从0到1产品设计的实践与思考
文章为作者对一款产品从0到1设计过程的思考总结,希望能够给你带来帮助。
在上篇文章中《B端产品需求分析的实践与思考》,笔者分析了B端产品在需求分析的实践过程中所用到的方法和注意事项。
需求分析的目的是找出用户本质需求,排列出需求优先级,确定产品的核心需求和业务主要流程图。需求到开发阶段需要经过一个需求评审的阶段,为了保证需求评审的质量,将需求以产品原型的方式展示出来是必要的,一方面便于更加形象的进行产品描述,另一方面便于及时发现和调整产品主要和细节的地方。本文就是在此基础上阐述如何从0到1设计一款产品。
一、总体设计思路
产品设计可以说是产品经理一项非常重要的技能了,说到设计,可能马上会想到各种设计原型的软件了,比如说Axure、Mockplus、Sketch等,相信有很多新手朋友刚入行拿到需求后,就开始迫不及待利用各种原型软件进行设计,追求于各种酷炫的呈现效果,在未认真理解业务流程、用户及使用场景冒然进行设计会带来诸多弊端。
那么一个好的设计思路是什么呢?这里笔者借用《破茧成蝶:用户体验设计师》这本书的设计思路:理清业务流程->设计页面流程->设计页面交互,下文笔者就阐述如何利用该思路进行B端产品的设计。
二、理清业务流程
无论是从0到1全新构造一款产品,还是在已有的产品上进行规划设计,理清业务流程都是非常有必要的,当然不能眉毛胡子一把随便抓,否则会事倍功半,笔者通常采用的思路是先确定主要任务流程,在确定子任务流程,然后对子任务流程需求进行优先级排序,为页面流程图的数据的流转做好准备,下文将以案例的方式进行描述。
1、确定主要任务流程
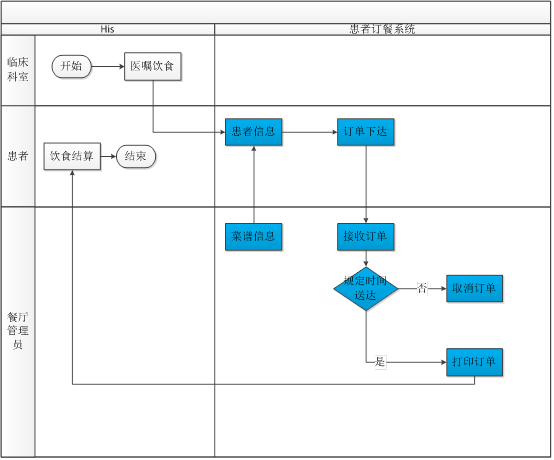
通过需求分析和需求评估,满足核心需求的业务流程可以确定下来。下图是某医院经过调研、需求分析和评估后的患者订餐管理的业务流程图,其产品定位为:
- 目标用户:医院住院患者、订餐员
- 使用场景:住院病人早、中、晚订餐;膳食科管理员接单、打单
- 用户目标:住院患者实现移动订餐、膳食科管理员信息化管理订餐

2、确定子任务流程,优先级排序
