背后的故事!网易云音乐“个性化推荐”的设计改版经验总结

编者按:网易云音乐的“个性化推荐”一直是好评如潮,但很少人注意到,这个功能从诞生到现在已历经了多次改版。在这个迭代过程中,如何优雅地让用户感知到它的功能特色?今天网易云音乐的交互设计师俞静给大家聊聊改版过程的思考和经验,这类亲历实战经验可遇不可得,建议阅读,何况这还是一个你最喜欢的(猜的)音乐App呢?
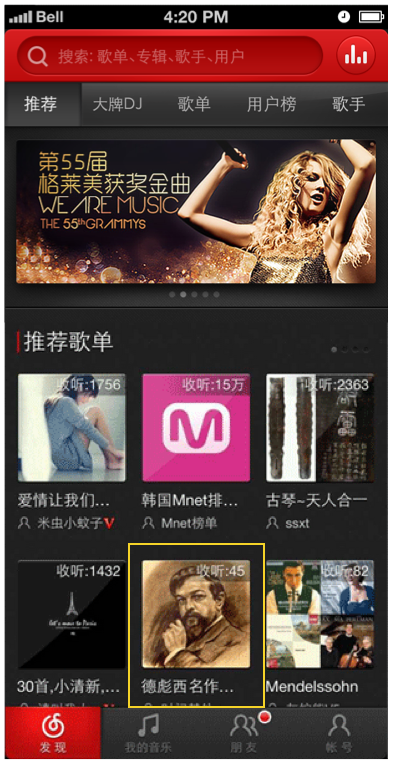
话说,云音乐是最早做歌单个性化推荐的 —— 在首页根据你的口味推荐歌单,只是一开始绝大多数用户都不知道有这个功能。
为什么呢?因为我们在展示上非常低调 —— 在首页上的表现就是,热门推荐歌单和个性化推荐歌单混杂在一起。一般用户会以为都是热门推荐,只有非常细心的用户才可能发现,比如你最近听了不少古典音乐,那在首页上就会看到古典相关的歌单推荐。

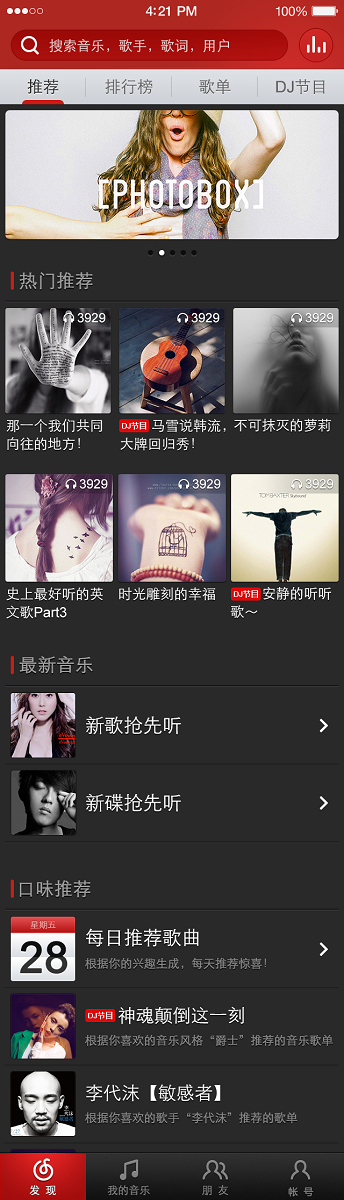
我们觉得这是我们的一个特色,应该发扬光大,让更多的用户感知到。针对这个问题,我们首页做了一次改版,将热门推荐和个性化(口味)推荐分成两个独立的栏目,各自配以明确的标题,同时给每一个口味推荐加上了推荐理由。

