如何打造自动化平台设计规范?
这篇文章的内容主要来自于上个月在uxpa大会上参加的一个腾讯的高级设计师谢奕老师的工作坊,主要内容是打造自动化平台设计规范。
笔者在日常工作中接触了许多企业后台的设计,在设计规范的制定和执行层面遇到许多问题。最主要的问题就是没有一份平台级的设计规范,因此我所设计的子应用的后台和其他设计师设计的后台存在许多不统一的地方。这次能够近距离去了解和学习一个规范从0到60再到80的一个过程,以及应该以怎么样的一个思考方式去打造一份设计规范,非常幸运。
在工作坊之后,我发现我现在所面临的问题在他们看来根本已经不成其为问题,并且深深地感受到危机感。
规范的种类
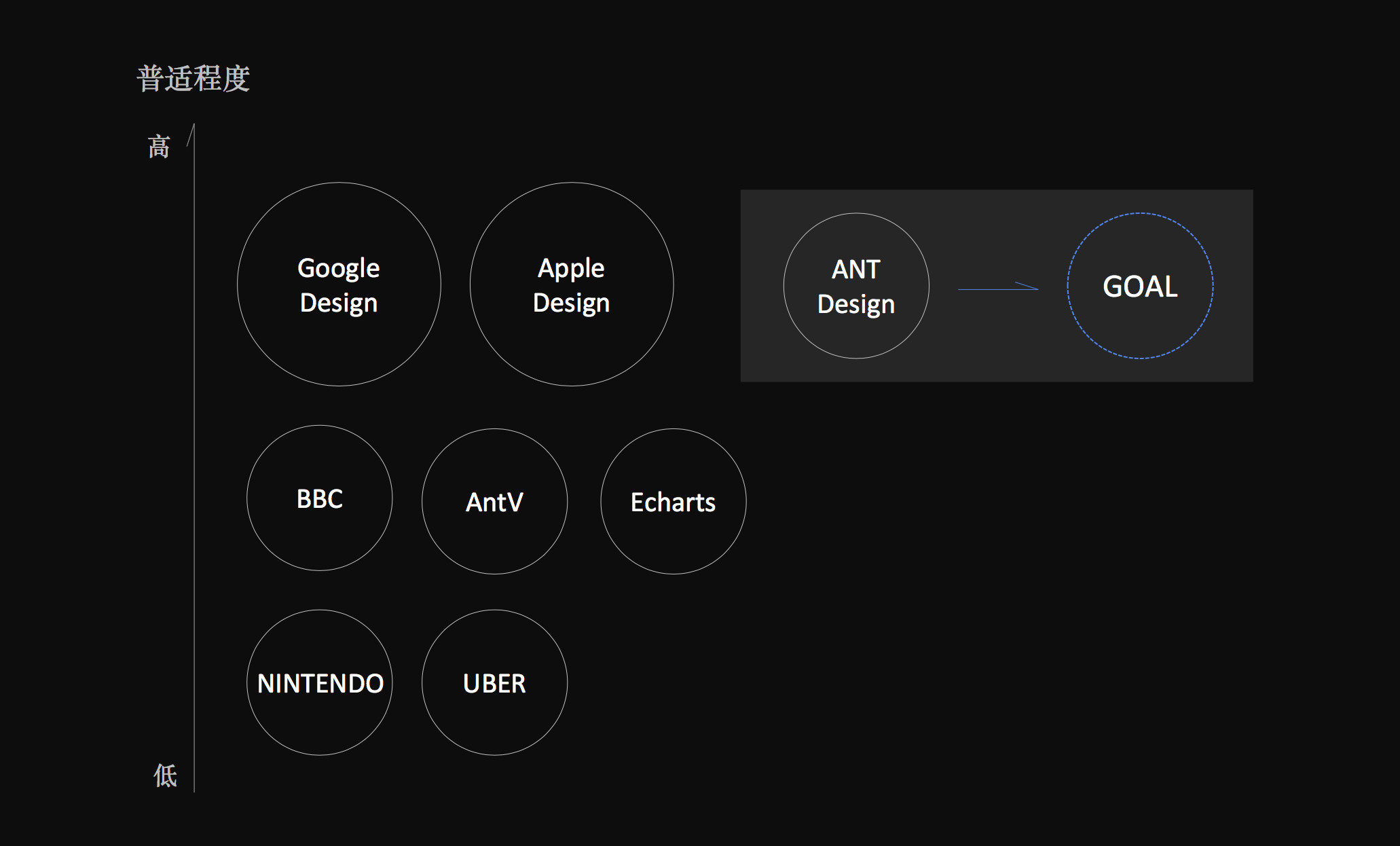
开篇明义。所谓规范,「不以规矩,不成方圆」。各行各业都有自己的规范,互联网行业中的不同领域有不同的规范,如角色设计规范、品牌规范、图表可视化规范、系统规范、平台规范等。其中系统规范普适性最高,如谷歌和苹果的系统规范;品牌规范适用性最低,只适用于自身的品牌应用。这篇文章主要讨论的是平台级规范的制定。
如何打造平台设计规范
做设计规范的时候容易陷入一个误区,那就是仅仅为了有一份规范而去做一份规范,照猫画虎,没有根据实际需求去制定一份适合自身团队的设计规范。这样做出来的规范往往在实际应用场景中会出现很多适用性的问题,因为每个平台的特性都是不一样的。
