译文丨跨文化界面设计
我们生活在一个全球化的社会,这对于 UI / UX 设计来说非常重要,因为我们总是面临着挑战:不仅要了解自己的文化,还要了解其他文化。
你可以先看看我的个人英文网站:「 http://www.stefanomalachi.co.uk/ 」 ,我本以为它的访问者应该都来自英语国家,但事实证明,也有不少来自非英语国家如中国,俄罗斯,荷兰和印度尼西亚的人。
对我而言,英语只是我的第三语言。作为一名三语使用者,这是一个不小的挑战。因为毫无疑问,我有时会将这三种语言混在一起使用。不过,从语言角度来看,这也同时为我提供了一些优势:可以跨文化设计用户界面。
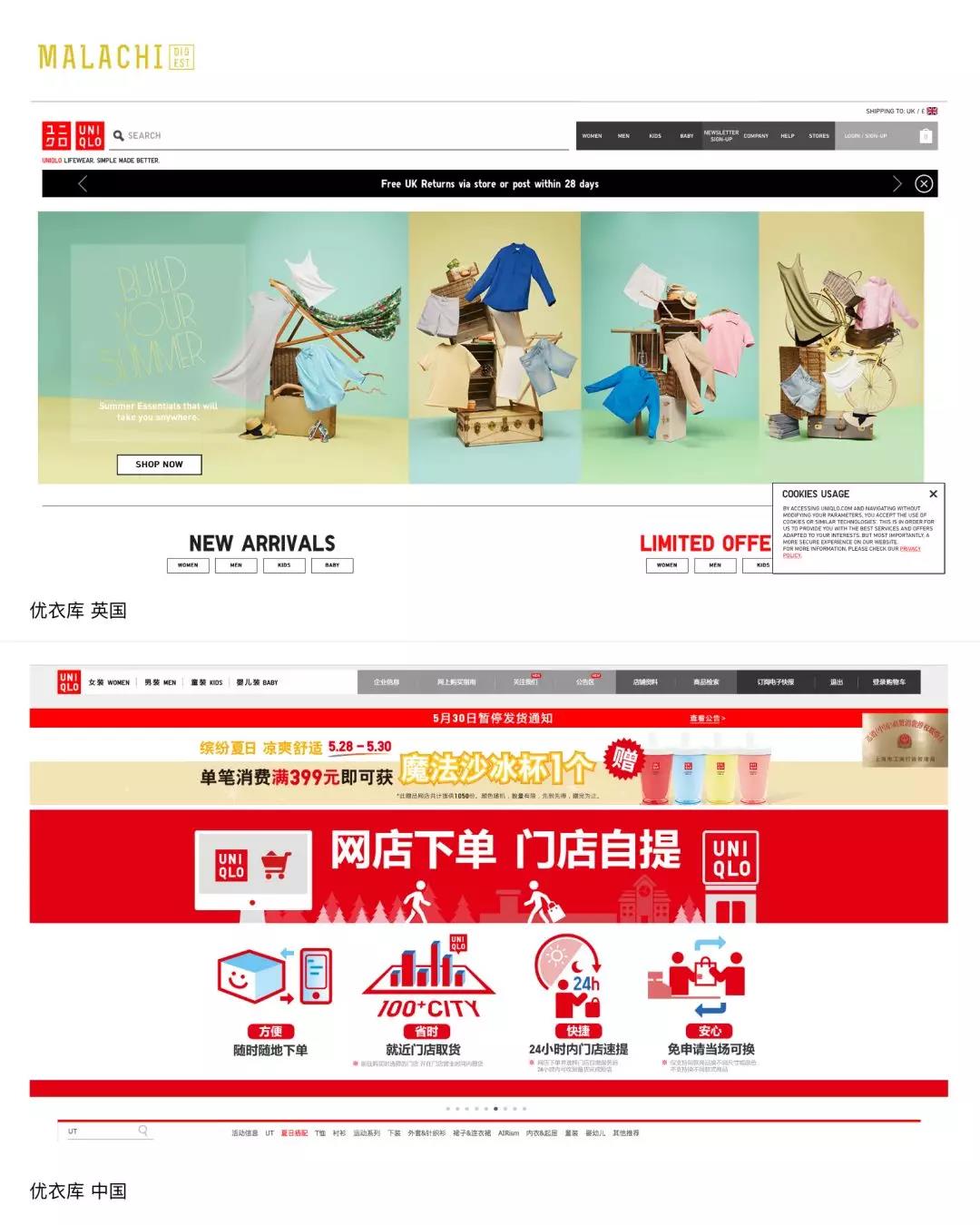
