设计案例|汉堡订购 APP 的交互和创意设计流程
萧伯纳曾经说过,没有什么爱比对美食的爱还要真诚。这也是为什么美食和烹饪成为了用户体验设计师的重要灵感来源之一。Tubik Sutdio 今天的设计案例就是一款用来订购美食的移动端APP Tasty Burger 的交互和创意设计流程。
项目简述
汉堡订购 APP 的UI 和交互设计。
预处理环节
要设计一个订购汉堡的 APP,最重要的是考虑清楚每个步骤,给出足够清晰的导航,这确保了用户在不同情况下都能快速制作并且下单。Tubik UI 设计师 Anton Morozov 在艺术总监 Ernest Asanov 和 Vladyslav Taran 的指导下进行这个项目的设计,他们的设计目标是让 Tasty Burger APP 的界面直观又美味。扩展功能主要借助汉堡图标来承载,可以自定义添加各种食材配料和相关选项。
接下来你会看到用户历程的界面设计,其中包含了具体的汉堡菜单中的选项和定制流程,以及提交订单的具体界面。
选择汉堡页面
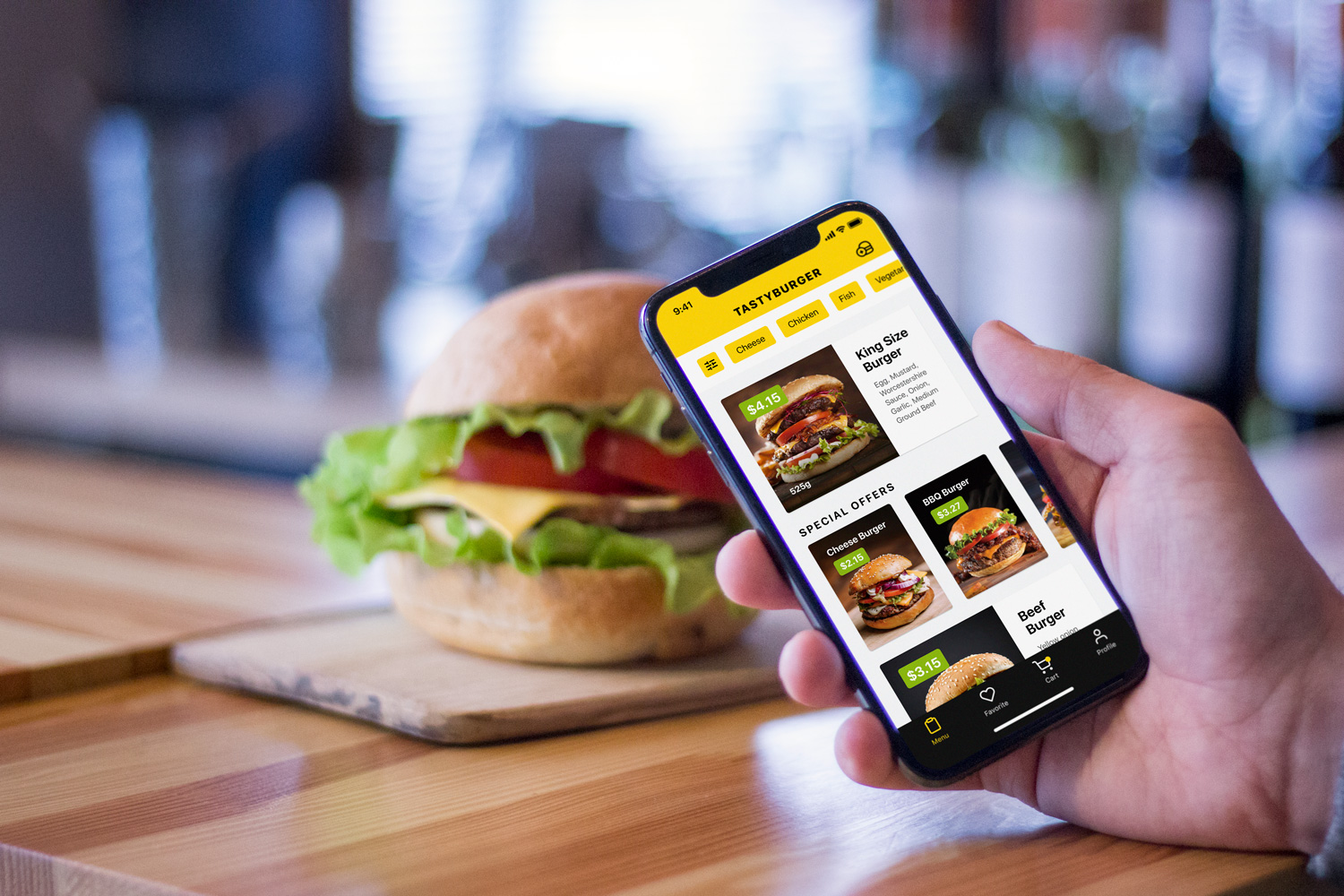
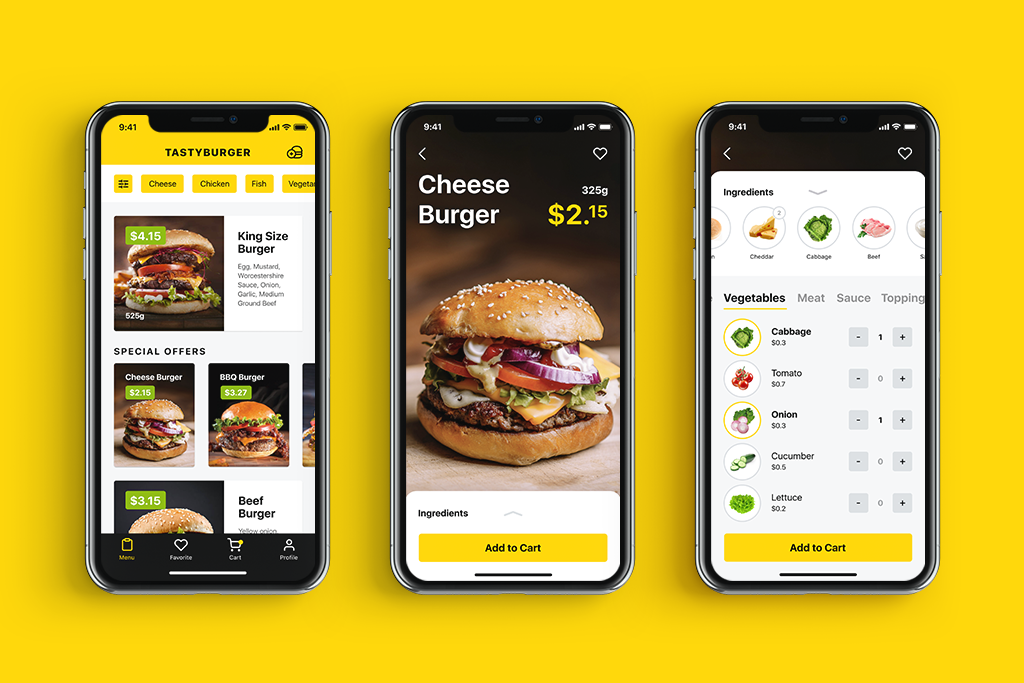
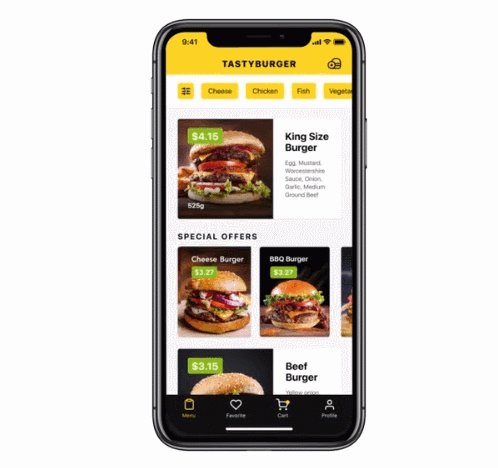
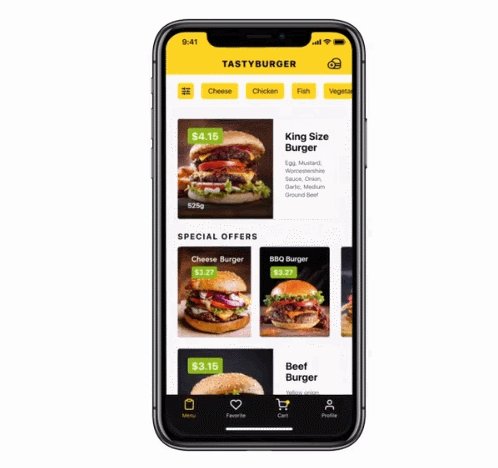
在这个菜单当中,用户会看到当前餐厅或者服务提供者所在的位置以及特别优惠活动。具体食物的图片旁边还有食物的成份和重量等相关的基本数据。