当B端遇上C端:移动端配置平台设计思考
移动端配置平台的设置,不仅要保证B端产品的逻辑清晰与操作流畅,更要注意对C端产品的控制与呈现。
随着移动技术的飞速发展和移动产品用户数量的不断提升,移动端产品市场竞争可谓如火如荼,在这样的大环境下,催生出了许多对移动端产品进行配置的B端工具型或内容型产品。
在设计此类产品的过程中,不仅要保证B端产品的逻辑清晰与操作流畅,更要注意对C端产品的控制与呈现,这类B端后台产品也就超越了普通B端或C端产品的定式,成为一种相对特别的存在。
产品特点
配置类产品本身是一种比较常见的B端产品,但当配置的目标为C端移动产品的时候,也使得这类产品变得特殊化了一些。这类产品的使用者并非C端普通大众用户,而是提供给B类企业客户的运营或开发,在这个平台上实现对移动端进行编辑、配置或管理,从而对移动端产品的进行一定程度上的控制。
正是由于这种“控制性”的存在,两个产品之间的相互联系就显得更加重要,因此在设计过程中,除了要保证B、C两端作为两个独立产品的业务逻辑和用户体验,还要 特别注意两端产品的交互关系 。怎样增强B端平台操作对移动端的可控感,让用户的一系列操作能成功的响应反馈,降低使用过程中的不可预测性,减少“挫败感”,以及怎样平衡两端产品因各种差异带来的落差,就成为主要的设计目标。