确定了主要任务流程,再将主任务流程的每个节点分解为子任务流程,如下表:
从上表可以看出任务流程的主节点可分解为若干个子任务,有了多个子任务,就需要对子任务的优先级进行排序了,这样做的目的是让大多数用户需要用到的功能和使用频率高的功能,能够重点突出,便于用户高效地完成地任务,通过对子任务的重要程度、使用频率、使用人数便可将子任务进行优先级的排序:
- 第一优先级:选择病区、选择病房、患者订餐、患者选择膳食加入购物车、提交订单、打印订单;
- 第二优先级:患者查看早餐膳食、患者查看普通膳食、患者查看治疗膳食、查看订单信息、查询订单信息、取消订单、删除订单;
- 第三优先级:查看患者信息;
优先级的顺序指的是在页面中的重要程度,并不是体现在出现业务流程的顺序上,比如:“患者查看早餐膳食“一定是在”患者订早餐膳食“之前。
三、设计页面流程图
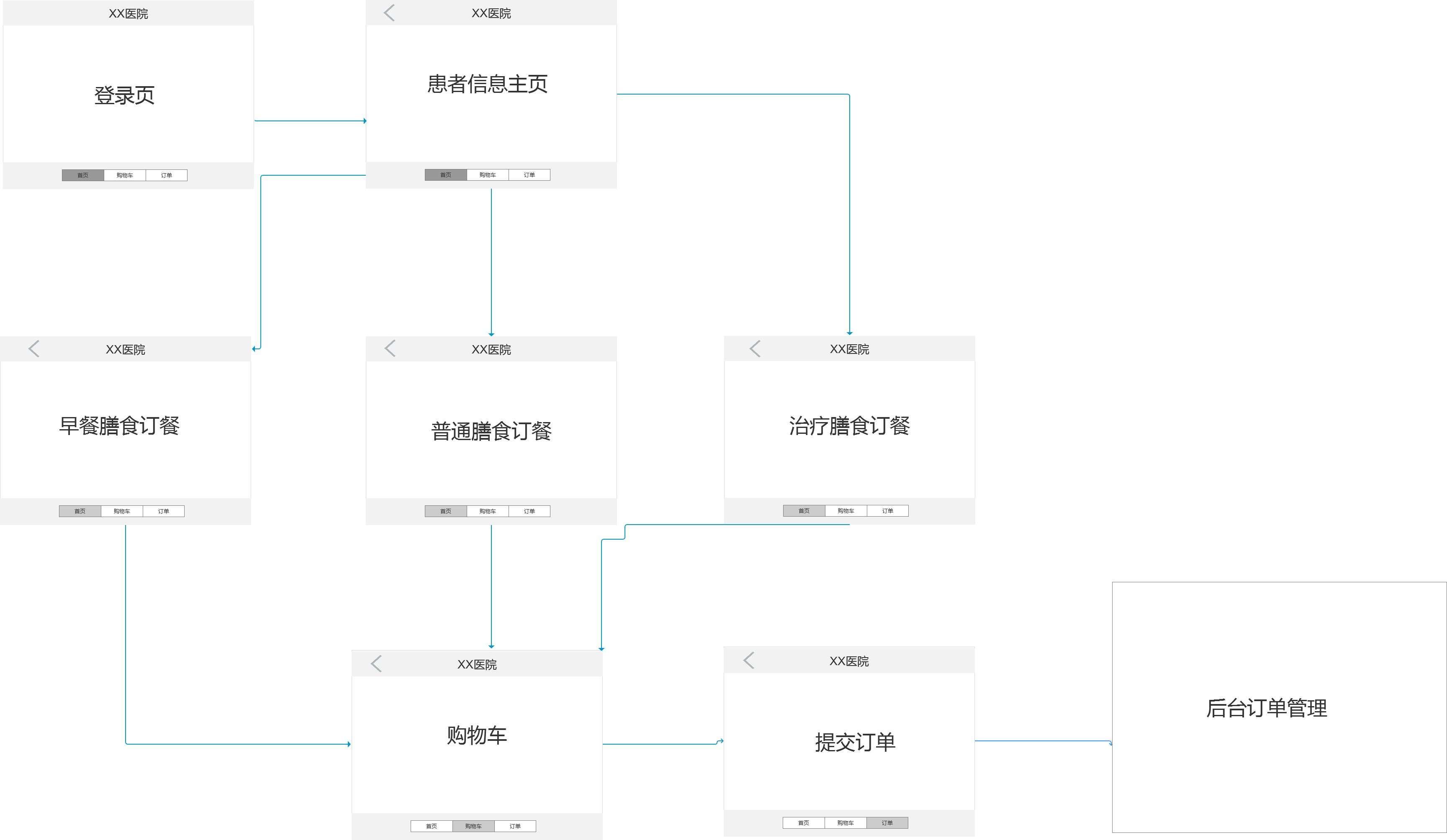
通过以上步骤,我们理清了业务主流程、子流程、并且对子流程的优先级进行了优先级排序,接下来需要在页面流程图上如何体现出来,如下图所示:
如何将子任务根据优先级设计到界面中,采用何种导航方式、如何突出重点功能、如何指引用户高效率完成任务等等,这个阶段就需要对页面之间和页面内部考虑加入交互设计了。
四、页面交互设计
在这里给大家介绍我常用的交互设计原则,主要是来源于两本书:
1.《写给大家看的设计书》:提倡亲密性、对齐、重复、对比,四大设计原则
2.《简约之上》:提倡删除、组织、隐藏、转移,四大策略
针对四大设计原则和四大策略具体的解释及用法,请大家仔细阅读这两本书,这里不做赘述了,这里值得多一句的是导航架构,不同的产品其导航架构大有不同,Web端和移动端有较大出入,即便是移动端产品,也会因其定位不同,导航架构也不同。
本次产品的是放在平板电脑上实现,属于移动端产品,考虑到产品核心功能及用户的使用习惯,本案例产品采用的是常用的标签式导航,就移动端来说还有很多导航方式。
比如说:列表式导航、平铺式导航、宫格式导航,不同的导航适用不同的产品定位和使用场景,这里需要大家另外找资料多去研究下设计规范。