通过色彩凸显价格和 CTA 用语,让用户快速获取到关键信息。更重要的是,顶部的过滤能够帮助用户自定义筛选,并且快速找到想要的东西。
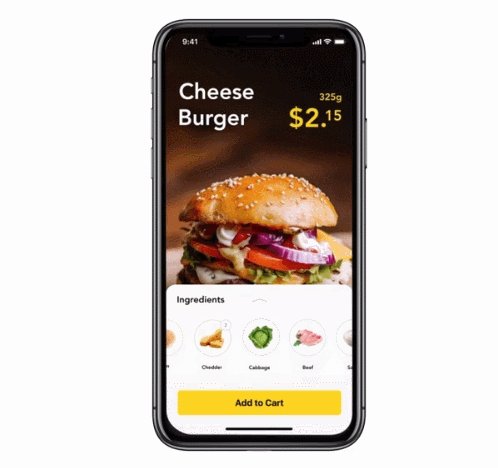
在选择了特定的位置并且跳转到特定的产品页之后,用户会看到产品的高清大图,相关的定价、重量、营养信息等关键数据,并且会看到添加购物车的 CTA 按钮。这种视觉化的呈现方式更具有情感表现力和吸引力,屏幕上整体布局也显得干净利落。这样的设计对于经常来这个页面下单购买的用户而言不会显得信息过载,他们会迅速地作出决策。
自定义汉堡页面
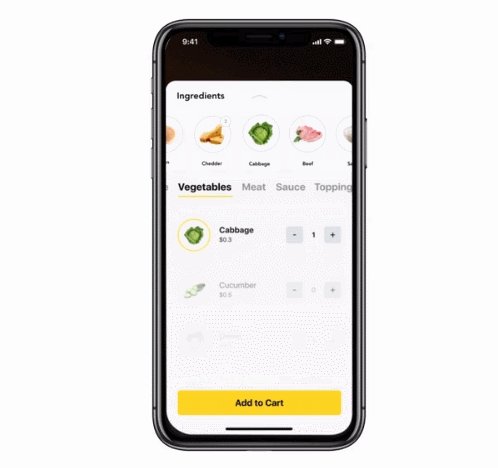