这类B端配置类产品常见的有内容型和工具型两种,内容型多为在B端编辑或生产内容,由移动端呈现给用户阅读查看,同时B端也对内容进行管理,如大家都很熟悉的微信公众平台。
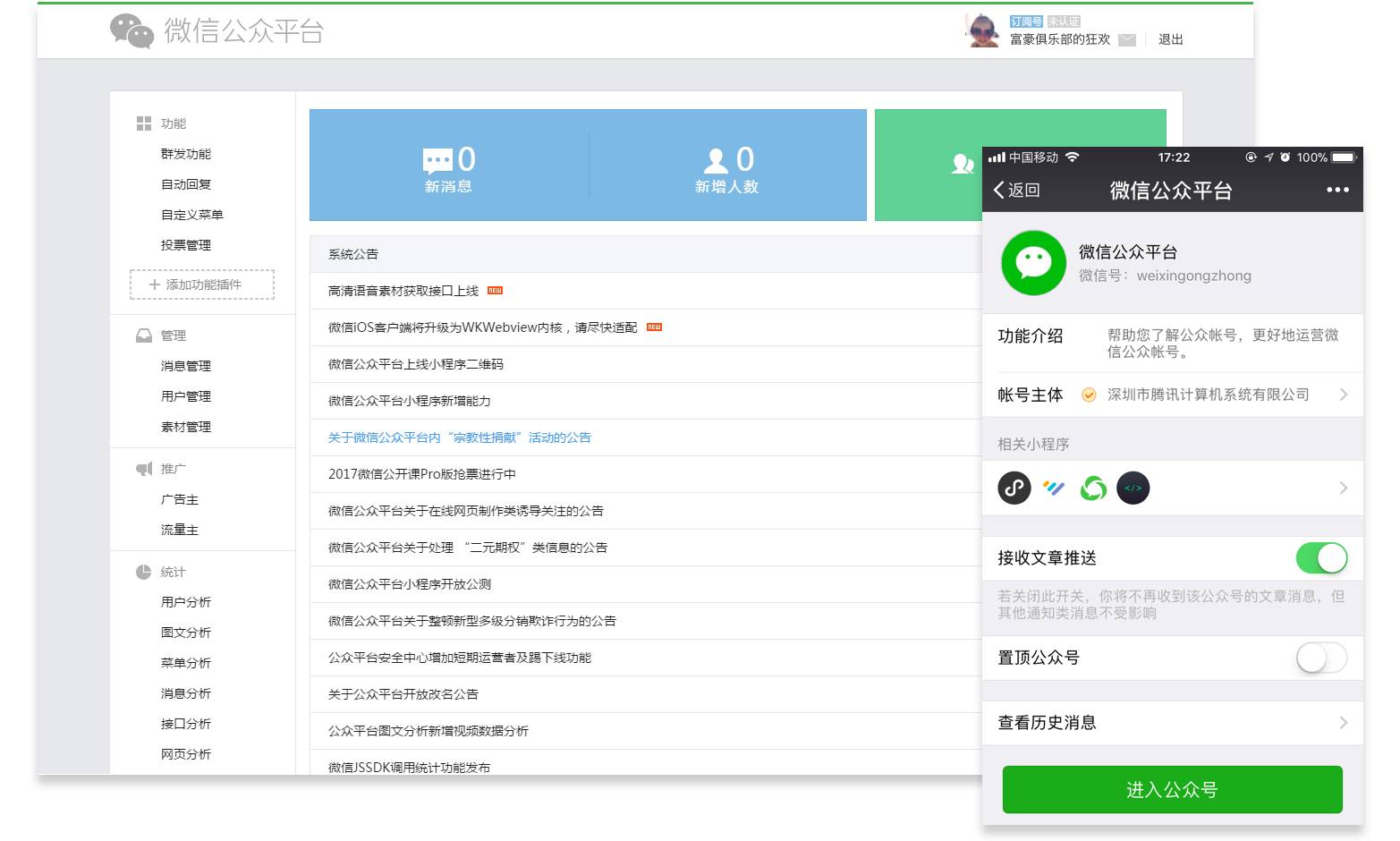
微信公众平台,内容编辑及运营平台
工具型一般表现为对移动产品的某些功能进行设置,最后由移动端展示实现该功能,如个推、腾讯信鸽等推送设置平台,另外一些交互设计师比较熟悉的原型设计工具如墨刀、Marvel等也可归为这类产品。
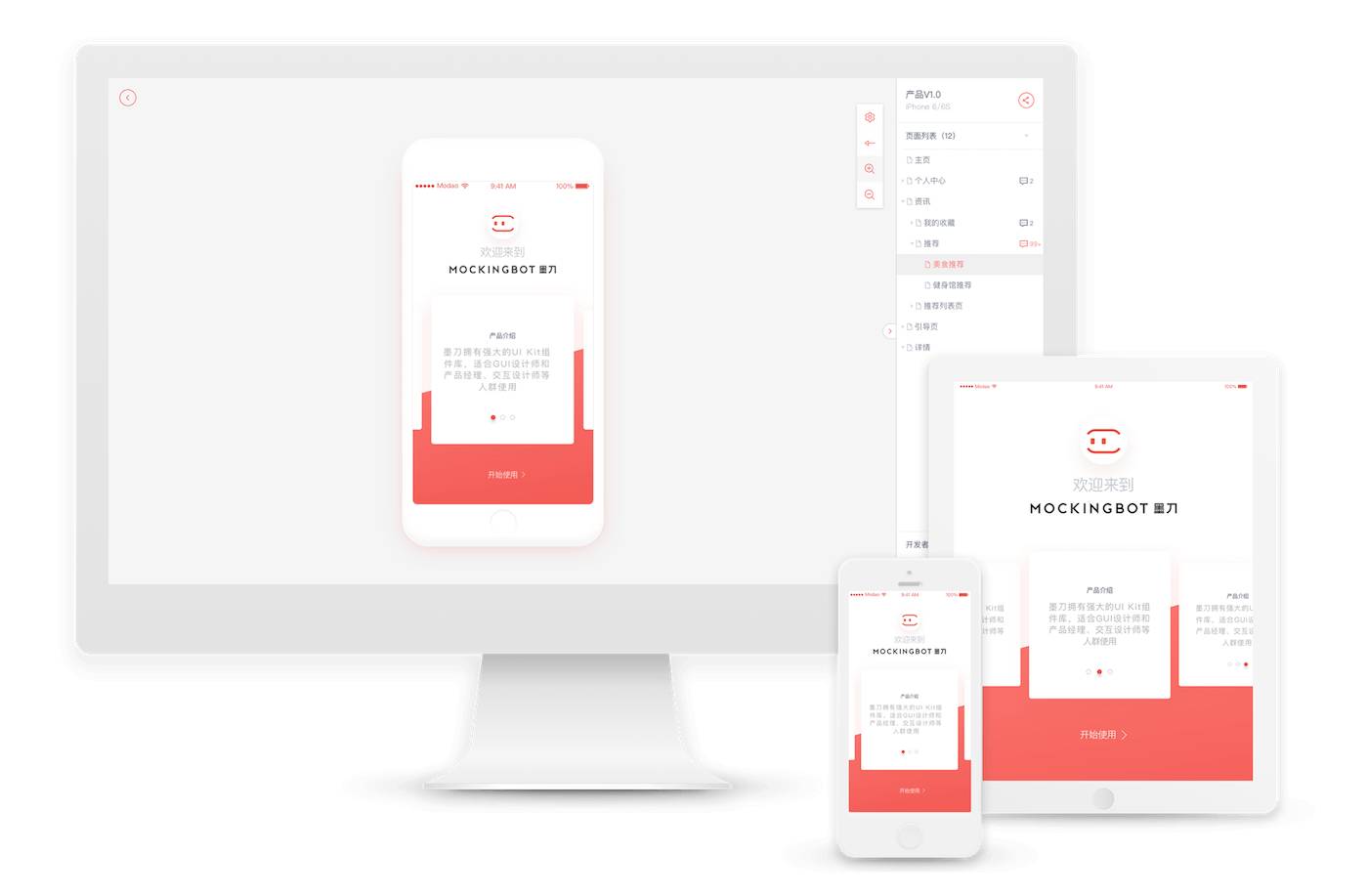
墨刀,原型设计工具,在web上完成原型设计,在手机/平板上查看体验原型产品
通过上文的描述我们可以看出,移动端的B端配置平台由于涉及移动端产品的控制,因而产品逻辑也更加复杂。那在设计这类产品过程中需要注意哪些重点,有没有一些“套路”可巡呢?
最近负责的网易有料是一款智能信息流推送及流量变现平台,帮助企业用户快速打造自己的信息流产品。有料本身涵盖B端内容配置平台、移动端DemoAPP、SDK等多款产品,其中内容配置平台是比较典型的移动端的配置平台,企业用户在该平台上实现对移动端的内容、功能甚至样式控制,从而帮助其完成移动端信息流产品的开发实现。结合网易有料设计实践,我总结了以下几个设计点可以研究探索。
1. 重视预览
