系统讲述重新设计Adobe文件类型图标全过程
本文作深入剖析了最新的Adobe文件类型图标系统重新设计的思想和过程,并分享其在一个庞大的产品系列中开发一个品牌系统所面临的挑战时总结出来的经验。
作为Adobe的品牌设计团队,我们负责为我们所有的桌面、移动和网络产品做品牌设计。品牌元素囊括很多东西,从你在Dock栏中看到的双字母Logo,到产品的启动页面和用户使用产品中的任意功能图标都属于品牌设计范畴。
其中有一项是经常被忽略却带有十分明显特征的元素是文件类型图标。文件类型是应用程序可以创建的特定文件类型的名称,比如 Word文件的文件类型是“.DOC”。文件类型图标用于区别文件的类型,你保存或打开实际文件时屏幕上显示的那个图标就是文件类型图标。
随着今年秋天最新发布的创意云,用户将看到我们所有的文件类型图标都有了全新的外观。在这篇文章中,我将深入剖析我们最新的Adobe文件类型图标系统重新设计的思想和过程,并分享我们在一个庞大的产品系列中开发一个品牌系统所面临的挑战时总结出来的经验。
一、认识这项工作的重要性能
许多客户可能没有意识到Adobe在三个云盘上有超过100种产品和服务:创意云、文档管理云盘和营销和分析云盘。
这意味着,设计系统中的一个小变化会连带着整个产品系统产生数百项的更改。