迄今为止,我去过 30 个国家,亲眼见过不少品牌已经从设计层面实现了本地化。比如:优衣库,作为一个不错的日常服装品牌,其网站实际上就提供了地道的用户体验,让我们先来看看下面这些图。

从上面这些图中,我们可以看到在东西方市场下不同的跨文化界面设计。
例如:优衣库日本和中国的网站出于吸引用户的目的,都使用了有些「热闹」的排版布局,展示了大量的文本信息和促销。对比而言,英国的优衣库网站则更干净简约。
「人们喜欢『热闹』」,他们喜欢在购物时看到许多人头和许多待售的产品。但对于西方人来说,产品和促销太多,可能会让人不堪重负。」
—— 来自一篇描述中式用户体验的文章「https://www.campaignasia.com/article/how-to-design-user-experience-for-chinese-sensibilities/393266」
那么问题来了,作为一名 UI / UX 设计师,应该怎样设计跨文化界面?
1、设计「全局导航栏」时,多花点心思
全局导航的位置非常重要。为了提供出色的用户体验,品牌应当针对不同的国家或地区,在 UI / UX 设计上对全局导航做本地化处理。
基于董建明的一篇《中国人的人机界面设计》研究,东西方的用户界面已经具有显著的文化认知差异。其探索了应该怎样对全局导航进行排版,来提升阅览体验,降低出错率,以及获得最大的用户满意度。
东方用户更喜欢垂直排版的全局导航栏。但是西方用户或者选用英文界面的中国人,相比垂直排版布局更喜欢水平排版。
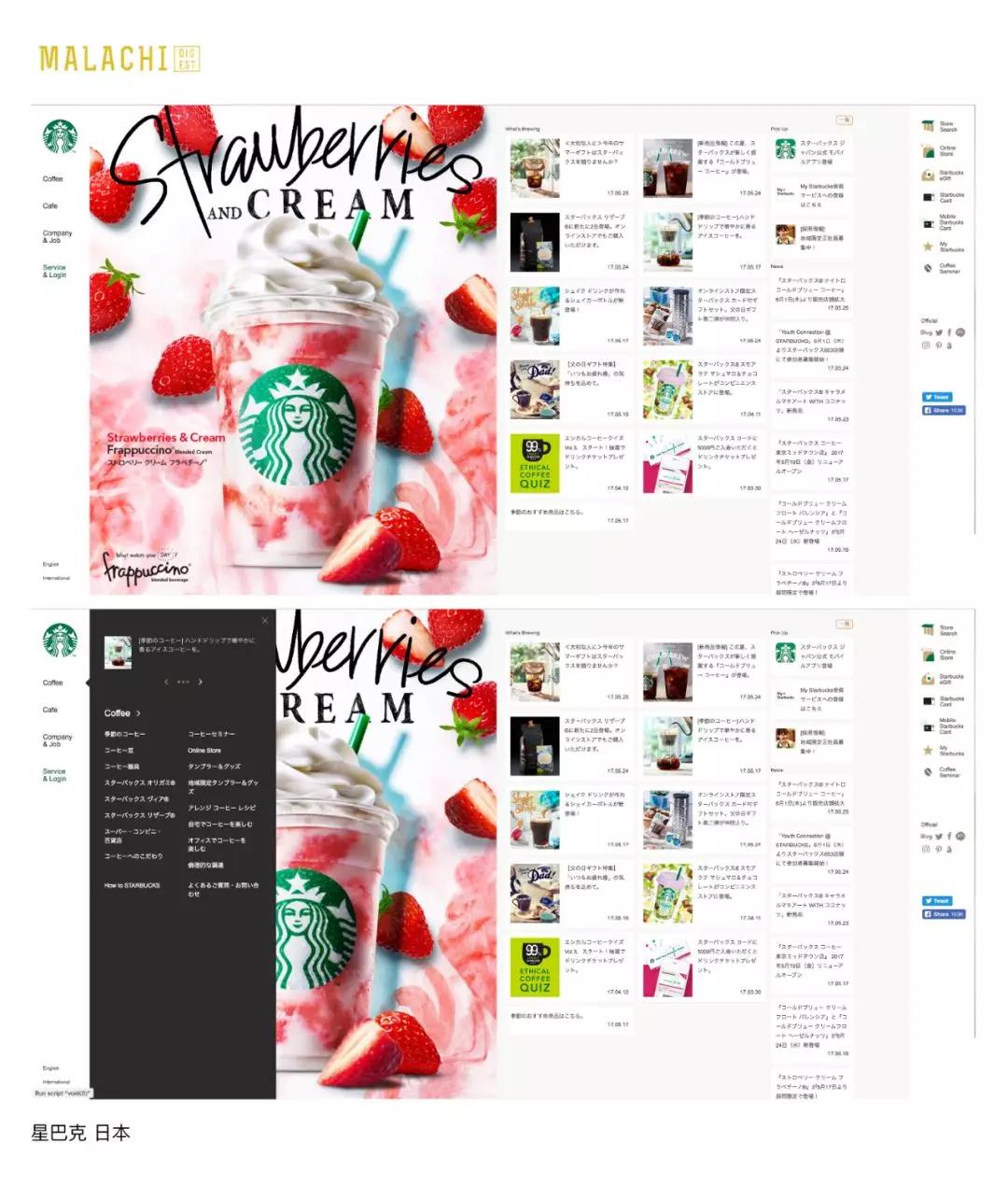
「全局导航栏」垂直排版界面