在我们日常生活工作中用到的各种工具型产品里,经常会使用到预览功能,这是一种最简单直接的提供可控感的设计方法。预览能让用户看到具体操作后的目标结果,不但能提高操作效率,更能给用户非常直接且直观的掌控感。
预览的设计需要注意几个关键点,首先, 预览需及时 。我们提供预览功能,目的是让用户直接看效果,但也正是因为这种直观性,用户同时也会将在预览时看到的所有一切当做是最终呈现效果,也就是说如果预览出现问题,将会使用户对最终效果产生怀疑。因此如果某个操作后预览不够及时,比如预览加载时间过长,或者需要有前提(例如点击保存按钮)才会生效,用户就会认为真实的功能实现效果甚至性能有问题。
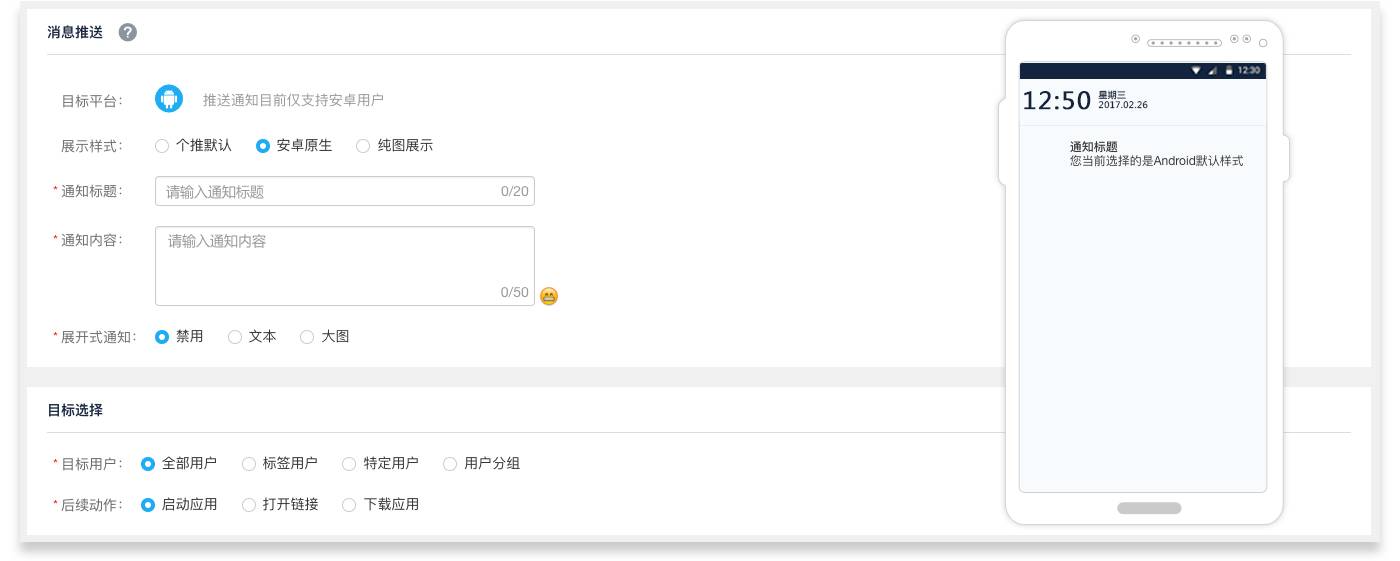
腾讯移动推送平台,在填写标题和内容时右侧的预览视图是没有时间差及时变化的,给用户真实、直观的控制感
另外,在B端web界面上模拟C端手机界面的预览虽然已经能让用户看到实现效果,但移动端和web端毕竟是不同的终端环境,不论再怎样模拟都不可能显示最真实效果,因此 最好能提供给用户可以在手机上预览的入口,让用户在真实的设备和环境下查看最后的展示效果 。
特别是涉及文字内容显示,以网易有料为例,用户可以自己在B端平台编辑文章然后分发到APP频道内,那最终的显示效果如何,字号大小、行间距是否符合手机阅读习惯,文章配图显示是否清晰等,都只有在手机上才能真实的查看出阅读效果并发现相关问题,以便及时纠错改正。
