PS教程!5分钟设计出极具格调的艺术海报(二)

@牛MO王涵 :今天继续给大家分享怎样合成一个炒鸡简单而又有逼格的文艺小海报,一如既往的简单暴力出效果,希望大家可以举一反三,加入自己的想法,做出更diǎo的设计。这次我打算讲的详细一点,以表我真挚的诚意和善良的内心,废话不多说,直接讲步骤。
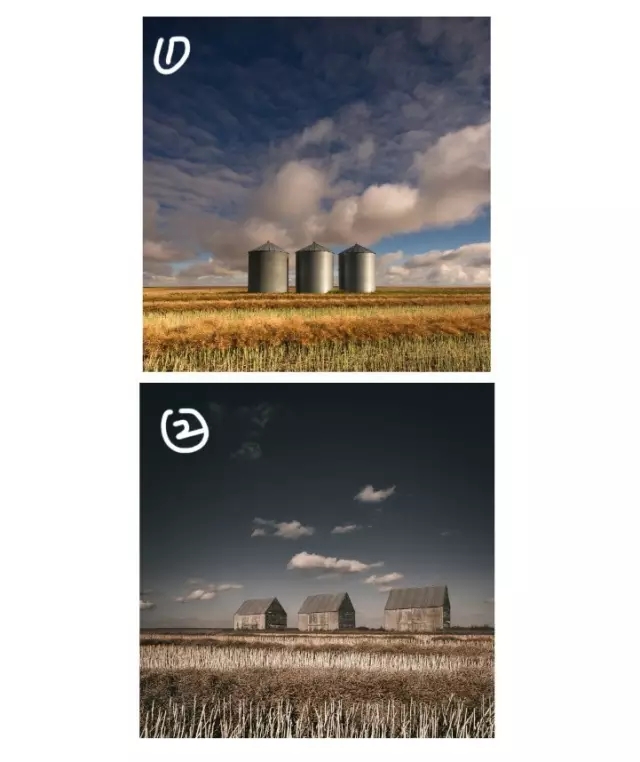
第一步:把图片准备好

第二步:去色
几乎人人都会的去色快捷键【ctrl+shift+U】

去色后发现两个图片颜色和对比度有差别,这个时候最好用色阶或者曲线微调一下,然后锐化一下细节。
第三步:将两个图片上下镜像
之所以选择这两图是因为它们有很多共同点,比如草地、天空、建筑物等,所以我要做的是把其中一张图旋转——对齐。

第四步:偷天换日
经过第三步的处理后得到下图,基本上完成80%了,但上下两个图的天空不统一,下图天空清澈,上图较为混沌,所以我需要给它换个天空。

第五步:画龙点睛
换完天空之后将场景的远处再继续加一些细节:

第六步:加上文字排版
这回你可以将完成的作品任意旋转了,只要保证文字是正的就OK。


以这个海报为例,对于有经验的设计师来说,这种效果当然太过于小儿科,太多方法都能实现,但是一定要合理运用方法,并且看起来要舒适自然美观,不然会很假。
第一步:矩形选取工具+描边
描边就不讲了(快捷键Alt+e+s)

第二步:透明度+抠图

把描边的图层透明度调成30左右,然后放大画布用钢笔工具抠出建筑物遮盖部分,转成选区后Delete删除,用蒙版也行。

完成√
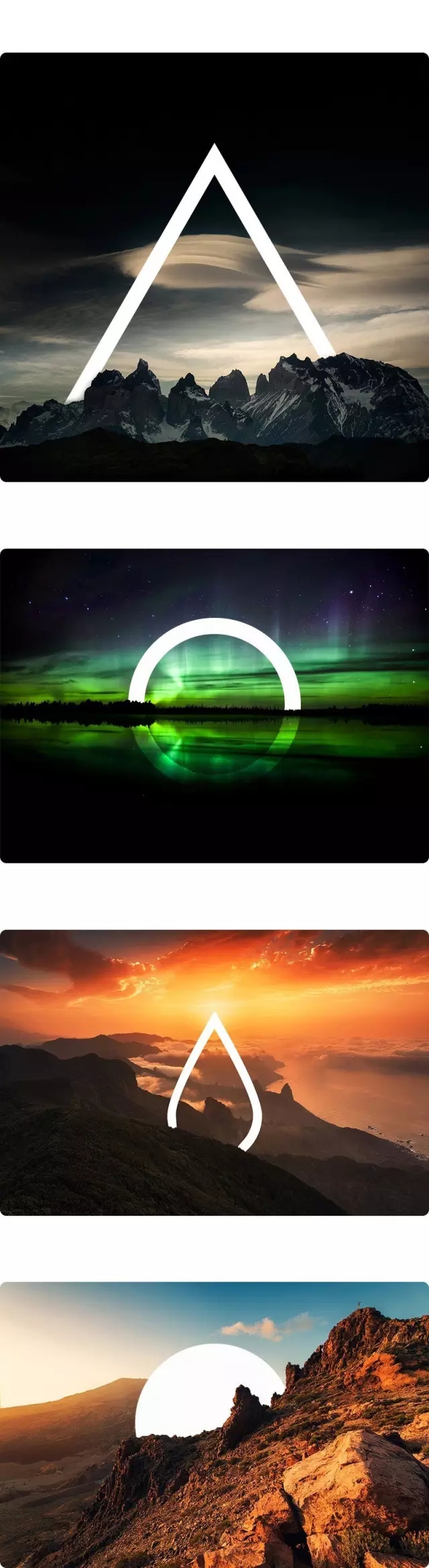
当然,你可以在遮盖处加一些阴影,掌握这种技巧后可以做出很多好看,甚至因吹死听的设计!比如:







用最简单的手法,最简单的工具,甚至不要放任何文字装饰,去做出简洁美好的设计吧。
欢迎关注牛mo王大咖的微信公众号:

关键字:PS教程, 设计文章, 设计, 描边
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
