语言交互场景探索(一):关于语言交互效率的探讨
在什么时候语言交互的效率更高,什么时候更低?
“自然语言交互”,这个名词似乎在去年已经长期占据科技类新闻的头条,各大巨头们都想抢占这个据说是下一个互联网入口的巨大机会。
然而,就跟历史上每一次的交互变革一样,目前我们离真正搞明白这个下一代的人机交互方式还有很长的一段路要走。希望通过这一系列的文章,我能帮助自己理清思路,同时也能为大家提供一些想法。同时希望,我真的能把这个系列坚持下去…
定义
跟一般“市面上”所说的“语音交互”不一样,本文用到的是“语言交互”,或者叫所谓的“对话式交互(CUI)”,因为本文想讨论的不只是语音交互,也包括文字交互。
本文关注什么
在阅读后面的内容前,我们先来问两个问题:
- 什么情况下语言交互效率更高?
- 什么情况下语言交互效率更低?
没错,在本文的语境下,我们暂时只讨论交互效率。
举一个例子
我想以我们做过的一个功能——日程提醒(实际上很多产品也做了这个)为例来展开下面的论述。如果我们是在日常会话中想让助理给我们设置一个提醒,我们也许会这么说:
“下周一下午三点提醒我坐飞机”
“中秋节10点提醒我要回家吃饭”
……
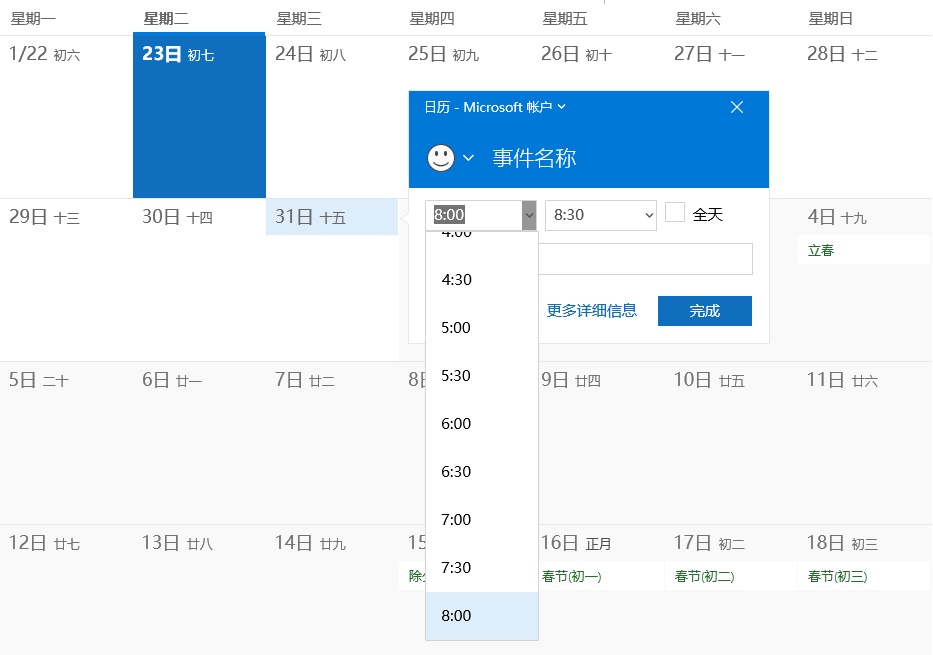
上面所列的是比较自然的一些语言交互的问法。由于本人所做的产品是面向PC端办公的场景,所以这里先比较纯键盘输入的文字交互和传统的基于图形交互界面(GUI)的鼠标+键盘的交互之间的优劣。那接下来我们就看一个选择时间的典型的GUI交互方式:
大家可以很容易地发现,第一种纯文字交互的好处是整个交互体验非常一致、流畅,用户只需要通过键盘打出TA想要设置的提醒内容就可以了;而第二种交互,用户必须通过鼠标和键盘的来回切换才能完成整个动作(时间用鼠标选择,事件内容要通过键盘输入),非常地不流畅。
我不知道大家的操作习惯怎么样,对于我来说,我既讨厌在鼠标和键盘间来回切换,也不太喜欢操作鼠标。
试想一下,你正单手托腮很慵懒地用一只手在操作鼠标,或者你正用一只手摆了个很帅的pose,另一只手在操作鼠标,而这时候你被迫要切换成两只手在键盘上面进行输入,这种姿势的切换是会给用户带来巨大的体验成本的。
鼠标加键盘是PC时代不得已的交互方式,虽然现在我们也讲所谓的“多模态交互”,但是鼠标加键盘的组合在很多场景下显然不是最优解。
谈谈效率
说完交互的问题,让我们回归到文章的中心:效率。
GUI有一个很大的问题,就是在处理特别多的选项的时候,无论是显示效率还是操作效率都不尽如人意,而时间选择就是一个典型的例子。
为什么?因为“日期”的选项是无穷多的,如果你提供未来一年的提醒功能,那么你需要想办法显示365-366天。
而“时刻”的选项也是非常多的,如果你的功能是精确到分钟的话,那么你则需要想办法显示60 60 24 = 1440个选项。当然一般的GUI都不会选择把全部选项直接平铺出来,因为这样太“傻”。
一般的做法(如上图Win10)都是以月为单位列出日期,然后提供翻页(翻月)功能。对于时刻的选择来说,一般的做法可以是降低精度(如上图Win10,以半小时为单位,降低了29倍的精度),或者是提供以滚轮滚动的方式来增减分钟。