网易有料,提供DemoAPP以便用户可在手机上预览最真实的展示效果
2. 所见即所得
预览功能为可控感的建立提供了基础,但这还不够,在B、C两端的交互过程中,考虑到要兼顾B端的操作效率和C端的直观展示,所见即所得的设计方式就成为了最好的选择。
所见即所得的设计概念在很多产品中都很常见,一般有三种。
1. 工作台本身涵盖预览功能 ,拖拽组件完成内容布局,调整参数完成配置,另外也提供更真实预览界面查看效果,很多工具型的产品都采用这种模式。这种模式下每个步骤的操作都需由用户手动操作,享有完全控制权的状态下也很直观,但效率不足。
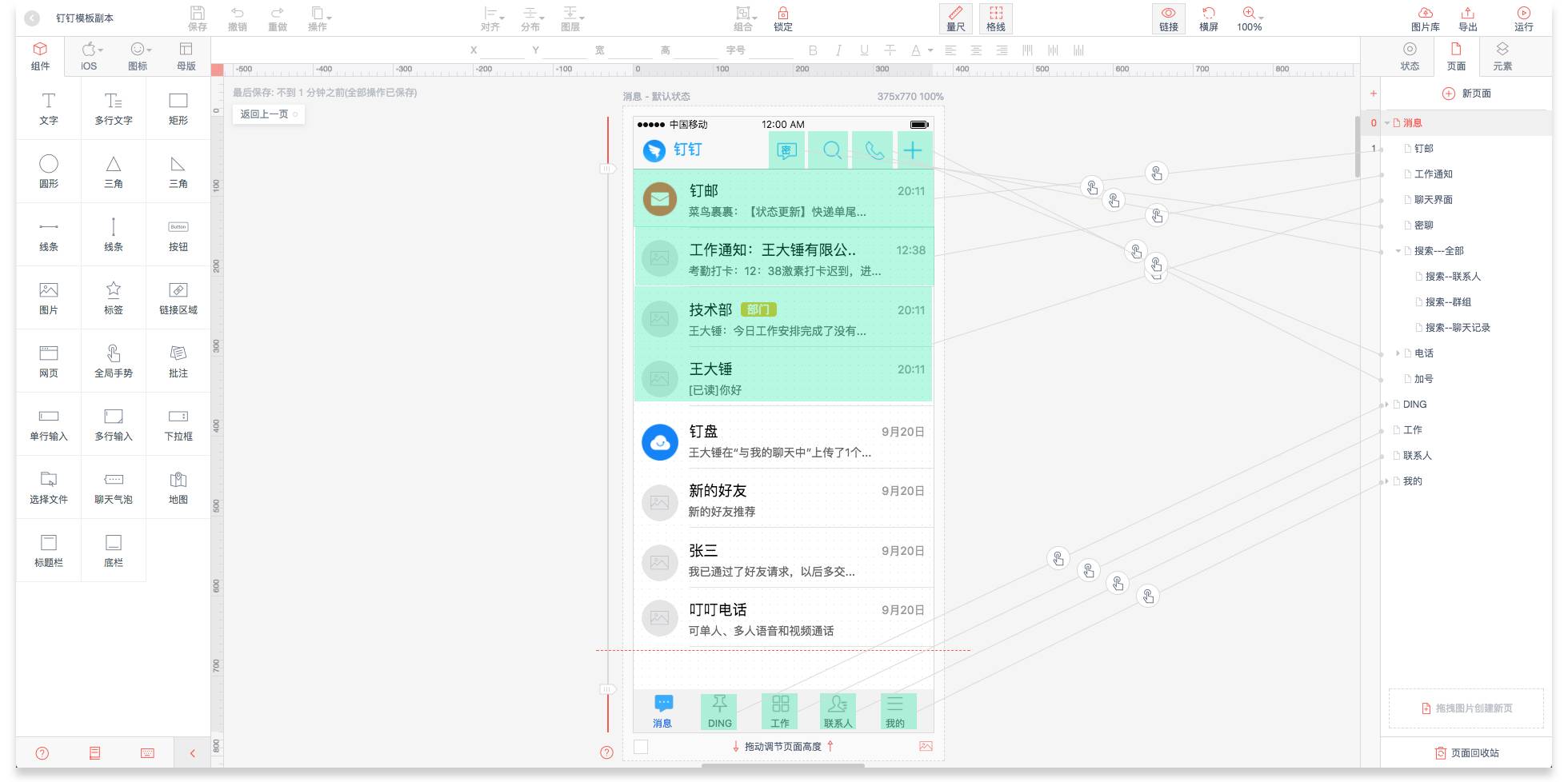
墨刀原型设计工具,工作台本身就是一种预览视图,完成界面及原型设计后,也可点击右上角「运行」按钮查看更纯粹的界面预览
2. 工作台与预览视图相对独立 ,一些文本编辑器和配置工具都采用过这种模式。这种模式下编辑效率得到极大提升,直观性也很好。
上下分栏式的Markdown编辑器,所见即所得的模式使得编辑效率大大提高
个推推送平台,推送信息的配置和移动端信息预览左右分开显示,预览视图内不可操作
3. 工作台与预览视图虽相对独立,但预览视图内可操作 ,辅助完成部分编辑工作。这种模式代入感更强,但可能会影响操作的连贯性。
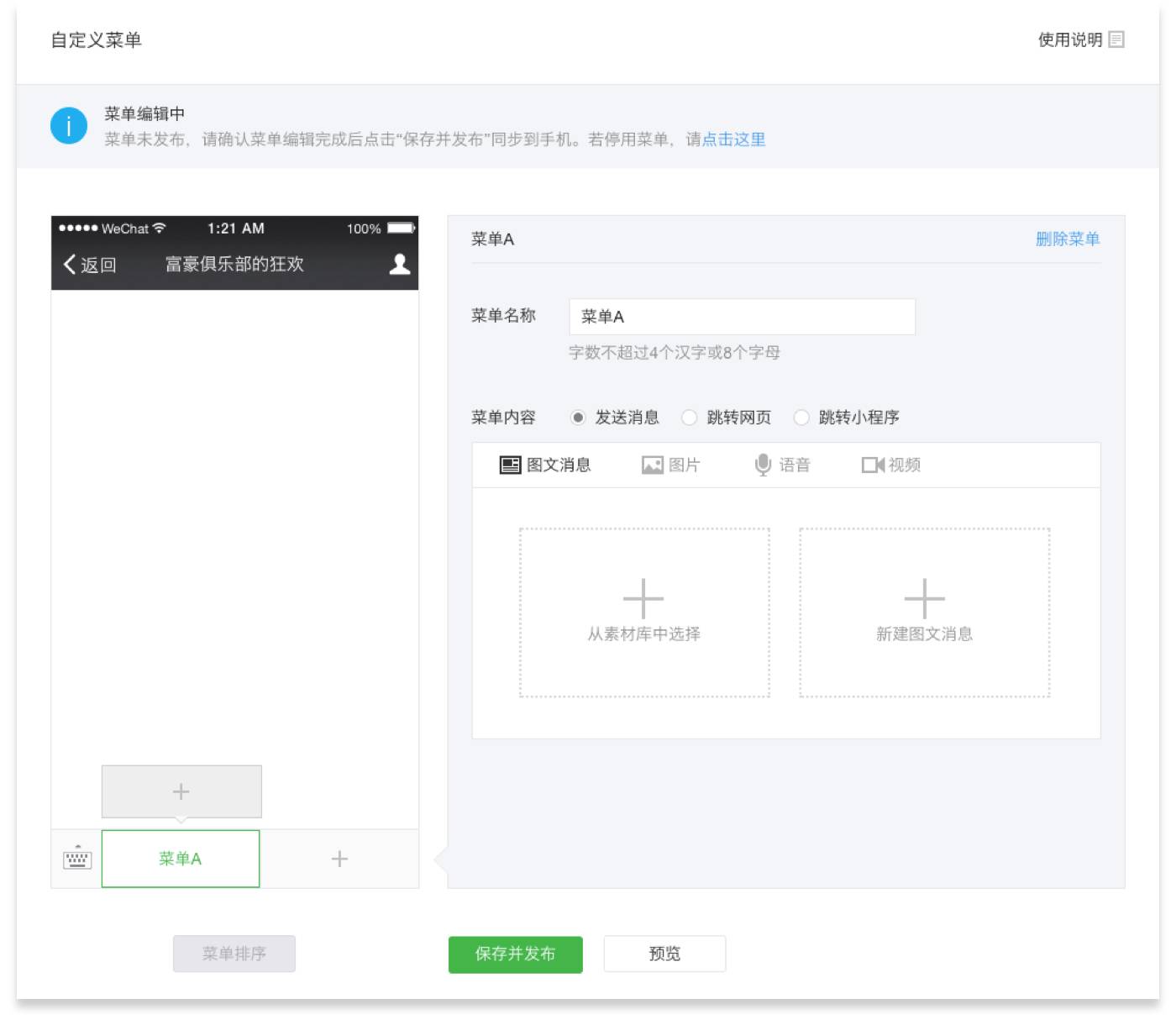
