简析极简风格设计
文章为作者基于自身经验,对极简风格设计的相关总结,希望可以给你带来帮助。
手机最开始出现只是为了通话,后来可以发短信,拍照片,听音乐,看视频。到现在手机完全成了我们身体的延伸,没有手机我们可能会很快的与这个社会脱节。可以预见一款产品/app所能完成任务是越来越多的,最典型的就是支付宝。支付宝里任何一个模块单拎出来就可以是一个单独的app。
极简风格
在内容越来越多的前提下,设计师应该减少无用信息的干扰让用户可以快速聚焦的到内容本身, 这种“少即是多”设计思路就是我们常说的极简风格。那么设计师如何将极简风格应用到自己的产品中呢?下面我会做一个简单的分析,希望可以帮助到大家。
删减不必要的元素
极简风格最简单粗暴的实现手法就是 删减与用户任务无关的非功能性元素,只保留重要的信息,减轻用户的认知负荷。
那么如何去判断一个设计元素的取舍呢?设计师应该问自己以下三个问题:
- 这个设计元素在当前界面中是起什么作用的?能够完成什么 样功能?
- 去掉以后是否会影响用户正常操作?
- 如果影响用户操作,可否有更简洁的设计元素来替代?

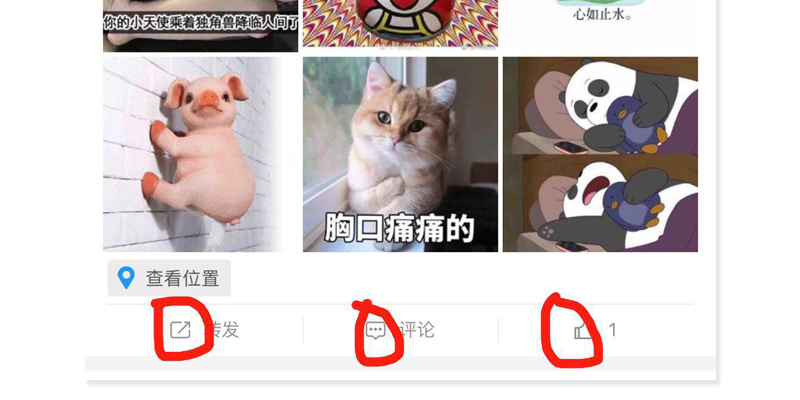
前几天有一个朋友问我,微博界面中每条动态下面的icon能否去掉。这里icon的使用主要是用于提升信息的可读性,因为相对于文本信息,具象元素可以更好的完成信息的传达。但是这只是起到一个提升作用,即使我把icon拿走,用户也会知道这三个是转发、评论和点赞。