当涉及到文件类型图标时,人们通常只考虑应用程序的主要文件类型,比如:
- Photoshop的 .PSD
- Illustrator的 ·AI
- InDesign的 ·INDD
然而,我们的大部分产品也可以导入和导出不同的辅助文件类型。(例如,单单Photoshop就能导出超过120个不同的文件类型,每个类型有不同的图标。)
为了满足不同操作系统的需求,我们的文件类型图标需要手动将10 种不同尺寸的图标像素对齐,然后栅格化,打包交付。图标图片会分别被转化成·ICNS(Mac)和·ICO(Windows)两种不同类型的文件。
当我们需要考虑确定每个文件类型图标的大小和格式的数量时,我们需要查看超过7000个资源(js、css、模板、图片、flash 等)文件,以便在每个发布周期中进行修改和管理。
以创意云盘的产品线在过去四年中的增长速度来看,很明显,在现有工作流中创建和维护这些文件类型图标所需的工作量不容小觑。
第一步:审查和调研
在我们开始重新设计这套图标系统之前,我们必须先调查目前在我们产品中使用的那些图标。我们请每一个产品的团队来帮助我们对他们所负责的产品中所有的文件类型图标进行汇总审核。
这时候你会发现,到处都有矛盾,这很可能是由两方面因素造成的:
