超实用!写给非设计师的名片制作基础指南
写给任何有/没有设计经验的伙伴们,这篇文章并不会教您如何使用Sketch3/ Photoshop/Illustrator这些优秀的工具,但是如果你想印出一张自己的个人名片,这篇指南可以帮你省下至少3顿小龙虾,因为作者就是这么失败过来的。以下是值3顿小龙虾的经验总结。
作者Angela Tsou 的推特:@mini_cu;高玉璁脸书:www.facebook.com
因为名片的设计有不少与印刷相关的层面需要考虑,还是会稍微介绍一些需要的简易操作。
Hello,突然发现在这之前都没有稍微自我介绍一下,我是Samuel,是半个社会新鲜人。工作经历约半年(各位前辈请多多指教),于学生时期就喜欢尝试新鲜事物以及跨领域的合作,2013年与同届设计系伙伴共同完成作品Fetus Care,2014年曾担任i-Fit iOS实习工程师与接口实习设计师并于2015年取得NTUST嵌入式领域的硕士学位。目前是一位对设计与使用者体验具有相当热忱,但却是个设计做不好,拍照拍不好的iOS工程师。
名片基础制作篇
相信有机会读到本篇文章的读者都即将(正在)为自己或是公司的名片进行设计与印刷,小弟与Angela于近期刚好分别因为公司/接案的关系有了这样的经验,因此特地把需要了解的基本知识记录下来并与大家分享,也希望能够帮助到有需要的伙伴们。
名片印刷注意事项
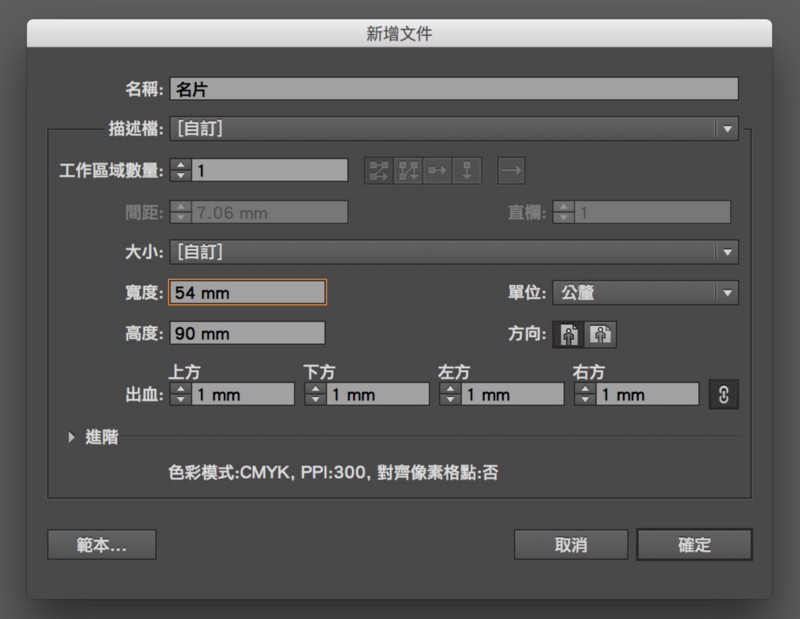
尺寸:名片印刷最常见的尺寸为9054mm或是9050mm不含出血(1mm),大部分的在线送件印刷网站都会提供模板给您下载。