对于那些关心具体配料的用户而言,他们会有自定义汉堡中具体配料的需求。只需要点击「成份」这个标签,他们就能看到汉堡中所包含的具体的配料,具体有哪些蔬菜,哪些肉类,哪些酱料等等。为了使成份列表看起来比较吸引人,界面中将会包含所有的配料的图片。在任何交互的阶段,用户都可以将这些配料加入收藏夹,而加入的方式只需要点击右上角的心形图标即可。购物车图标同样是经过 UX 优化的,当上面有显示黄色的小点的时候,就表示其中不是空的。
考虑到用户会仔细阅读配料细节,观察并进行更为深度的自定义交互,信息最好是显示在浅色的背景上,确保文本和背景的对比度,提升可读性。当然,在设计的时候,也同样支持高对比度的深色背景 ,因为这样同样有足够的对比度,风格上则会显得更加时尚优雅。此外,设计师非常重视构建均衡而易于扫视的视觉层次结构,以便快速的传递信息和交互。饥饿的用户们其实并不会投入大量的时间和精力来研究这个 APP 的具体功能的,在饥饿的促使之下,他们只会尽快下单。
自定义订单的交互流程如下图所示:
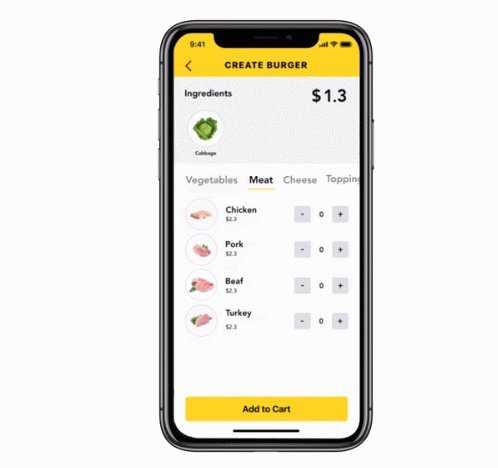
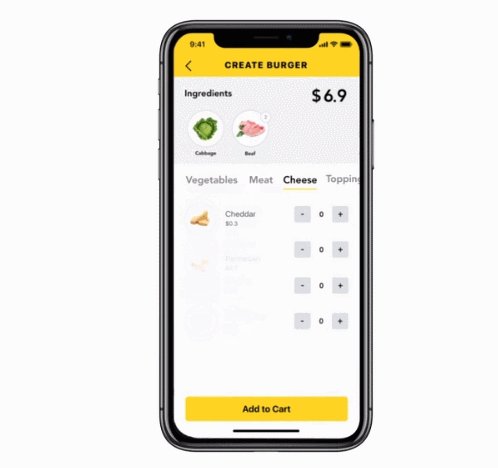
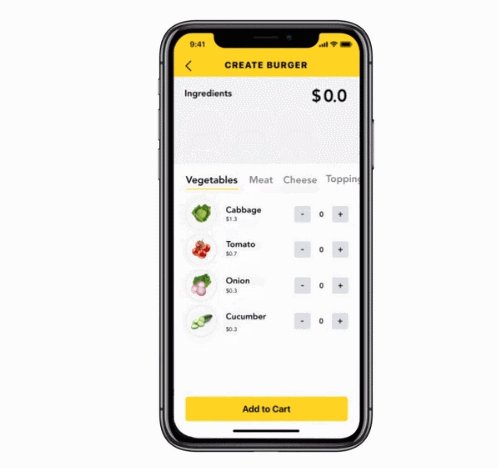
创建全新汉堡的页面
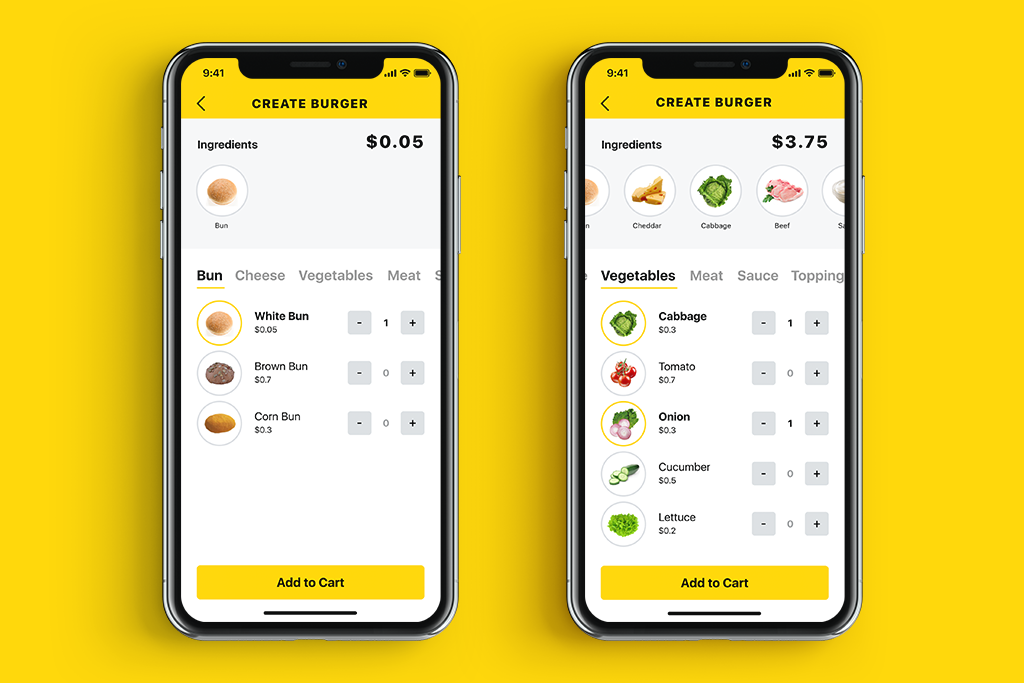
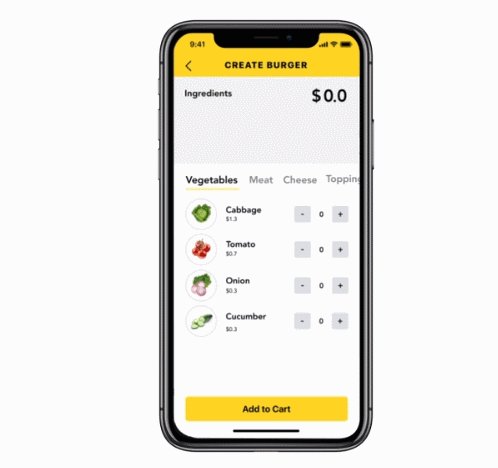