- 不同的团队都拥有自己的产品体系,因此在设计风格上也没有统一的规范。
- 随着新产品和其文件类型上线,单个的图标的设计是独立的,一次性被设计出来。
从我们的审计中收集到的信息,我们针对现有的文件类型体系结构做了一个鸟瞰图。
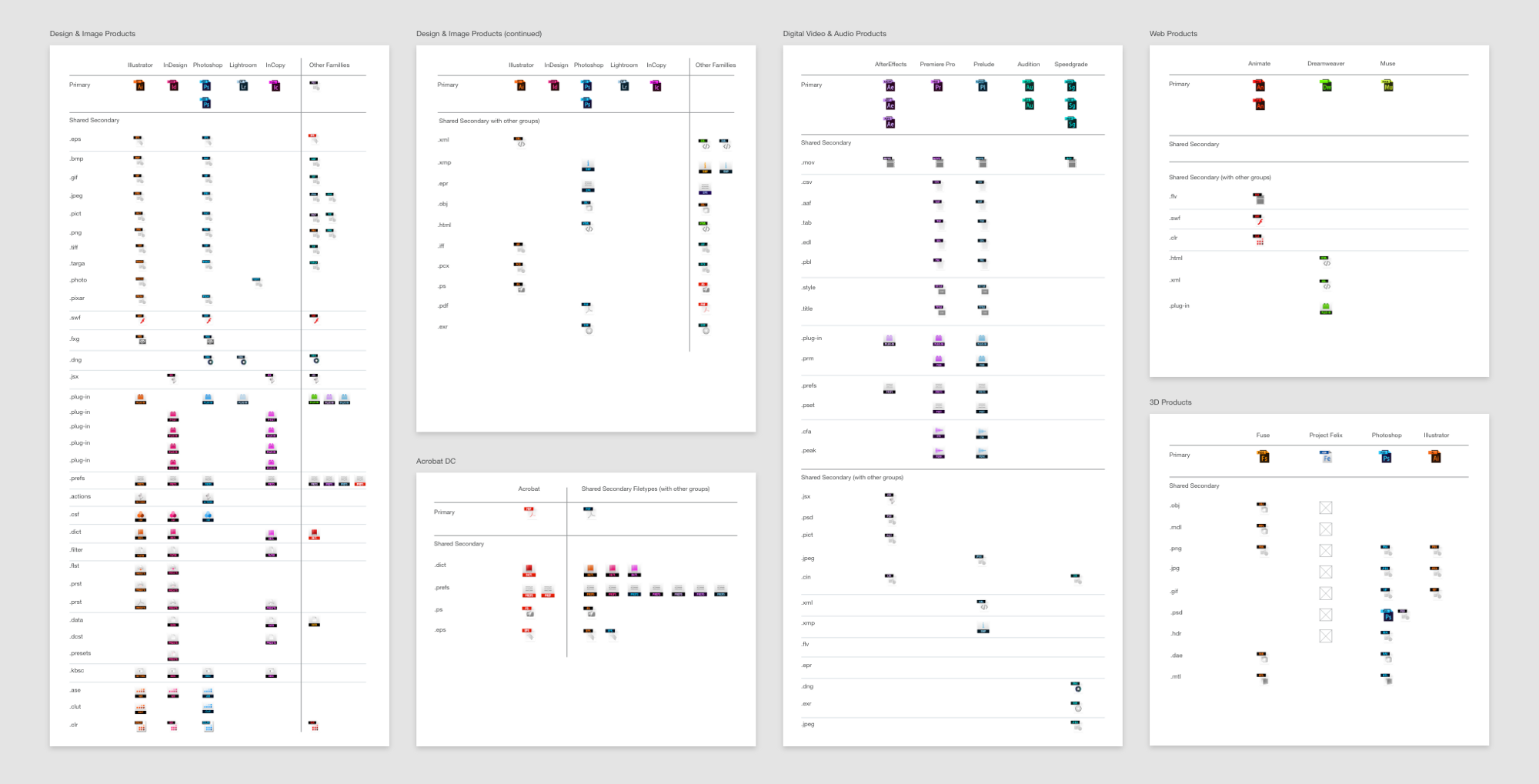
首先,我们产品类型组织归类文件类型图标,并交叉链接它们,看看在多个应用程序之间共享哪些辅助文件类型,这样我们就可以消除重复的图标。通过这样做,我们可以将次要文件类型图标的数量减少到之前的65%。
按产品类型分类的旧-文件类型图标结构图(部分)
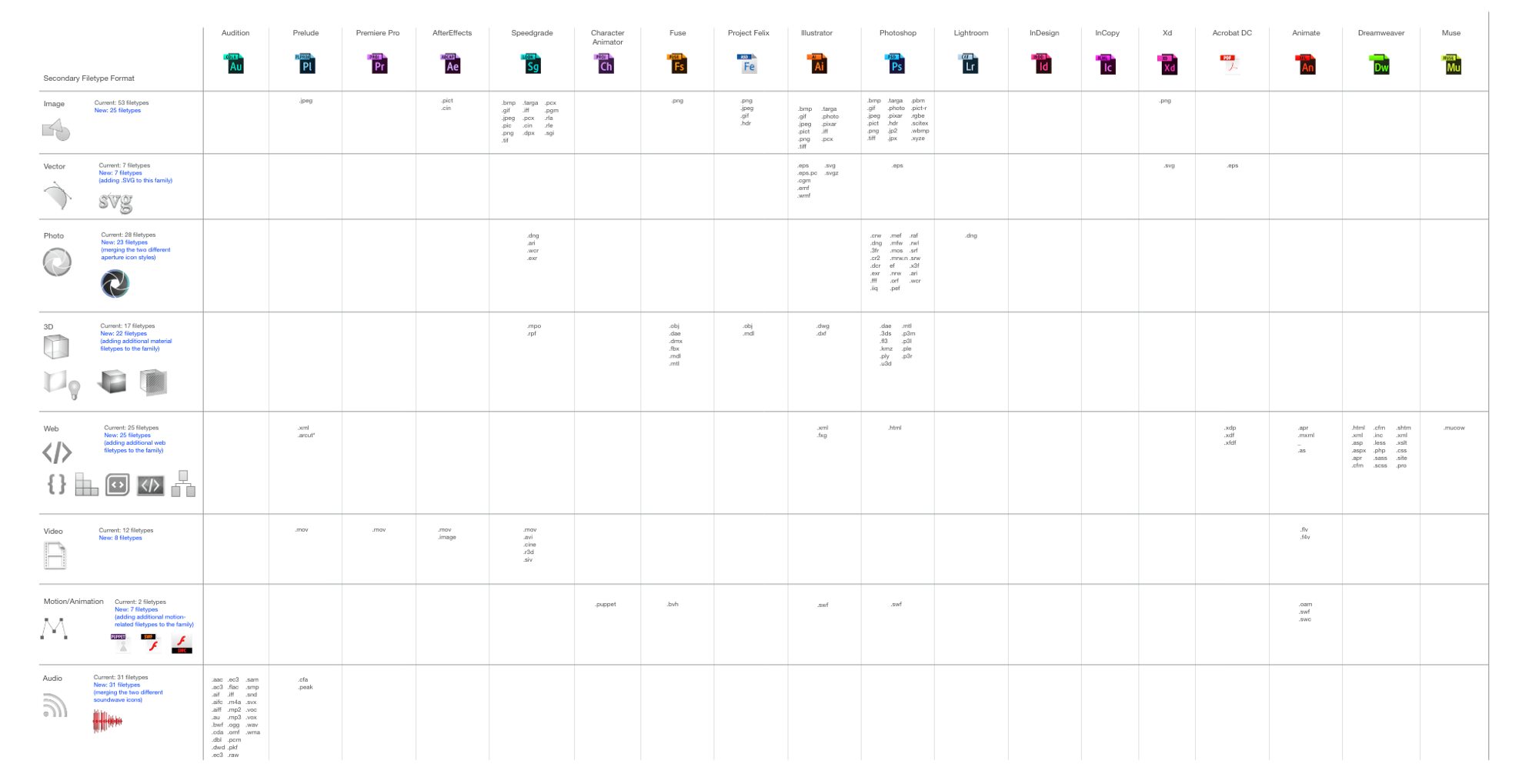
然后我们将文件类型按功能分类,比如“图像”“视频”“代码”“3D”等。通常来讲每个文件类型图标都会有一个象征物(典型的形象)来表现它的主要功能。(比如, ·HTML文件类型会使用 来表示它的主要功能是与代码或者编码相关的。)
按产品功能分类的旧-文件类型图标结构图(部分)我们注意到一些文件类型使用了同一个象征物的几个版本,而另一些则使用了一个更通用的图标来替代本该自定义的象征物。于是,我们按产品类别给每个文件类型分配同一个象征物,并在此基础上创建了一套文件类型的伞状分组图。这样一来,我们就能将我们产品原来的象征物数量减少一半以上。