所以这里的icon是可以去掉的吗?当然不是,我们要考虑不同的使用场景。当这条动态没有任何人点赞,评论,转发的时候,我们把icon拿走是没有问题的。但是一旦出现了互动,那么icon就完全取代了文字成为这个功能唯一的可识别性元素,后面的数目显示的是互动强度。即使我一直很推崇的“一个”应用,它的界面设计简单到不能再简单,在这里还是保留了icon,所以我倾向于保留,当然如果你有更好的方案欢迎留言交流。
多态组件的应用
删减次要元素并不是万能的,因为有的时候,你进行了删减之后发现界面中内容还是很多。那么在这种情况下,设计师应该学会应用多态组件。所谓多态组件的意思就是一个组件可以完成多个功能,这样也可以有效的减少界面中的元素。
例如,支付宝的支付界面,立即支付按钮可以跳转到付款成功的状态,这时候就没有必要再用弹框给用户提示了。这里的 多态按钮除了供用户点击之外还可以完成信息传递的功能 。
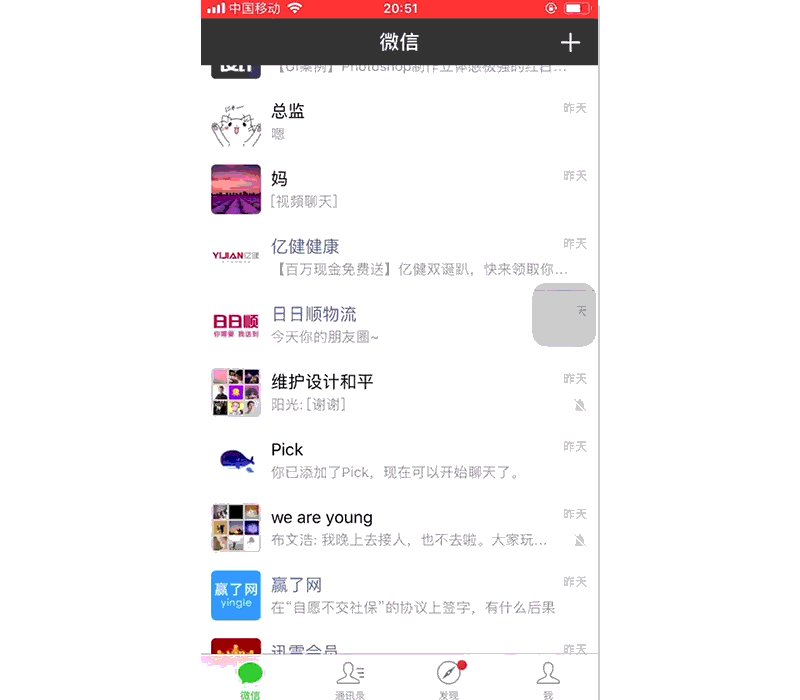
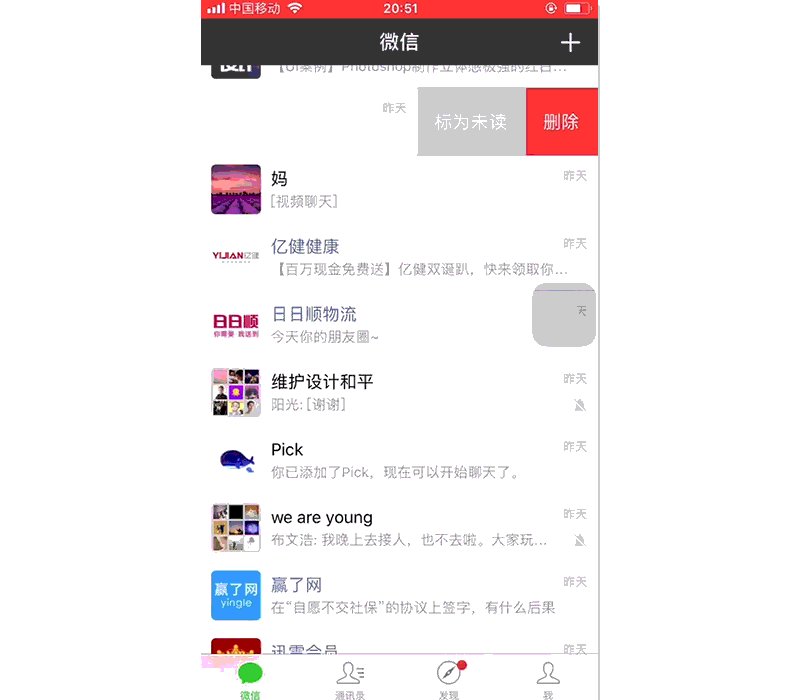
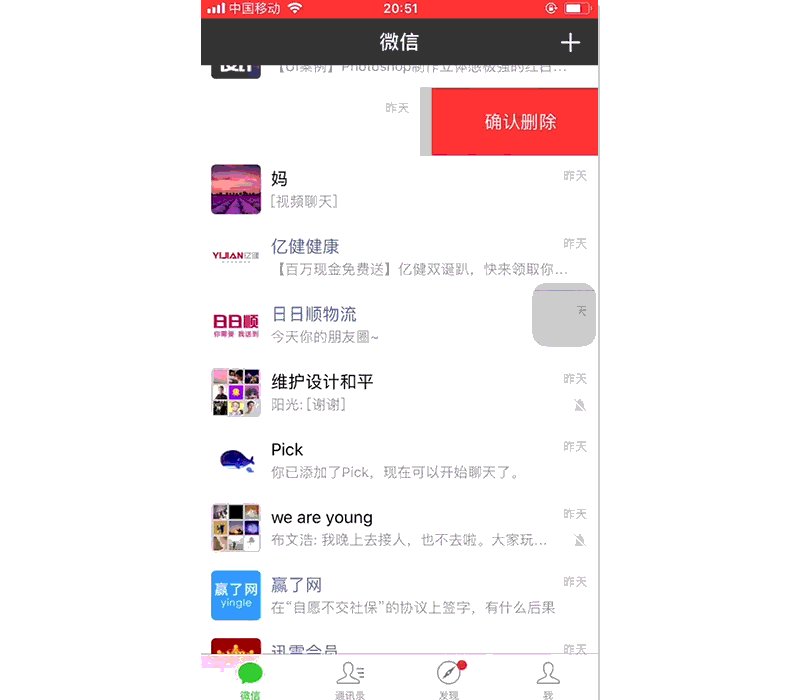