餐厅和咖啡馆所提供的汉堡通常有着典型的特色。而为了将美食的精神贯彻到底,用户应该还可以基于不同的配料完全定制属于自己的,全新的汉堡品类。当然,这些配料应该是库存配料所能支持的。添加新的配料之后,用户会看到价格的变化。
下面是在 APP 当中创建新汉堡的交互流程。
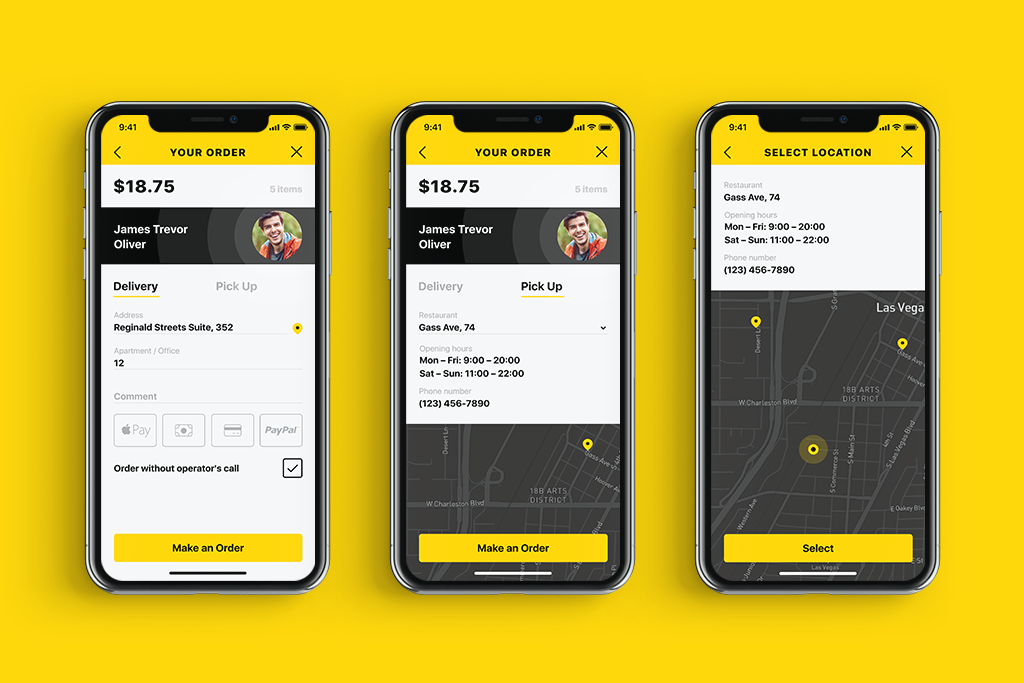
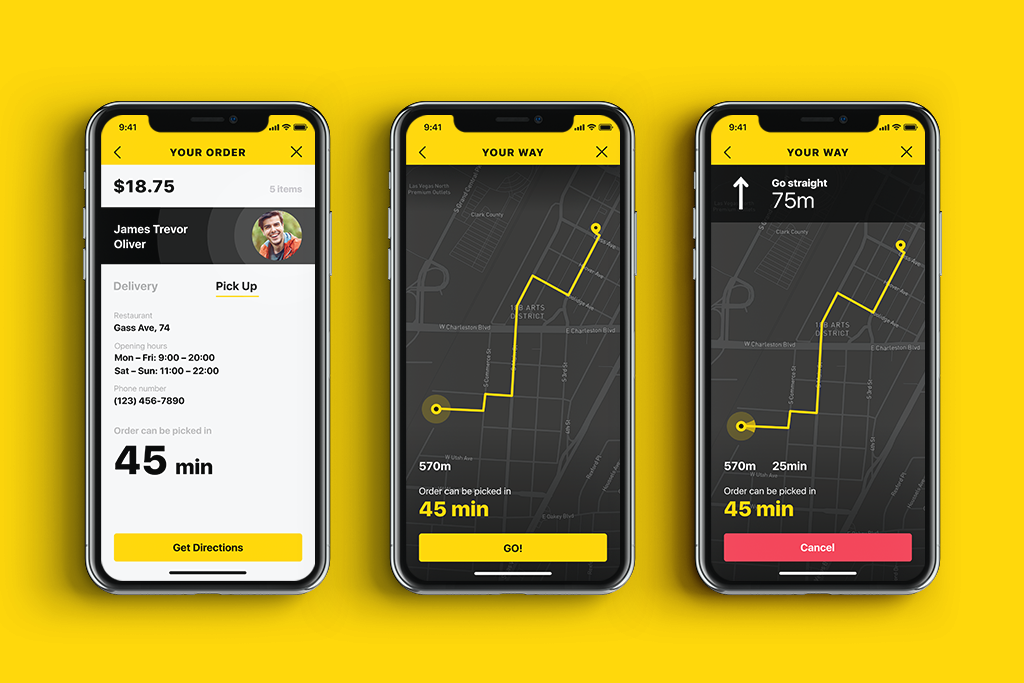
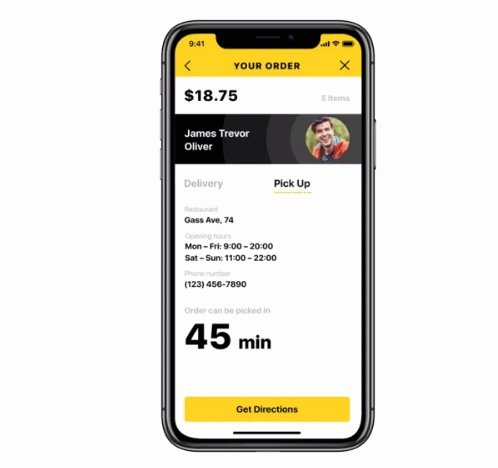
下单和配送页面
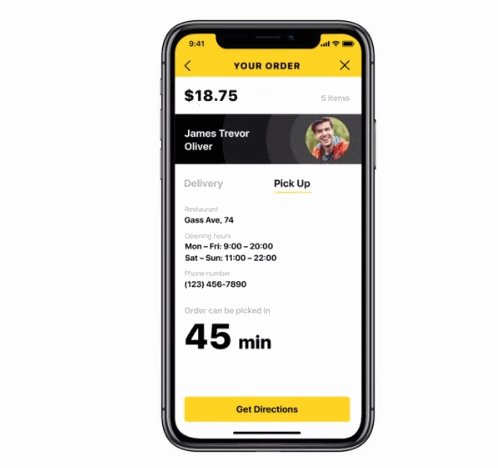
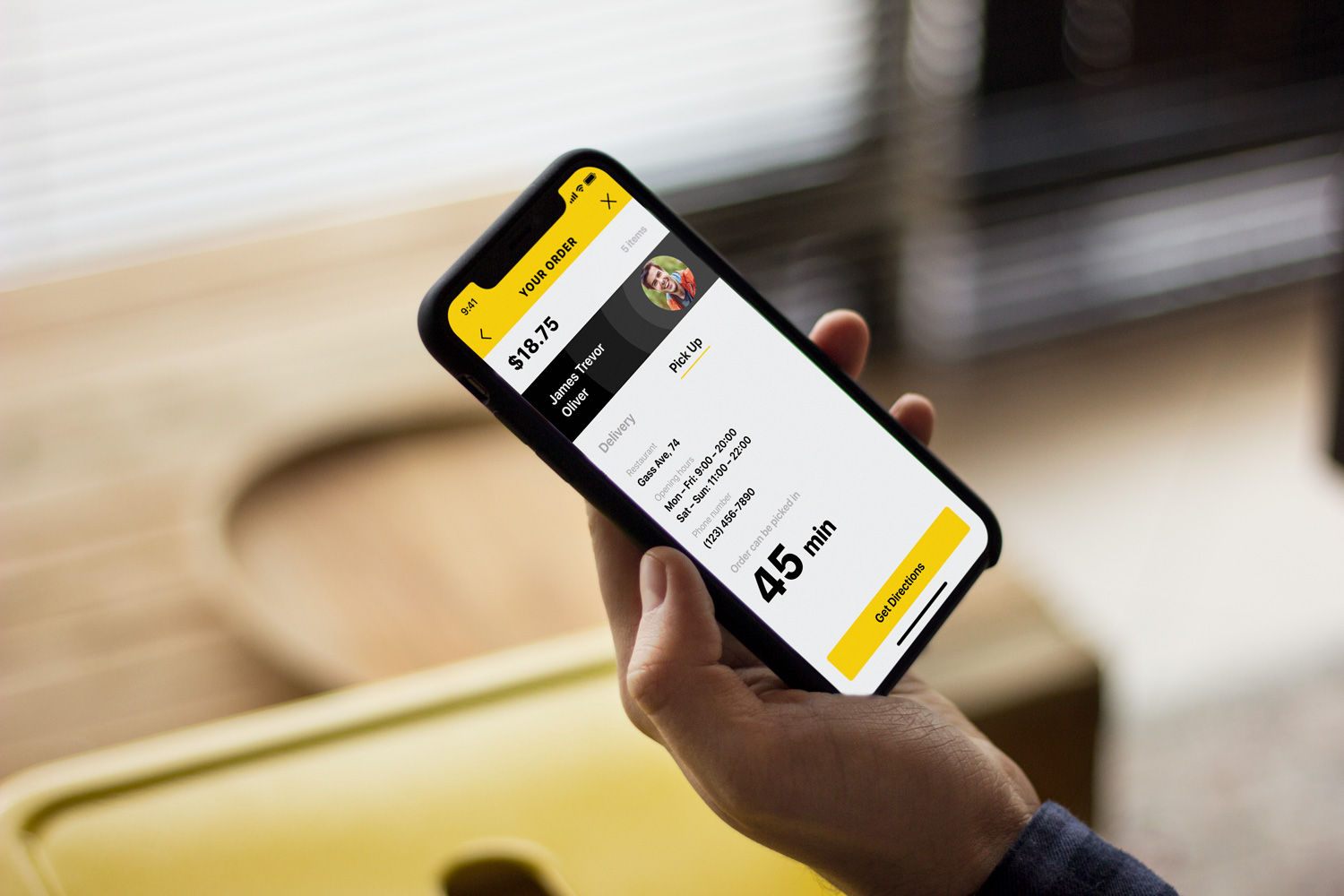