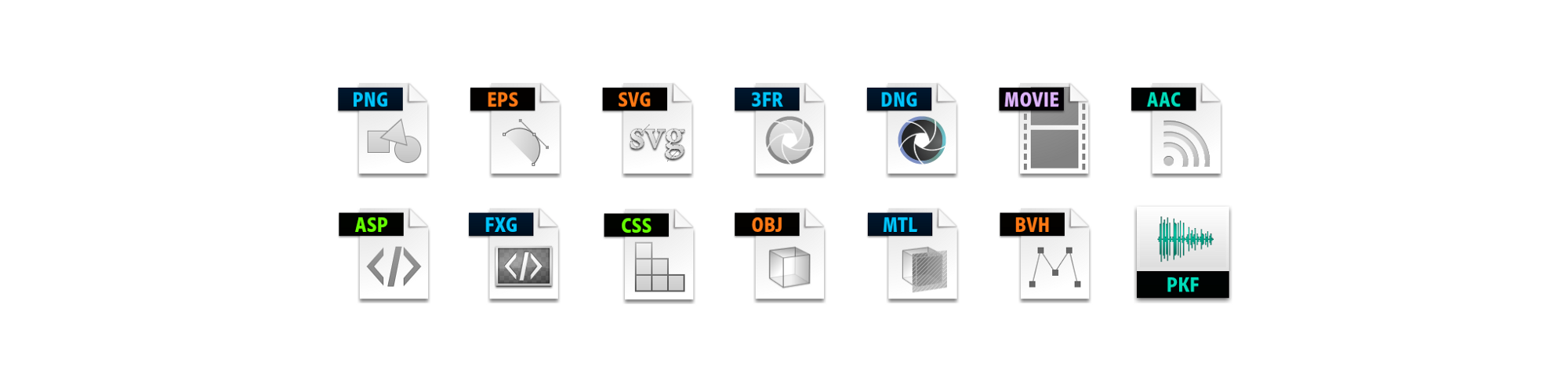
旧-次级文件类型的象征图标(部分)
第二步:草拟和设计
一旦我们对旧的图标系统有了全面的了解,我们便可以开始为新的图标体系制定基本的原则:
- 只有主文件类型需要使用与产品Logo关联颜色。举个栗子: ·PSD文件应该是蓝色的,·AI文件应该是橙色的。
- 给为多个应用程序提供支持的辅助文件类型创建一个通用的调色板。比方说,Photoshop和Illustrator应该使用同样的·PNG文件类型图标,而不是拥有各自的规格(Photoshop的·PNG是蓝色的,Illustrator的·PNG是橙色的)。

一组旧文件类型图标(反例)
我们开始考虑这个新框架的草图。
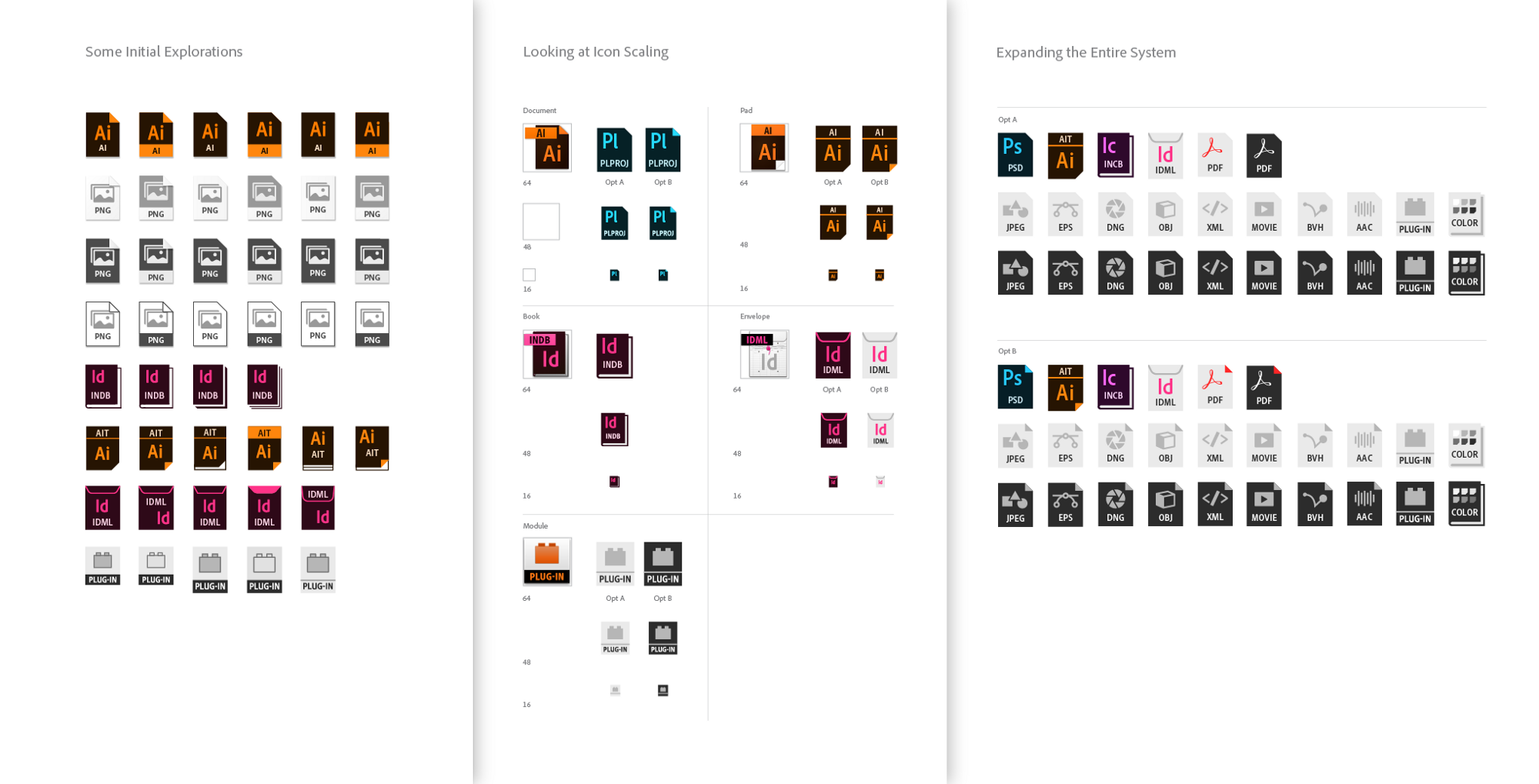
早期的一些草图
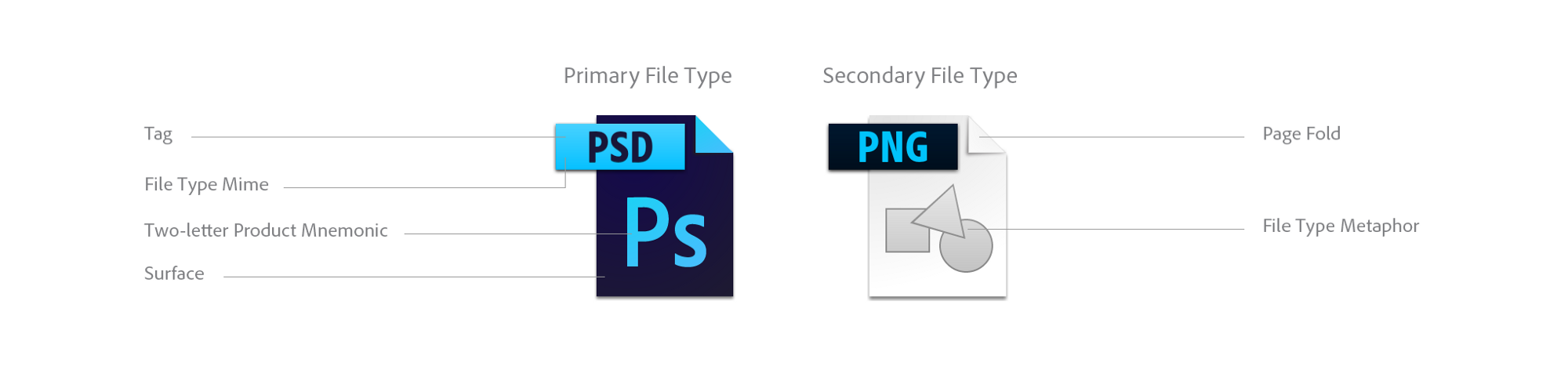
重新设计这些图标的主要目的之一是,要在不削减它们本身含义的前提下,尽量简化去除过多的不必要的元素。我们去掉了之前的tag,然后把文件类型的字母放在了图标的底部。我们还删除了图标右上角的页面折角来简化设计,创造出更现代的视觉语言。