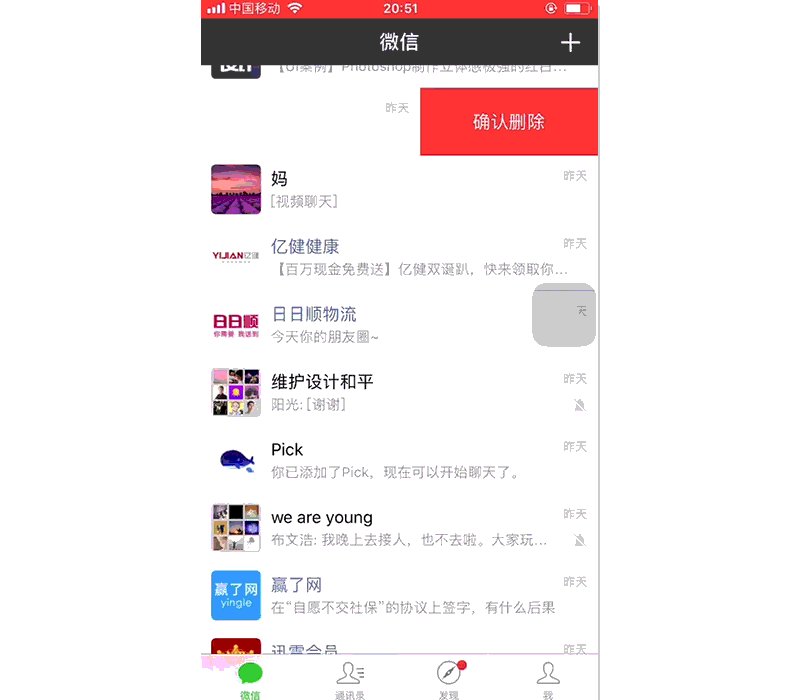
微信最新的一次改版也很好的体现出多态组件的应用,之前用户如果想删除与一个好友的聊天记录,点击“删除”以后会从界面底部弹出actionsheet来供用户进行删除确认(不好意思,忘截图了)。但是微信最新的一次改版,对删除确认这一步骤进行了简化。整个删除流程用户的注意力会一直停留在在当前的这条聊天记录上,不会转移到界面底部的actionsheet,这种小细节的优化真的很让人眼前一亮。
多态组件的应用可以帮助设计师进一步简化界面中的信息。当然这就要求 设计师对设计组件做到足够的了解,逐个分析不同的组件的优缺点和适用场景 。以底部按钮为例,
这是最常见的一个底部按钮样式,能够应付大部分的使用场景。因为其一般都会采用面状按钮,大面积的色块能够达到吸引用户注意力的目的。当然有的时候,不需要按钮这么显眼,我们则可以换种样式,最典型的就是“退出登录”按钮,没有设计师希望用户可以很轻易的发现退出产品的路径。
这种按钮样式的有两个缺点,第一就是不能浮动的,当界面内容过多的时候,用户需要滑动很久才能看到界面下方的按钮,降低了产品的易用性。当然我们加一个背景框做成浮动样式固定在界面底部,这个问题也随之解决了。