这些做法的本质都是一样,就是只显示部分选项,隐藏其他选项,然后提供一个切换选项的机制。诚然这种做法里也还是有一些提高选择效率的方式,如最常见的“热门”选项:
但是总体来说,这种GUI的选择效率还是很低,因为用户真正想选的选项很多时候都不出现在“首页”,而且用户体验非常糟糕:我明明知道我要选的是什么,但是你居然要让我经过辣么多步骤才能选到我想选的。
另外大多数这些GUI的设定都有使用门槛,或者说预设了用户的某种先验知识,例如(如上图)需要用户学过普通话与拼音,或者需要用户知道焦作在哪个省(那些要先选省再选城市的GUI)等等,要知道,部分用户是不具备这些先验知识的。
改进GUI?
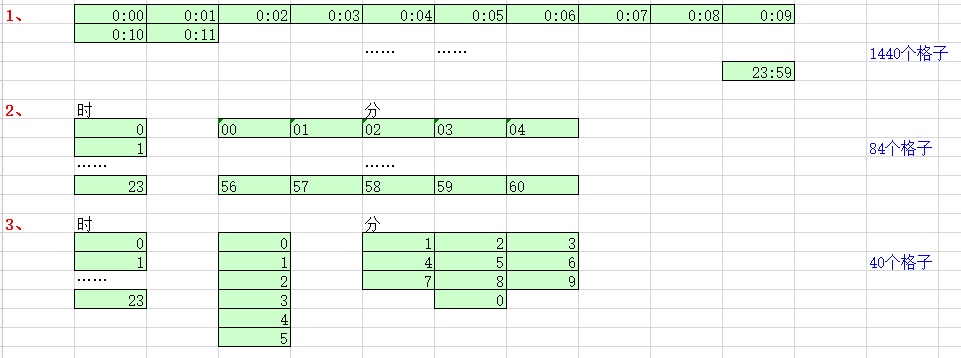
现在,我们要问一个问题,上述GUI的问题可以通过改善设计来解决吗?在这里,我想仅以“时刻”的选择为例来说明:
(请原谅我用表格来画UI……)
在上图的第一种显示方式中,我们把一天内的每一分钟都显示出来了,这样的好处是点击效率高,只需要点击一次就完成选择。但是确定也很明显,就是显示效率和定位效率都太低。在第二种显示方式中,我们改善了一下,把“时”和“分”分开来选择,这样操作数虽然增加到了2,但是显示效率大大提高。
在上图的第三种显示方式中,我们再进一步把“分”里面的十位和个位进行了分离,这样再进一步提升了显示效率,但是操作数上升到了3。当然3次的操作数是完全可以接受的,就算你用键盘输入,也起码要操作四次才能完成例如“8:00”这样的输入。
其实第三种GUI本质上来讲就已经跟弹出个虚拟键盘差不多了,在这里我们会发现对于这个例子来说,点击操作最终会收敛于键盘操作。
但是改进到了这里,是不是GUI就能和文字(键盘)交互抗衡了么?不一定。
鼠标交互的问题
鼠标交互对于键盘交互来说,最大的缺陷就是,鼠标交互是 不直接的 。
为什么不直接?大家可以试一下从屏幕左半部的某个指定的点迅速移动到屏幕右半部的某个指定的点(除屏幕的四个角外),你会发现你是几乎不可能一步到位的,你必须在快到那个点的时候不断地做微调,最后才能让鼠标准确地落到那个点上。
原因就在于人操作屏幕上的鼠标是通过手里的鼠标硬件来进行的,而这个过程是鼠标这个硬件通过传感器扫描鼠标底下的平面来测出用户在这个平面上移动的距离,然后再通过一个系数来转换成屏幕上的鼠标移动距离的(像素值)。这个过程是极其不直接的。
我曾经教过我爷爷使用鼠标,我不能忘记当时他小心地慢慢移动手中的鼠标,时刻观察着屏幕上鼠标的移动,每一点的移动对于他来说都困难无比。所以即使鼠标的操作数(其实上文是忽略了“移动鼠标”这种操作)跟键盘的操作数相当,键盘输入也有着强大的交互优势,因为键盘是“所见即所得”,敲什么出什么。
选项比你想象中的要多
接下来,GUI将会面临一个更加严峻的问题,那就是用户的需求比你想象中的要多。就如本文开头所举的两个例子“下周一”和“中秋节”,你都无法在GUI下找到很好的解决办法。
对于前者,用户要先在日历中定位“今天的位置”和日历上“星期一”对应的那一列在哪,然后才能“艰难”地找到“下周一”在哪;而对于后者,更痛苦,用户需要先百度一下“今年中秋是几号”然后才能回来选择。你当然可以说,我们可以把“下周X”和“XX节”这些快捷按钮列出来,但是试问你能列出多少呢?