谢老师提供了一个思路:把一份设计规范当作一个产品来设计。按照用户体验要素来分析和制作规范,来确保规范的质量。
战略层:明确用户需求和产品目标
这是第一步也是最重要的一步,同时也是很多设计师在制定设计规范时最容易忽略的一步:制定设计规范是为了解决什么问题?谁需要这份设计规范,他们的需求是什么?
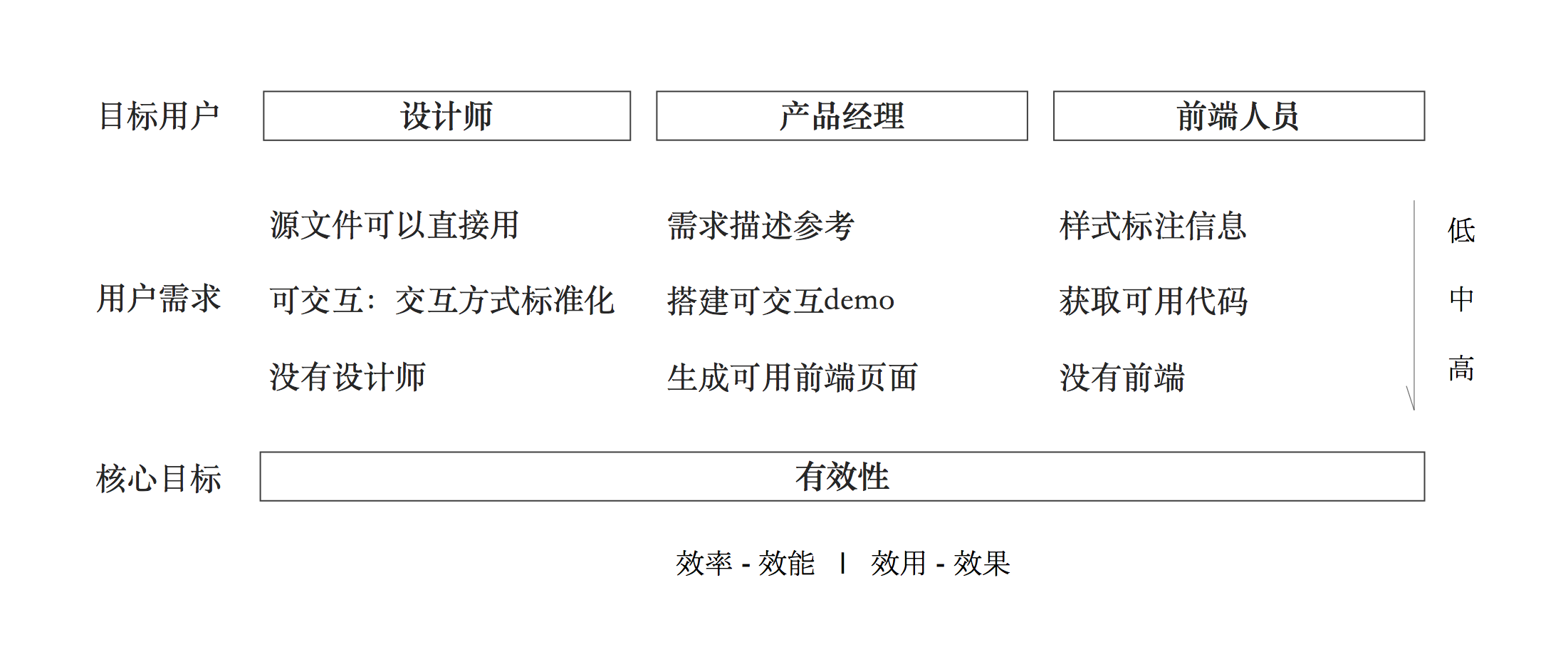
设计规范的用户主要有三类:设计师、产品经理以及前端工程师。
设计师需要的设计规范可以快速复用,同时标准化设计团队的设计,统一整个平台的设计风格及操作体验。解放生产力,让自己有更多时间去思考用户需求和业务目标而不是死抠界面;
产品经理需要的设计规范是可以快速搭建出一个生动形象的需求原型,而不是每次都使用竞品的截图。当然,这个页面最好是可以进行交互操作,能直接生成前端界面更佳;
前端工程师需要的设计规范是一份详细的样式标注,最好是可以直接复用代码,不需要敲代码就可以生成的话更佳。
综合以上用户需求,「设计规范」的产品目标就是提升生产效率,将设计师和前端工程师从重复性劳动中解放出来,并最终取代设计师和前端工程师(其实我认为最终更有可能被取代的是产品经理,因为设计师和前端将有更多的时间去思考用户和业务层面的问题了)。