它的第二缺点是只适合展示1-2个按钮的场景,3个以上的按钮就很难胜任了。而且这里的优先级区分只能通过改变(圆角)矩形的样式来实现,例如面状对线状,红色背景对蓝色背景。要解决这个问题,我们不妨看看下面这个按钮样式。
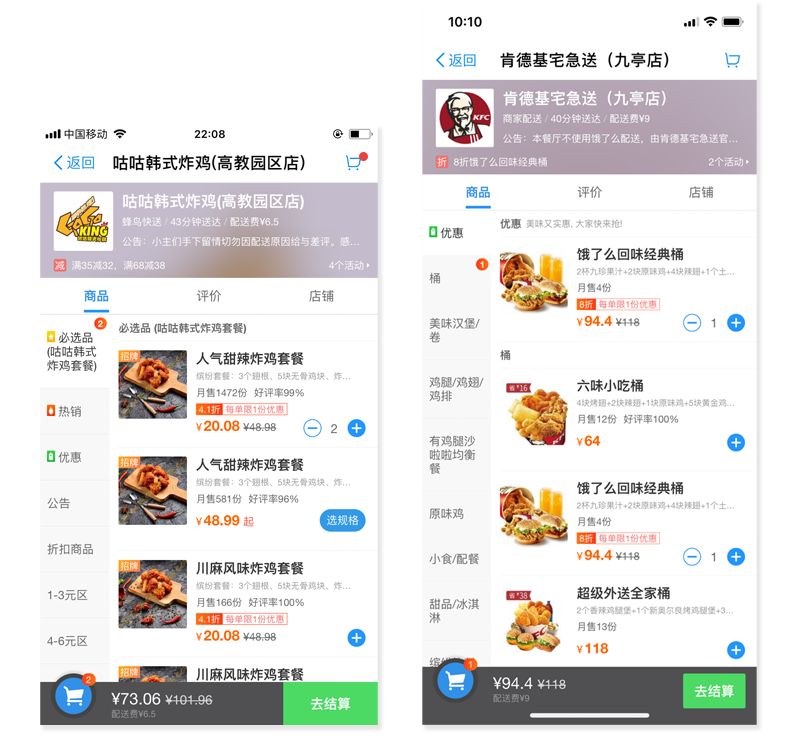
这种底部按钮现在比较火,很多主流产品都采用这种样式。突然的爆火不是没有缘由的,它的的优点就在于可以完美解决上面的第二个问题。因为icon的引入一方面释放了界面的空间,最多可以放五个按钮。而且样式更加多变,可以是 “文字+色块” 也可以是 “文字+icon” ,而且尺寸与配色可以根据优先级来进行设置,设计师可发挥的空间会大一点。
但是这种底部按钮样式也是有缺点的,iPhone X因为底部Home Indicator的存在给我们的适配带来了很多不便。有的产品在适配的时候改变了样式,破坏了用户体验的一致性。
可能会有设计师说,我只是一个UI设计师,这里面选择什么组件不是我来决定的,这是交互设计师或者产品经理的工作。我一直所提倡的UI设计师要懂交互和产品,如果他们给的交互稿原型图不合理,你可以去反向去影响他们。只是被动的去给他们的原型图上色而不去思考,这样我们很难得到提升。
重点突出
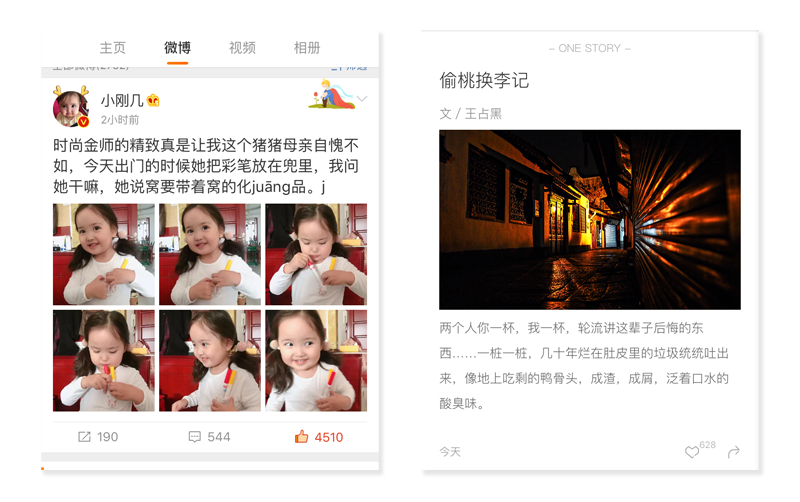
