LOGO案例实战!大众点评智慧餐厅Logo设计全过程总结

编者按:智慧餐厅项目是点评为商家打造的一系列、全套的线上便捷服务,所对应的点评项目为线上订座、排号、点菜、买单。围绕这个主题,我们经过了脑暴关联因素,草图评审、方案探索、优化最佳方案四个步骤,一起来看看这个LOGO的诞生过程!
第一阶段 脑暴

1. 项目介绍智慧餐厅项目是点评为商家打造的一系列、全套的线上便捷服务,所对应的点评项目为线上订座、排号、点菜、买单。2. 脑暴发散关联词
脑暴的主题为“智慧餐厅”,其目的为围绕智慧餐厅的主题发散关联元素,以便后期Logo设计元素提取参考。
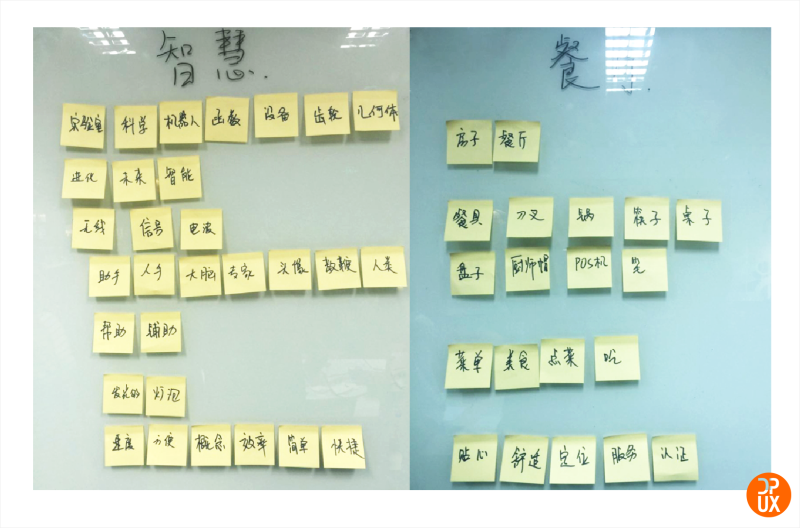
围绕主题,头脑风暴,发散关联词语。
3. 分组归类关联词
整理并分组,根据脑暴内容,最终以“智慧”和“餐厅”建立两个大分类,并将词语归类。结果如下

4.投票筛选关联词
通过投票讨论,选出“智慧”和“餐厅”两组中最具有代表性的1~2个词语。
5.象限法提取关联词。
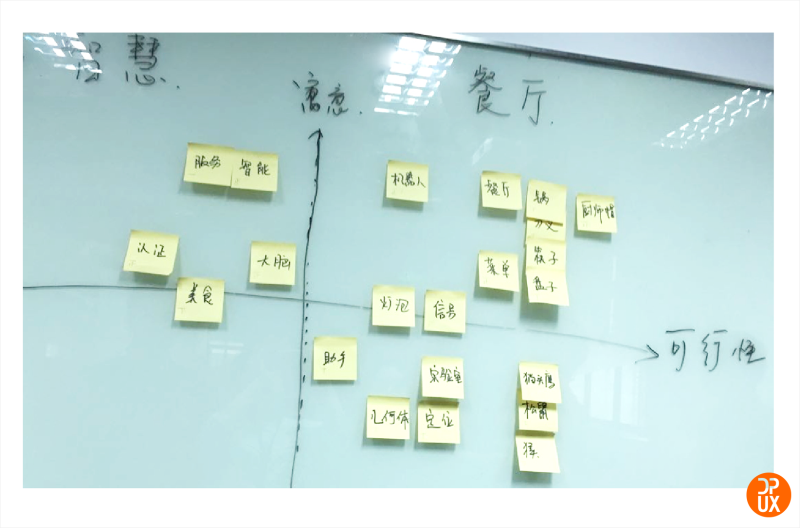
围绕“可行性”和“寓意”两个象限,将投票出的代表性关联词进行排列,讨论的排列如下