在这里,我们会看到,在面临用户的“表达自由度”非常高的场景,GUI是十分无力的。当然语言交互也会面临相同的问题,不过这个问题将会变成“语言表达自由度”的问题,例如用户会说“下周一”、“下周1”、“下礼拜一”、“下星期一”等等,不过这部分的问题暂时不在本文讨论。
其实我作了个弊……
为什么这么说呢?因为事实上是存在更优化的GUI策略,能让时间选择的操作效率更高也更舒服的,只不过我以一个“作者”的身份让大家掉入了某个逻辑陷阱中而忽略那些更好的设计的存在而已。
而且本文主要针对的是(非触摸型)PC端的办公场景,实际上在移动端(或触屏PC)使用触摸交互代替鼠标交互就可以避免上文提到的鼠标交互与切换交互姿势等的问题。而且,打字还存在打错字、打字速度慢等等的问题……
但是,就算GUI赢得了文字(纯键盘)交互,还是赢不了语音交互……假设在语音识别率接近100%的前提下,到目前为止,我还没有见到过有任何GUI的时间输入效率能胜过语音输入。
下一个问题
前文讲了那么多语言交互的好处,但是什么时候CUI的效率比GUI低呢?请看一张图片:
(请注意,这不是广告,是百度然后随机的)
如果你来到一家只有CUI而没有GUI的餐厅,你一定会疯掉,因为你只能通过服务员慢慢地给你报菜名来知道这家餐厅有哪些菜。当然播报效率是一个问题,另外一个问题就是服务员播报完以后没有留下任何东西,剩下的就靠用户的记忆力了,所以很容易报到后面,用户已经忘了前面有啥了。
所以你会发现所有电话自动语音回复都会有一个“重新收听请按# ”的选项,连一般客服点化的4、5个选项用户都记不住,更别说一份完整的菜单了。这样的例子还有很多,例如某宝的商品详情页:
(对不起,这..应该是条广告…吧..)