↑ 建立工作区
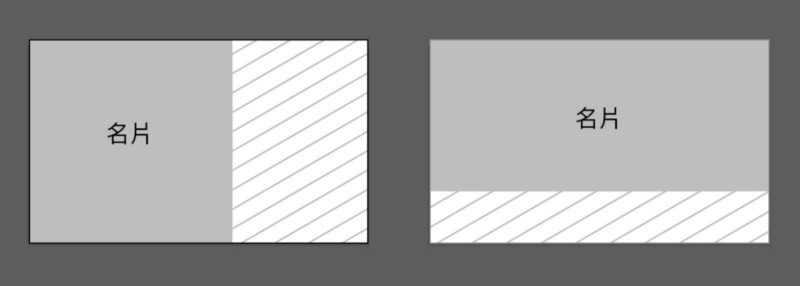
至于为什么要加上那1mm的出血呢(下图一)?出血的设定主要是为了避免名片在印刷厂完成印刷后 →因为大量裁切时产生的误差可能会导致图案或底色出现被剪裁掉的现象发生,因此切记将作品的背景/图像延伸至出血边缘,并同时考虑1mm如果被裁切掉的状况。(注:每间印刷商通常会提供至少2–3种名片尺寸,也可能会有不同的出血尺寸要求,在选定配合的店家之后务必要配合他们的完稿须知(而不是拿着这篇文章去讨价还价);若是有需要使用到特殊造型/版式,请务必先跟印刷商确认能否制作,是否需要开模,越特殊的造型成本就会越高喔。) 补充:如果只是单纯想印比常见尺寸小的矩形可以用裁切的方式(下图二),有的会酌收一些裁切的费用。

↑ 名片(一)出血

↑ 名片(二)-裁切
印刷用的色彩模式请务必使用CMYK:印刷用的色彩模式为CMYK,我们平常在做接口设计所使用的RGB色彩模式是在屏幕上使用的。如果您不信邪坚持用RGB模式进行打印(基本上印刷上会阻挡你做这个愚蠢的行为),你应该会发现印刷出来的颜色彷佛不是自己设计的,因为油墨并没有办法印出所有的RGB色彩,同时也会产生不可预期的色偏,所以请务必!!!绝对要在开始您的名片设计工作前先确认你的色彩模式,如果在画完后才转成发现需要转成CMYK,这肯定会是条漫长的校色之旅。( 小弟我当时因为偷懒,加上没有任何印刷的相关经验,很快速地用Sketch 3拉了几个名片的版型跟配色提供Boss做参考,在确定版型重新导入illustrator搭配CMYK色彩模式使用之后,悲剧的校色旅程就开始了)
补充 1:如果您要在名片上面印刷黑色,但是又担心印出来的颜色不饱和,在这里切记也不应该把CMYK四色都推到100%喔,虽然这样可以让颜色看起来就跟你想要的黑一模一样,但因为这样的设定会让油墨量到达400%,进一步的导致背印(印在其他张名片的背面)问题,一般来说这个极限的数值(C+M+Y+K)都落在220%-300%之间,这部分要看厂商而定。
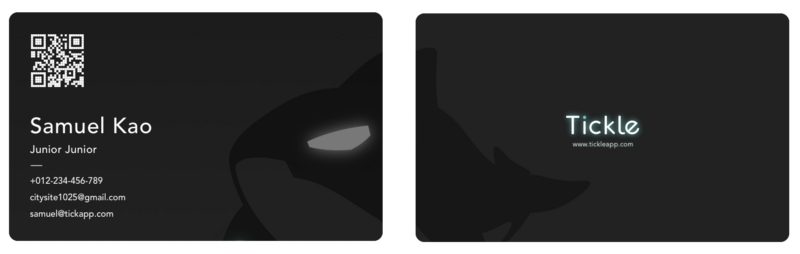
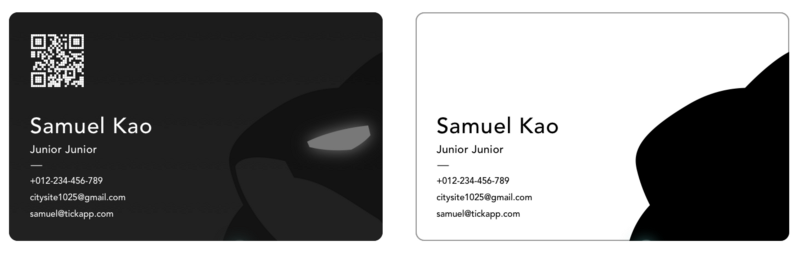
补充 2:若选择印刷的名片有着全黑/大面积黑的底色时,如果您搭配印刷方案是合版印刷(与他人共同印刷),灰色的部分其实相当容易(根本)印刷不出来。(像是下图的案例,在第一次印刷时就发生了颜色跟背景完全融为一体,以及背景光晕不够明显的的状况。) →除此之外,类似色的渐层在印刷时也有部分的风险,由此可知…选择印刷商也是整个流程中相当重要的一环。