东方用户偏好,星巴克日本网站的全局导航栏使用了垂直排版。
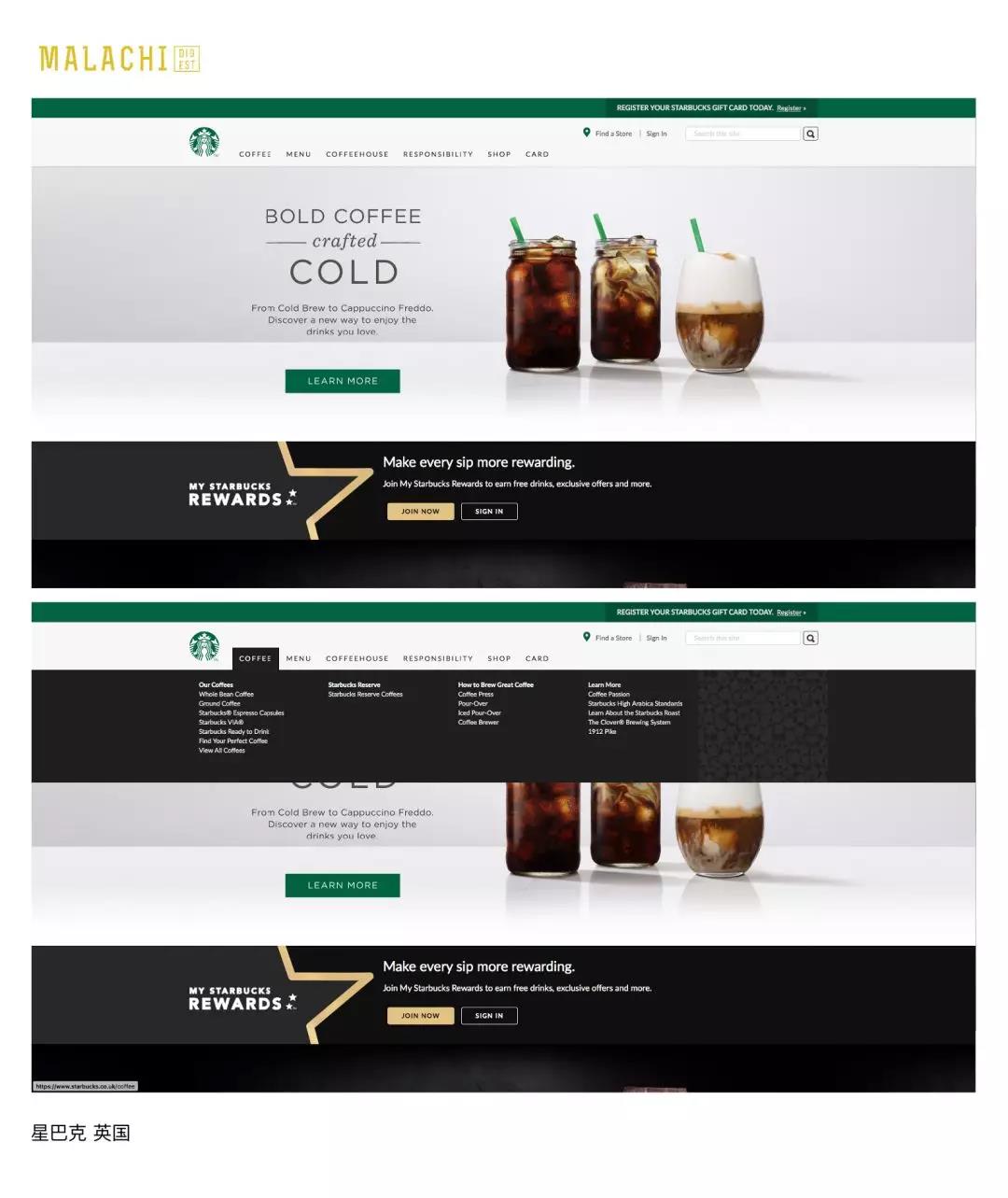
「全局导航栏」水平排版界面
西方用户偏好,星巴克英国网站的全局导航栏使用了水平排版。
2、翻译时的注意事项
在跨文化用户界面里,语言翻译的重要程度可想而知。不仅是因为某些语言翻译后的文本会显得比原文更长,因而我们需要预留更多段落空间;还要考虑被翻译语言的书写方向。
英语等西方语言有着从左往右的读写习惯。而对于日语,中文和韩语,在正式语境下的使用习惯则是从上至下。
「译者注:这是较旧的一种观点,东亚语族现已多转为从左往右的使用习惯」,而希伯来语是从右到左来读写。
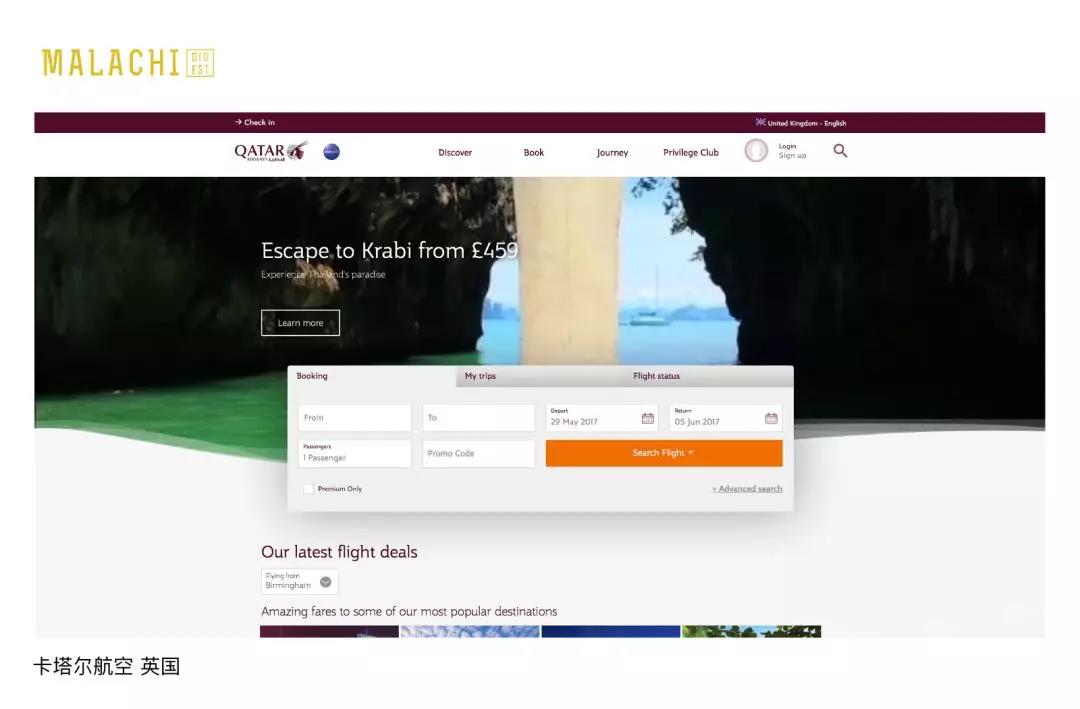