如果上图中的所有信息都只通过语音展示给用户,那效率肯定会比GUI低很多,因为人的阅读速度是非常高的。这里我们可以看到,其实交互可以大致分为两个部分:展示和输入。
在本文的前半部分中主要讨论了CUI如何在输入方面拥有比GUI更高的效率,但在这两个例子中,我们会发现,在绝大部分场合中,GUI的展示效率要比CUI高得多。
作为最早推出智能音响的公司,Amazon早就意识到了这个问题,并在后续的产品升级中推出了“Echo Show”这个产品。这个产品就是在原来的智能音响“Echo”的基础上加了一块显示屏,必要的时候使用显示屏来显示信息,而抛弃原来的纯语音交互模式:
初步的结论
于是我们得到了一个初步的结论:
- 图形界面展示效率更高
- 语言交互输入效率更高
展示效率不用说,无疑是GUI完胜。而输入的话,例如我们上某宝买衣服,如果我们想输入“5件S码”的话,说四个字就好了,如果用GUI进行输入,则可能需要点击“S码”,然后可能要点击四下那个“+”按钮,输入效率明显语音交互更优。
不那么初步的结论
但是,下面让我们来看一个反例:
我们可以很容易地发现,如果我是想买那个“HB+2H+2B+3B+4B+5B+6B+8B+10B+12”的话,我得说多久才能说得完这一长串文字。但是如果用GUI的话,则只需要轻轻地点击一下。当然你可以说,我们可用“买最后那个”来代指那个选项,但是如果一个超长的选项是在各大选项中间呢?或者说所有选项的名字都辣么长呢?那你就没办法了。于是我们得到了一个不那么初步的结论:
- 图形界面展示效率更高
- 语言交互固定短输入效率更高
- 图形界面固定长输入效率更高
GUI的尴尬
虽然说接下来我要讲GUI的尴尬,但是这其实是所有“单模态”交互的尴尬。从上文的分析中可以得出,GUI中的像素同时承担着两个任务:展示和输入。但是很多时候GUI里的展示是多余的,展示的唯一目的是为了输入,因为你不把选项展示出来,用户无法输入。让我们来看两个例子:
上图左边的展示是必要的,因为你不展示出来买家不会知道你有什么套装可以选择;但是右边的展示是非必要的,因为谁都知道一年有几个月,每个月里面有哪几天(连这个都不知道的用户暂不考虑……),可是GUI里又必须把这个展示出来,因为用户需要点击选择TA想要的东西,所以很多时候GUI里是有很多“冗余”的信息的。
讲到这里,再结合上文中提到的结论,我们就可以推导出适合进行 纯语音交互 的场景了:那就是选项已知且不变的适合使用纯语音交互。
这种场景还是很多的,例如编辑文章后未保存状态下返回上一级页面,页面就会弹出“文章未保存,是否确定要退出?”这样的提示,这个情况下用户会知道只有“是”和“否”两个选项,所以这里也无需做GUI的展示考虑。
有那么点意思的结论
于是我们又得到了另外一个结论:
- 图形界面展示长文本效率更高
- 语言交互固定短输入效率更高
- 图形界面固定长输入效率更高
- 选项已知且不变的适合纯语言交互
值得注意的是,上述的四条结论都是有比较严格的前提条件的,至于具体前提条件是啥,其实本文没有从逻辑上讨论得非常充分,这里就留给读者一些想象和思考的空间。
有了前文的一些推理,然后再加上结合GUI和CUI两种交互以后,我们会发现当多种交互方式并行的时候(所谓的多模态),“展示”和“输入”是可以进行分离的。至于什么时候选择哪种交互方式来进行展示或者输入,则需要根据实际情况来决定了。
还有更多值得探讨的地方……
这里就举几个例子,第一个是点菜。你会发现一般情况下,人们来到餐厅进行点菜时都是会向服务员询问菜单本子的,但是有些情况下你会发现,例如熟客,一坐下来开口就可以进行点菜;或者是点菜老手,一坐下来就直接问“有什么肉推荐”、“有什么招牌菜”、“有什么油菜”等等的。
本文通篇讨论的基础都是“效率至上”,但是实际生活中,很多时候用户考虑最多的并不是效率,而是另外的东西,例如“社交地位”,或者俗称的“装X”。
第二个例子就是语音交互的另一个典型应用场景——驾驶。人在驾驶的过程中注意力是需要高度集中在前方的道路状况中的,所以这时候很多情况下GUI不是一个很好的选择,因为会降低驾驶的安全性。那么在这种场景下,安全的优先级就是高于效率的,所以GUI是比CUI更好的选择。
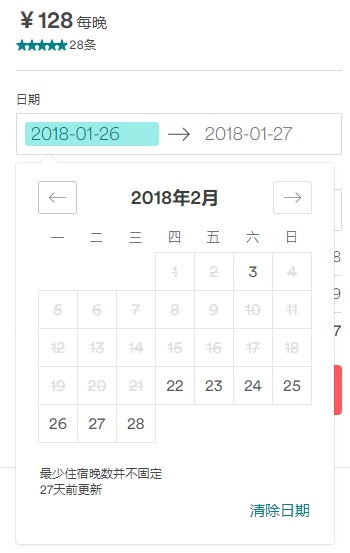
还有一个不那么常见的例子,也是日期选择:
我们可以看到这个日历所展示的内容不是简单的一个月里有哪几天的信息,而是还包含了“这个月里有哪些天是可以住的”的这一层的信息,而后者是用户所不会默认知道的,所以这里必须配合GUI,而不适宜用纯CUI了。
除了上述的这些,其实还有很多很多很多……语言交互的场景的确还有很多值得我们去共同探讨的地方。
作者:寸木木,微信公众号:纽偕克斯
关键字:语言交互, gui, 交互, 效率
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