微信公众平台,添加菜单的操作在预览视图内完成,其余配置在右侧表单内完成
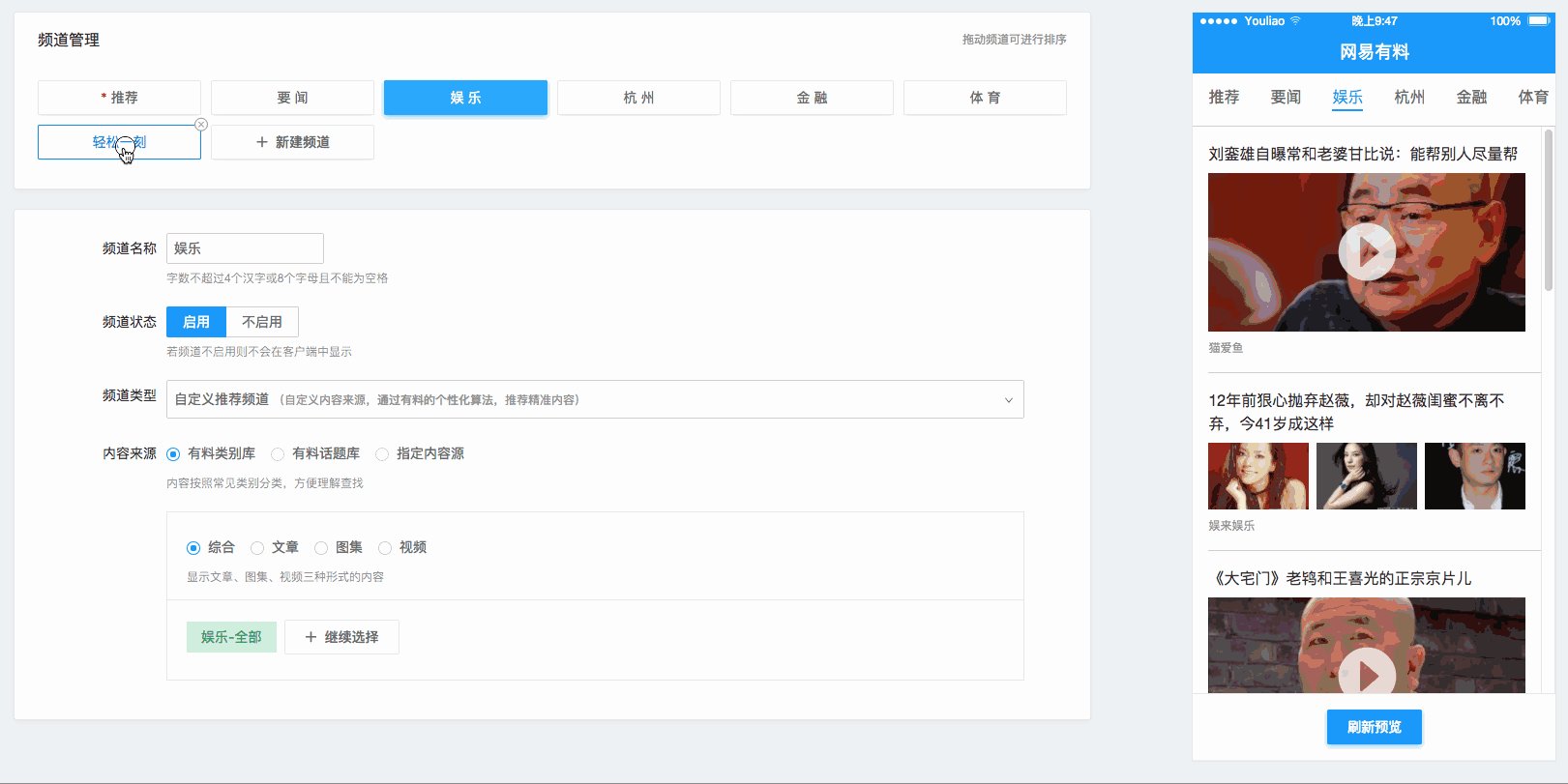
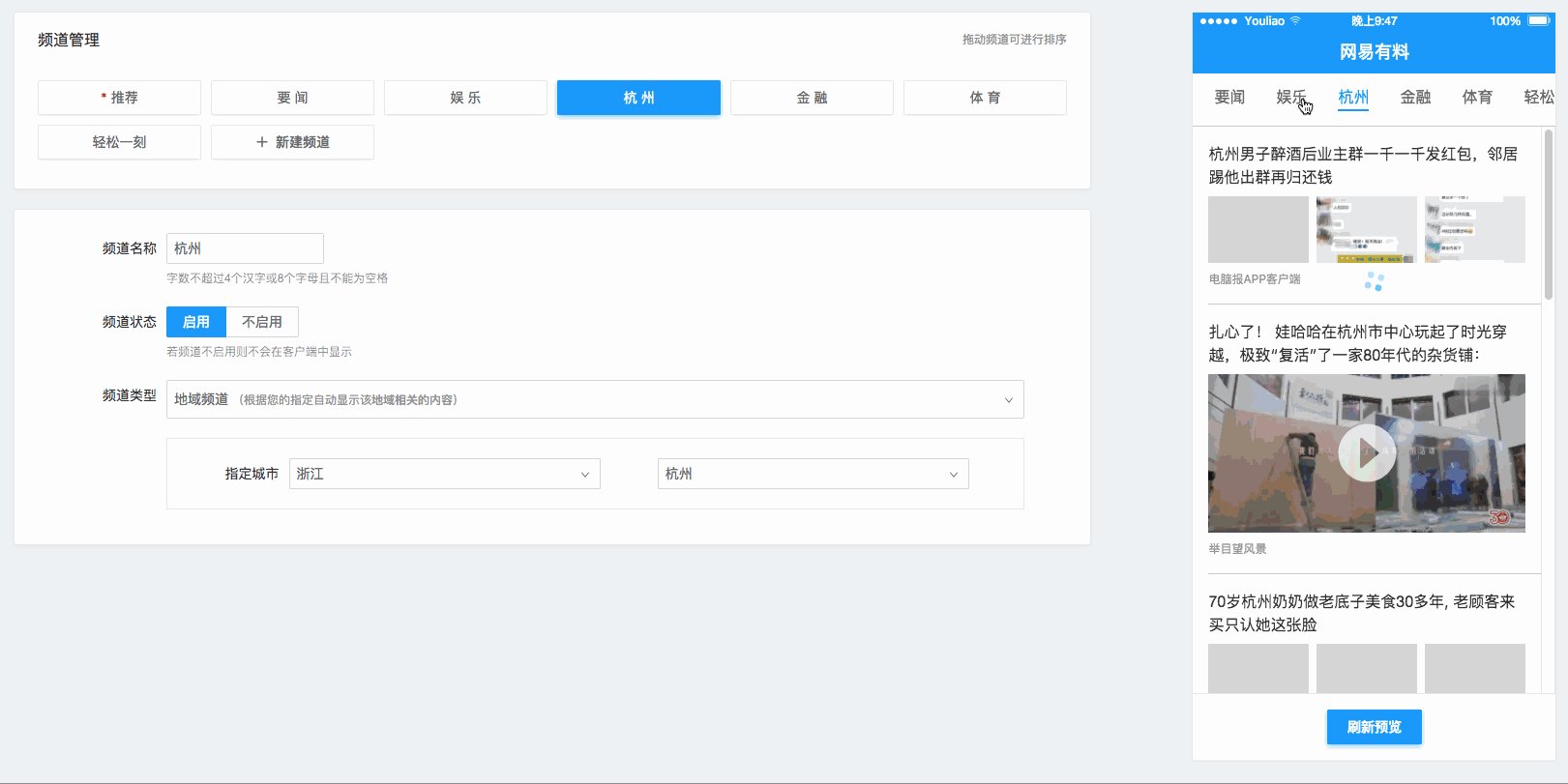
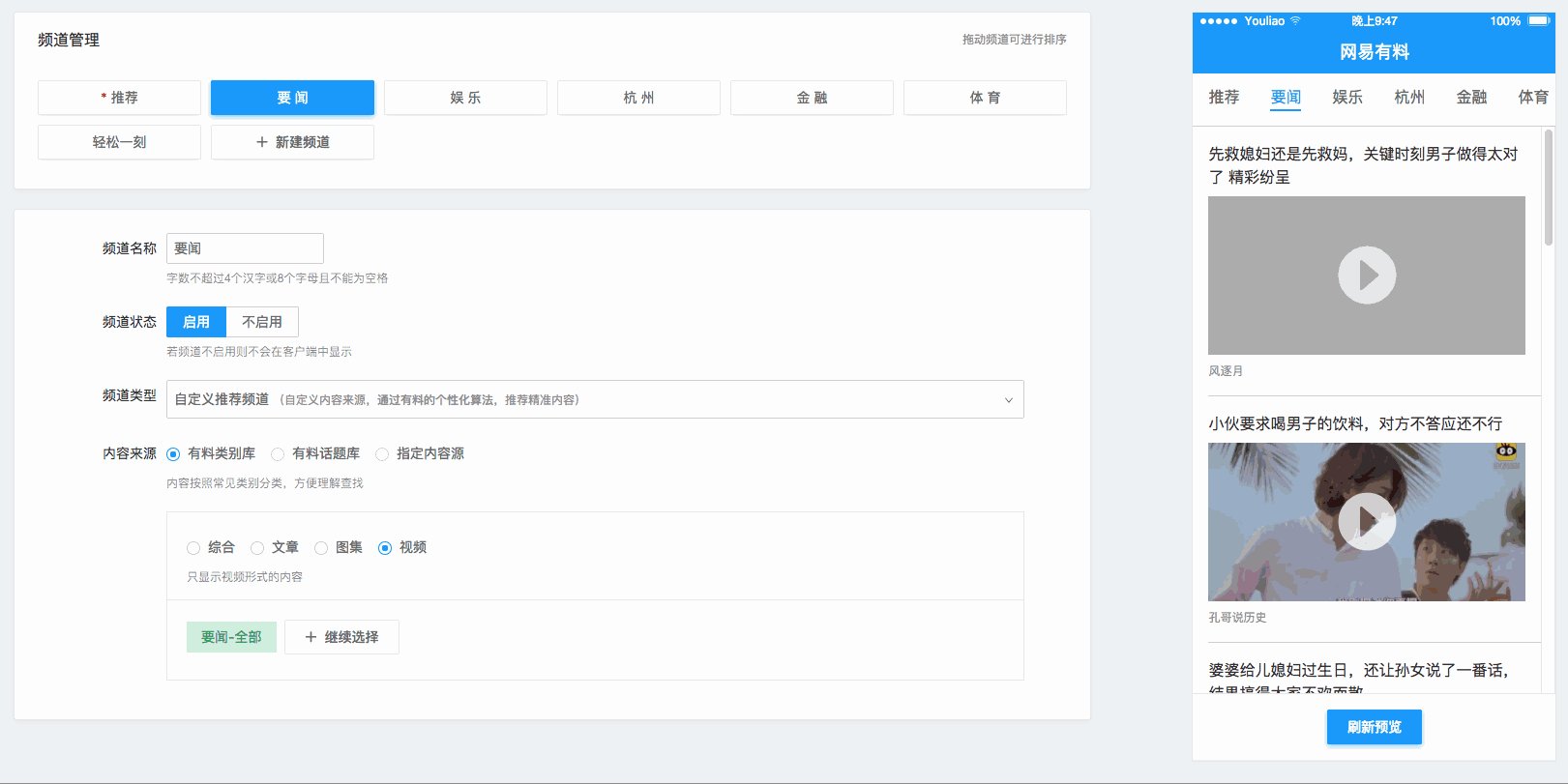
这三种模式各有利弊,但落实到产品,还是 要结合具体的业务场景 来谨慎选择。仍以网易有料为例,用户在B端内容管理平台上进行频道管理操作时,由于移动端产品根据本身业务需求和移动端规范已设计完成,导航栏、tab栏这些组件并不允许用户编辑;另外在B端能配置的只是频道tab的名称及类型、状态等参数,并没有需要用户去添加的组件或元素,因此第一种模式虽然可控性强,但并不符合产品的实际情况。
后两种模式在移动端配置产品设计中更常见一些,几经尝试,设计初期我们采用了第三种模式,让用户不但在预览视图有代入感的内完成新建频道、切换频道顺序这些基础但重点的操作,还可以在后续的表单填写部分完成配置流程,以达到操作便捷性和预览直观性的综合。
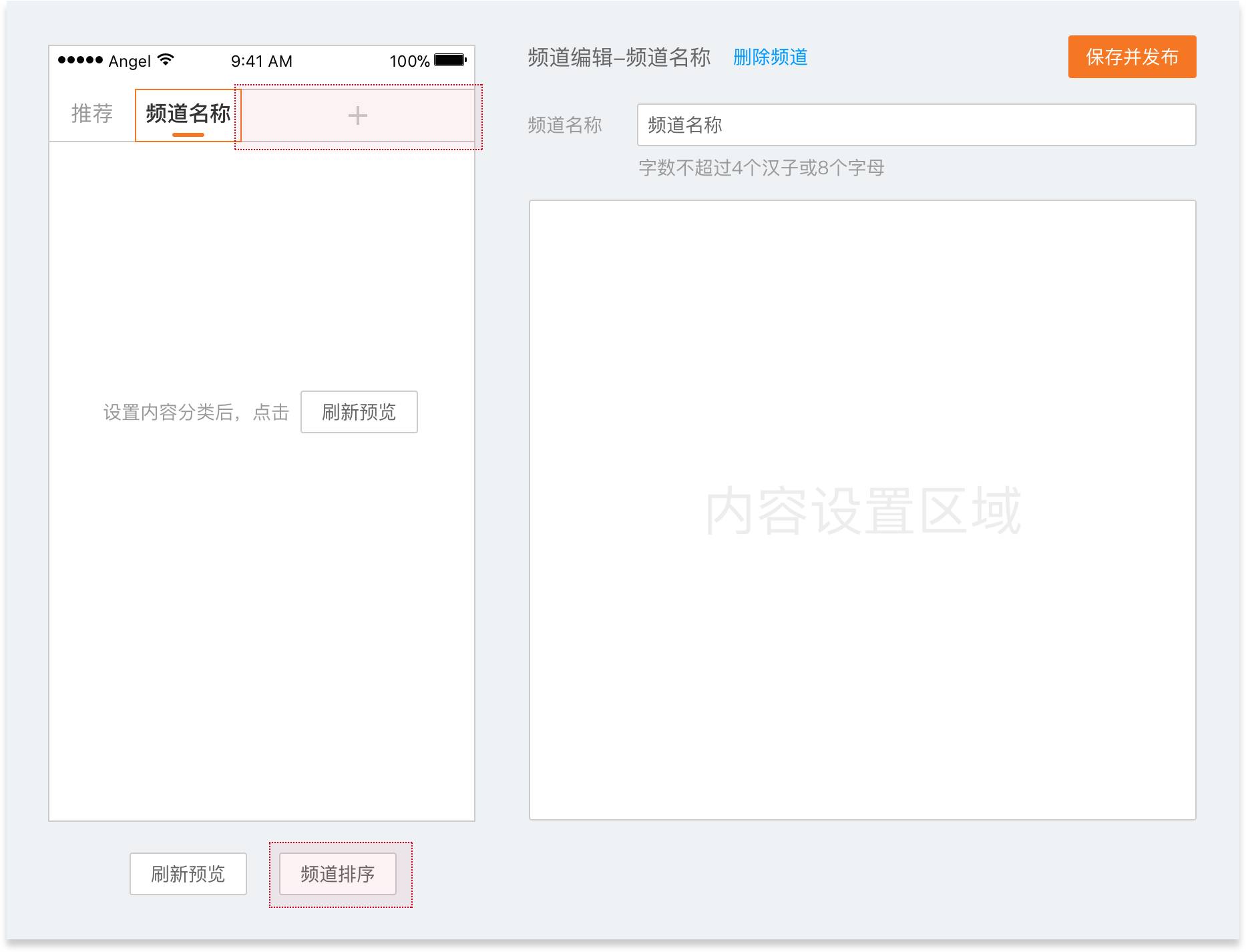
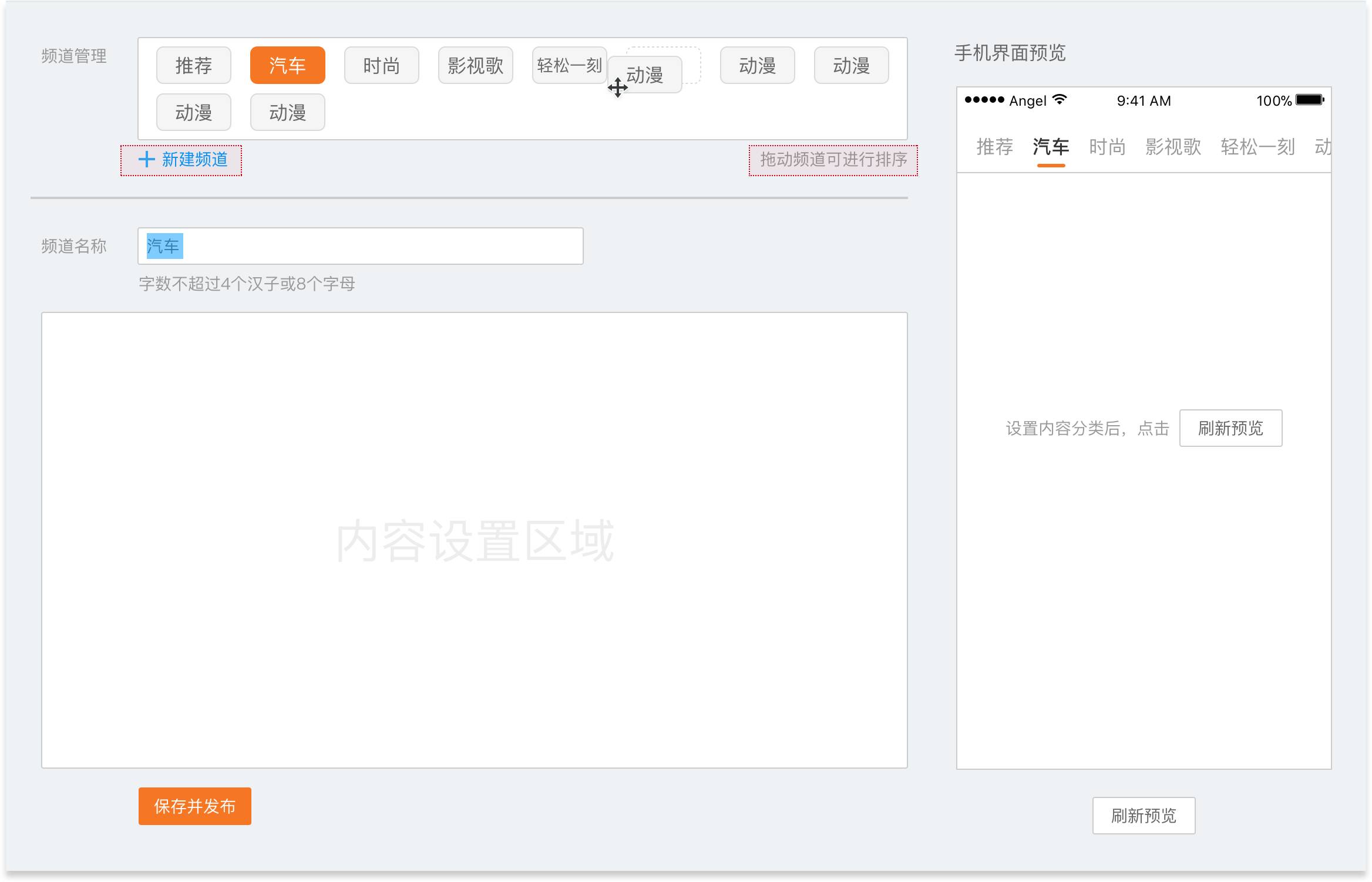
交互初期方案,新建频道和频道排序都需在预览视图内完成