Adobe文件类型图标的演变
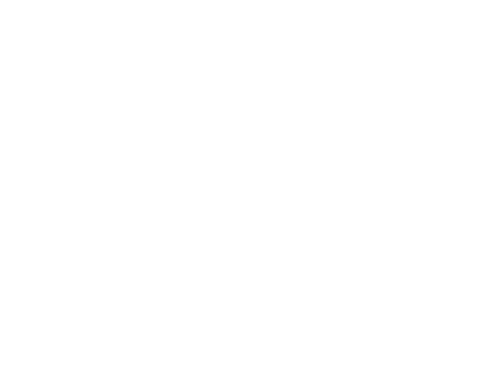
另一个非常重要的目的是制定一套Adobe的UI设计规范。为了达成这个目的,我们先把文件类型图标放在一边,而是先创建了一个象征物图标数据库,今后的图标设计要么就使用这个数据库中固有的形象图标,要么就创建出与数据库里形象风格一致的新图标。
Adobe体系图标数据库
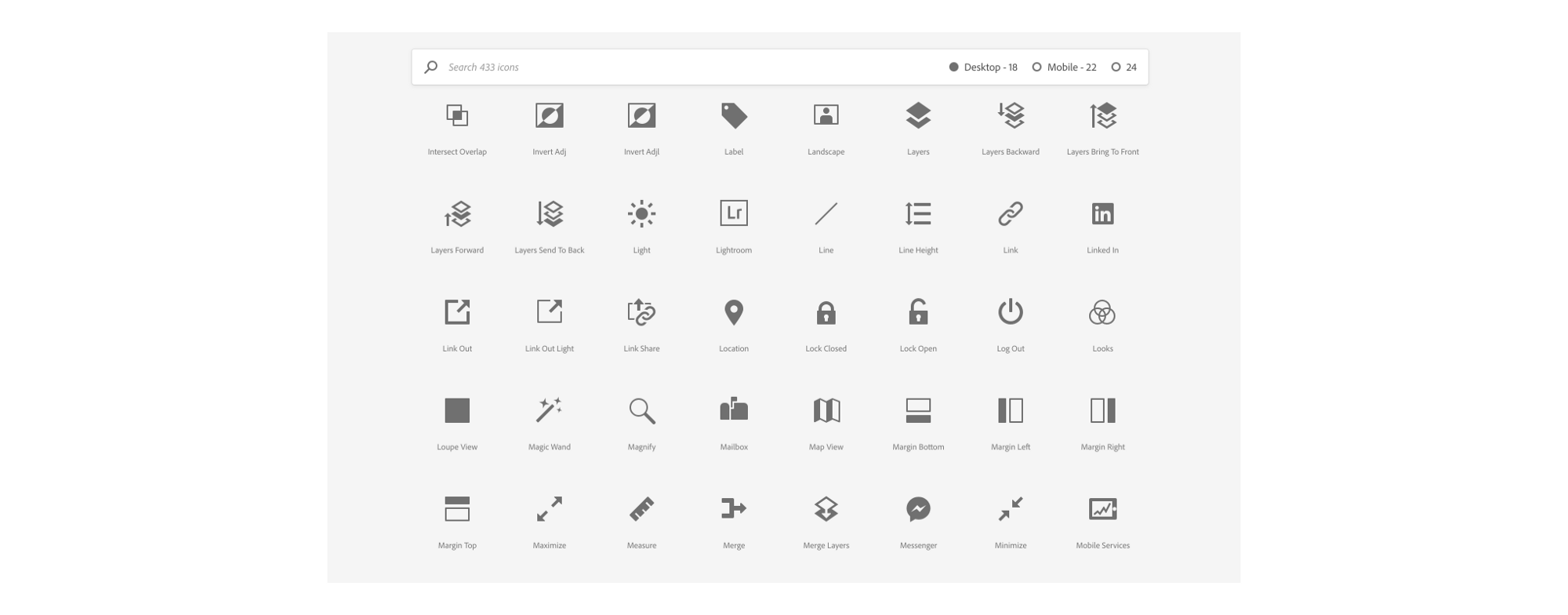
最后,我们在文件类型图标中加入了明亮的色彩轮廓,以配合我们产品LOGO的现有品牌特色。这种变化不仅使视觉更聚焦,并且新的图标能够更好地在黑暗的界面中展示,而我们的旧图标在黑暗的页面里几乎会被淹没。
在黑暗页面上的UI颜色对比研究
第三步:迭代和完成
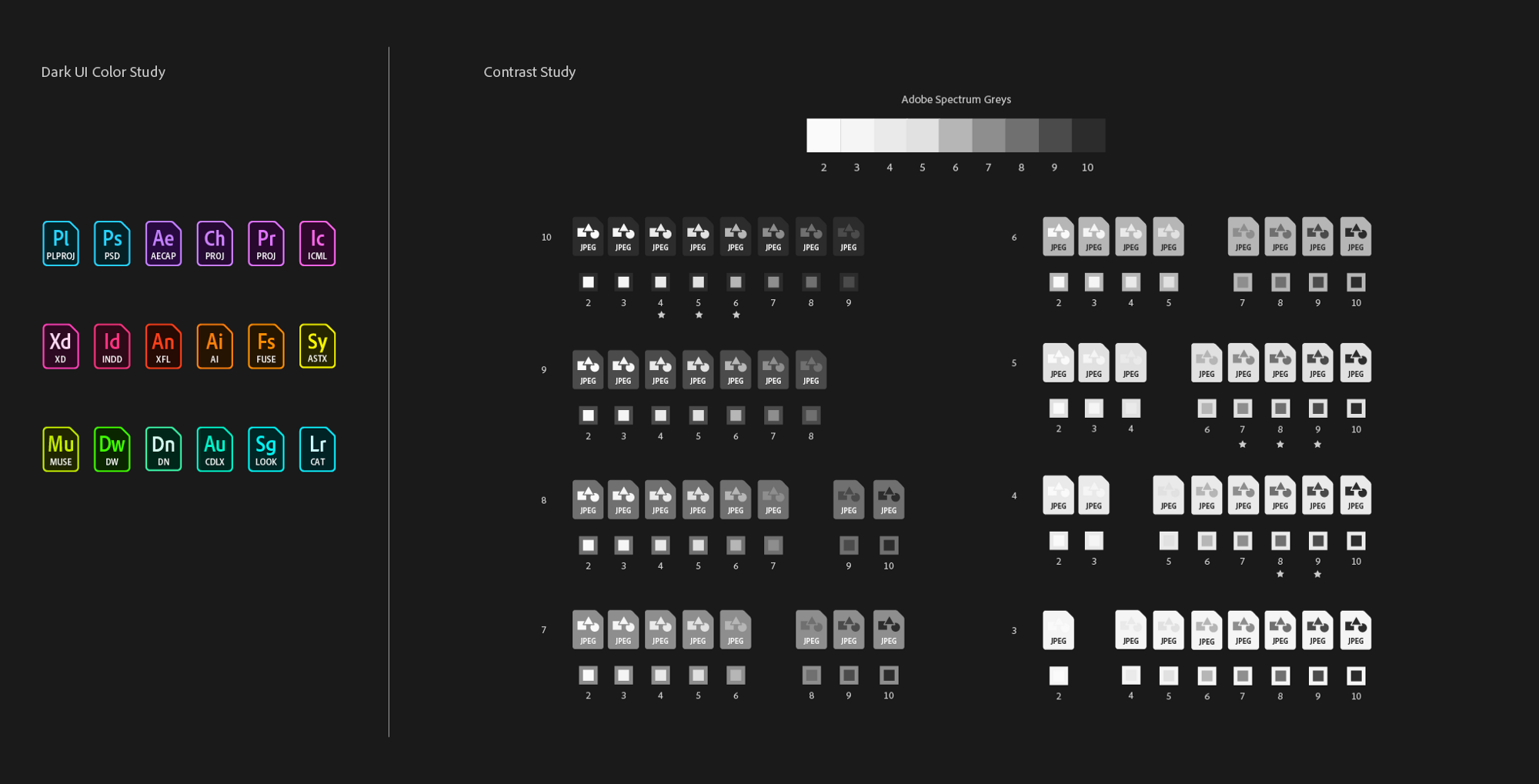
在确定了设计方向之后,我们在整体的产品环境中中测试了新的文件类型图标。在初步的审计阶段,我们调查了每个文件类型图标会出现在哪些不同的操作系统和我们自己产品的哪些领域中。我们还查看了在每个使用环境中每个图标使用不同尺寸和分辨率的适用性。