需要注意的是以上指出的三类用户只是一般情况,还有另外一些产品可能会有更多角色需要使用到设计规范。例如电商类产品的产品团队中,需要使用到设计规范的除了以上三类用户外,还会有摄影师、运营专员等。
范围层:确定用户的主要需求,转化为核心功能点
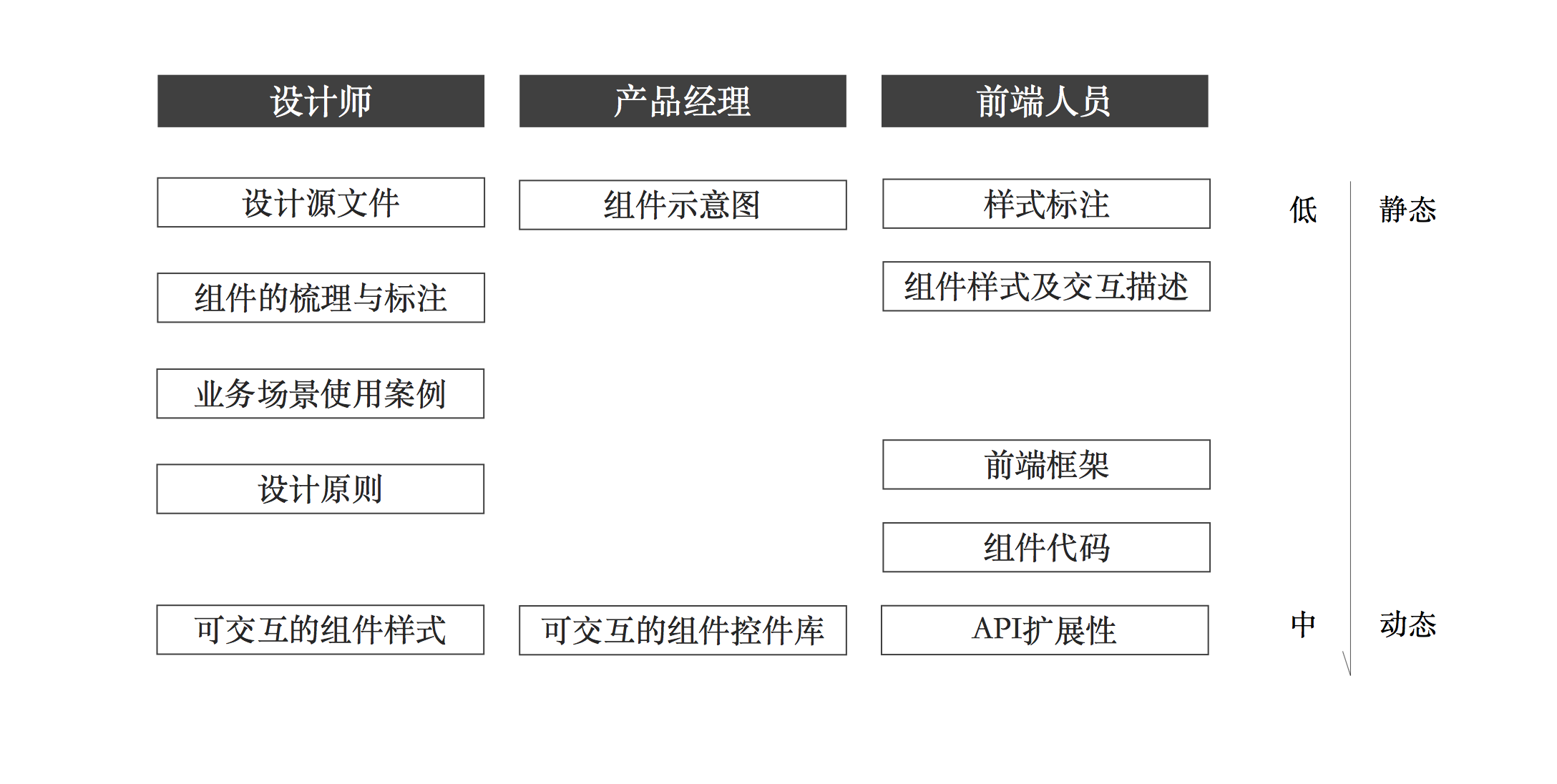
针对以上三类用户需求,设计规范需要提供什么功能来满足他们的需求。
结构层:将产品需要呈现给用户的功能点按照一定的模式和顺序进行组织
这一层面的设计将和设计规范最终呈现的界面布局以及导航体系强相关。因此进行分类和组织的形式将影响到用户在使用设计规范时是否易用,用户是否能够在页面中快速找到自己的目标,在页面中是否会迷失。
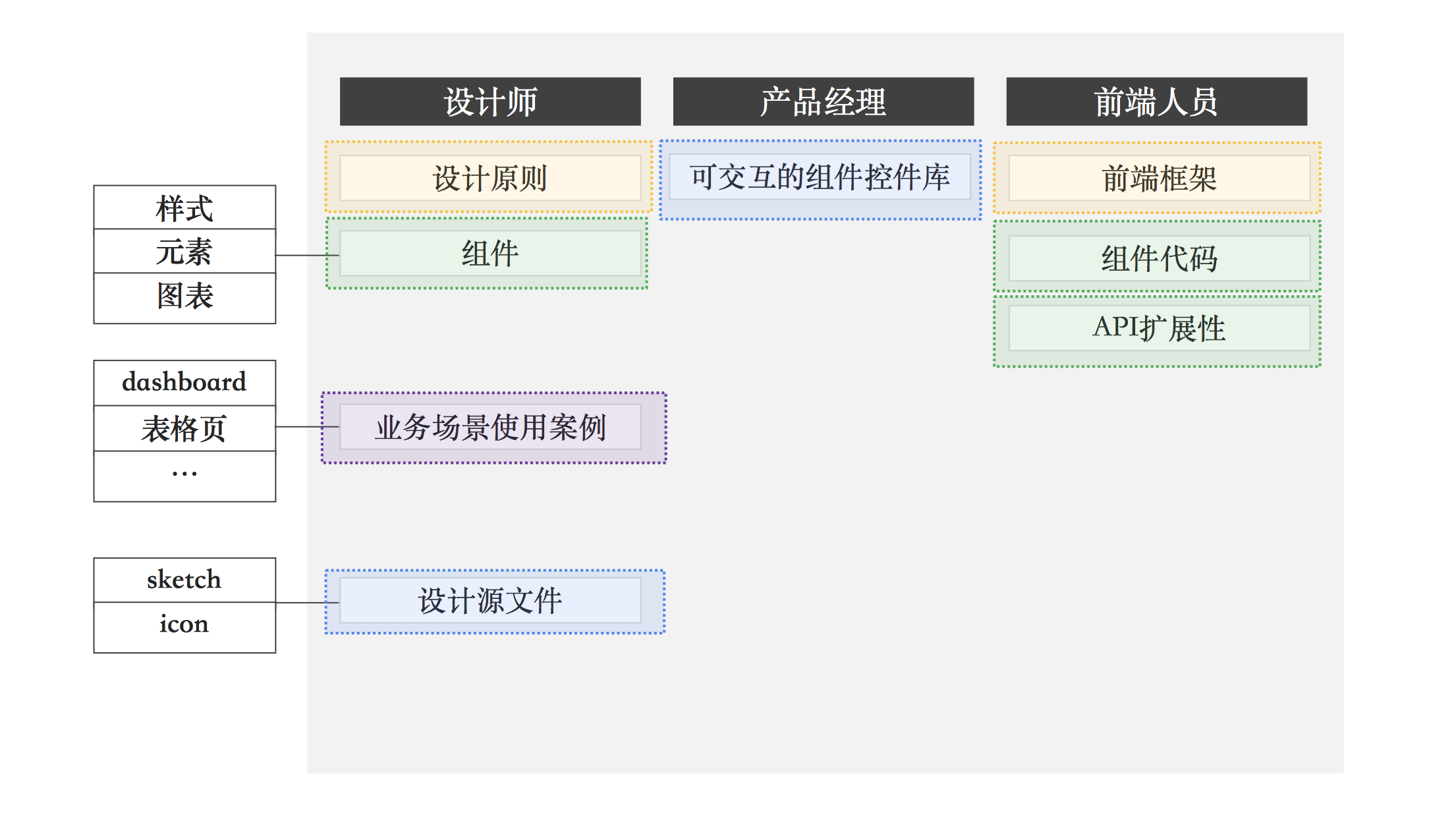
分类方式有多种:可以按照用户角色进行分类,每个用户可以在自己的页签下选择自己想要的,缺点是页面要进行多次的跳转,或是容易造成架构臃肿,因为其中有一些元素是共同的;普遍的做法是按照内容进行分类,一般会分为设计原则、组件、场景案例、资源下载这几类。
