在网页中如何践行游戏化设计?研习下这7个案例
本文将使用7个不同的、采用了游戏化设计的网站作为范例,来探讨一下它们的设计策略和实现方法。
游戏化设计的概念由来已久,设计师从游戏当中汲取经验,将游戏策略运用在非游戏类的应用和网站当中。在一个很长的时间里,设计师对于游戏化设计有过不少探索,总结了不少的经验和教训。不过,对于游戏化设计,我们依然需要保持探索,在实践中不断总结经验。
就目前来看,游戏化设计的总体策略,仍然是将类似游戏的功能、机制、策略和UI元素转化注入到网站或者APP当中。
在今天的文章当中,我们将使用7个不同的、采用了游戏化设计的网站作为范例,来探讨一下它们的设计策略和实现方法。其中的很多设计手法可能你以前都见过,但是并未将它们视作为游戏化设计。在寻找范例的过程中,我尽量选取网页和Web应用,如果你在APP中寻找类似特征的案例,应该也不会太少。
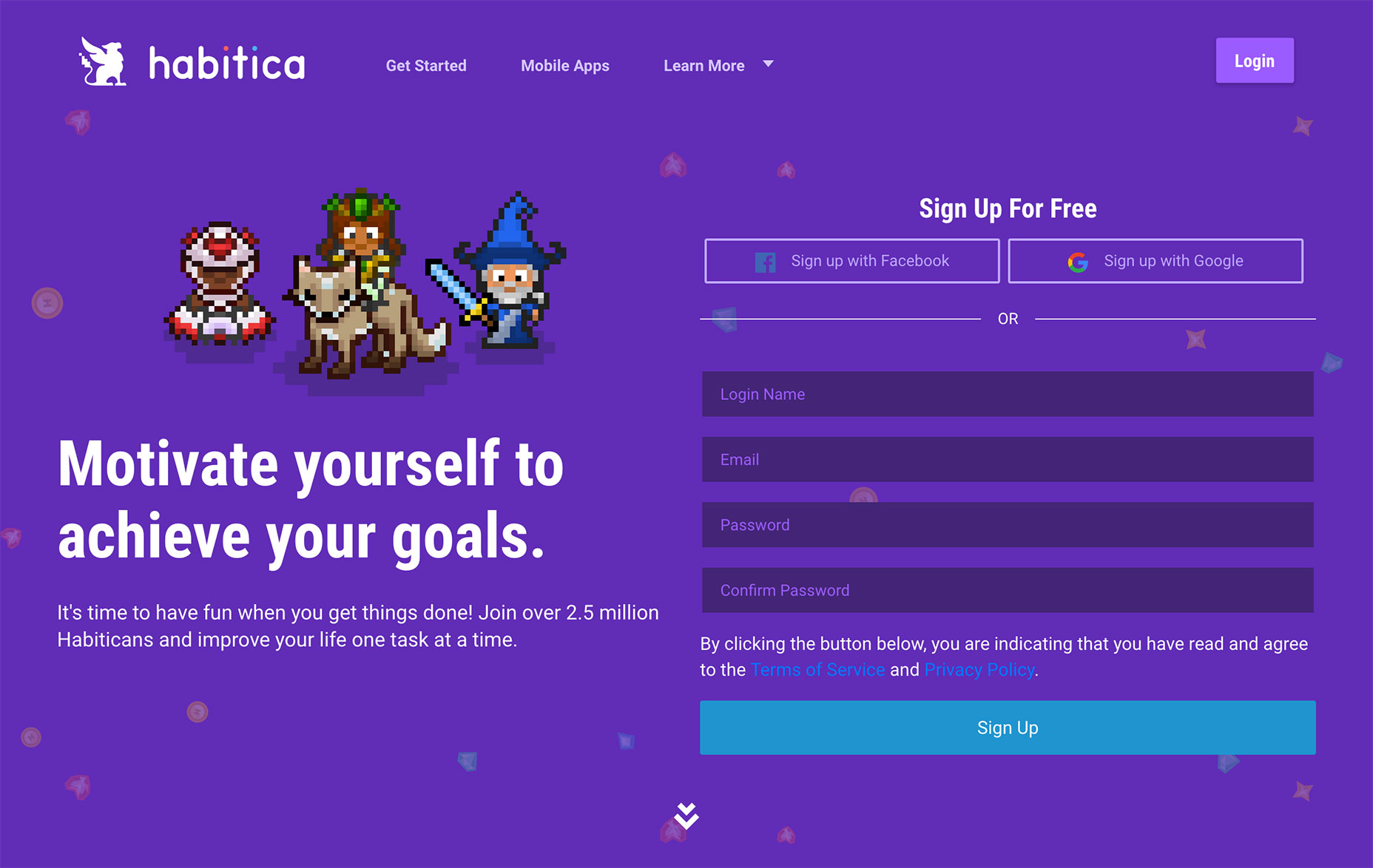
1. Habitica
游戏化设计元素:经验点,关卡,升级,装备等。
在诸多网站当中,Habitica是我看到最贴近游戏设计的网站。设计师直接将游戏设计的原理和机制应用到 Habitica 的设计当中,以至于它整个给人的感觉就是一个游戏。这个网站是借助游戏化的策略帮你养成良好的习惯,改掉坏习惯。
当你开始使用它的时候会发现,它是通过类似角色扮演的方式来做到这一点。当你花费时间培养新习惯之后,会获得积分。屈从于旧习惯,你会失去积分。而当你积攒了足够的积分,就能升级了。
2. Zurb
游戏化设计元素:发现物品,成就系统。