在Mac和Windows电脑屏幕上,我们需要根据不同的尺寸列出一个网格视图的图标列表(最小16px,最大512px)。还有“亮和暗”的UI问题,比如Mac桌面上的“最近的项目”或“Spotlight搜索”。
然后我们查看了我们产品的文件图标在产品体系中会出现的地方,比如:素材面板,媒体浏览器对话框,还有你第一次启动程序时出现的欢迎界面。
可以想象,这个过程很快就把我们带到了那些文件类型图标会出现的却被我们忽略和遗忘的角落。这是一个很有价值的过程,我们必须更加全面地去思考,一遍又一遍地去查漏补缺。
出现在不同环境中的文件类型图标(部分)
最后是要查看文件类型图标在Web端和移动端所提供的服务中的UI实现,比如:Adobe Acrobat和Creative Cloud Libraries中。由于这些服务也由不同的设计团队管理,我们不得不去协调很多人,推进我们的计划来修改文件类型设计系统。
我们对最终的结果感到自豪,因为新的设计语言更清晰、更一致,代表了Adobe视觉品牌系统进化到一个新的阶段。
Adobe全新的文件类型的图标系统
第四步:设计新的工作流
我们创建了一个新的工作流程,利用脚本,只需按下一个按钮,就可以自动输出 ·PNG文件。这个新的工作模式为我们节省了几十个小时痛苦缓慢的手工工作时间。