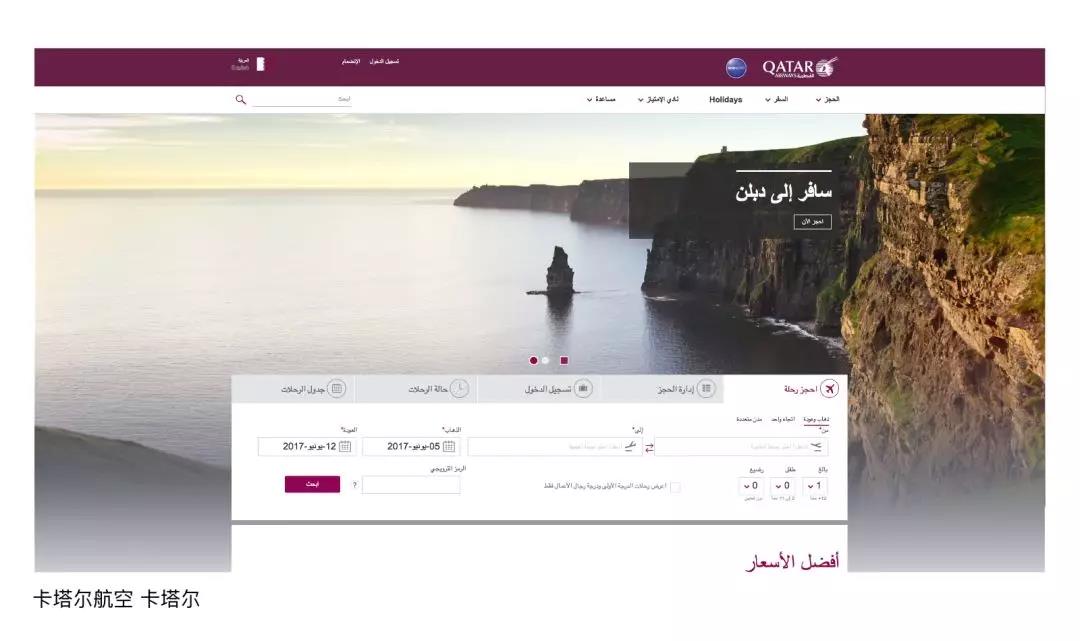
「左对齐」,西方排版方式,卡塔尔航空的英国网站使用了左对齐排版,因为西方语言是从左往右的读写习惯。
「右对齐」,中东地区排版方式,卡塔尔航空的卡塔尔网站使用了右对齐排版,因为希伯来语 / 阿拉伯语是从右到左的读写习惯。
3、时刻遵守品牌的设计规范
每个品牌都有一套其强烈建议遵循的 UI 设计规范,如果你希望你的品牌表现出足够的国际范儿,那么在各个国家地区进行本地化设计时,保持好品牌的一致性依然很重要。但在设计时,若能根据各个国家地区的认知差异进行些许本地化处理,说不定就可收获出众效果。
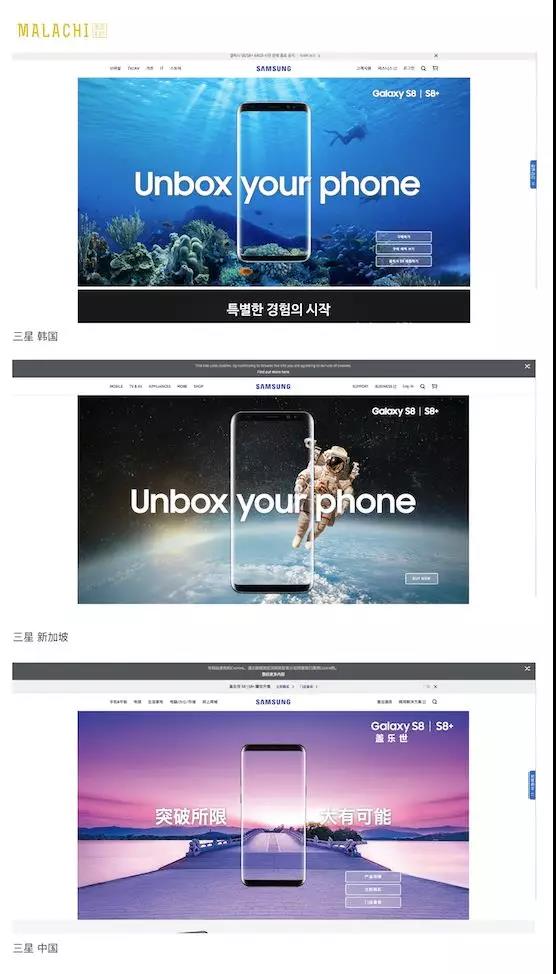
「品牌的因地制宜」