但在后续的体验和测试中发现,虽然在手机预览视图内的操作很少,但这种所谓有参与感的所见即所得,还是打乱了用户管理频道的连贯性,并且用户即使在预览视图内操作,得到的控制感也并没有比独立预览多,相反的,切换频道这个操作因为只能在区域有限的预览视图内进行,反而给用户带来使用上的不便(用户无法快速的定位到目标频道)。因此最终,我们还是采用了第二种模式,所有对频道的新建、配置、调整位置等管理操作均由复杂表单完成,预览视图只提供预览功能,再通过加强反馈的方式提高所见即所得的真实感和可控感。
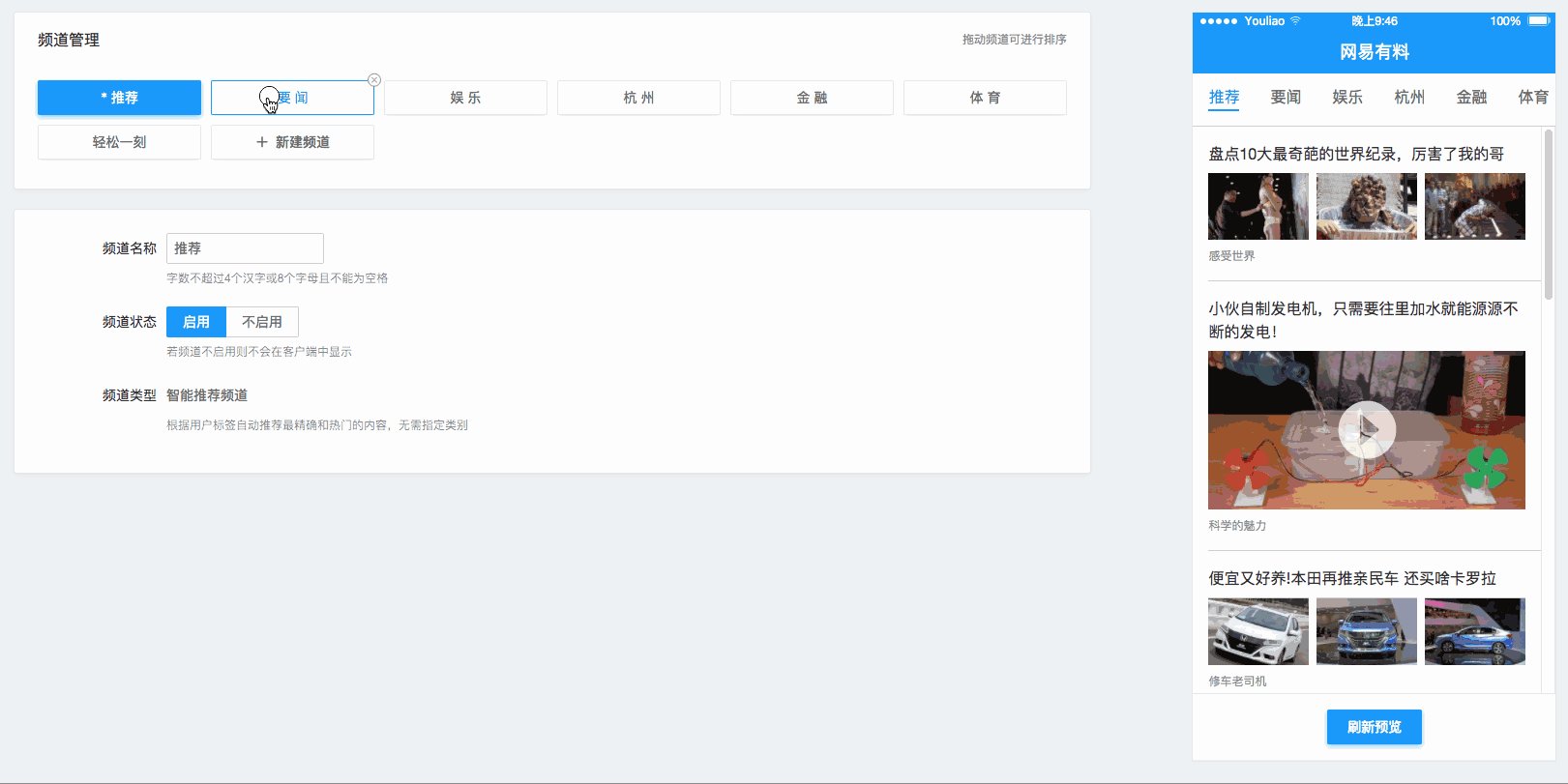
最终交互方案,所有频道管理都由复杂表单完成,预览视图只供预览
3. 加强反馈
系统对操作给与及时的反馈和响应是产品设计中的基础要求,那在B端配置产品中,除了产品本身业务功能的操作反馈,“配置”的 交互过程中的反馈就显得更加重要 。要让用户明确的感知到我在B端平台进行的每个配置操作都是实实在在能有效影响到移动端界面和内容的。
继续以有料为例,完成各个频道的配置后,经发布移动端界面才确定生效,在APP上才可查阅到最新的频道内容(编辑过程中预览视图虽能看到变化但并不生效)。“发布”是一个重要的操作节点,发布成功,配置平台与移动端的交互也就成功了,因此在页面顶部采用了比较重的状态栏样式,发布前后状态栏明显改变,通过这个变化给用户反馈发布操作成功,同时配合一些文字说明,提醒用户B端操作已告一段落可以去移动端查看配置效果了。