我们还需要一个更便捷的方法将这些栅格化的 ·PNG文件转化成成 .ICNS (Mac) 和 .ICO (Windows)文件。
在过去,我们使用从IconFactory下载的IconBuilder插件配合我们的工作。但是,在新的工作模式中,我们希望有更灵活的方式来解决我们的需求:可以任意拖拽 ·PNG文件,并能自动转换输出为正确尺寸的.ICO 和 .ICNS格式。
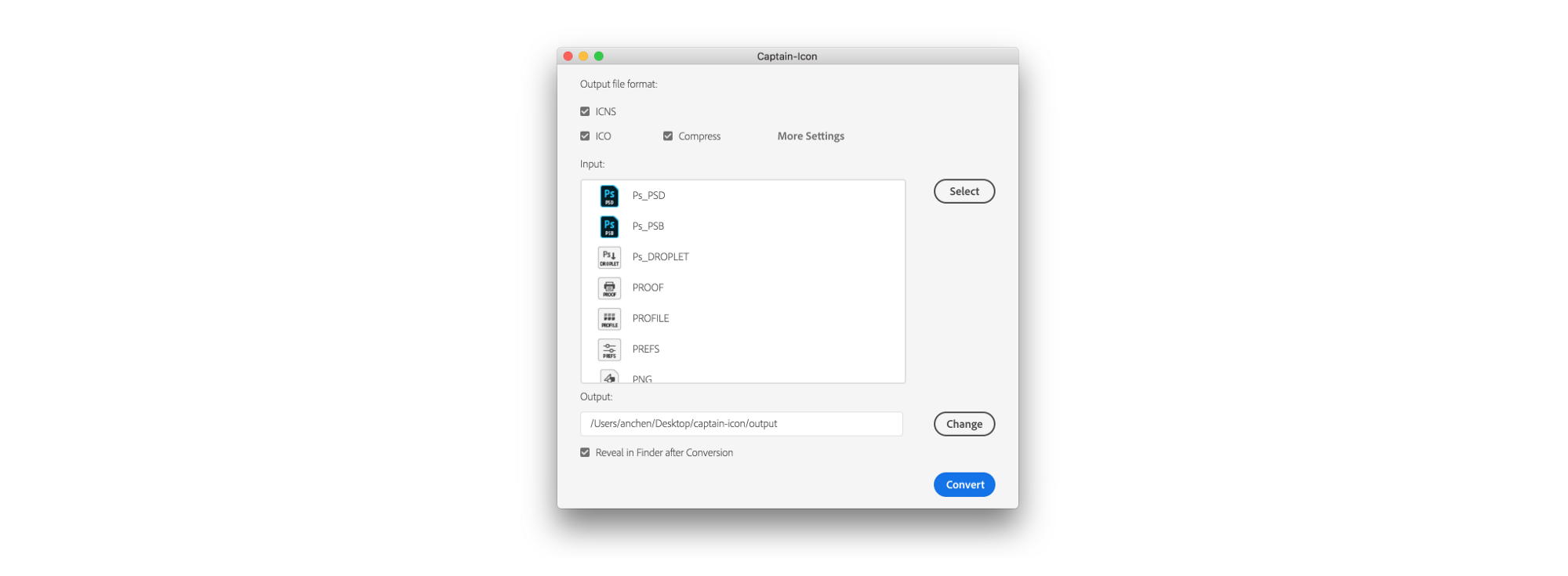
在多方尝试了很多第三方工具之后,我们决定还是劳烦我们的工程师给我们做一个内部使用的工具,专项定制解决我们的需求。他们做了一个非常神奇的工具,我们喜欢叫它“Captain Icon”,我们使用它打包了所有我们的新版图标。(Captain Icon目前还在内部测试阶段,我们的工程师希望在近期将它分享在GitHub上,供我们的开发者社区使用!)
Adobe’s内部的 .ICO and .ICNS 编译器
第五步:实施
我们现在正处于这个阶段,并将持续很长的时间。每次我们创意云盘有了新发布,我们就要经历一个奔走于各个团队产品经理和工程师之间的过程,以确保我们的设计在各个方面都能得以实现。