印刷方式与文件格式:名片印刷中比较常使用到的分成合版印刷、独立版印刷两种;合版印刷指的是把印刷流程中具有共通性(如:印刷尺寸、纸张种类厚度等)的印刷品集中印制处理,共同排版并一起印刷,藉以共同分摊制版及印刷费用的方式来印刷。也因为这样的印刷方式有着快速交件与价格便宜的两大优点。合版印刷的缺点就是无法依照个人需求进行颜色的修正来处理色差,或是另外制作特别色。印刷成果多半会有约10%左右的色差(取决于印刷厂商)。即使是同一批设计,也有可能因为加印时的纸张不同、器材的油墨控制不同产生色差。
因此如果您对颜色上面有相当严格的需求,并不推荐您使合版印刷来印制。注:根据小弟的经验大部分的颜色差距都是可接受的,但也建议您可以多比较几间印刷厂商看看成果。独立版印刷顾名思义就是印刷商为您独立开版印刷。当您名片的制作数量相当庞大的时候(几十万个或几百万个 → 小弟这辈子应该不会有这样的机会),独立开版的底片费用相较于纸费其实相当便宜。在这样的情况底下就独立开版印刷吧,这样的优点就是印刷的数量越庞大单价越低,而且可以确保颜色的质量。但是仍然要注意喔,屏幕或喷墨打印稿的颜色,并没有办法直接做为印刷颜色样本。
有一些客户对他们的商品包装会指定特别色,这样的要求也只能够在独立版印刷时可以达到(即使是独立版印刷,特别色的制作也是需要额外负担成本的喔)。文件格式其实相对单纯,印刷厂商收Ai、Ps、Pdf格式的都有,满足您所配合合作的印刷厂即可。记得有时候使用的版本如果太新的话需要另要降版本存盘喔,但是将版本存盘偶尔会发现移位,颜色错误的状况,所以在存盘之后也请您务必做个检查(本身遇到的状况主要都是illustratorCC →CS6)。
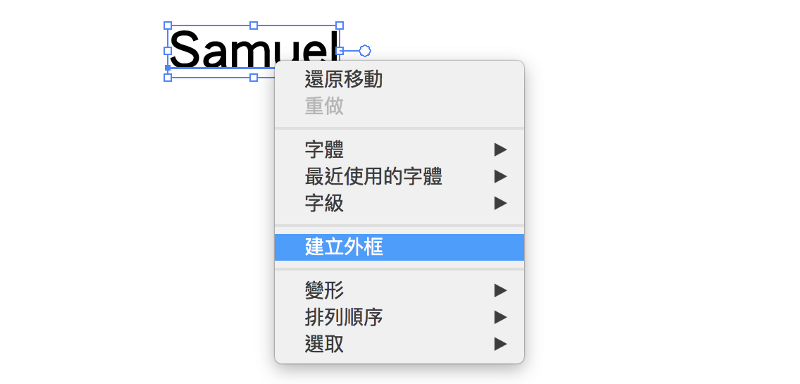
缴交档案注意要点:文字记得转外框,文字记得转外框,文字记得转外框,太重要啦所以说三次,由于每个人(印刷商)计算机中拥有的字体都不太相同,如果印刷商并没有您的字体…字体就会用一种随机的概念变成Arial,Times New Roman或是您(小时候)做报告最爱用的新细明体。当然,大部分的印刷商都会提醒您在做确认,如果他们在检查档案时发现这样的状况通常也都会退回稿件。