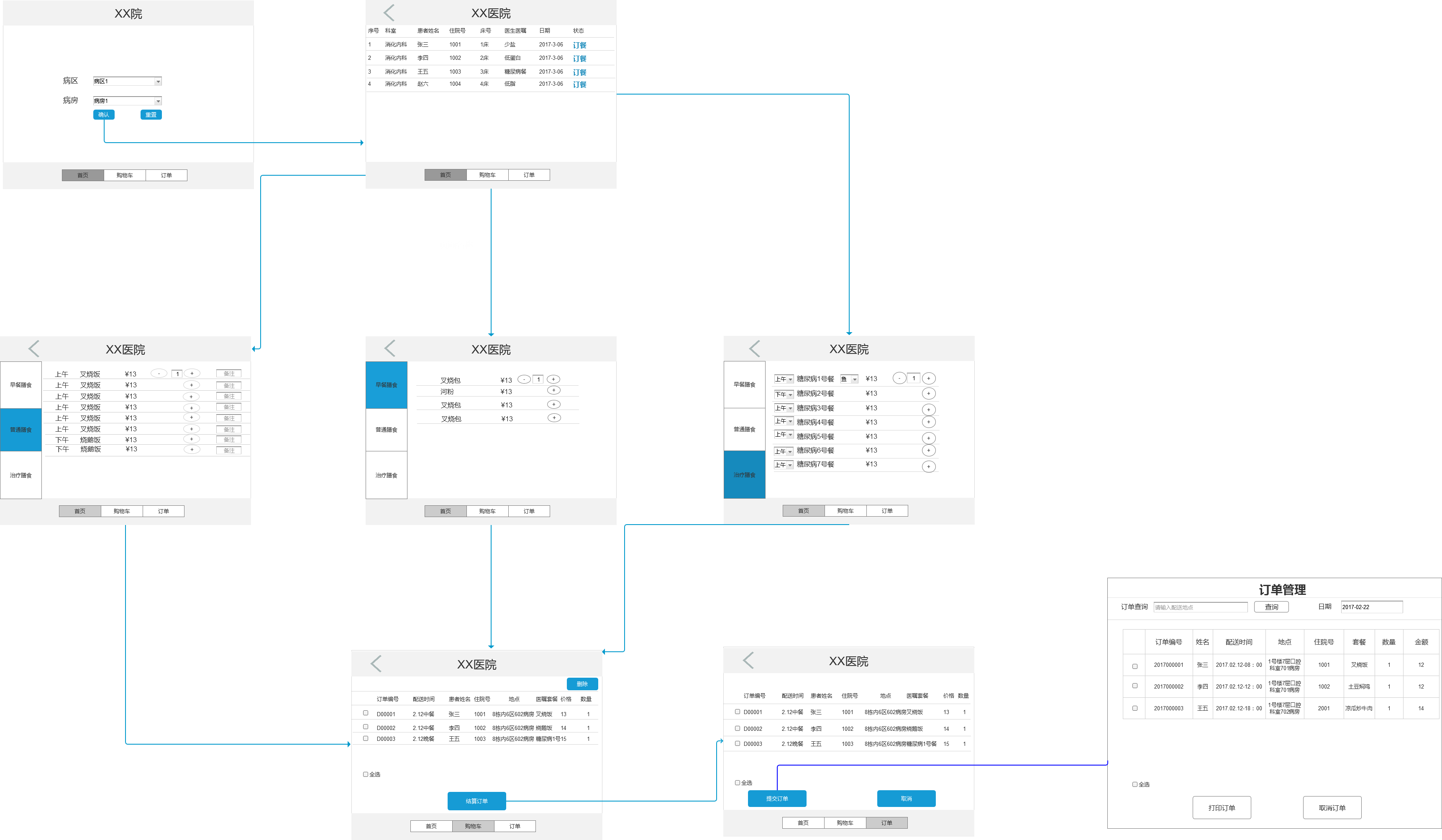
确定了导航信息架构,利用四大策略和四大设计原则便可实现页面之间、页面内部的交互,加入元素及交互设计内容如下图所示:
我们常说的用户体验的好坏,很大程度上与交互设计有着重要的关系,当然笔者属于产品岗,因岗位的偏向,和专业的交互设计师在专业程度上应该是存在一定差距的,这里提供的案例属于本人刚入行设计的原型,很多地方比较粗糙,考虑到该产品逻辑比较简单,不用太多专业知识,便才将其选为案例,仅供大家的参考。
关于如何做好产品的设计,本人也一直在学习,毕竟做一款既符合需求又让用户觉得好用的产品,是需要不断地积累和沉淀的,另外,团队中若是存在专业的交互设计师,产品人员在整理需求和流程后,可做简单的线框图来示意即可,而专业地交互设计留给专业的交互设计师做,相信别人的专业能力,让他有更大的发挥空间,这样才能建立好关系,相互信任。
五、注意事项
在这里顺便总结下,本人做在产品设计实践过程中觉得需要注意的地方:
1、切记未理解业务流程匆忙进行设计;
2、切记未理清用户和使用场景进行设计;
3、不同的用户看原型的要求不同,内部分享或者给开发看的原型,应尽量保证说明清晰、准确、全面;给客户的或者测试用户的产品设计应具备低保真甚至高保真效果,方便演示;
4、培养好的设计能力需要不断体验和总结,是一个需要持续不断学习的过程,永远要保持空杯心态。
六、总结
以上就是本人以案例化的方式描述一款产品从0到1的设计过程,其核心的设计思路为:理清业务流程->设计页面流程->设计页面交互,以及总结了本人在产品设计中碰到的问题及需要注意的地方,仅供大家参考,希望在工作中能够帮助到大家,也希望大家一起多提意见,指出不足,感谢阅读!
作者:张磊(个人公众号:lightinglei)互联网医疗B端产品策划者,音乐爱好者,篮球爱好者,摄影爱好者
关键字:流程, 设计, 产品, 页面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