Zurb 可能是这个列表当中距离游戏最远的一个网站了,你甚至可能很难察觉到游戏化设计的痕迹。你需要在阅读网页的时候,尽可能找到牛这个元素。当你找到之后,就可以将它搜集起来,有一个页面专门供你“放牛”。这是网站促进用户尽可能多地阅读网页内容的一种方法,简单,但是非常有效。每一个搜集癖、囤积控和强迫症患者都无法忍受无法完整搜集这件事情。
3. LinkedIn
游戏化设计元素:竞争机制,成就系统。
也许你使用了很长时间的 LinkedIn 都不会意识到它正在使用游戏化机制。但是LinkedIn确确实实借助游戏化的机制,鼓励你逐步完胜你的个人资料,它将你的每一个操作和任务都积分化,成就化,通过一个进度条隐性的督促你去不断完善,以达到100%。
LinkedIn 就是在竭尽全力触发你身上的“补完”本能。除此之外,网站通过展示那些填写信息完整的成功人事,点燃你的斗志,结合各种建议和引导,促进你主动去竞争、完善。
相比较而言,LinkedIn 在游戏化设计上更为微妙,不过这也更加符合它们的特点。
4. Klout
游戏化设计元素:竞争机制。
几乎所有的社交媒体都在一定程度上使用了游戏化设计的策略。不过Klout 在这方面做到了更进一步,他们将激烈的人气竞争运用到了社交媒体当中,并且将每个用户的受欢迎程度量化,确保了用户和用户之间可以直接而清晰地竞争。
Klout 允许你将所有的社交媒体帐号关联起来,通过向你展示其他处于领先位置的帐号,并且为你提供发布内容和升级的路径,来推动整个平台的活跃度,强化用户之间的互动。
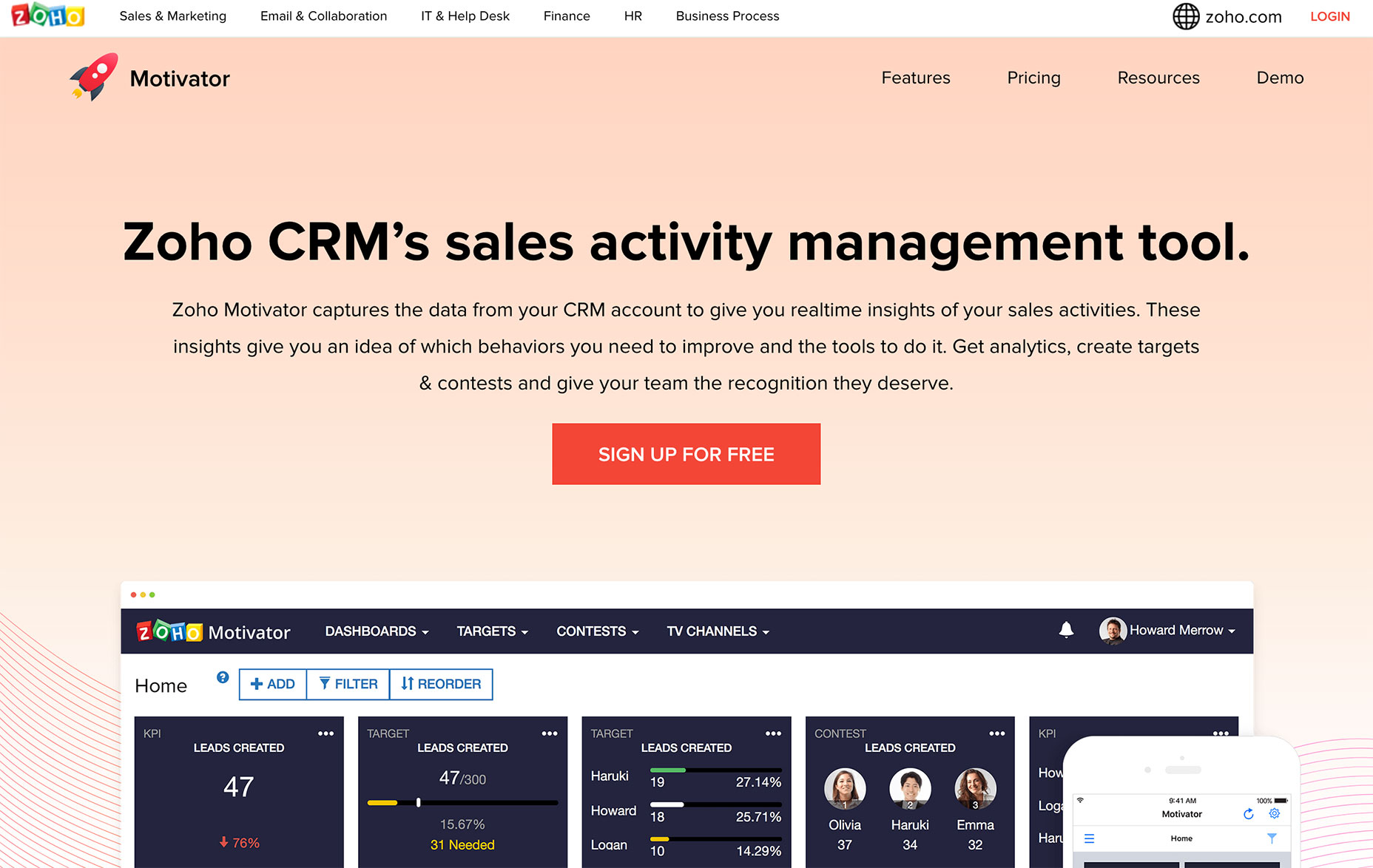
5. Zoho Motivator
游戏化设计元素:竞争机制(困难模式)
Zoho Motivator 是 Zoho 的办公套件的延伸工具,它从 Zoho 的 CRM 工具中获得数据,来衡量每个销售人员的能力。它能够通过计算生成潜在用户,创建销售目标,并且衡量结果。销售人员可以在“友好”的比赛中竞争、排名。