为什么极简风格设计我们还要考虑重点突出呢?因为有的设计师过于追求简单,导致整个界面看起来跟原型图一样,特别的平淡。其实真正的极简风格设计是在界面简单的基础上还要做到重点信息突出, 让用户在快速浏览的模式下可以看到他们感兴趣的内容。
极简风格的设计理念提倡: 一个界面只有一个焦点 。我们会经常会看到一些设计师做的界面非常的繁杂,让人抓不住重点。当然这不一定全是设计师的锅,有的时候脑残的产品经理要求这个要突出,那个强调,导致整个界面都充斥着大红大紫,特别的凌乱。
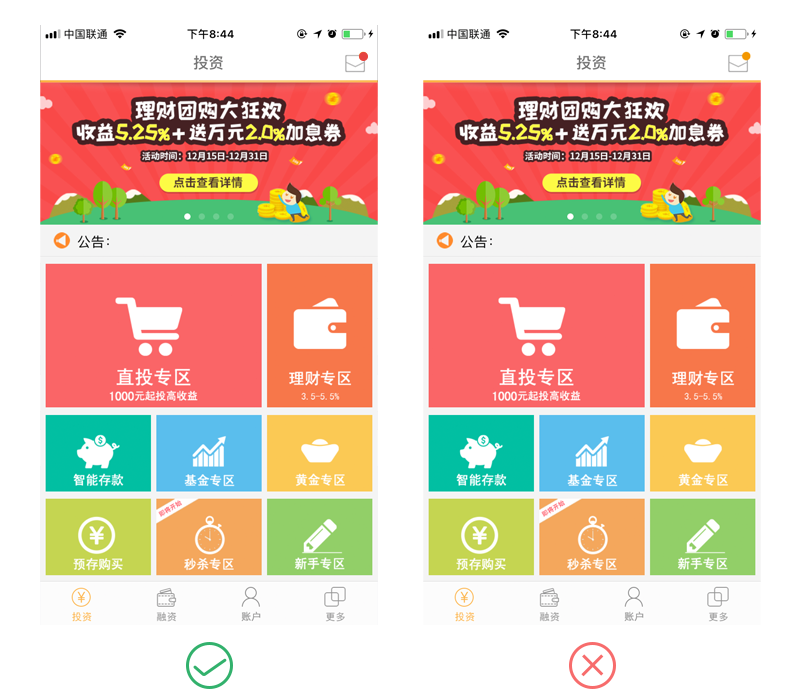
但是有的设计师矫枉过正,为了凸显主要功能,过于弱化次要功能,这也是不可取的。例如,上面这个界面中“小红点”,当然这里应该说“小黄点”。因为这里把红色改成了黄色,对于这个改法我非常的理解。因为红色特别的刺眼,改成黄色的确舒服多了。但是!“小红点”的工作原理就是用户对界面和谐统一的追求,这里突然出现了一个红点,非常突兀,所以会忍不住的想去点击。如果你把红色改成了黄色,用户就无法注意到新消息提醒,小红点的作用也无法起到。这个属于过度弱化次要功能。
总结
以上就是我对极简风格设计做的一个总结,希望可以帮助到大家。
作者
王M争(微信公众号:王M争),资深互联网人。
关键字:极简风格设计, 界面, 设计师, 按钮
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