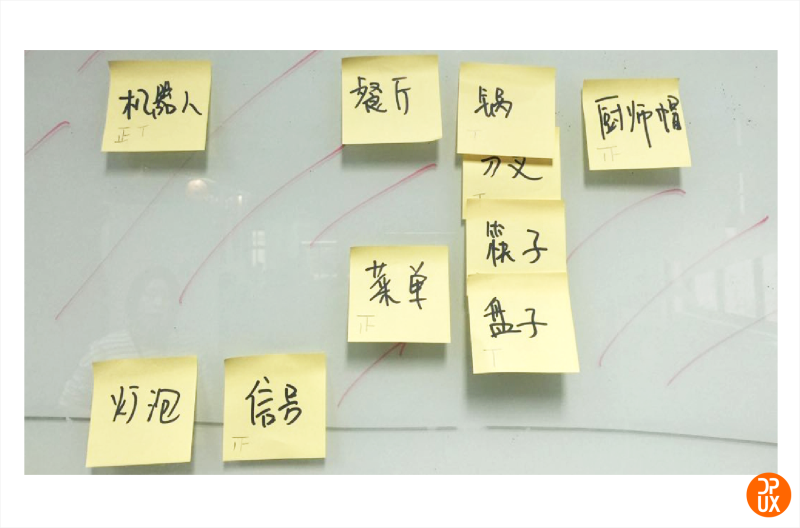
最终我们选出的关键词如下:
厨师帽、锅、刀叉、筷子、盘子;餐厅;菜单;机器人;灯泡;信号

另外鉴于我们在选择Logo上对动物“情有独钟”,我们以动物形象为单独维度,发散了一小波卡通形象,考虑到公司已有的动物形象logo(如下图),将其排除后,最终确定为猴子或者狒狒,猫头鹰,松鼠。

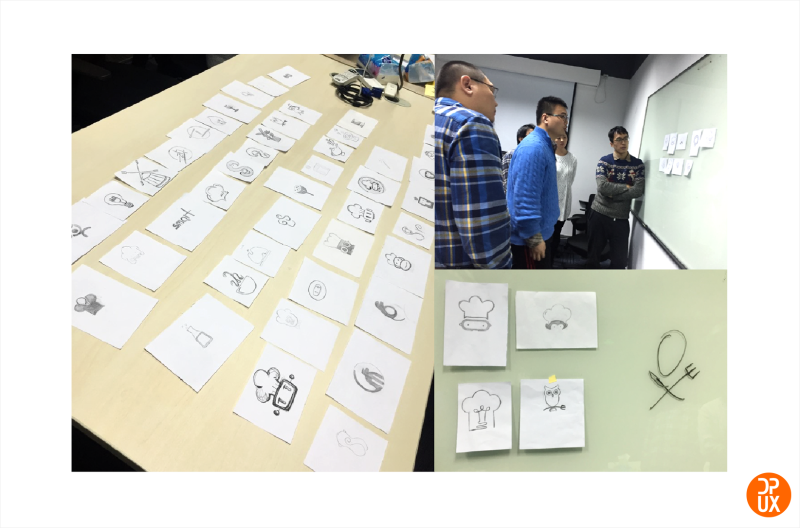
第二阶段 草图评审

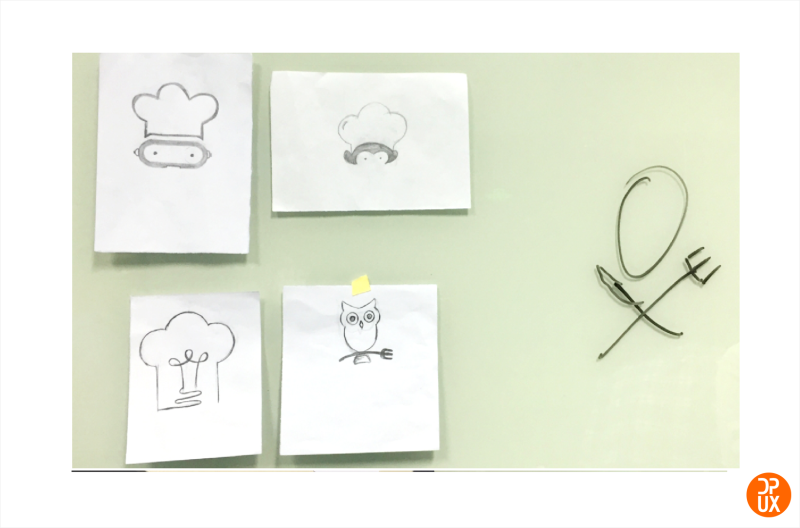
在大量手绘图中进行几轮的分析pk,最终对“智慧餐厅”的手稿选出了4个优化方向,如下:

第三阶段 方案探索
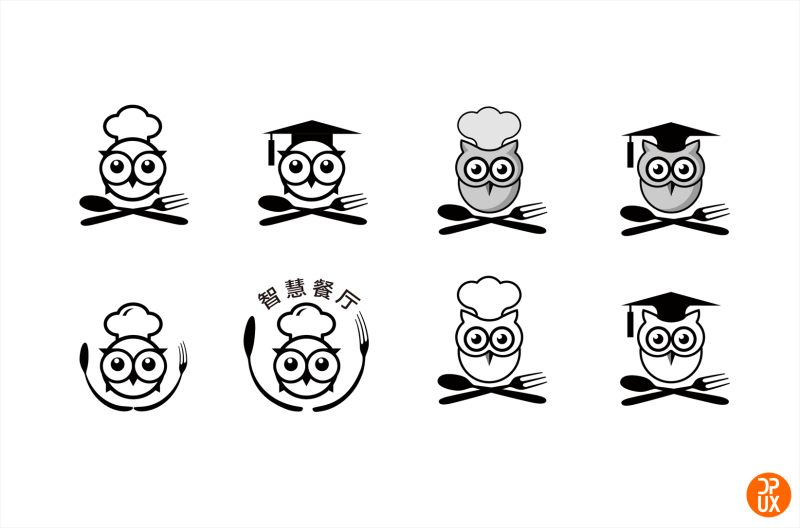
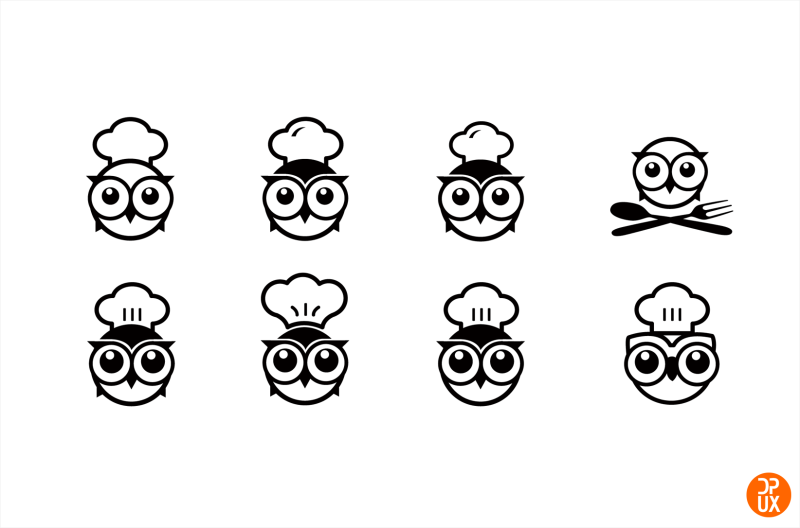
方案一:猫头鹰方案探索