这会是友好的比赛还是残酷的竞争,主要取决于企业的环境和状况,但是总体来说,想要在激烈的销售竞争中胜出,这个游戏总体上还是处于困难模式的。
6. Interland
游戏化设计元素:测试,谜题和平台等。
Game elements: quizzes, puzzles, platforming, and
在这7个案例当中,Interland 这个网站简直是Bug一般的存在。作为一个针对儿童的网站,它主要是教授他们以互联网安全和互联网礼貌的平台,为此网站当中几乎全都是各式各样的小游戏。这种策略好则好矣,可惜绝大多数的网站并不能完全借用它的策略和经验。如何正确地通过游戏来教育,这依然是一个值得研究的问题。
7. Quizzes in general
游戏化设计元素:测试,竞争机制。
其实,网络上存在最久的游戏化设计的形式,应该是在线测试。最著名的在线测试包括 Facebook 测试,Buzzfeed 测试,以及来自 The Oatmeal 的测试。
虽然测试本身并不会直接地推动交互,但是它们常常被视作为有效的营销工具。
结语
游戏化设计的方式其实非常之多,你可以从各种游戏当中积攒经验,结合你的产品进行合理的设计,充分利用设计心理学调动起用户积极性,创造出高参与度的产品。看看Robby Leonardi’s interactive resume 这个网站吧,即使是纯粹的使用游戏化的视觉,同样能够驱动用户和网站进行交互。
原文作者 : Ezequiel Bruni
译者 : 陈子木
关键字:游戏化设计, 网页设计, 游戏, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
