日期时间的格式设计
本文作者对比了一下国内外比较常用的几个网站,发现日期时间展示还真的没有想象中那么简单。一起来看看~
即便是看起来再简单的东西,从头开始设计的时候,也会发现没有那么容易。例如信息流(feeds)的日期时间,怎样制定一套合适的展示规则?
最直接的方法是,统一用“XXXX年XX月XX日 XX:XX AM/PM”?很多情况下用户根本不知道当时的日期和时间,这样的方式并不十分友好。
如果是提供相对时间呢?例如,“X分钟以前、X小时以前、X天以前、X月以前、X年以前”?对于很久以前的重要信息,提供精准的日期时间可能还是有必要的。
我对比了一下国内外比较常用的几个网站,发现日期时间展示还真的没有想象中那么简单。
P.S. 不排除我调查不充分、产品更新改版以及版本不统一的情况,欢迎大家纠正。
调查
Gmail
简单的写清具体日期,不在意时间:
- 08:00
- 1 Jan
- 31/12/2017

Youtube(网页端)
只给出大致时间间隔:
- 1 minute ago
- 1 hour ago
- 1 day ago
- 1 week ago
- 1 month ago
- 1 year ago

微信聊天记录
- 晚上6:20
- 周一 20:00
- 1月3日 中午12:31
- 2018年1月1日 晚上08:00

Facebook(网页端)
- 43 mins
- 1 hr
- yesterday at 08:00
- 1 January at 02:59
- 31 December 2017 at 08:38

Twiter
- 50s
- 54m
- 2h
- Jan 10
- 31 Dec 2017

今日头条(手机端)
无具体发布时间:
- 1分钟前
- 1小时前
- 1天前
- 2017年1月1日(超过一周)

微博(手机端)
- 1分钟前
- 1小时前
- 昨天 08:00
- 1-1
- 17-12-31

相对时间
浏览一遍后,发现绝大产品(除了 Gmail 和微信聊天记录)会给出相对时间(多久前发布),至少对于最近发布的内容而言。
- Youtube:只展示相对时间
- 今日头条:1周内展示相对时间
- Facebook & Twiter:1天内展示相对时间
- 微博:2天内展示相对时间
时间信息
整理一下,发现有些虽然提供日期信息,却没有时间信息。
- 无时间信息: Gmail、Youtube、今日头条、twiter
- 有时间信息: 微信聊天记录、Facebook(往年没有)、微博
分析
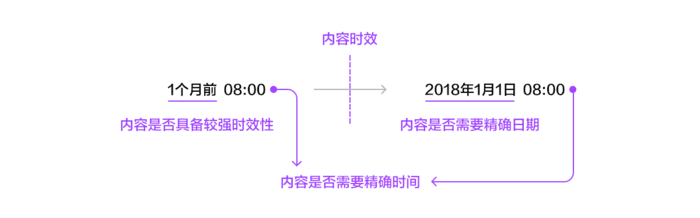
分析这些产品后,我发现日期时间的格式设计主要取决于以下三点:
- 多久以前 :除非是信息时效性较弱(如文件上传时间),否则应该告诉用户最近发布的内容是都久以前发布的(如X分钟前、X小时前、X天前、X个月前…)
- 内容时效 :对于已过时效的内容(如1个月前发布的朋友圈),可以写出精确日期。内容时效是多久,就取决于内容本身了
- 通常来说,多久以前和精确日期不需要同时存在
- 时间信息 :是否显示具体时间,取决于实际需要。例如已过时效的邮件、普通新闻这样的内容,就可以不需要时间信息。

作者:Z Yuhan,知乎专栏:交互进阶
关键字:日期时间, 格式设计, 网站设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