改版之后,就收到很多用户反馈:很喜欢你们的个性化推荐功能!mummm……人的感知就是这么简单粗暴。
这一版首页设计维持了相当长一段时间。直到某一天,产品再次提出:“我们现在首页的内容太少,滚两下就没东西可看了,浪费了首页这么好的位置。我们要在首页推更多的内容给用户,不光是歌单,还有专辑、MV、电台节目等等,让云音乐里更多好的资源曝光。”
设计:“那原来的个性化推荐栏目怎么办?”
产品:“没有这个栏目了,之后的首页栏目按照内容类型分,每个栏目里都有可能出现个性化推荐的内容。”
设计:“那不又回到之前的老问题了么?用户感知不到个性化推荐。”
产品:“现在用户应该都知道这个功能了吧。”
设计:“……”
看在产品在首页改版上沉淀了这么久的情分上(通常是情难却),还是勇敢地面对首页要改这个事实吧。
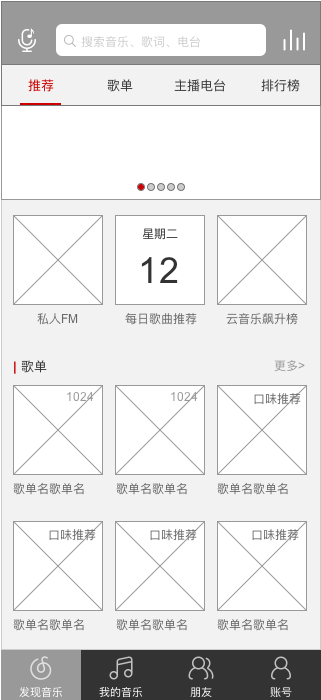
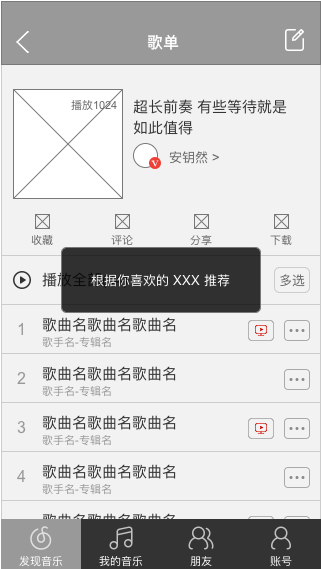
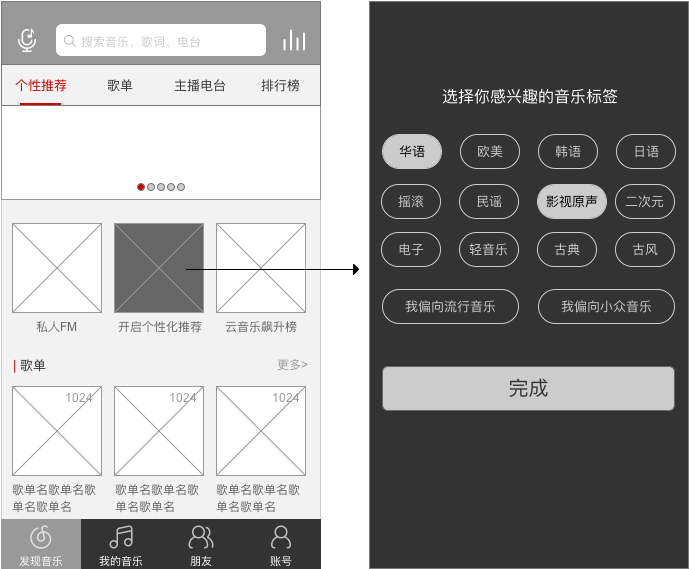
按照设想初步绘制的原型:

mummm…..左看右看,反正就是看上去变平庸了 —— 和那一票在首页分类推荐各种内容的XX软件没啥区别。虽然我们自己知道,整个首页都是个性化推荐,每个人看到的首页都是不一样的……除了新手引导(一次性的引导容易被忽略),如何让用户感知到这件事请呢?
每个内容后面跟个推荐理由?首页内容变多,布局变紧凑之后就挤不下了。
给每个口味推荐的内容打个标记?画出原型之后,就觉得太傻太壮观。

点击进入内容页以后出个toast显示推荐理由?并不是每个用户都想看到这玩意儿的,软件里现有的各种toast已经让人心累。

挖空心思在想哪里还有空间。
这时候有一种设计模式从记忆里浮现出来。微信朋友圈,浏览到很下面,想往回滚动的时候,顶部的系统状态栏会短暂地被一个回到顶部的快捷操作提示替换一下。类似toast,但又没有toast那么嚣张。

感觉利用这个位置去显示“推荐理由”还算靠谱,好处是没有干扰主体界面展示。虽然从看见的时机上来说晚了一步,但是,至少还有机会真真实实地用肉眼看到。

同时我们还设计了一些其他的功能露出:
比如新用户还没有任何口味数据的时候,中间的每日歌曲推荐功能是不可用的,此时将这个入口替换成让用户设置初始化口味的功能。

又比如把首页的第一个tab名称由“推荐”变为“个性推荐”;在首页下拉出现的背景上显示“首页内容根据你的口味生成”,等等。

新版上线之后,一大波老用户反馈来袭:哎呀原来首页我很喜欢的个性化推荐功能怎么没了?mummm……人的感知就是这么简单粗暴。
不过这个改版我们已经想了很久,方向已定,就不会因为用户反馈而回退,能做的就是跟用户说明,然后让时间去冲淡一切。不知道现在有多少人知道我们首页的个性化推荐呢。
产品迭代过程中,如何优雅地让用户感知到我们的功能特色,是个永恒的议题。
欢迎关注作者的微信公众号:

关键字:PS教程, 设计文章, 首页, 推荐
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