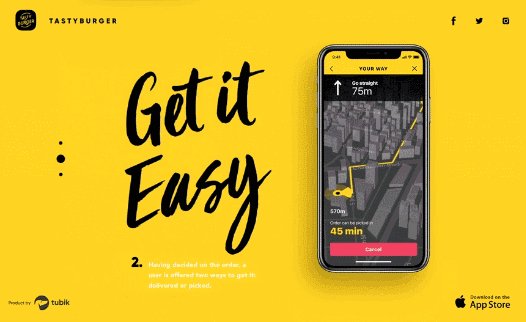
确定订单细节之后,用户可以通过两种方式来获取:将食物送到特定的地点,或者用户去餐馆自提。APP 还可以支持不同的付款方式。
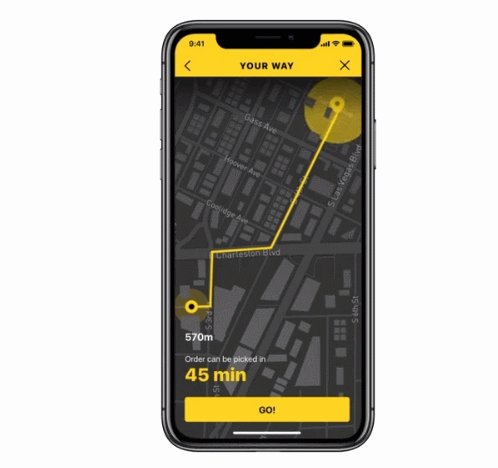
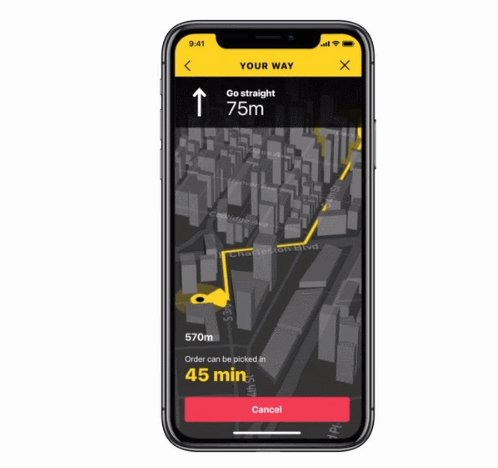
如果用户选择去餐馆自提,那么 APP 还应该提供地图服务,并且显示最佳的路线。高色彩对比度和精心挑选的自提能够确保内容的可读性。
以下是订单交付的解决方案和交互流程。
微妙的动效使得整个订购流程显得生动而美味。
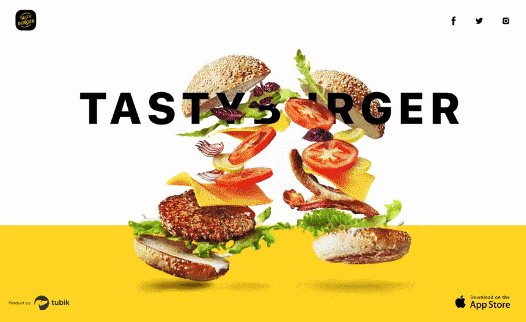