发布前后状态栏的明显变化,让用户更加明确此时的场景状态,避免产生困惑
再举个例子,用户在B端平台上切换表单分别进行编辑的过程中,手机预览界面中的频道不需点击也会随之自动切换;除此之外,在手机预览界面点击频道,同样也能控制表单内频道的切换。这样打通了配置表单和预览视图相互反馈的设计,不但使用户在编辑频道的流程中提高效率,更提高了B端平台和移动端的联系以增强控制感。
网易有料,加强了配置表单和预览视图中频道的联系和反馈
4. 平衡内容差异
作为内容型产品,除了对移动端进行配置管理外,还有一部分重要的功能就是内容的呈现。由于平台、操作系统、交互方式等种种不同,同样的内容在PC端和移动端查看阅览是两种完全不同的场景和体验。那怎样 平衡内容B端生产而由移动端阅览的模式,减少因跨平台而产生的影响手机端阅读体验的问题 ,也是在产品设计中需要特别注意的一点。
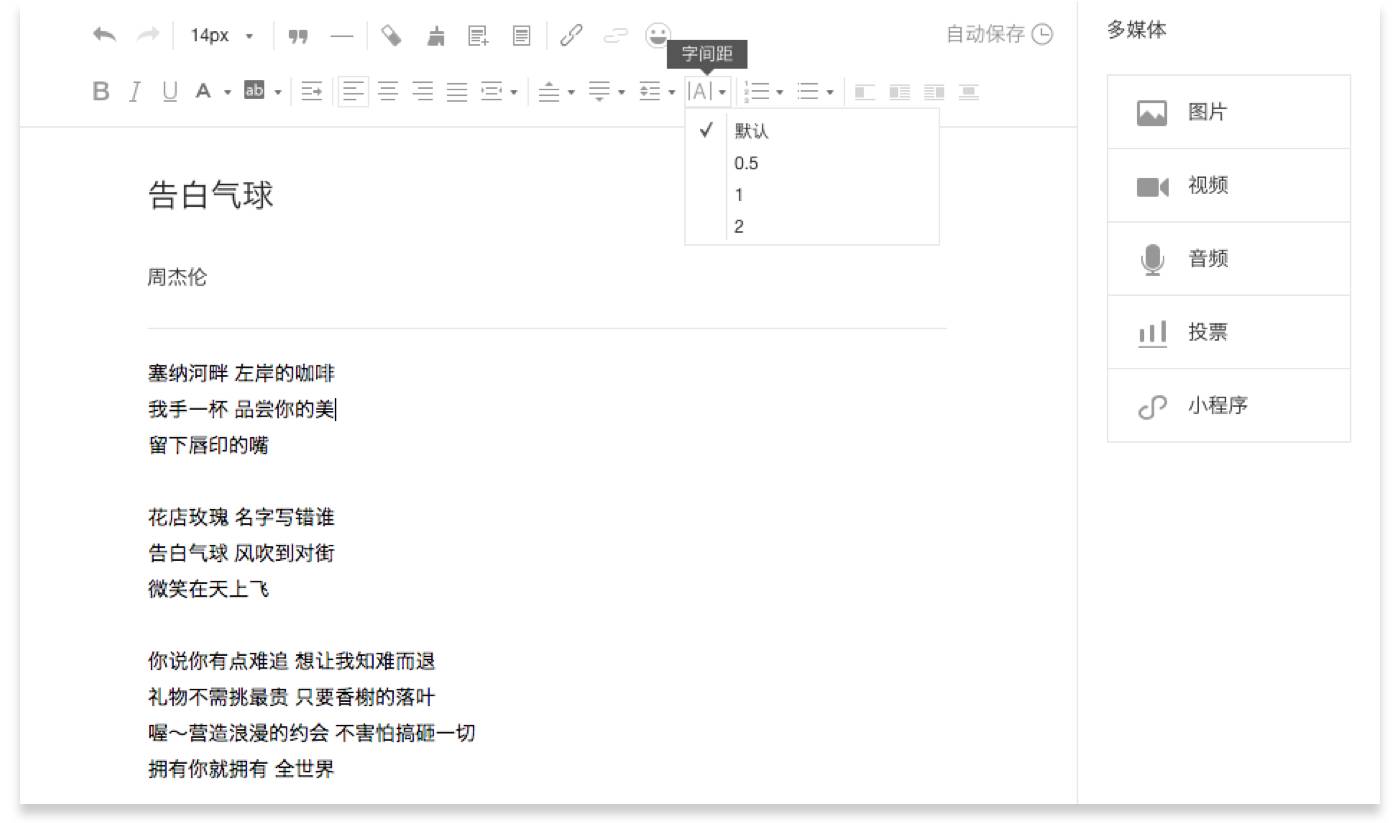
平衡内容差异的方法有很多,在微信公众平台的素材库页面,旧的版本由于自身文本编辑器的种种问题,导致各种第三方公众号排版工具和插件大行其道,在近期的版本中,可以看到微信不断优化编辑器,不仅提供了两端缩进、段前距、段后距、字间距、模板等功能满足了移动端文章排版的需要,一些功能如字间距也只提供了更适合手机端的候选数值,通过这些方法为用户提供更适合移动端阅读的B端文本编辑器。
