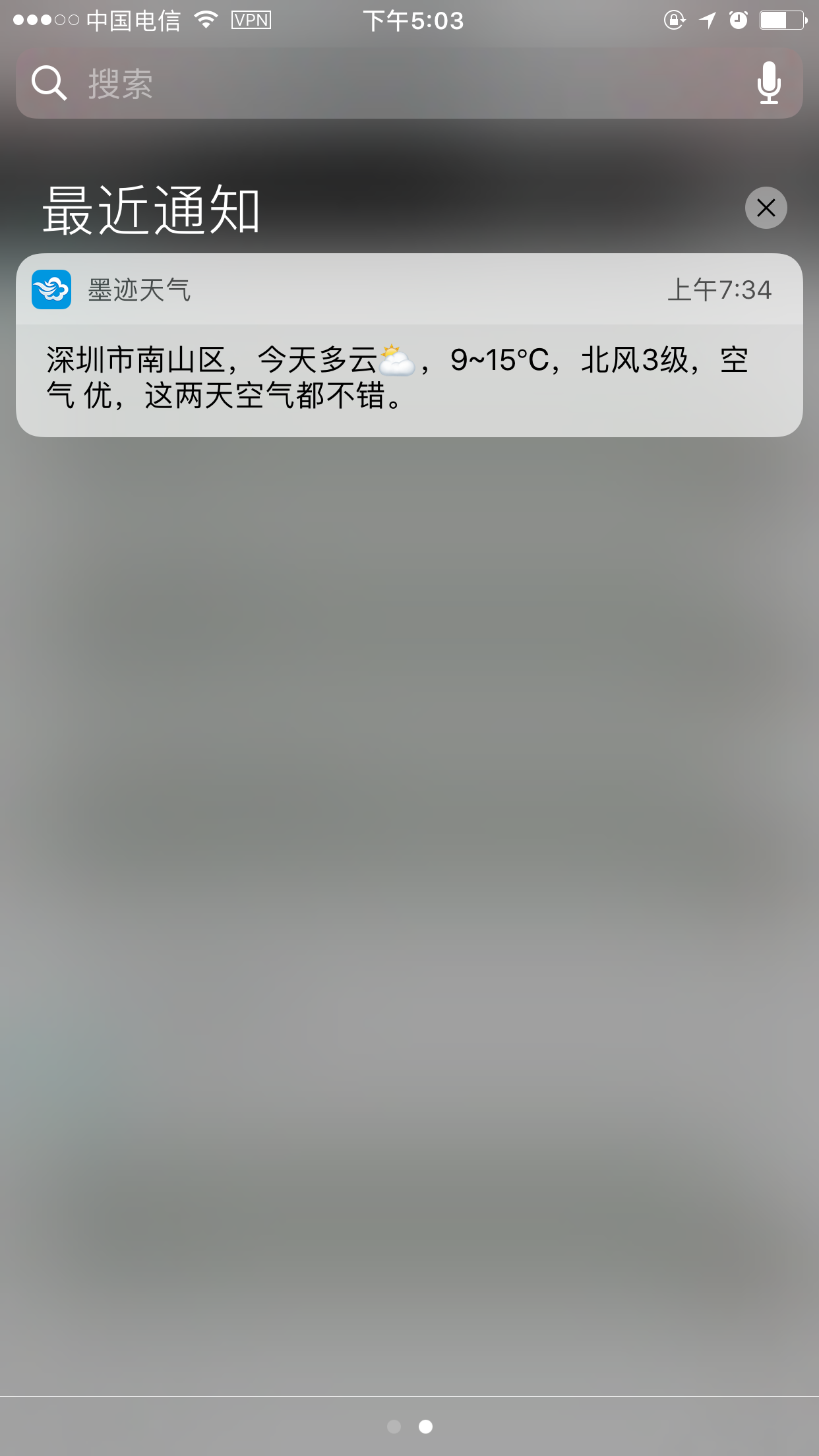
天气通知.PNG
用户在收到通知时,当前城市和当前日期属于默认前提,可以省略。
- 避免同时呈现过多信息:方法包括,“默认收起,点击展开”、“放到下级界面”、“需要时再呈现”……

普通设计-始终显示手电筒.PNG

优秀设计-光线暗时再显示手电筒.PNG
- 区分出信息层次:通过颜色、大小、位置等,给予信息不同的层级,突出主要信息、弱化次要信息;划分出层次后,还能帮助快速定位信息。
- 避免用户计算:对于用户可能会做的计算,直接将计算结果呈现出来
易用
- 理解操作背后的意图
以“手指上划、下划时,导航栏随之隐藏、显示”为例。
手指上划时(表示用户正在阅读),导航栏缩小或隐藏;下滑时(表示用户想要停止阅读),变大或显示。

慢速下滑时导航栏不出现.gif

慢速下滑时导航栏出现.gif
但手指慢速下滑时,用户通常还是在阅读,并没有要停止,所以还应该保持导航栏的隐藏状态。只有在快速下滑时,才应该显示。
- 减少用户操作
- 在选项栏中默认选中最常用的选项
- 输入交易密码后,不用点击下一步,就自动进入下一步
- 如果登录时输入的账户未注册,则在随后用户点击注册时,默认输入该账户
……
再来看另一个例子,微信收付款交互的调整。

收付款-改动前.gif

收付款-改动后.gif
改动后
- 对于“向商家付款”的情况:减少1步操作
- 对于“我要收款”的情况:仍然是2步操作,没有增加步骤
实际点击收付款的情况中,选择“向商家付款”的概率要远高于“我要收款”。即,改动后,省去了大概率事件(即向商家付款)的选择过程,小概率事件的操作没有影响。
取舍
各规则难免会有冲突的情况,要根据其重要程度作出取舍。
以搜索时左滑进入新界面的动效为例:虽然左滑动效不符合匹配的原则,但方便左滑退回,操作便捷性提高很大,所以还是会采用。
作者 rundongxiao
关键字:交互, 设计, gif
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