这里需要注意的问题是结构层的设计还需要根据具体的产品特点来进行。还是拿电商类产品来做一个例子,设计师、摄影师、运营专员等多种角色都会使用到「图片」,因此「图片」相关的规定面向的用户多、细则多、要求也多。
如果按照普遍的做法,以内容进行分类,容易造成组件中「图片」相关的类目过于臃肿,整个设计体系不平衡,而且每个用户角色想要找到相关的内容会比较困难。针对这种情况,可以考虑将图片单独作为一个分类,把和图片相关的规范内容都放在这个分类下面,方便查找。
框架层:产品的界面、导航、内容
- 界面设计:确定框架,“按钮、输入框、界面控件”的领域;
- 导航设计:呈现信息;
- 信息设计:呈现有效地信息沟通。

在信息设计上,最重要的是让用户可以一眼找到自己想要的目标,并且可以快速使用。在设计时可以参考简约至上中的交互设计四策略:删除、隐藏、组织、转移。简约、克制,突出页面重点。(具体可以参考ant deaign,可以说做的很好了)
表现层:重视索引、简洁专注、多样化统一
- 重视索引:关注用户使用规范的主要路径、快速定位;
- 简洁专注:视觉设计上删繁就简,确保突出重点信息的表达;
- 多样化统一:包括简单和复杂的统一、多样化平台中寻求统一、文案构成具有一致性。

智能化设计规范
到这一步,设计规范已经从0做到了60分,算作是一份基本可用的设计规范,但是距离「解放生产力」的产品目标还远远不够。
庸者止步于此,优者保持探索。谢老师的设计团队在智能化平台上进行了很多探索,包括图标智能化、控件智能化、图标智能化、主题智能化等等。 他们所做的就是不断探索设计规律,从而进行量化,最终写进代码做到自动化。由此我不禁感叹「一切可以被量化的都是可以被代替的」。
最后的最后
虽然参加这个工作坊使我的心灵和思维都受到了震荡,但是实际工作中我们还是很难做到像大厂一样做一份如此高水平的设计规范。但是我们还是可以通过一些其他的工具去弥补其中的不足。以下我将结合自身经历简单谈一谈我们这个普通的设计团队是如何进行协作的。
- 使用sketch library建立控件库,同步给团队内部每一个设计师
- 使用蓝湖进行设计归档,实时同步最新设计稿,同时邀请产品经理、前端
- 使用iconfont管理图标库,和前端进行协作
虽然一点都不智能化,但也算满足了最低层面的协作需求。设计工具日新月异,未来会有越来越多的工具出现,解决我们日常项目中遇到的问题,替代工作中一些琐碎的重复性工作。要怀抱对新工具的探索、学习和接纳的态度。
学不可以已。
作者 @ janedaring 。
关键字:设计规范, 规范, 设计, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