微信公众平台,更适合移动端阅读的文本编辑器
在有料中,B端作为内容配置平台,内容主要来自两个部分,一部分是有料提供的内容库(例如网易生态下云音乐、云课堂等各个产品提供的优质内容),另一部分用户也可自己编辑原创内容投递到自己的APP下。 其中内容库由于来源众多,不同的来源文本样式都有不同,即使有的做过移动端显示的优化,但优化方案也不尽相同。因此为了控制移动端的呈现效果,提升产品整体的视觉统一和阅读体验,对于不同来源的内容,我们采用了统一规范的排版规则,并且通过不断的测试,在不影响原文基本段落样式的基础下,保证其在手机上阅读的优质体验。
写在最后
以上是我在项目实践中进行的一些问题思考和方法调研,其实很多时候移动端的B端配置平台并不会单独出现,还会配套提供C端即移动端的产品,当产品范围涵盖了两端产品时,除了上文提到的几点,还会有很多其他细节需要注意(如保持两端产品的视觉统一)。这类产品B、C两端虽彼此独立却又相互依赖,因此设计还需站在全局性的综合考虑,将两个产品视为一个整体,避免厚此薄彼的情况发生。
作者:刘媛,网易数据科学中心交互设计师。网易UEDC
关键字:移动端配置平台, 预览, 移动, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
