PS教程!巧用滤镜快速将人物照片转成素描肖像

@飞屋睿UIdesign :今天我们来分享一种用PS来快速转变图片的方法,简单几个步骤,就能把一张人物照片转变为素描肖像。背后的原理是利用滤镜效果,模仿出铅笔素描中的线条和阴影,能同时拥有素描作品的特点,又能凭借PS让作品变得更精致。一起来试试。
一、图片源
STEP 01
从选择图片源开始,要做成素描效果的人物图片最好是白色的干净的背景,图片的光线也不能太暗淡,整张图片有个焦点,符合基本的美术构图。

STEP 02
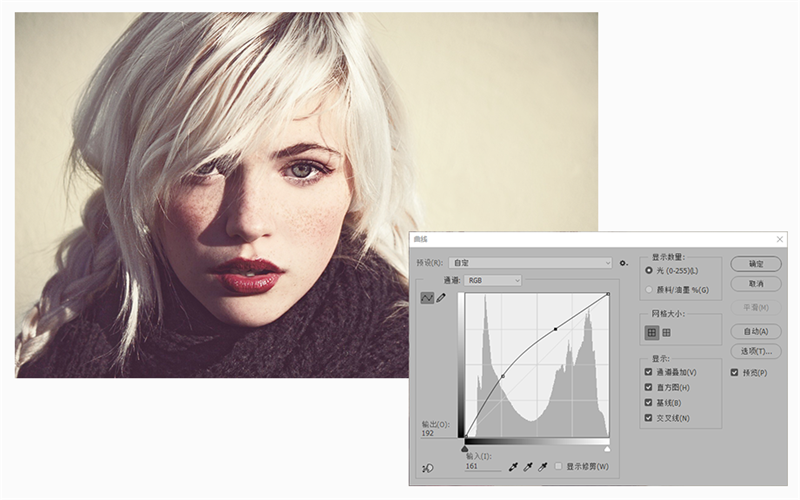
由于这张图片的阴影部分比较黑,这时如果转为素描,深色部分就会变得没有层次,因此在此可以稍微通过曲线调整一下图片的光线。最好是能保留原图的基础上在复制的图层上处理。

二、手绘的基底
STEP 03
把上一步调整好的图层再复制一次,将复制后的图层做一次反向处理。你可以右键点击该图层,将这个图层“转为智能对象”。在智能对象上运用各种效果将会让你更自由,有些参数甚至可以在调整后还能继续修改。这时进入【图像>调整>反向】,让照片“曝光”。

STEP 04
把上一步“曝光”后的图层再来一次高斯模糊,进入【滤镜>模糊>高斯模糊】,将高斯模糊的模糊半径调整为45.当然,这个参数只适应我的图片大小,在智能对象上运用滤镜,就可以随时根据需要再调整。

STEP 05
这时将这个图层的混合模式改为“颜色减淡”,通过图层的混合就会增加图像的亮度和明暗对比,还能为图像增加一种木刻的粗糙感。这就已经往“手绘”的方向上靠近了一步。

三、加深手绘感
可以看到图片的亮部和中间过渡的部分已经比较手绘感了,但阴影的部分和边缘线还是太过细腻写实。
STEP 06
我们需要把阴影的部分再略加深一点。点击图层面板下方增加“色阶”调整图层,在色阶面板中向右滑动中间调滑块,让画面趋向“暗”。

STEP 07
我们要达到的效果是素描,因此就用黑白调整图层将图像转为无色。通过参数滑块来控制最后的效果。就像你在画素描时,高光阴影中间调都微微调整到最佳状态。

STEP 08
将我们前述的所有步骤的图层全部合并成一个组,快捷方式就是选中该组后再按Shift+J,将这个复制的组合并为一个图层。然后选中这个图层,进入【滤镜>风格化>照亮边缘】,在照亮边缘的面板参数中,将“边缘亮度”和“平滑度”都调整为最大值,而边缘宽度调整为1。

再将这个照亮边缘的图层进行反向,就像步骤3里所做的那样,进入【图像>调整>反向】,将反向后的图层混合模式改为“正片叠底”。可以看到经过这一步骤就能把整个图像转为素描效果,几乎可以以假乱真。


三、增加纸纹效果
为了增加手绘的真实感,我们可以往图像上增加一层纸质纹理。再新建一个图层,填充白色,你也可以像我一样不一定要用百分之百的纯白。进入【滤镜>纹理>纹理化】,在纹理化的参数面板中,在纹理一栏中选中“砂岩”。
再将纹理图层的混合模式调整为正片叠底,透明度可以降低为65%。

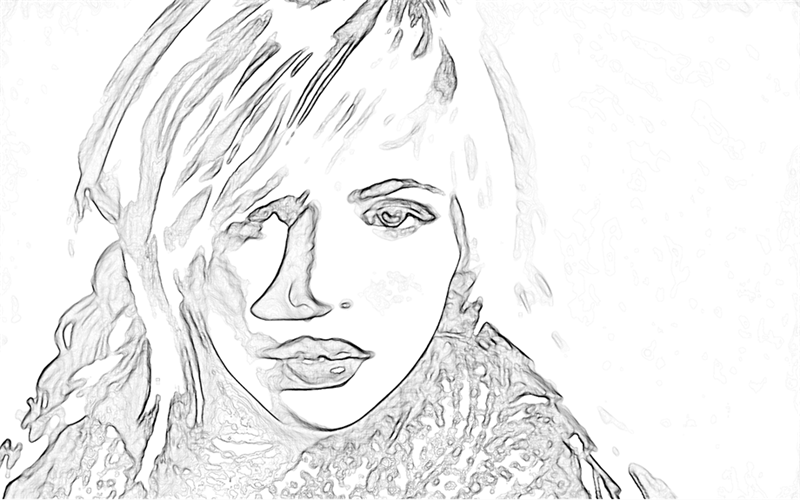
素描最终效果图


四、彩铅效果
如果你想要增加一点色彩,有点“彩铅”的效果,就将原图叠加到所有图层之上,将图层的混合模式改为“颜色”。

如果对原图的色调不够满意,可以通过色彩平衡调整图层进行调整。比如我在这里不希望背景带有这种黄黄的怀旧感颜色,因此通过调整颜色就能达到我想要的效果。

后记
其实上色的部分,想要更贴近手绘还可以通过画笔自己添加,但是考虑到时间关系,我们就介绍了这一种快速表现的方法。
原文地址:ifeiwu
关键字:PS教程, 设计文章, 图层, 素描
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