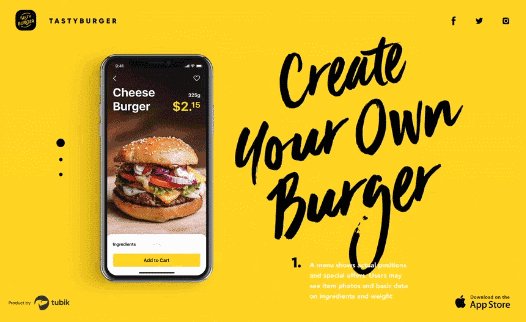
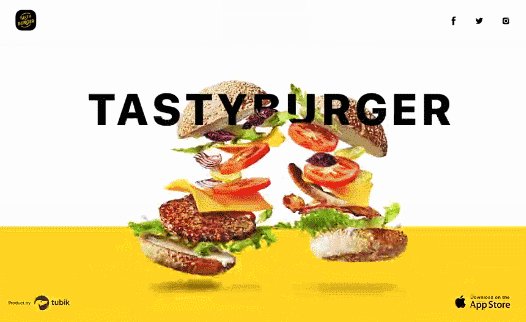
着陆页
着陆页一定是要有足够吸引人的动画:新鲜美味的汉堡要能够呈现出令人垂涎欲滴的效果,并且要贴合主题,并且富有吸引力。
Tasty Burger 这个应用程序对于 Tubik 团队而言是非常有挑战性的,它是一个非常酷的尝试,拓宽了我们的视野,在功能的设计上同样作出了全新的尝试。
原文作者 : Tubik Studio
译者 : 陈子木
关键字:移动端APP, 设计案例, 设计流程
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