一致的排版和设计规范,不同的图文风格。三星在其 Galaxy S8 的宣传上,各国网站用了一致的 UI 组件,并为本地化做了一点调整。
4、采用人像照片来表达情感绝对保险
人类的基本情感和面部表情,如快乐、优雅、恐惧、愤怒。它们具有普适性,无论其受众的文化背景如何,每个人都能理解它们。
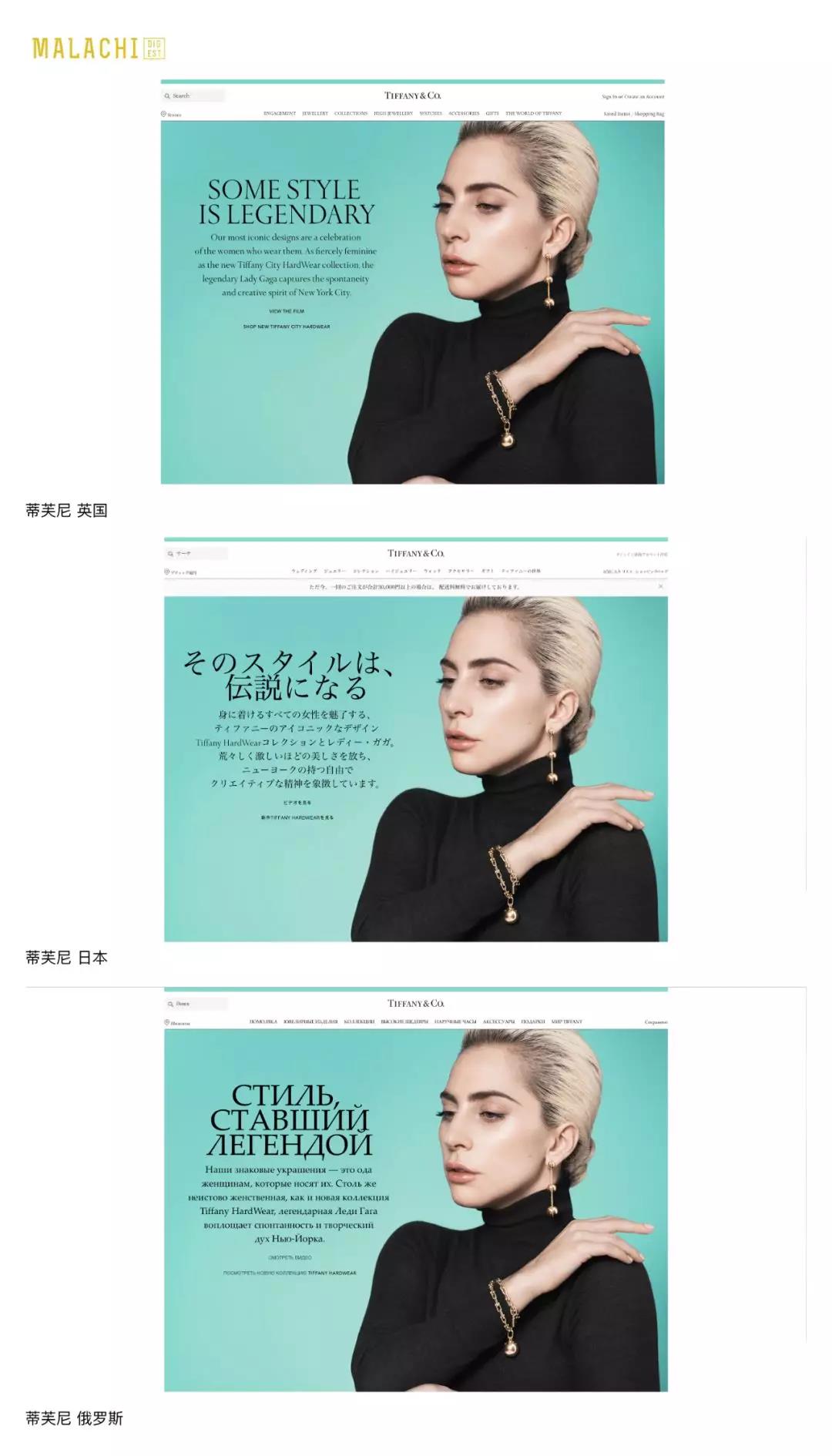
「普适的人类表情」
蒂芙尼网站使用了 Lady Gaga 的优雅姿态和表情,来体现奢侈感和其不惧时光的珠宝品牌概念。
总之,我们生活在一个全球化的社会。这对于 UI / UX 设计来说非常重要,因为我们总是面临着挑战: 不仅要了解自己的文化,还要了解其他文化。
基于《Global UX: Design and Research in a Connected World》此书,UI / UX 设计不仅要考虑用户的特征,还要考虑技术或业务环境,以及任务、交互的本质。使你的思维全球化,并不意味着你需要放弃本来的身份和文化。
当你开始为异乡文化做考虑,或设计跨文化的界面时,你将与人们建立深层次的情感联系。
本文为原创译文,转载/引用皆请标明译者和出处,本文版权归点融设计中心DDC所有。
英文原文:Cross Cultural Interface Design
原文地址:https://medium.muz.li/malachidigest-828e37f45117
译者: Viow,微信公众号:「微信ID:DR_DDC」。
关键字:界面设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