方案二:厨师帽+灯泡

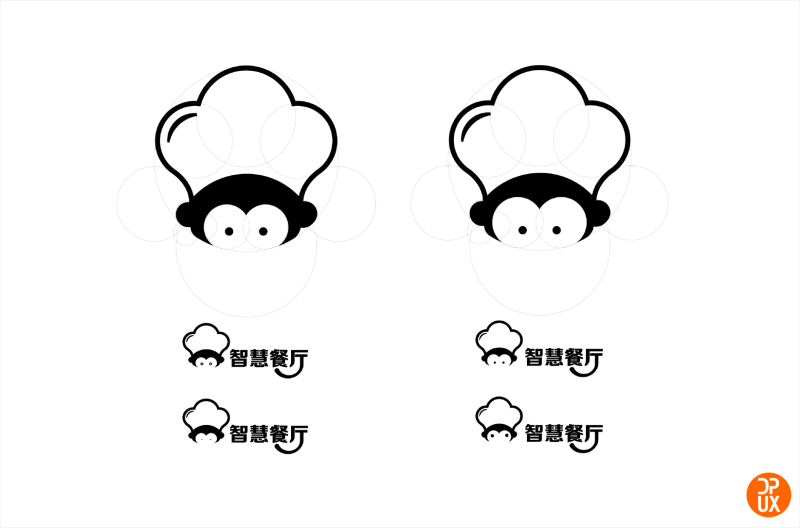
方案三:厨师帽+猴子

方案四:厨师帽+机器人

第四阶段 优化方案
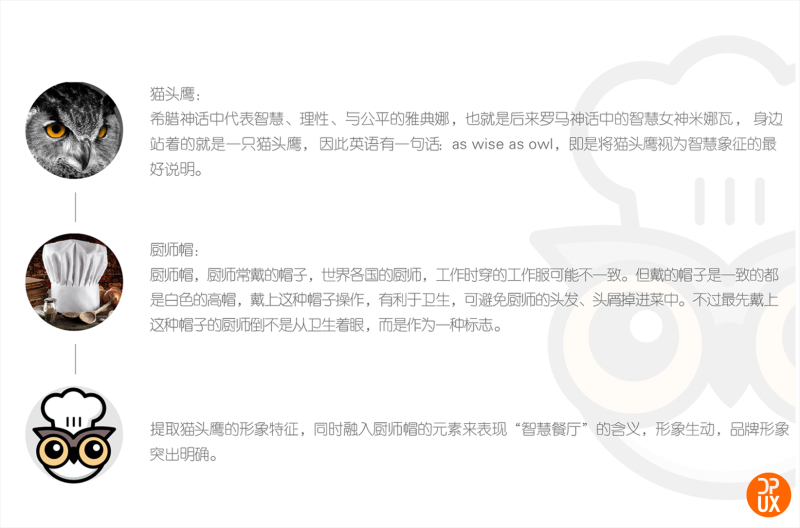
最终选择了方案一“猫头鹰”,方案的灵感来自于:

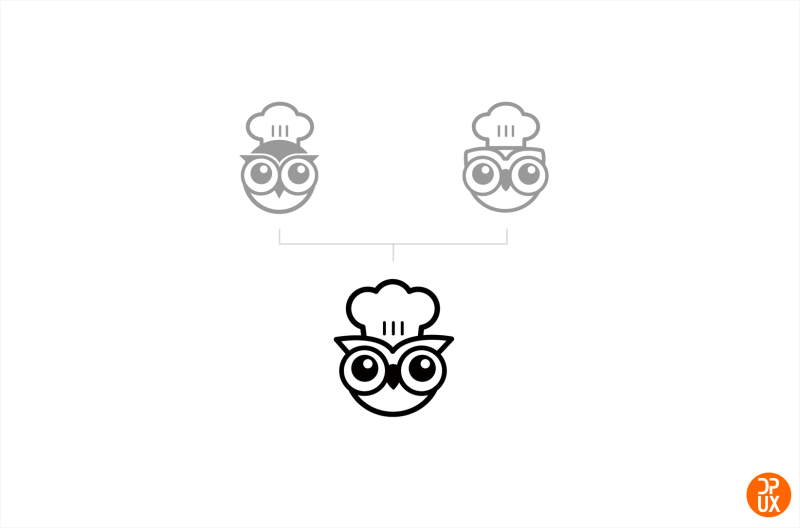
对方案一我们在原稿基础上整体做了修改和优化。

最终选择了

彩色版本希望能通过颜色表达出更多的关于智能的感受,同时考虑到与公司其他logo同时出现的复杂场景:

最终从颜色的稳定性,亲和力,以及复杂场景下的易用性,选择了偏暖色系的彩色稿:

咦,如果故事戛然而止,其实也已经是一个完整的故事了。
但是,作为有追求的设计师,如果我们将一个Logo赋予姓名灵魂,是不是就更活灵活现了。
下面你将迎来 小智 的一大波美照:










作者:大众点评UED 大丁&小雅
欢迎关注大众点评设计中心的微信公众号:

关键字:PS教程, 设计文章, 设计, 餐厅
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