“上线实施”通常是一个繁琐的过程,我们需要来来回回给各个团队发送数百封邮件进行交流和沟通;安装多个测试版本,来检测资源、日志记录和故障,以排除不可避免的错误;以及管理多个发布的截止时间。
我们的产品还建立在不同的代码基础上,这就意味着不同的团队在上线实施的过程中,哪怕是使用同样的资源,也会使用不同的方式,导致了他们遇到的问题也是不同的。质量保证和捍卫品牌规范可能是我们团队最不愉快的任务之一,但它是维护一个不断变化的设计系统非常重要地部分。
在操作系统中展现得Adobe新图标
小的改变会带来巨大的不同
在我们的团队,我们经常使用盆景树来类比我们所做的工作。
一个品牌设计系统包含数百个产品,这些产品依赖着数以百万的非常细小的的,可变的增量一路发展着。 我们的工作就是在这个过程中,剪掉这里或者那里的枝丫,引导这棵盆景树按照我们所期望的方向生长。
虽然我们很容易迷失在细节中,但我们在这个过程中所学到的每一件事都会更好地去面对下一个迭代,下下个迭代。
译者:蓝湖 微信公众号:蓝湖产品设计协作
原文作者:Anny Chen
原文链接:Redesigning Adobe’s File Type Icon System Language
关键字:图标设计, 图标, 文件, 类型
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