除了文字记得转外框外,如果有制作阴影,使用透明度的话,也请尽可能地将有透明度的图片/形状做透明度平面化。

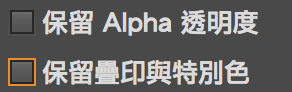
同时请务必确认透明度平面的内部选项的保留Alpha透明度跟保留迭印与特别色都不要勾选喔。(注:如果没有进行透明度平面化就直接送印的话同样可能出现色偏的状况)

基本材质与特殊工法
首先我们先简单的谈谈材质。不同材质会根据其材质的特性,印制出来的颜色效果都不太相同:举例来说如果您希望您的名片是相当鲜艳,闪亮亮而且超级吸引人的话就不建议您使用水彩纸,整体的颜色您会发现再印制出来后会较为偏暗。因此强烈建议您先去看过,摸过,闻过(舔过)纸样,看看纸质的手感是不是您/客户所需要的,在过程当中如果有任何的疑惑,也可以请印刷商提供您意见,或是数量大的时候也可以询问印刷商是否可以帮忙打样,但是整体时间就会拉长同时收费的方式也会不一样。小弟我在印刷时使用的是基本的双雾双局部(300P),简单来说就是两面都是雾面的材质,两面都有在特定区块上局部光的效果(后面会提),最后纸的厚度是300P(如果希望更厚,可以询问是否有提供500P的材质)。
再来介绍几项各位可能在基本应用时比较常用的工法,包括局部光/导圆角/打凸,但是要注意一下这些额外加工的工法都有可能导致印刷时间延长(1–3天),费用上面也会有些差异(20–100元/盒),因此如果是急件的朋友就要稍微注意啰。
局部光:对,局部光就是像下图一样的那道光(薄膜),可以做出一些反光的质感效果 →

在印刷前通常印刷商会要求您将名片分成正反两面,跟正反两面局部光总共四个工作区块,在局部光的工作区域把需要局部上光的部分上C:0 M:0 Y:0 K:100的颜色。如下图:

左正面,右为局部光区域
额外小提醒:小弟在印刷时曾经发生一个案例 → 局部光通常会让上色的区域颜色变深,以上图来说…我曾经做过的事情就是自以为上面的鲸鱼会有着相当完美局部光的BlinkBlink质感,结果根本超惨的啊。
- 导圆角:导圆角这件事情会直接制作在您的稿件之内,通常印刷商会要求圆角必须要>5mm(根据印刷商的需求)。新版的illustrator在制作圆角这件事情上面是超级方便的,使用选取工具点选矩形的边角就可以调整啰。

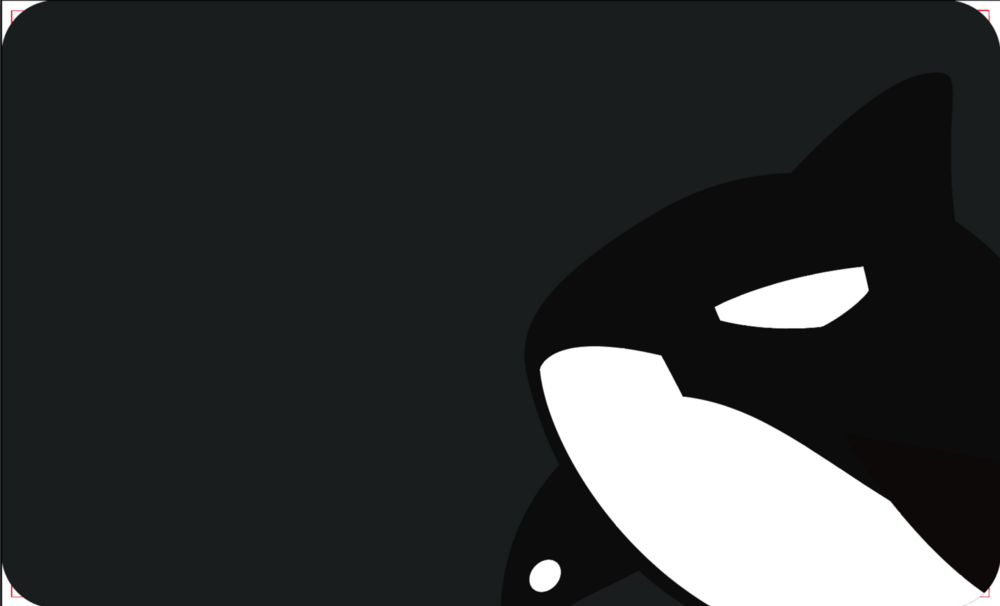
因此您的稿件如果有导圆角的话应该要如类似下图(考虑出血边缘的情况下设置圆角)→红色的边线就是出血边线喔。(鲸鱼后来被我调成白色啦)

- 打凸打凹:版式制作的部分跟局部光是一模一样的,至于打凸与局部光共享的版式就需要依照印刷商的要求提供啰。(注:如果希望打凹的效果不要影响到背面的文字/如下图 →请选用磅数足够的印刷材质)

名片排版/印刷小提醒
QRCode:因为QRCode Scan的方便性,近年来有不少人会把联络信息/公司网站的QRCode连结放入名片的设计当中 → 这边需要特别注意的是QRCode的尺寸以及类型,经由小弟多次使用打印机做测试之后,请尽可能地确保您的QRCode有超过14mm*14mm的大小,越是复杂图样的QRCode尺寸就要越大,这样其他人才不会因为你的QRCode总是扫不到而有不好的印象喔!
图片与文字边距:因为出血切边的关系,除非您的设计本来就是满版的状态,请将您的图片/文字与名片边缘保留足够的距离来避免视觉过度不平衡的状况,当然这点也是因为不同的设计考虑而改变,这边只是单纯考虑基本的名片排版样式。
价格:基本上印刷商能接受的最低印刷数量为两盒,但是您可以发现当相同款式的印刷数量增加的时候(拜托不要拿n盒都不一样的款式),价格会用不可思议的速度下滑 →10盒即可达到5折的效果。因此如果款式设计没有问题以及名片使用需求量较大,建议可以直接打印5–10盒喔。
差异性:请做好心理准备,印出来的东西有可能会跟你理想的东西完全不一样,尤其是第一次做印刷这件事情时。但凡事总有第一次,在几次(小弟第一次打印整整重来了三次啊。)的失败之后经验就会持续的累积,然后就产生了这篇文章,所以就…挑战看看啰。之后会在这篇补上名片实际输出的照片喔 : )。
Mockups
如果您的名片设计已经完成啦,但是还想要让您设计的名片看起来”好像”(我怎么尽是教些好像很厉害的邪门歪道)很厉害该要怎么做呢?放上去Mockup(模板)来做呈现吧。模板通常下载下来都会是PSD档,能够让您相当轻松地嵌入自己设计的名片,看看自在不考虑印刷因素时实际上看起来的状况,其实您只要在Google上搜寻 → Business card/Mockups就会看到满坑满谷的资源可以使用。(身为一个半吊子工程师跟半吊子设计师,小弟爱用英文搜寻,不是啦,如果还不习惯使用英文搜寻的伙伴,请学着使用英文搜寻您大需要的数据/素材,就会发现世界大不同。)
注:下图为Angela接案时所设计的名片,使用Mockup能有效的提升设计质感,同时帮助自己/客户了解名片(不考虑印刷)的实际效果。

最后最后,附上小弟闲闲的时候搜集名片的Pinterest,如果有需要(闲闲)的伙伴建立多使用Pinterest/behance/dribble来多看看一些实际的案例喔。
原文地址:medium
关键字:PS教程, 设计文章, 印刷, 名片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
